Como criar um pincel de gradiente linear
Para criar um pincel de gradiente linear, use o método CreateLinearGradientBrush e especifique as propriedades de pincel de gradiente linear e a coleção de parada de gradiente. Algumas sobrecargas permitem especificar as propriedades do pincel. O código a seguir mostra como criar um pincel de gradiente linear para preencher um quadrado e um pincel preto sólido para desenhar o contorno do quadrado.
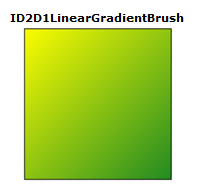
O código produz a saída mostrada na ilustração a seguir.

Declare uma variável do tipo ID2D1LinearGradientBrush.
ID2D1LinearGradientBrush *m_pLinearGradientBrush;Use o método ID2D1RenderTarget::CreateGradientStopCollection para criar a coleção ID2D1GradientStopCollection com uma matriz declarada de estruturas D2D1_GRADIENT_STOP, conforme mostrado no código a seguir.
Observação
A partir do Windows 8, você pode usar o método ID2D1DeviceContext::CreateGradientStopCollection para criar uma coleção ID2D1GradientStopCollection1. Essa interface adiciona gradientes de cores altas e a interpolação de gradientes em cores retas ou pré-multiplicadas. Consulte a página ID2DDeviceContext::CreateGradientStopCollection para obter mais informações.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Use ID2D1RenderTarget ::CreateLinearGradientBrush para criar um pincel de gradiente linear, preencher o quadrado com o pincel e desenhar o quadrado com o pincel de cor preta.
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
Tópicos relacionados