Dicas de ferramenta e dicas de informações
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Uma dica de ferramenta é uma pequena janela pop-up que rotula o controle sem rótulo que está sendo apontado, como controles de barra de ferramentas sem rótulo ou botões de comando.

Uma dica de ferramenta típica para um botão de barra de ferramentas.
Como as dicas de ferramentas se mostraram tão úteis, existe um controle relacionado chamado infotips, que fornece texto mais descritivo do que é possível com dicas de ferramenta.
Uma dica de informações é uma pequena janela pop-up que descreve concisamente o objeto que está sendo apontado, como descrições de controles da barra de ferramentas, ícones, gráficos, links, objetos do Windows Explorer, itens de menu Iniciar e botões da barra de tarefas. As dicas de informações são uma forma de controles progressivos de divulgação, eliminando a necessidade de sempre ter texto descritivo na tela.

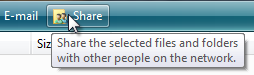
Uma dica de informações típica.
Para os fins deste artigo, dicas de ferramenta e dicas de informações são conhecidas coletivamente como dicas.
As dicas ajudam os usuários a entender objetos desconhecidos ou desconhecidos que não são descritos diretamente na interface do usuário. Eles são exibidos automaticamente quando os usuários passam o ponteiro sobre um objeto e são removidos quando os usuários clicam no controle ou movem o mouse ou quando a dica atinge o tempo limite.
Desenvolvedores: Não há controle de dica de informações; As dicas de informações são implementadas com o controle de dica de ferramenta. A distinção está em uso, não na implementação.
Observação
Diretrizes relacionadas a balões, barras de ferramentas e Ajuda são apresentadas em artigos separados.
Esse é o controle correto?
Para decidir, considere estas perguntas:
As informações são exibidas com base no foco do ponteiro? Se não, use outro controle. Exibir dicas apenas como resultado da interação do usuário nunca as exibe por conta própria. Por outro lado, os balões podem ser exibidos por conta própria (como fazem com as notificações), para que eles tenham uma cauda que identifique sua origem.
Um controle tem um rótulo de texto? Se não, use uma dica de ferramenta para fornecer o rótulo. Observe que a maioria dos controles deve ser rotulada e, portanto, não ter dicas de ferramenta. Os controles da barra de ferramentas e os botões de comando com rótulos gráficos devem ter dicas de ferramentas.
Um objeto se beneficia de uma descrição complementar ou mais informações? Nesse caso, use uma dica de informações. No entanto, o texto deve ser complementar, o que não é essencial para as tarefas primárias. Se for essencial, coloque-o diretamente na interface do usuário para que os usuários não precisem procurar nem buscá-lo.
As informações complementares são um erro, aviso ou status? Nesse caso, use outro elemento de interface do usuário, como um balão, uma mensagem de erro ou uma barra de status. As dicas de informações do ícone da área de notificação são uma exceção porque podem ser usadas para mostrar informações de status.
Os usuários precisam interagir com a dica? Nesse caso, use outro controle, como um balão. Os usuários não podem interagir com dicas porque mover o mouse faz com que elas desapareçam.
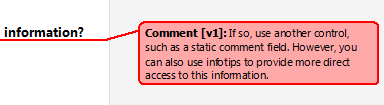
Os usuários precisam imprimir as informações complementares? Nesse caso, use outro controle, como um campo de comentário estático. No entanto, você também pode usar dicas de informações para fornecer acesso mais direto a essas informações.

