Caixas de seleção
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com uma caixa de marcar, os usuários decidem entre duas opções claramente opostas. O rótulo da caixa marcar indica o estado selecionado, enquanto o significado do estado desmarcado deve ser o oposto inequívoco do estado selecionado. Consequentemente, marcar caixas devem ser usadas apenas para ativar ou desativar uma opção ou selecionar ou desmarcar um item.

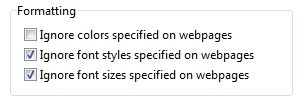
Um grupo típico de caixas de marcar.
Observação
As diretrizes relacionadas ao layout são apresentadas em um artigo separado.
Esse é o controle correto?
Para decidir, considere estas perguntas:
A caixa marcar é usada para ativar ou desmarcar um item? Se não, use outro controle.
Os estados selecionados e limpos são opostos claros e inequívocoes? Caso contrário, use botões de opção ou uma lista suspensa para que você possa rotular os estados de forma independente.
Quando usado em um grupo, o grupo compreende opções independentes, das quais os usuários podem escolher zero ou mais? Caso contrário, considere os controles para opções dependentes, como botões de opção e marcar modos de exibição de árvore de caixa.
Quando usado em um grupo, o grupo compreende opções dependentes, das quais os usuários devem escolher um ou mais? Nesse caso, use um grupo de caixas de marcar e manipule o erro quando nenhuma das opções estiver selecionada.
O número de opções em um grupo 10 ou menos? Como o espaço de tela usado é proporcional ao número de opções, mantenha o número de caixas de marcar como 10 ou menos. Para mais de 10 opções, use uma marcar lista de caixas.
Um botão de opção seria uma escolha melhor? Quando marcar caixas são adequadas apenas para ativar ou desativar uma opção, os botões de opção podem ser usados para opções completamente diferentes. Se ambas as soluções forem possíveis:
Use botões de opção se o significado da caixa de marcar desmarcada não for completamente óbvio.
Incorreto:

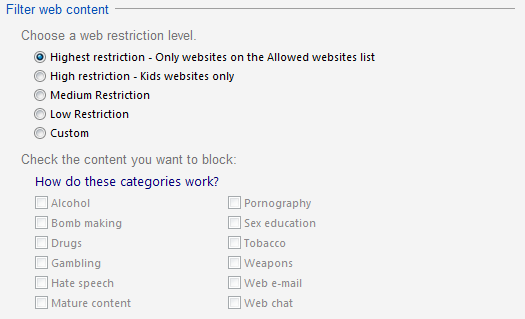
Neste exemplo, a escolha oposta de Paisagem não está clara, portanto, a caixa marcar não é uma boa opção.
Correto:

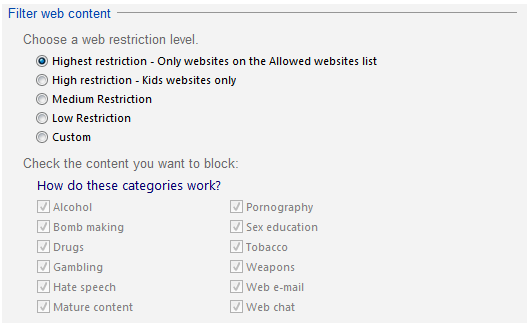
Neste exemplo, as opções não são opostas, portanto, os botões de opção são a melhor opção.
Use botões de opção em páginas do assistente para limpar as alternativas, mesmo que uma caixa de marcar seja aceitável.
Use botões de opção se você tiver espaço suficiente na tela e as opções forem importantes o suficiente para ser um bom uso desse espaço de tela. Caso contrário, use uma caixa marcar ou uma lista suspensa.
Incorreto:

Neste exemplo, as opções não são importantes o suficiente para usar botões de opção.
Correto:

