Mouse e ponteiros do Windows 7
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
O mouse é o dispositivo de entrada principal usado para interagir com objetos no Windows. A funcionalidade do mouse também pode abranger outros dispositivos apontados, como trackballs, touchpads e ponteiros embutidos em computadores notebook, canetas usadas com Tecnologia Windows Tablet and Touch e, em computadores com telas sensíveis ao toque, até mesmo o dedo de um usuário.
Observação
Diretrizes relacionadas à acessibilidade, caneta e toque são apresentadas em artigos separados.
Mover fisicamente o mouse move o ponteiro gráfico (também conhecido como cursor) na tela. O ponteiro tem uma variedade de formas para indicar seu comportamento atual.

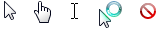
Ponteiros típicos do mouse
Os dispositivos de mouse geralmente têm um botão principal (geralmente o botão esquerdo), um botão secundário (geralmente à direita) e uma roda do mouse entre os dois. Posicionando o ponteiro e clicando nos botões primário e secundário no mouse, os usuários podem selecionar objetos e executar ações neles. Para a maioria das interações, pressionar um botão do mouse enquanto o cursor está sobre um destino indica o destino selecionado e liberar o botão executa qualquer ação associada ao destino.
Todos os ponteiros, exceto o ponteiro ocupado, têm um ponto de acesso de pixel único que define o local exato da tela do mouse. O ponto de acesso determina qual objeto é afetado pelas ações do mouse. Os objetos definem uma zona de acesso, que é a área em que o ponto de acesso é considerado sobre o objeto . Normalmente, a zona quente coincide com as bordas de um objeto, mas pode ser maior para facilitar o desempenho da intenção do usuário.
O cursor é a barra vertical piscando que é exibida quando o usuário está digitando em uma caixa de texto ou em outro editor de texto. O cursor é independente do ponteiro (por padrão, o Windows oculta o ponteiro enquanto o usuário está digitando).

O cursor
Conceitos de design
O mouse é intuitivo
O mouse tem sido um dispositivo de entrada bem-sucedido porque é fácil de usar para a mão humana típica. A interação baseada em ponteiro foi bem-sucedida porque é intuitiva e permite uma rica variedade de experiências.
Dizem que os objetos de interface do usuário bem projetados têm funcionalidade, que são propriedades visuais e comportamentais de um objeto que sugerem como ele é usado. O ponteiro atua como um proxy para a mão, permitindo que os usuários interajam com objetos de tela como fariam com objetos físicos. Nós humanos temos uma compreensão inata de como a mão humana funciona, então se algo parece que pode ser empurrado, tentamos empurrá-la; se parece que pode ser pego, tentamos agarrá-lo. Consequentemente, os usuários podem descobrir como usar objetos com forte funcionalidade apenas olhando para eles e experimentando-os.

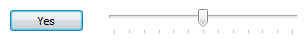
Botões e controles deslizantes têm forte funcionalidade
Por outro lado, objetos com baixa acessibilidade são mais difíceis de descobrir. Esses objetos geralmente exigem um rótulo ou uma instrução para explicá-los.