Neste exemplo, um campo de comentário estático no Microsoft Word permite que os usuários imprimam comentários.
O contexto é tal que os usuários podem achar as dicas irritantes ou distraídas? Nesse caso, considere usar outra solução, incluindo não fazer nada. Se você usar dicas nesses contextos, permita que os usuários as desativem.
Quando usadas adequadamente, as dicas melhoram a comunicação com o usuário. Nunca use dicas como um substituto para um bom design. Se um elemento gráfico, botão ou outro objeto exigir que os usuários continuem verificando uma dica para entendê-la, o design será ruim. Em vez disso, corrija o design.
Conceitos de design
As dicas são uma maneira poderosa de simplificar uma interface do usuário. Eles fornecem informações de que os usuários precisam quando precisam, com o mínimo de esforço de sua parte. As dicas podem ajudá-lo a usar o espaço na tela com mais eficiência e reduzir a desordem de tela. No entanto, dicas mal projetadas podem ser irritantes, distrativas, inúteis, esmagadoras ou no caminho. Os conceitos de design a seguir destinam-se a mostrar a diferença.
Detectabilidade
As dicas são exibidas automaticamente quando os usuários focalizam o ponteiro sobre um objeto por um período de tempo. Esse mecanismo de atraso de tempo torna as dicas muito convenientes, mas também reduz sua capacidade de descoberta.
Com o tempo, os usuários aprendem que determinados objetos padrão, como botões de barra de ferramentas, botões gráficos, itens de menu Iniciar e ícones da área de notificação, têm dicas, para que você possa ter sua capacidade de descoberta como garantida.
Os usuários demoram mais para descobrir dicas em locais não padrão. Não há nenhuma pista visual, como um ponto de acesso ou alteração de ponteiro, que indique que um objeto tem uma dica. Pior ainda, alguns usuários movem muito o mouse, especialmente quando estão aprendendo a navegar na interface do usuário. Os usuários precisam saber que um objeto tem uma dica, seja por experiência passada ou por experimentação.
Você pode melhorar a capacidade de descoberta usando dicas consistentemente, o que, por sua vez, promove a previsibilidade. Se você fornecer dicas para alguns objetos, deverá fornecê-los para todos os objetos semelhantes para os quais os usuários provavelmente desejam informações complementares. Às vezes, fazer isso pode ser desafiador, pois você também deve garantir que as dicas sejam úteis e não óbvias.
Se fornecer dicas detectáveis e consistentemente úteis provar ser um problema, considere designs alternativos, como rótulos de controle autoexplicativo ou texto suplementar in-loco.
Informações apropriadas
As informações apropriadas para dicas têm as seguintes características:
- Concisa. As janelas pop-up usadas por dicas são perfeitas para frases curtas e fragmentos de frase, bem como texto formatado. Blocos grandes e não formatados de texto são difíceis de ler e sobrecarregar.
- Útil. O texto da dica deve ser informativo. Não deve ser óbvio ou apenas repetir o que já está na tela.
- Suplementar. Como o texto da dica nem sempre é visível, deve ser informações complementares que os usuários não precisam ler. Informações importantes devem ser comunicadas usando rótulos de controle autoexplicativo ou texto suplementar in-loco.
- Estático. Os usuários não esperam que as dicas mudem de uma instância para outra, portanto, é improvável que observem alterações no conteúdo dinâmico, como informações de status. As dicas de ícone da área de notificação são uma exceção notável: os usuários têm maior probabilidade de descobrir alterações nas informações de dica porque esses ícones comunicam principalmente o status.
Tempos limite apropriados
A exibição e a remoção automática apropriadas de dicas são cruciais para a meta dos usuários manterem o controle do ambiente de interface do usuário. As dicas têm três valores de tempo limite:
- Inicial. A hora em que o ponteiro deve permanecer parado para que a dica apareça. O tempo padrão é de 0,5 segundos.
- Reshow. A hora em que o ponteiro deve permanecer parado à medida que o ponteiro se move de um destino para outro. O tempo padrão é de 0,1 segundo.
- Remoção. O tempo após o qual a dica é removida automaticamente. O tempo padrão é 5 segundos.
Ter valores iniciais e de repetição muito curtos resulta em uma experiência irritante e disruptiva, pois muitas vezes seriam mostrados inadvertidamente, enquanto dicas muito longas resultam em dicas que não respondem ou não são descobertas. O tempo de remoção padrão funciona bem para texto de dica curta, conforme usado em dicas de ferramenta. As dicas de informações têm texto mais longo, portanto, elas precisam de tempos de exibição mais longos.
Posicionamento apropriado
As dicas devem ser colocadas perto do objeto que está sendo focalizado, geralmente na cauda ou na cabeça do ponteiro, se possível. No entanto, eles nunca devem ser colocados de uma maneira que interfira no que o usuário está fazendo ocultando o objeto de interesse. Evitar esse problema pode exigir que você mova a dica para longe do ponteiro, mas adjacente ao objeto . Isso não é um problema desde que a relação entre o objeto e sua dica seja clara. Verifique se os usuários não movem o ponteiro apenas para obter as dicas do programa para desaparecer.
Acessibilidade
As dicas têm um efeito incomum na acessibilidade. Embora normalmente sejam disparadas passando o ponteiro sobre um objeto, as dicas são manipuladas pelos leitores de tela para controles com acesso ao teclado. Quando usadas adequadamente para informações concisas, úteis, estáticas e complementares, as dicas podem melhorar a acessibilidade geral. Na verdade, o padrão de dica de texto alt é a maneira preferida de tornar os gráficos acessíveis. No entanto, quando usadas inadequadamente, elas prejudicam a acessibilidade, tornando as informações importantes ou dinâmicas mais difíceis de obter.
Forneça mais de uma maneira de acessar um controle se esse controle exigir uma dica que não tenha acesso ao teclado.