Neste exemplo, uma caixa de marcar é um uso eficiente do espaço na tela para essa opção periférica.
Use uma caixa de marcar se houver outras caixas de marcar na janela.
A opção apresenta uma opção de programa, em vez de dados? Os valores da opção não devem ser baseados no contexto ou em outros dados. Para dados, use uma marcar lista de caixas ou uma lista de seleção múltipla.
Padrões de uso
As caixas de seleção têm vários padrões de uso:
| Uso | Exemplo |
|---|---|
|
Uma escolha individual Uma única caixa de marcar é usada para selecionar uma escolha individual. |

Uma única caixa de marcar é usada para uma escolha individual. |
|
Opções independentes (zero ou mais) Um grupo de caixas de marcar é usado para selecionar em um conjunto de zero ou mais opções. |
ao contrário dos controles de seleção única, como botões de opção, os usuários podem selecionar qualquer combinação de opções em um grupo de caixas de marcar.
Um grupo de caixas de marcar é usado para escolhas independentes. |
|
Opções dependentes (uma ou mais) Um grupo de caixas de marcar também pode ser usado para selecionar em um conjunto de uma ou mais opções. |
talvez seja necessário representar uma seleção de uma ou mais opções dependentes. porque o microsoft?windows não tem um controle que dê suporte diretamente a esse tipo de entrada, a melhor solução é usar um grupo de caixas de marcar e lidar com o erro quando nenhuma das opções estiver selecionada.
Um grupo de caixas de marcar é usado em que pelo menos um protocolo deve ser selecionado. |
|
Escolha mista Além dos estados selecionados e desmarcados, marcar caixas também têm um estado misto para várias seleções para indicar que a opção está definida para alguns objetos, mas não todos. |

Uma caixa de marcar de estado misto. |
Diretrizes
Geral
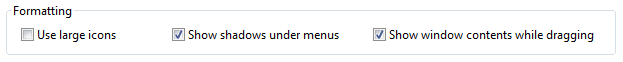
Caixas de marcar relacionadas ao grupo. Combine opções relacionadas e separe opções não relacionadas em grupos de 10 ou menos, usando vários grupos, se necessário.

Um exemplo de grupos de opções relacionadas e independentes.
Reconsiderar o uso de caixas de grupo para organizar grupos de caixas de marcar isso geralmente resulta em desordem de tela desnecessária.
Liste marcar caixas em uma ordem lógica, como agrupar opções altamente relacionadas ou colocar as opções mais comuns em primeiro lugar ou seguir alguma outra progressão natural. A ordenação alfabética não é recomendada porque depende da linguagem e, portanto, não é localizável.
Alinhe marcar caixas verticalmente, não horizontalmente. O alinhamento horizontal é mais difícil de ler.
Correto:

Neste exemplo, as caixas de marcar estão alinhadas corretamente.
Incorreto:

Neste exemplo, o alinhamento horizontal é mais difícil de ler.
Não use o estado misto para representar um terceiro estado. O estado misto é usado para indicar que uma opção está definida para alguns objetos filho, mas não todos. Os usuários não devem ser capazes de definir um estado misto diretamente, em vez disso, o estado misto é um reflexo dos objetos filho. O estado misto não é usado como um terceiro estado para um item individual. Para representar um terceiro estado, use botões de opção ou uma lista suspensa.
Incorreto:

Neste exemplo, o estado misto deve indicar que o serviço Tema não está instalado.
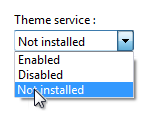
Correto:

Neste exemplo, os usuários podem escolher entre uma lista de três opções claras.
Clicar em um estado misto marcar caixa deve percorrer todos os estados mistos selecionados, todos limpos e originais. Para o perdão, é importante poder restaurar o estado misto original porque as configurações podem ser complexas ou desconhecidas para o usuário. Caso contrário, a única maneira de restaurar o estado misto com confiança seria cancelar a tarefa e recomeçar.
Não use caixas marcar como um indicador de progresso. Em vez disso, use um controle de indicador de progresso .
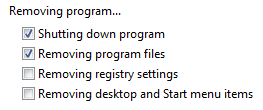
Incorreto:

Neste exemplo, marcar caixas são usadas incorretamente como um indicador de progresso.
Correto:

Exemplo de uma barra de progresso típica.
Mostrar caixas de marcar desabilitadas usando o estado de seleção correto. Embora os usuários não possam alterá-los, as caixas de marcar desabilitadas transmitem informações para que sejam consistentes com os resultados.
Incorreto:

Neste exemplo, a opção "Sempre leia esta seção em voz alta" deve ser desmarcada porque a seção não é lida quando a opção está desabilitada.
Não use a seleção de uma caixa de marcar para:
- Executar comandos.
- Exiba outras janelas, como uma caixa de diálogo para coletar mais entradas.
- Exibir dinamicamente outros controles relacionados ao controle selecionado (os leitores de tela não podem detectar esses eventos).
Não mostre este <item> novamente
- Considere usar uma opção Não mostrar este <item> novamente para permitir que os usuários suprimam uma caixa de diálogo recorrente somente se não houver uma alternativa melhor. Tente determinar com antecedência se os usuários realmente precisam da caixa de diálogo; se o fizerem, sempre mostre a caixa de diálogo e, se não o fizerem, elimine a caixa de diálogo.
Para obter mais diretrizes e exemplos, consulte Caixas de diálogo.
Controles subordinados
Coloque os controles subordinados à direita ou abaixo (recuados, alinhados com o rótulo da caixa marcar) a caixa marcar e seu rótulo. End the marcar box label with a colon.

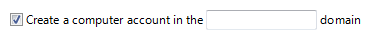
Neste exemplo, a caixa marcar e seu controle subordinado compartilham o rótulo da caixa marcar e sua chave de acesso.
Deixe caixas de texto editáveis dependentes e listas suspensas habilitadas se compartilharem o rótulo da caixa de marcar. Quando os usuários digitam ou colam qualquer coisa na caixa, selecione a opção correspondente automaticamente. Isso simplifica a interação.

Neste exemplo, inserir um cabeçalho ou rodapé seleciona automaticamente a opção .
Se você aninhar caixas marcar com botões de opção ou outras caixas de marcar, desabilite esses controles subordinados até que a opção de alto nível seja selecionada. Isso evita confusão sobre o significado dos controles subordinados.
Torne os controles subordinados em uma caixa marcar contígua com a caixa marcar na ordem de tabulação.
Se selecionar uma opção implicar a seleção de caixas de marcar subordinadas, selecione explicitamente essas caixas marcar para deixar a relação clara.
Incorreto:

Neste exemplo, as caixas de marcar subordinadas não estão selecionadas.
Correto:

Neste exemplo, as caixas de marcar subordinadas são selecionadas, deixando clara a relação com a opção selecionada.
Use caixas de marcar dependentes se as alternativas adicionarem complexidade desnecessária. Embora marcar caixas devem ser opções independentes, às vezes alternativas como botões de opção adicionam complexidade desnecessária.
Correto:

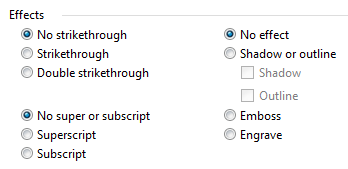
Neste exemplo, o uso de botões de opção é preciso, mas cria complexidade desnecessária.
Melhor:

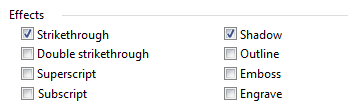
Neste exemplo, o uso de caixas de marcar é mais simples e permite que os usuários se concentrem em selecionar as opções desejadas em vez de em sua relação complexa.
Importante: aplique essa diretriz somente em circunstâncias extremamente raras, ao mostrar que as dependências adicionam complexidade significativa sem adicionar clareza. No exemplo anterior, é improvável que os usuários tentem escolher sobrescrito e subscrito e, se o fizessem, seria fácil entender que eram opções exclusivas.
Valores padrão
- Se uma caixa de marcar for para uma opção de usuário, defina a opção mais segura (para evitar a perda de dados ou acesso ao sistema), o estado mais seguro e privado por padrão. Se a segurança e a segurança não forem fatores, selecione o valor mais provável ou conveniente.
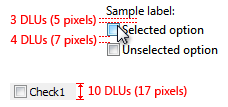
Dimensionamento e espaçamento recomendados