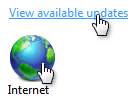
link text and icons have poor affordance
Alguns aspectos do uso do mouse não são intuitivos
Clicar com o botão direito do mouse, clicar duas vezes e clicar com modificadores de tecla Shift ou Ctrl são três interações do mouse que não são intuitivas, pois não têm equivalentes do mundo real. Ao contrário dos atalhos de teclado e das teclas de acesso, essas interações com o mouse geralmente não estão documentadas em nenhum lugar na interface do usuário. Isso sugere que os modificadores de clique com o botão direito do mouse, clique duas vezes e teclado não devem ser necessários para executar tarefas básicas, especialmente por usuários iniciantes. Também sugere que essas interações avançadas devem ter um comportamento consistente e previsível para serem usadas com eficiência.
Clique com um único clique ou clique duas vezes?
Clicar duas vezes é usado tão extensivamente na área de trabalho do Windows que pode não parecer uma interação avançada. Por exemplo, abrir pastas, programas ou documentos no painel de arquivos do Windows Explorer é executado clicando duas vezes. Abrir um atalho na área de trabalho do Windows também usa clicar duas vezes. Por outro lado, abrir pastas ou programas no menu Iniciar requer um único clique.
Objetos selecionáveis usam um único clique para executar a seleção, portanto, eles exigem um clique duplo para abrir, enquanto objetos não selecionáveis exigem apenas um único clique para abrir. Essa distinção não é compreendida por muitos usuários (clicar em um ícone de programa é clicar em um ícone de programa, certo?) e, como resultado, alguns usuários continuam clicando em ícones até obterem o que querem.
Manipulação direta
Interagir diretamente com objetos é chamado de manipulação direta. Apontar, clicar, selecionar, mover, redimensionar, dividir, rolar, fazer movimento panorâmico e ampliar são manipulações diretas comuns. Por outro lado, interagir com um objeto por meio de sua janela de propriedades ou outra caixa de diálogo pode ser descrito como manipulação indireta.
No entanto, quando há manipulação direta, pode haver manipulação acidental e, portanto, a necessidade de perdão. O perdão é a capacidade de reverter ou corrigir facilmente uma ação indesejada. Você faz manipulações diretas tolerantes fornecendo desfazer, fornecendo bons comentários visuais e permitindo que os usuários corrijam erros facilmente. Associado ao perdão está impedindo que ações indesejadas ocorram em primeiro lugar, o que você pode fazer usando controles restritos e confirmações para ações arriscadas ou comandos que têm consequências não intencionais.
Interações padrão do botão do mouse
As interações padrão do mouse dependem de uma variedade de fatores, incluindo a tecla do mouse clicada, o número de vezes em que ele é clicado, sua posição durante os cliques e se algum modificador de teclado foi pressionado. Aqui está um resumo de como esses fatores geralmente afetam a interação:
- Para a maioria dos objetos, o clique duplo esquerdo executa um único clique à esquerda e executa o comando padrão. O comando padrão é identificado no menu de contexto.
- Para alguns tipos de objetos selecionáveis, cada clique expande o efeito do clique. Por exemplo, clicar com um único clique em uma caixa de texto define o local de entrada, clicar duas vezes em selecionar uma palavra e clicar três vezes seleciona uma frase ou parágrafo.
- Clicar com o botão direito do mouse exibe o menu de contexto de um objeto.
- Manter o mouse parado enquanto aponta resulta em focalização.
- Manter o mouse parado enquanto pressiona os botões do mouse indica clique e seleção de objeto único. Mover o mouse indica movimentação, redimensionamento, divisão, arrastar e seleção de vários objetos.
- A tecla Shift estende a seleção de forma contígua.
- A tecla Ctrl estende a seleção alternando o estado de seleção do item clicado sem afetar a seleção de outros objetos.
Interações simples com o mouse
A tabela a seguir descreve interações e efeitos comuns do mouse.
| Ação simples | Interação | Efeito típico |
|---|---|---|
| Apontando |
Posicione o ponteiro para um objeto específico sem clicar em nenhum botão do mouse. |
O destino exibe seu estado de foco e quaisquer funcionalidades dinâmicas. |
| Pairando |
Posicione o ponteiro para um objeto específico sem clicar em nenhum botão do mouse e sem se mover por pelo menos um segundo. |
O destino exibe sua dica de ferramenta, dica de informações ou equivalente. |
| Clicando |
Posicione o ponteiro para um objeto específico não selecionável e pressione e solte um botão do mouse sem se mover. Clicar entra em vigor na versão do botão do mouse para permitir que os usuários tenham a oportunidade de cancelar o clique movendo o mouse para fora do destino. Portanto, pressionar o mouse indica apenas o destino selecionado. |
Para cliques únicos com o botão primário, ative o objeto . Para clicar duas vezes com o botão primário, ative o objeto e execute o comando padrão. Para o botão secundário, exiba o menu de contexto do objeto. |
| Seleção |
Posicione o ponteiro para um objeto específico e selecionável e pressione e solte um botão do mouse. |
Para cliques únicos com o botão primário, selecione o objeto . Se os usuários arrastarem o mouse, selecione um intervalo contíguo de objetos. Para clicar duas vezes com o botão primário, selecione o objeto e execute o comando padrão. Para texto, o clique do botão primário direito define o ponto de inserção, o segundo seleciona a palavra no ponto de inserção e o terceiro clique seleciona a frase ou o parágrafo. |
| Pressionando |
Posicione o ponteiro para um objeto específico e pressione um botão do mouse sem liberar. |
Para funções de repetição automática (como pressionar uma seta de rolagem para rolar continuamente), ative repetidamente. Caso contrário, indica o início de uma movimentação, redimensionamento, divisão ou arrastar, a menos que seguido por uma versão sem mover. |
| Wheeling |
Mover a roda do mouse. |
A janela rola verticalmente na direção do movimento da roda do mouse. |
Formas de ponteiro
A tabela a seguir descreve formas e usos comuns de ponteiro.
| Forma | Nome | Quando usado |
|---|---|---|