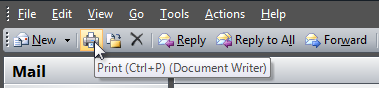
Neste exemplo, os usuários podem imprimir usando o botão da barra de ferramentas (que não é acessível pelo teclado) ou o atalho de teclado de comando Imprimir.
Se você fizer apenas uma coisa...
Crie dicas detectáveis que exibem informações concisas, úteis, estáticas e complementares no local apropriado no momento apropriado.
Padrões de uso
As dicas têm vários padrões de uso:
| Uso | Exemplo |
|---|---|
|
Dicas de ferramentas exibe o rótulo de um controle ou glifo sem rótulo. |
Como essas dicas servem como rótulos, seu texto segue as diretrizes de rótulo para o controle subjacente. 
neste exemplo, a dica de ferramenta fornece o rótulo de comando. 

nestes exemplos, as dicas de ferramenta rotulam botões gráficos. 
Neste exemplo, a dica de ferramenta rotula um glifo. |
|
Dicas de informações forneça uma descrição complementar ou uma explicação de um objeto ou controle. |
Use dicas de informações para descrever ou explicar objetos e controles, como controles de barra de ferramentas , ícones (incluindo sobreposições de ícone), links, guias, controles de divulgação progressivos e controles personalizados. 

Nesses exemplos, as dicas de informações fornecem informações complementares sobre controles e objetos. |
|
Dicas de informações de texto alt descrever um gráfico para acessibilidade. |
Esse padrão é principalmente para usuários que têm alguma forma de deficiência visual e podem estar usando um leitor de tela. 
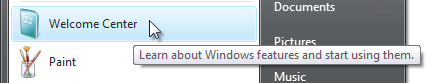
Neste exemplo, a dica de informações descreve o gráfico do menu Iniciar. |
|
Miniaturas exibir uma imagem pequena de um item. |
As miniaturas fornecem uma representação gráfica facilmente reconhecível de uma janela ou documento. 
neste exemplo, a barra de tarefas do Windows fornece dicas de miniatura para seus itens. 
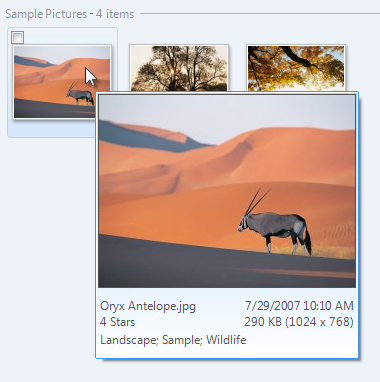
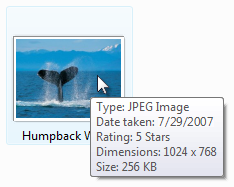
Neste exemplo, a Galeria de Fotos do Windows fornece dicas de miniatura para seus itens. |
|
Dicas de informações detalhadas exibir informações detalhadas sobre um objeto. |
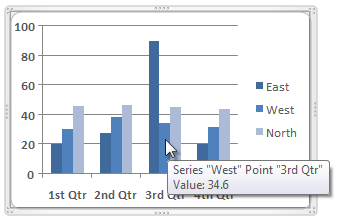
As dicas de informações são uma maneira eficaz de mostrar informações detalhadas sobre um objeto ou fornecer dados. 

