Criar um aplicativo Direct2D simples
Este tópico orienta você pelo processo de criação da classe DemoApp, que cria uma janela, e usa Direct2D para desenhar conteúdo. Neste tutorial, você aprenderá a criar Direct2D recursos e desenhar formas básicas. Você também aprenderá a estruturar seu aplicativo para aprimorar o desempenho minimizando a criação de recursos.
Para seguir o tutorial, você pode usar o Microsoft Visual Studio para criar um projeto Win32 e, em seguida, substituir o código no cabeçalho e .cpp arquivo do aplicativo main pelo código descrito neste tutorial.
Consulte também o aplicativo de exemplo aplicativo Direct2D simples no GitHub.
Observação
Se você quiser criar um aplicativo de Plataforma Universal do Windows (UWP) que usa Direct2D, consulte o Direct2D guia de início rápido para Windows 8 tópico.
Para obter uma visão geral das interfaces que você pode usar para criar Direct2D conteúdo, consulte a visão geral da API do Direct2D.
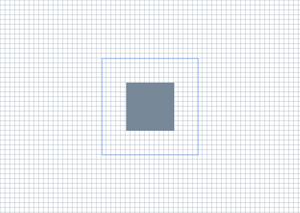
Após a conclusão do tutorial, a classe DemoApp produz a saída mostrada na ilustração a seguir.

Parte 1: Criar o cabeçalho DemoApp
Nesta etapa, você configura seu aplicativo para usar Direct2D adicionando os cabeçalhos e macros necessários. Você também declara os métodos e membros de dados que usará em partes posteriores deste tutorial.
No arquivo de cabeçalho do aplicativo, inclua os cabeçalhos usados com frequência a seguir.
// Windows Header Files: #include <windows.h> // C RunTime Header Files: #include <stdlib.h> #include <malloc.h> #include <memory.h> #include <wchar.h> #include <math.h> #include <d2d1.h> #include <d2d1helper.h> #include <dwrite.h> #include <wincodec.h>Declare funções adicionais para liberar interfaces e macros para tratamento de erros e recuperação do endereço base do módulo.
template<class Interface> inline void SafeRelease( Interface **ppInterfaceToRelease) { if (*ppInterfaceToRelease != NULL) { (*ppInterfaceToRelease)->Release(); (*ppInterfaceToRelease) = NULL; } } #ifndef Assert #if defined( DEBUG ) || defined( _DEBUG ) #define Assert(b) do {if (!(b)) {OutputDebugStringA("Assert: " #b "\n");}} while(0) #else #define Assert(b) #endif //DEBUG || _DEBUG #endif #ifndef HINST_THISCOMPONENT EXTERN_C IMAGE_DOS_HEADER __ImageBase; #define HINST_THISCOMPONENT ((HINSTANCE)&__ImageBase) #endifDeclare métodos para inicializar a classe, criar e descartar recursos, manipular o loop de mensagem, renderizar conteúdo e o procedimento windows.
class DemoApp { public: DemoApp(); ~DemoApp(); // Register the window class and call methods for instantiating drawing resources HRESULT Initialize(); // Process and dispatch messages void RunMessageLoop(); private: // Initialize device-independent resources. HRESULT CreateDeviceIndependentResources(); // Initialize device-dependent resources. HRESULT CreateDeviceResources(); // Release device-dependent resource. void DiscardDeviceResources(); // Draw content. HRESULT OnRender(); // Resize the render target. void OnResize( UINT width, UINT height ); // The windows procedure. static LRESULT CALLBACK WndProc( HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam ); };Como membros da classe, declare ponteiros para um objeto ID2D1Factory , um objeto ID2D1HwndRenderTarget e dois objetos ID2D1SolidColorBrush .
private: HWND m_hwnd; ID2D1Factory* m_pDirect2dFactory; ID2D1HwndRenderTarget* m_pRenderTarget; ID2D1SolidColorBrush* m_pLightSlateGrayBrush; ID2D1SolidColorBrush* m_pCornflowerBlueBrush;
Parte 2: Implementar a infraestrutura de classe
Nesta parte, você implementa o construtor e o destruidor de DemoApp , seus métodos de inicialização e loop de mensagens e a função WinMain . A maioria desses métodos tem a mesma aparência encontrada em qualquer outro aplicativo Win32. A única exceção é o método Initialize, que chama o método CreateDeviceIndependentResources (que você definirá na próxima parte), que cria vários recursos Direct2D.