|
Seleção normal |
Usado para a maioria dos objetos. |

|
Link select |
Usado para links de texto e gráficos devido à sua funcionalidade fraca. |

|
Seleção de texto |
Usado para texto para indicar um local entre caracteres. |

|
Seleção de precisão |
Usado para interação gráfica e outra bidimensional. |
Interações compostas do mouse
A tabela a seguir descreve as interações comuns do mouse.
| Ação composta | Interação | Efeito típico | Ponteiros |
|---|---|---|---|
| Movimentação |
Se mover for um modo (inserido dando um comando), insira o modo , posicione o ponteiro sobre um objeto móvel, pressione o botão e mova o mouse, solte o botão do mouse. nesse caso, o ponteiro altera a forma para indicar o modo. caso contrário, posicione o ponteiro sobre o grabber de um objeto móvel, pressione o botão e mova o mouse, solte o botão do mouse. nesse caso, o ponteiro não precisa alterar a forma. |
O objeto se move na direção do movimento do ponteiro. |
move
usado para mover uma janela em qualquer direção. panorâmico 
Usado para mover um objeto dentro de uma janela em qualquer direção. |
| Redimensionamento |
Posicione o ponteiro sobre uma borda redimensionável ou alça de redimensionamento, pressione um botão do mouse e mova o mouse e solte o botão do mouse. |
O objeto redimensiona na direção do movimento do ponteiro. |
redimensionamento vertical e horizontal

usado para redimensionar uma única dimensão. redimensionamento diagonal 

usado para redimensionar duas dimensões simultaneamente. redimensionamento de linha e coluna 

Usado para redimensionar uma linha ou coluna em uma grade. |
| Divisão |
Posicione o ponteiro sobre um divisor, pressione um botão do mouse, mova o mouse e solte o botão do mouse. |
A borda do painel dividido se move na direção do movimento do ponteiro. |
divisores de janela

Usado para redimensionar um painel dividido vertical ou horizontalmente. |
| Arrastando e soltando |
Posicione o ponteiro sobre um objeto válido para arrastar, pressione um botão do mouse e mova o mouse para um destino de soltar e solte o botão do mouse. |
O objeto é movido ou copiado para o destino de soltar. |
seleção normal
usado em destinos de arrastar válidos. também pode ter uma dica de informação para indicar um efeito específico. indisponível 
Usado para indicar que uma superfície não é um destino de soltar válido. |
Indicadores de atividade
A tabela a seguir mostra ponteiros que os usuários veem ao executar uma ação que leva mais de alguns segundos para ser concluída.
| Forma | Nome | Quando usado |
|---|---|---|

|
Ponteiro ocupado |
Usado para esperar que uma janela se torne responsiva. |

|
Trabalhando no ponteiro em segundo plano |
Usado para apontar, clicar, pressionar ou selecionar enquanto uma tarefa é concluída em segundo plano. |
Ponteiros de mão
Os links de texto e gráfico usam um ponteiro de mão ou "seleção de link" (uma mão com o dedo indicador apontando  ) devido à sua fraca funcionalidade. Embora os links possam ter outras pistas visuais para indicar que são links (como sublinhados e posicionamento especial), exibir o ponteiro de mão ao focalizar é a indicação definitiva de um link.
) devido à sua fraca funcionalidade. Embora os links possam ter outras pistas visuais para indicar que são links (como sublinhados e posicionamento especial), exibir o ponteiro de mão ao focalizar é a indicação definitiva de um link.
Para evitar confusão, é imperativo não usar o ponteiro de mão para outras finalidades. Por exemplo, os botões de comando já têm uma funcionalidade forte, portanto, eles não precisam de um ponteiro de mão. O ponteiro de mão deve significar "este destino é um link" e nada mais.
Ponteiros personalizados
O Windows dá suporte à criação de ponteiros personalizados. Para obter mais detalhes, consulte Definindo a imagem do cursor e a entrada do usuário: exemplo estendido.
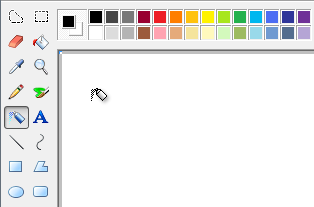
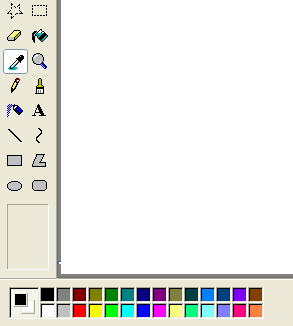
Muitos aplicativos fornecem uma paleta de controles com ponteiros personalizados para dar suporte à funcionalidade do aplicativo.