Nesses exemplos, as dicas de informações fornecem informações detalhadas sobre um objeto ou dados. |
|
Dicas de informações do Menu Iniciar descrever um item no menu iniciar. |
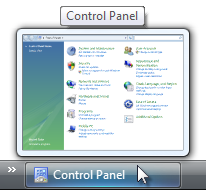
O menu iniciar consiste em nomes de programas e destinos de janelas importantes, como documentos, imagens e painel de controle. essas dicas descrevem os itens de menu iniciar, normalmente fornecendo uma breve descrição do programa ou destino, bem como as principais tarefas que os usuários podem executar com ele. essas descrições também são indexadas pela caixa de pesquisa de menu iniciar, ajudando ainda mais os usuários a encontrar os programas de que precisam. 
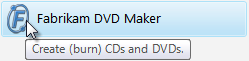
Neste exemplo, a dica de informações descreve o que os usuários podem fazer com um programa no menu Iniciar. |
|
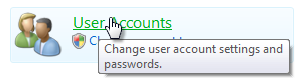
Painel de Controle dicas de informações descrever uma categoria ou tarefa do painel de controle. |
Essas dicas fornecem informações complementares para ajudar os usuários a escolher a categoria e o item do painel de controle corretos. 
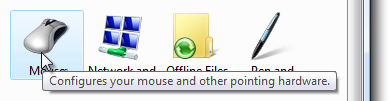
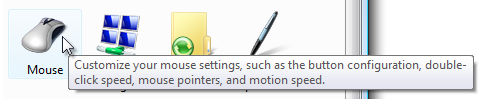
Neste exemplo, a dica de informações descreve a categoria contas de usuário Painel de Controle. |
|
Dicas de informações de nome completo exiba o nome completo de um item quando o nome estiver truncado ou não estiver totalmente visível. |
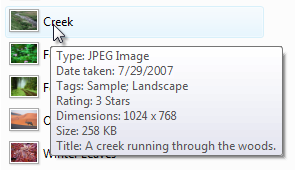
Essas dicas permitem exibir itens em um espaço mais compacto, reduzindo a necessidade de rolagem horizontal. isso é especialmente importante quando o comprimento do conteúdo é desconhecido porque é dinâmico. ao contrário dos outros padrões, quando usados em listas e árvores, essas dicas são exibidas diretamente sobre o objeto de origem. 
Neste exemplo, uma dica de informações é usada para exibir o nome completo do item ao passar o mouse. |
|
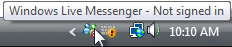
Dicas de informações de status exibir informações de status para ícones da área de notificação. |
Normalmente, as dicas devem ser estáticas porque os usuários não esperam que elas mudem de uma instância para outra. Os ícones da área de notificação são uma exceção porque esses ícones comunicam o status e não há nenhum outro espaço de tela disponível para texto de status. 

Nestes exemplos, as dicas de informações fornecem informações de status para ícones da área de notificação. |
Diretrizes
Tempos limite
- Use os tempos limite iniciais e de exibição padrão. Exceção:
- Miniaturas que não são redundantes e exibidas na lateral do objeto associado podem ser mostradas imediatamente (sem nenhum atraso). No entanto, use o tempo limite inicial padrão para miniaturas redundantes (como uma dica de miniatura grande para um objeto gráfico pequeno) ou miniaturas que cobrem seu objeto associado.
- Para dicas de ferramenta, use o tempo limite padrão de remoção de gorjeta de cinco segundos.
- Para obter dicas de informações, desative o tempo limite de remoção de dica. Desenvolvedores: Como tecnicamente não é possível desativar o tempo limite de remoção, defina-o como seu maior valor.
- Para acessibilidade, se você precisar definir os valores de tempo limite para algo diferente do valor máximo, torne-os múltiplos dos parâmetros do sistema SPI_GETMOUSEHOVERTIME e SPI_GETMESSAGEDURATION em vez de usar tempos fixos. Isso ajusta os tempos limite à velocidade do usuário.
Posicionamento
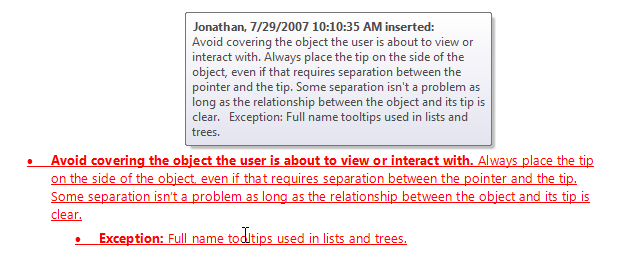
Evite cobrir o objeto com o qual o usuário está prestes a exibir ou interagir. Sempre coloque a dica na lateral do objeto, mesmo que isso exija separação entre o ponteiro e a ponta. Alguma separação não é um problema, desde que a relação entre o objeto e sua dica seja clara.
- Exceção: Dicas de ferramenta de nome completo usadas em listas e árvores.
Incorreto:

Correto:

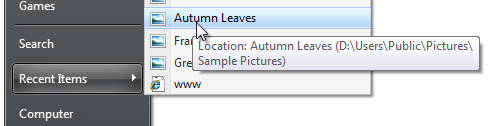
No exemplo correto, a dica de informações é colocada longe da caixa Pesquisar, mesmo que isso exija espaço entre ela e o cursor.
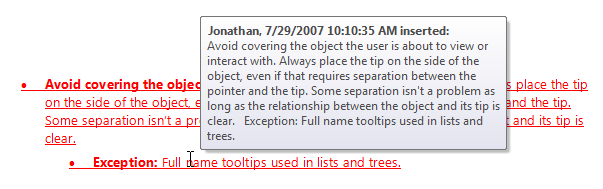
Incorreto:

Correto:

No exemplo correto, o texto subjacente é muito mais útil do que a dica, portanto, a dica de informações é colocada bem fora do caminho.
Para coleções de itens, evite cobrir o próximo objeto com o qual o usuário provavelmente exibirá ou interagirá. Para itens organizados horizontalmente, evite colocar dicas à direita; para itens organizados verticalmente, evite colocar dicas abaixo.
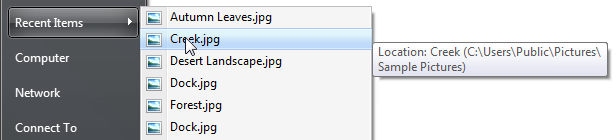
Incorreto:

Correto:

No exemplo incorreto, a dica aborda o objeto com o qual o usuário provavelmente interagirá em seguida.
Para dicas potencialmente distrativas (geralmente grandes), verifique se as informações são úteis para a maioria dos usuários. Se esse não for o caso, torne as dicas de distração opcionais ou até mesmo elimine-as. Caso contrário, a maioria dos usuários precisará mover o ponteiro para longe do objeto de destino para se livrar da dica.
Dicas de ferramenta
Use dicas de ferramenta para fornecer rótulos para controles sem rótulo. Os controles que normalmente têm dicas de ferramenta são botões de barra de ferramentas, botões gráficos e controles de divulgação progressiva. Controles com prompts são considerados rotulados, como caixas de texto e caixas de combinação. Todos os outros controles devem ter rótulos explícitos.
Use fragmentos de frase sem pontuação final.
Use a capitalização com estilo de frase.
- Exceção: Esta diretriz é nova para o Windows Vista. Para aplicativos herdados, você pode usar a capitalização no estilo título, se necessário, para evitar a combinação de estilos de capitalização.
Adicione uma reticências se o rótulo for para um comando que precisa de informações adicionais.
Assim como acontece com rótulos normais, mantenha as dicas de ferramentas resumidas normalmente cinco palavras ou menos, mas prefira rótulos específicos em vez de rótulos vagos.
Aceitável:

Melhor:

Melhor:

Incorreto:

Nesses exemplos, o melhor exemplo é conciso e específico, enquanto o exemplo incorreto é desnecessariamente detalhado.
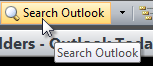
As dicas de ferramenta também podem fornecer mais detalhes para botões rotulados da barra de ferramentas se isso for útil. Não repita ou dê uma reformulação do que já está no rótulo.
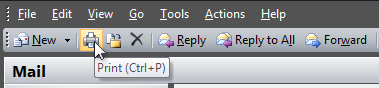
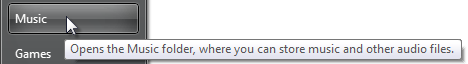
Correto:

Neste exemplo, a dica de ferramenta explica o que a Pesquisa faz.
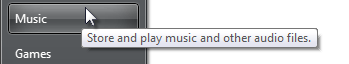
Incorreto:

Neste exemplo, a dica de ferramenta apenas repete o que já está no rótulo.
Você não precisa dar dicas de ferramentas de controles rotulados simplesmente para fins de consistência.