Dimensionamento e espaçamento recomendados para caixas de marcar.
Rótulos
Etiquetas de caixa de seleção
Rotule cada caixa de marcar.
Atribua uma chave de acesso exclusiva a cada rótulo. Para obter diretrizes, consulte Teclado.
Escreva o rótulo como uma frase ou uma frase imperativa e não use nenhuma pontuação final.
- Exceção: Se um rótulo de caixa marcar também rotular um controle subordinado que o segue, termine o rótulo com dois-pontos.
Escreva o rótulo para que ele descreva o estado selecionado da caixa marcar.
Para um grupo de caixas de marcar, use frases paralelas e tente manter o comprimento quase o mesmo para todos os rótulos.
Para um grupo de caixas de marcar, concentre o texto do rótulo nas diferenças entre as opções. Se todas as opções tiverem o mesmo texto introdutório, mova esse texto para o rótulo de grupo.
Use frases positivas. Não expresse um rótulo para que selecionar uma caixa de marcar signifique não executar uma ação.
- Exceção: não mostre este <item> novamente marcar caixas.
Incorreto:

Neste exemplo, a opção não usa frases positivas.
Descreva apenas a opção com o rótulo . Mantenha os rótulos breves para que seja fácil referenciá-los em mensagens e documentação. Se a opção exigir mais explicações, forneça a explicação em um controle de texto estático usando frases completas e pontuação final.
Observação
Adicionar uma explicação a uma caixa marcar em um grupo não significa que você precisa fornecer explicações para todas as caixas marcar no grupo. Forneça as informações relevantes no rótulo se puder e use explicações somente quando necessário. Não apenas reafirme o rótulo para consistência.

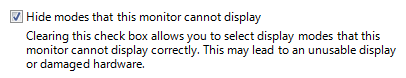
Neste exemplo, um rótulo de caixa marcar tem texto explicativo adicional abaixo dele.
Se uma opção for altamente recomendada, considere adicionar "(recomendado)" ao rótulo. Certifique-se de adicionar ao rótulo de controle, não às notas complementares.
Se você precisar usar rótulos de várias linhas, alinhe a parte superior do rótulo com a caixa marcar.
Não use um controle subordinado, os valores que ele contém ou seu rótulo de unidades para criar uma frase ou frase. Esse design não é localizável porque a estrutura de frases varia de acordo com o idioma.
Incorreto:

Neste exemplo, a caixa de texto é colocada incorretamente dentro do rótulo da caixa marcar.
Marcar rótulos de grupo de caixas de seleção
Use o rótulo de grupo para explicar a finalidade do grupo, não como fazer a seleção. Suponha que os usuários saibam como usar caixas de marcar. Por exemplo, não diga "Selecione nenhuma das opções a seguir".
Termine cada rótulo com dois-pontos.
Não atribua uma chave de acesso ao rótulo. Isso não é necessário e torna as outras chaves de acesso mais difíceis de atribuir.
Para uma seleção de uma ou mais opções dependentes, explique o requisito no rótulo.
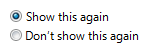
Correto:

Neste exemplo, os usuários podem pensar que só podem fazer uma seleção.
Melhor:

Neste exemplo, é claro que os usuários podem fazer mais de uma seleção.
Documentação
Ao fazer referência a caixas de marcar:
Use o texto exato do rótulo, incluindo sua capitalização, mas não inclua o sublinhado ou dois-pontos da chave de acesso. Inclua a palavra marcar caixa.
Consulte uma caixa de marcar como uma caixa de marcar, não como opção, caixa de seleção ou apenas caixa, porque a caixa é ambígua para localizadores.
Para descrever a interação do usuário, use selecionar e limpar.
Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
Exemplo: selecione a caixa Sublinhar marcar.