estrutura D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES (d2d1.h)
Contém o ponto de partida e o ponto de extremidade do eixo de gradiente para um ID2D1LinearGradientBrush.
Sintaxe
typedef struct D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F startPoint;
D2D1_POINT_2F endPoint;
} D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES;
Membros
startPoint
Tipo: D2D1_POINT_2F
No espaço de coordenadas do pincel, o ponto de partida do eixo gradiente.
endPoint
Tipo: D2D1_POINT_2F
No espaço de coordenadas do pincel, o ponto de extremidade do eixo gradiente.
Comentários
Use esse método ao criar novos objetos ID2D1LinearGradientBrush com o método CreateLinearGradientBrush . Para conveniência, Direct2D fornece a função auxiliar D2D1::LinearGradientBrushProperties para criar novas estruturas de D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES.
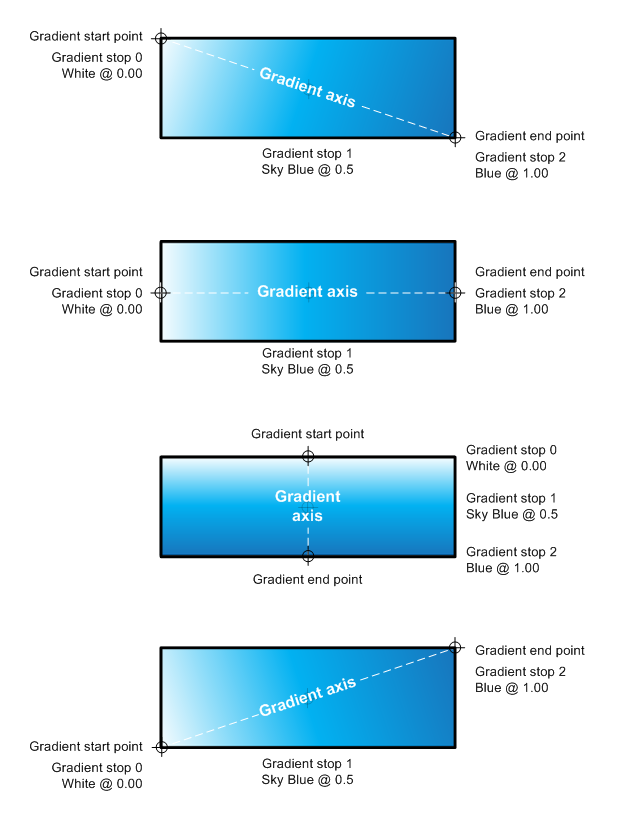
A ilustração a seguir mostra como um gradiente linear muda à medida que você altera seus pontos de início e de término. Para o primeiro gradiente, o ponto inicial é definido como (0,0) e o ponto final como (150, 50); isso cria um gradiente diagonal que começa no canto superior esquerdo e se estende até o canto inferior direito da área que está sendo pintada. Quando você define o ponto inicial como (0, 25) e o ponto final como (150, 25), um gradiente horizontal é criado. Da mesma forma, definir o ponto inicial como (75, 0) e o ponto final como (75, 50) cria um gradiente vertical. Definir o ponto inicial como (0, 50) e o ponto final como (150, 0) cria um gradiente diagonal que começa no canto inferior esquerdo e se estende até o canto superior direito da área que está sendo pintada.

Exemplos
O exemplo a seguir usa o método CreateLinearGradientBrush para criar um ID2D1LinearGradientBrush (m_pLinearGradientBrush). Ele usa o método auxiliar D2D1::LinearGradientBrushProperties para criar uma estrutura D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES que contém um ponto inicial de (0, 0) e ponto final de (150, 150) e a passa para o método CreateLinearGradientBrush .
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
Para obter mais informações sobre como criar e usar pincéis de gradiente lineares, consulte o tópico Como criar um pincel de gradiente linear e a Visão geral dos pincéis.
Requisitos
| Requisito | Valor |
|---|---|
| Cliente mínimo com suporte | Windows 7, Windows Vista com SP2 e Atualização de Plataforma para Windows Vista [aplicativos da área de trabalho | Aplicativos UWP] |
| Servidor mínimo com suporte | Windows Server 2008 R2, Windows Server 2008 com SP2 e Atualização de Plataforma para Windows Server 2008 [aplicativos da área de trabalho | Aplicativos UWP] |
| Cabeçalho | d2d1.h |