Neste exemplo, os botões da barra de ferramentas sem rótulo têm dicas de ferramenta, mas as rotuladas não.
Sempre que apropriado, torne as dicas de ferramenta mais úteis fornecendo atalhos de teclado e valores padrão. Coloque essas informações adicionais entre parênteses. Isso torna as dicas de ferramenta úteis para controles rotulados, mesmo quando eles apenas repetem o rótulo. Não considere esse texto adicional ao avaliar a concisidade de uma dica de ferramenta.

Neste exemplo, o Word exibe valores padrão e atalhos de teclado nas dicas de ferramentas da barra de ferramentas.
Dicas de informações
Para dicas de informações em locais não padrão, favorecimento à consistência em vez de ajuda para melhorar a capacidade de descoberta. Forneça dicas para todos os objetos para os quais os usuários provavelmente desejam informações complementares, mesmo que algumas dicas de informações possam ser óbvias. Isso evita que os usuários aguardem uma dica de informação que nunca virá.
- Exceção: Se apenas alguns objetos tiverem dicas de informações úteis, não use dicas de informações. Em vez disso, use rótulos de controle autoexplicativo ou texto suplementar in-loco.
Use frases completas com pontuação final.
- Exceção: As dicas de informações do ícone da área de notificação não usam pontuação final.
Use a capitalização com estilo de frase.
Use o tempo presente, não o futuro.
Use construções gramaticais paralelas. O paralelismo requer que palavras e frases que têm a mesma função tenham a mesma forma.
- Exceção: Para o padrão de dica de informações de nome completo, o texto da dica de informações corresponde exatamente à frase, à capitalização e à pontuação do controle subjacente.
Evite dicas de informações grandes. Dicas de informações grandes são difíceis de ler e difíceis de posicionar sem interferir no objeto subjacente.
Formate dicas de informações para facilitar a leitura e a verificação do conteúdo. Grandes blocos de texto não formatado podem ser difíceis de ler.
Incorreto:

Correto:

No exemplo correto, o texto formatado é muito mais fácil de ler e verificar.
No primeiro uso dentro de uma dica de informações, eslete os nomes dos acrônimos, seguidos pelo acrônimo entre parênteses. Exemplo: "PROTOCOLO DHCP (Dynamic Host Configuration Protocol)."
Dicas de informações do Menu Iniciar
Use dicas de informações do menu Iniciar para descrever o item de forma concisa e listar as tarefas primárias que os usuários podem executar com o item.
Seja útil. Concentre-se no que os usuários podem fazer. Não repita apenas o nome do item ou mesmo use-o na descrição.
Ser específico. Evite verbos genéricos e frases catch-all como e outras tarefas. Se as informações forem importantes, liste-as especificamente; caso contrário, suponha que os usuários entendam que nem tudo está listado nas dicas de informações.
Seja conciso. Use 25 palavras ou menos. Dicas de informações mais longas desencorajam a leitura.
Comece com um verbo presente e imperativo, como criar, editar, mostrar e enviar. Prefira verbos específicos em vez de verbos genéricos, como gerenciar e abrir, que realmente se aplicam à maioria dos itens de menu Iniciar. Ir direto ao ponto.
Incorreto:

Melhor:

No exemplo incorreto, a dica de informações começa com um verbo genérico. O melhor exemplo chega diretamente ao ponto com verbos específicos, mas continua a usar a frase "e outras" desnecessárias no final da dica.
Não use uma linguagem que pareça marketing.
Incorreto:

Neste exemplo, a dica de informações soa como marketing.
Como essas dicas de informações são indexadas para a caixa de pesquisa de menu Iniciar, descreva as tarefas importantes do programa usando termos para os quais os usuários são mais propensos a pesquisar. Considere usar palavras-chave e sinônimos comuns.
Incorreto:

Correto:

No exemplo correto, a dica de informações tem sinônimos comuns.
Use a capitalização com estilo de frase.
Desenvolvedores: O texto da dica de informações do menu Iniciar vem do campo Comentário do item.
Dicas de ferramenta de Início Rápido
- Use uma dica de ferramenta com o formato : Iniciar (nome completo do programa)
- Não use pontuação final.
- Não use texto adicional para descrever o programa ou o que ele faz. Como os usuários escolhem os programas exibidos na barra de Início Rápido, eles já conhecem sua finalidade.
Painel de Controle dicas de informações
Use Painel de Controle dicas de informações para descrever concisamente as tarefas Painel de Controle e o hardware e o software configurados.
Painel de Controle nomes e ícones devem ter dicas de informações. Tarefas individuais não têm dicas de ferramenta.
Seja útil. Concentre-se no que os usuários podem fazer. Não repita apenas o nome do item Painel de Controle ou mesmo use-o na descrição.
Ser específico. Evite verbos genéricos e frases catch-all como e outros hardwares. Se as informações forem importantes, liste-as especificamente; caso contrário, suponha que os usuários entendam que nem tudo está listado nas dicas de informações.
Incorreto:

Correto:

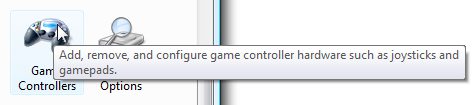
No exemplo correto, os tipos de hardware configurados são listados especificamente.
Seja conciso. Use 25 palavras ou menos. Dicas de informações mais longas desencorajam a leitura.
Comece com um verbo imperativo e tenso.
Correto:
Defina as configurações de conexão e exibição da Internet.
Ajuste as configurações de visão, audição e mobilidade.
Ir direto ao ponto. Não use um idioma que se aplique a nenhuma Painel de Controle, como "Usar para exibir e definir configurações para a aparência e a funcionalidade de seu..." ou "Fornece opções para você..."
Não use uma linguagem que pareça marketing.
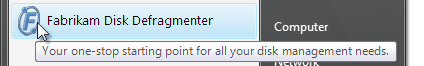
Incorreto:
Seu ponto de partida único para todas as suas necessidades de configuração de disco.
Como essas dicas de informações são indexadas para a caixa de pesquisa Painel de Controle, descreva os itens que usam termos para os quais os usuários são mais propensos a pesquisar. Considere usar sinônimos comuns para tarefas e objetos populares.

Neste exemplo, o item é descrito usando termos para os quais os usuários são mais propensos a pesquisar.
Se um item Painel de Controle provavelmente for confundido com outras pessoas, explique como ele é diferente na dica de informações.
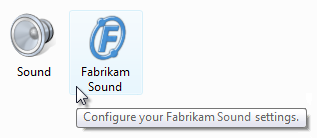
Incorreto:

Neste exemplo, ambos os itens Painel de Controle configuram o som, mas a dica de informações não esclarece a diferença.
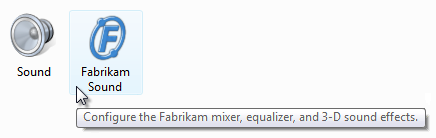
Correto:

Neste exemplo, a diferença entre os dois itens é mais evidente devido à dica.
Ícones
Ao contrário das versões anteriores do Windows, o Windows Vista permite que as dicas tenham ícones.
Para dicas de ferramenta, não use ícones.
Para obter dicas de informações, use ícones somente se eles ajudarem no reconhecimento ou na compreensão ou fornecerem contexto. A maioria das dicas de informações não deve ter ícones.

Neste exemplo, a dica de informações tem um ícone para ajudar a associar o ícone ao seu significado.
O ícone deve usar o estilo Aero e ter uma aparência discreta.
Para obter diretrizes e exemplos de ícones gerais, consulte Ícones.
Documentação
Ao se referir a dicas:
- Na programação e em outras documentações técnicas, consulte o tipo de dica (dica de ferramenta ou dica de informações). Em todos os outros lugares, basta chamá-lo de gorjeta.
- As seguintes variações estão incorretas: dica de ferramenta, Dica de ferramenta e Dica de Ferramenta.
- Para descrever a interação do usuário, use hover.