No arquivo de implementação de classe, implemente o construtor e o destruidor de classe. O construtor deve inicializar seus membros para
NULL. O destruidor deve liberar todas as interfaces armazenadas como membros da classe.DemoApp::DemoApp() : m_hwnd(NULL), m_pDirect2dFactory(NULL), m_pRenderTarget(NULL), m_pLightSlateGrayBrush(NULL), m_pCornflowerBlueBrush(NULL) {} DemoApp::~DemoApp() { SafeRelease(&m_pDirect2dFactory); SafeRelease(&m_pRenderTarget); SafeRelease(&m_pLightSlateGrayBrush); SafeRelease(&m_pCornflowerBlueBrush); }Implemente o método DemoApp::RunMessageLoop , que converte e envia mensagens.
void DemoApp::RunMessageLoop() { MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } }Implemente o método Initialize , que cria a janela, mostra-o e chama o método DemoApp::CreateDeviceIndependentResources . Você implementará o método CreateDeviceIndependentResources na próxima seção.
HRESULT DemoApp::Initialize() { HRESULT hr; // Initialize device-independent resources, such // as the Direct2D factory. hr = CreateDeviceIndependentResources(); if (SUCCEEDED(hr)) { // Register the window class. WNDCLASSEX wcex = { sizeof(WNDCLASSEX) }; wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = DemoApp::WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = sizeof(LONG_PTR); wcex.hInstance = HINST_THISCOMPONENT; wcex.hbrBackground = NULL; wcex.lpszMenuName = NULL; wcex.hCursor = LoadCursor(NULL, IDI_APPLICATION); wcex.lpszClassName = L"D2DDemoApp"; RegisterClassEx(&wcex); // In terms of using the correct DPI, to create a window at a specific size // like this, the procedure is to first create the window hidden. Then we get // the actual DPI from the HWND (which will be assigned by whichever monitor // the window is created on). Then we use SetWindowPos to resize it to the // correct DPI-scaled size, then we use ShowWindow to show it. m_hwnd = CreateWindow( L"D2DDemoApp", L"Direct2D demo application", WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 0, 0, NULL, NULL, HINST_THISCOMPONENT, this); if (m_hwnd) { // Because the SetWindowPos function takes its size in pixels, we // obtain the window's DPI, and use it to scale the window size. float dpi = GetDpiForWindow(m_hwnd); SetWindowPos( m_hwnd, NULL, NULL, NULL, static_cast<int>(ceil(640.f * dpi / 96.f)), static_cast<int>(ceil(480.f * dpi / 96.f)), SWP_NOMOVE); ShowWindow(m_hwnd, SW_SHOWNORMAL); UpdateWindow(m_hwnd); } } return hr; }Implemente o método WinMain , que serve como o ponto de entrada do aplicativo. Inicialize uma instância do DemoApp, classe e inicie seu loop de mensagem.
int WINAPI WinMain( HINSTANCE /* hInstance */, HINSTANCE /* hPrevInstance */, LPSTR /* lpCmdLine */, int /* nCmdShow */ ) { // Use HeapSetInformation to specify that the process should // terminate if the heap manager detects an error in any heap used // by the process. // The return value is ignored, because we want to continue running in the // unlikely event that HeapSetInformation fails. HeapSetInformation(NULL, HeapEnableTerminationOnCorruption, NULL, 0); if (SUCCEEDED(CoInitialize(NULL))) { { DemoApp app; if (SUCCEEDED(app.Initialize())) { app.RunMessageLoop(); } } CoUninitialize(); } return 0; }
Parte 3: Criar recursos Direct2D
Nesta parte, você cria os recursos Direct2D que você usa para desenhar. Direct2D fornece dois tipos de recursos: recursos independentes de dispositivo que podem durar durante a duração do aplicativo e recursos dependentes do dispositivo. Os recursos dependentes do dispositivo estão associados a um dispositivo de renderização específico e deixarão de funcionar se esse dispositivo for removido.
Implemente o método DemoApp::CreateDeviceIndependentResources . No método , crie um ID2D1Factory, que é um recurso independente do dispositivo para criar outros recursos Direct2D. Use o membro da
m_pDirect2DdFactoryclasse para armazenar a fábrica.HRESULT DemoApp::CreateDeviceIndependentResources() { HRESULT hr = S_OK; // Create a Direct2D factory. hr = D2D1CreateFactory(D2D1_FACTORY_TYPE_SINGLE_THREADED, &m_pDirect2dFactory); return hr; }Implemente o método DemoApp::CreateDeviceResources . Esse método cria os recursos dependentes do dispositivo da janela, um destino de renderização e dois pincéis. Recupere o tamanho da área do cliente e crie um ID2D1HwndRenderTarget do mesmo tamanho que renderiza para o HWND da janela. Armazene o destino de renderização no membro da
m_pRenderTargetclasse.RECT rc; GetClientRect(m_hwnd, &rc); D2D1_SIZE_U size = D2D1::SizeU( rc.right - rc.left, rc.bottom - rc.top); // Create a Direct2D render target. hr = m_pDirect2dFactory->CreateHwndRenderTarget( D2D1::RenderTargetProperties(), D2D1::HwndRenderTargetProperties(m_hwnd, size), &m_pRenderTarget);Use o destino de renderização para criar um ID2D1SolidColorBrush cinza e um ID2D1SolidColorBrush azul de flor de milho.
if (SUCCEEDED(hr)) { // Create a gray brush. hr = m_pRenderTarget->CreateSolidColorBrush( D2D1::ColorF(D2D1::ColorF::LightSlateGray), &m_pLightSlateGrayBrush ); } if (SUCCEEDED(hr)) { // Create a blue brush. hr = m_pRenderTarget->CreateSolidColorBrush( D2D1::ColorF(D2D1::ColorF::CornflowerBlue), &m_pCornflowerBlueBrush ); }Como esse método será chamado repetidamente, adicione uma instrução
ifpara marcar se o destino de renderização (m_pRenderTarget) já existe. O código a seguir mostra o método CreateDeviceResources completo.HRESULT DemoApp::CreateDeviceResources() { HRESULT hr = S_OK; if (!m_pRenderTarget) { RECT rc; GetClientRect(m_hwnd, &rc); D2D1_SIZE_U size = D2D1::SizeU( rc.right - rc.left, rc.bottom - rc.top ); // Create a Direct2D render target. hr = m_pDirect2dFactory->CreateHwndRenderTarget( D2D1::RenderTargetProperties(), D2D1::HwndRenderTargetProperties(m_hwnd, size), &m_pRenderTarget ); if (SUCCEEDED(hr)) { // Create a gray brush. hr = m_pRenderTarget->CreateSolidColorBrush( D2D1::ColorF(D2D1::ColorF::LightSlateGray), &m_pLightSlateGrayBrush ); } if (SUCCEEDED(hr)) { // Create a blue brush. hr = m_pRenderTarget->CreateSolidColorBrush( D2D1::ColorF(D2D1::ColorF::CornflowerBlue), &m_pCornflowerBlueBrush ); } } return hr; }Implemente o método DemoApp::D iscardDeviceResources . Nesse método, libere o destino de renderização e os dois pincéis criados no método DemoApp::CreateDeviceResources .
void DemoApp::DiscardDeviceResources() { SafeRelease(&m_pRenderTarget); SafeRelease(&m_pLightSlateGrayBrush); SafeRelease(&m_pCornflowerBlueBrush); }
Parte 4: Renderizar Direct2D conteúdo
Nesta parte, você implementa o procedimento windows, o método OnRender (que pinta o conteúdo) e o método OnResize (que ajusta o tamanho do destino de renderização quando a janela é redimensionada).
Implemente o método DemoApp::WndProc para manipular mensagens de janela. Para a mensagem WM_SIZE , chame o método DemoApp::OnResize e passe a nova largura e altura. Para as mensagens WM_PAINT e WM_DISPLAYCHANGE , chame o método DemoApp::OnRender para pintar a janela. Você implementará os métodos OnRender e OnResize nas etapas a seguir.
LRESULT CALLBACK DemoApp::WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) { LRESULT result = 0; if (message == WM_CREATE) { LPCREATESTRUCT pcs = (LPCREATESTRUCT)lParam; DemoApp *pDemoApp = (DemoApp *)pcs->lpCreateParams; ::SetWindowLongPtrW( hwnd, GWLP_USERDATA, reinterpret_cast<LONG_PTR>(pDemoApp) ); result = 1; } else { DemoApp *pDemoApp = reinterpret_cast<DemoApp *>(static_cast<LONG_PTR>( ::GetWindowLongPtrW( hwnd, GWLP_USERDATA ))); bool wasHandled = false; if (pDemoApp) { switch (message) { case WM_SIZE: { UINT width = LOWORD(lParam); UINT height = HIWORD(lParam); pDemoApp->OnResize(width, height); } result = 0; wasHandled = true; break; case WM_DISPLAYCHANGE: { InvalidateRect(hwnd, NULL, FALSE); } result = 0; wasHandled = true; break; case WM_PAINT: { pDemoApp->OnRender(); ValidateRect(hwnd, NULL); } result = 0; wasHandled = true; break; case WM_DESTROY: { PostQuitMessage(0); } result = 1; wasHandled = true; break; } } if (!wasHandled) { result = DefWindowProc(hwnd, message, wParam, lParam); } } return result; }Implemente o método DemoApp::OnRender . Primeiro, defina um HRESULT. Em seguida, chame o método CreateDeviceResource . Esse método é chamado sempre que a janela é pintada. Lembre-se de que, na etapa 4 da Parte 3, você adicionou uma instrução
ifpara impedir que o método faça qualquer trabalho se o destino de renderização já existir.HRESULT DemoApp::OnRender() { HRESULT hr = S_OK; hr = CreateDeviceResources();Verifique se o método CreateDeviceResource foi bem-sucedido. Se não fez isso, então não execute nenhum desenho.
if (SUCCEEDED(hr)) {Dentro da
ifinstrução que você acabou de adicionar, inicie o desenho chamando o método BeginDraw do destino de renderização. Defina a transformação do destino de renderização para a matriz de identidade e desmarque a janela.m_pRenderTarget->BeginDraw(); m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Identity()); m_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White));Recupere o tamanho da área de desenho.
D2D1_SIZE_F rtSize = m_pRenderTarget->GetSize();Desenhe uma tela de fundo de grade usando um
forloop e o método DrawLine do destino de renderização para desenhar uma série de linhas.// Draw a grid background. int width = static_cast<int>(rtSize.width); int height = static_cast<int>(rtSize.height); for (int x = 0; x < width; x += 10) { m_pRenderTarget->DrawLine( D2D1::Point2F(static_cast<FLOAT>(x), 0.0f), D2D1::Point2F(static_cast<FLOAT>(x), rtSize.height), m_pLightSlateGrayBrush, 0.5f ); } for (int y = 0; y < height; y += 10) { m_pRenderTarget->DrawLine( D2D1::Point2F(0.0f, static_cast<FLOAT>(y)), D2D1::Point2F(rtSize.width, static_cast<FLOAT>(y)), m_pLightSlateGrayBrush, 0.5f ); }Crie dois primitivos de retângulo centralizados na tela.
// Draw two rectangles. D2D1_RECT_F rectangle1 = D2D1::RectF( rtSize.width/2 - 50.0f, rtSize.height/2 - 50.0f, rtSize.width/2 + 50.0f, rtSize.height/2 + 50.0f ); D2D1_RECT_F rectangle2 = D2D1::RectF( rtSize.width/2 - 100.0f, rtSize.height/2 - 100.0f, rtSize.width/2 + 100.0f, rtSize.height/2 + 100.0f );Use o método FillRectangle do destino de renderização para pintar o interior do primeiro retângulo com o pincel cinza.
// Draw a filled rectangle. m_pRenderTarget->FillRectangle(&rectangle1, m_pLightSlateGrayBrush);Use o método DrawRectangle do destino de renderização para pintar a estrutura de tópicos do segundo retângulo com o pincel azul flor de milho.
// Draw the outline of a rectangle. m_pRenderTarget->DrawRectangle(&rectangle2, m_pCornflowerBlueBrush);Chame o método EndDraw do destino de renderização. O método EndDraw retorna um HRESULT para indicar se as operações de desenho foram bem-sucedidas. Feche o escopo da instrução
ifiniciada na Etapa 3.hr = m_pRenderTarget->EndDraw(); }Verifique o HRESULT retornado por EndDraw. Se indicar que o destino de renderização precisa ser recriado, chame o método DemoApp::D iscardDeviceResources para liberá-lo; ele será recriado na próxima vez que a janela receber uma mensagem de WM_PAINT ou WM_DISPLAYCHANGE .
if (hr == D2DERR_RECREATE_TARGET) { hr = S_OK; DiscardDeviceResources(); }Retorne o HRESULT e feche o escopo do método.
return hr; }Implemente o método DemoApp::OnResize para que ele redimensione o destino de renderização para o novo tamanho da janela.
void DemoApp::OnResize(UINT width, UINT height) { if (m_pRenderTarget) { // Note: This method can fail, but it's okay to ignore the // error here, because the error will be returned again // the next time EndDraw is called. m_pRenderTarget->Resize(D2D1::SizeU(width, height)); } }
Você concluiu o tutorial.
Observação
Para usar Direct2D, verifique se o aplicativo inclui o d2d1.h arquivo de cabeçalho e compila na d2d1.lib biblioteca. Você pode encontrar d2d1.h e d2d1.lib no SDK do Windows.
Resumo
Neste tutorial, você aprendeu a criar Direct2D recursos e desenhar formas básicas. Você também aprendeu a estruturar seu aplicativo para aprimorar o desempenho minimizando a criação de recursos.