Microsoft Paint inclui uma paleta de funções diferentes, cada uma com um ponteiro exclusivo
Lei dos Fitts
A Lei de Fitts é um princípio conhecido na ergonomia de design de interface gráfica do usuário que, essencialmente, afirma:
- Quanto mais longe um destino estiver, mais tempo levará para adquirê-lo com o mouse.
- Quanto menor for um destino, mais tempo levará para adquirê-lo com o mouse.
Portanto, alvos grandes são bons. Certifique-se de tornar toda a área de destino clicável.
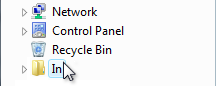
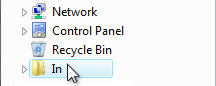
| Incorreto | Correto (o destino inteiro é clicável) |
|---|---|

|

|
Você pode alterar dinamicamente o tamanho de um destino ao apontar para facilitar a aquisição.

Um destino se torna maior quando o usuário está apontando para facilitar a aquisição
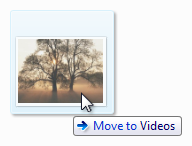
E alvos próximos também são bons. Localize itens clicáveis perto de onde eles provavelmente serão usados. Na imagem a seguir, a paleta de cores está muito longe do seletor de ferramentas.

A paleta de cores está muito longe de onde é provável que ela seja usada
Considere o fato de que o local do ponteiro atual do usuário é o mais próximo possível de um destino, tornando trivial adquirir. Assim, os menus de contexto aproveitam ao máximo a lei de Fitts, assim como as minibarras de ferramentas usadas pelo Microsoft Office.

O local do ponteiro atual é sempre o mais fácil de adquirir
Além disso, considere dispositivos de entrada alternativos ao determinar tamanhos de objeto. Por exemplo, o tamanho mínimo de destino recomendado para toque é de 23 x 23 pixels (13 x 13 DLUs).
Ambientes sem mouse
Nem todos os ambientes do Windows têm um mouse. Por exemplo, os quiosques raramente têm um mouse e geralmente têm uma tela sensível ao toque. Isso significa que os usuários podem executar interações simples, como clicar com o botão esquerdo do mouse e talvez arrastar e soltar. No entanto, eles não podem passar o mouse, clicar com o botão direito do mouse ou clicar duas vezes. Essa situação é fácil de projetar porque essas limitações geralmente são conhecidas com antecedência.
Usar um mouse requer habilidades motoras finas e, como resultado, nem todos os usuários podem usar um mouse. Para tornar seu software acessível para o público mais amplo, verifique se todas as interações para as quais as habilidades motoras finas não são essenciais podem ser executadas usando o teclado.
Para obter mais informações e diretrizes, consulte Acessibilidade.
Se você fizer apenas quatro coisas...
- Forneça comportamentos de interações do mouse consistentes com seus efeitos padrão, usando os ponteiros padrão sempre que apropriado.
- Limite interações avançadas do mouse (aquelas que exigem cliques com o botão direito do mouse, vários cliques ou chaves modificadoras) a tarefas avançadas direcionadas a usuários avançados.
- Atribua interações avançadas do mouse a comportamentos consistentes e previsíveis para que possam ser usados com eficiência.
- Verifique se o programa fornece a capacidade de reverter ou corrigir ações indesejadas, especialmente para comandos destrutivos. Ações acidentais são mais prováveis ao usar manipulação direta.
Diretrizes
Clique em funcionalidade
- Nunca exija que os usuários cliquem em um objeto para determinar se ele é clicável. Os usuários devem ser capazes de determinar a capacidade de clicar apenas pela inspeção visual.
- A interface do usuário primária (como botões de confirmação) deve ter uma funcionalidade de clique estático. Os usuários não devem ter que passar o mouse para descobrir a interface do usuário primária.
- A interface do usuário secundária (como comandos secundários ou controles de divulgação progressiva) pode exibir a funcionalidade de clique ao passar o mouse.
- Os links de texto devem sugerir estaticamente o texto do link e, em seguida, exibir sua funcionalidade de clique (sublinhado ou outra alteração de apresentação, com ponteiro de mão) ao passar o mouse.
- Os links gráficos exibem apenas um ponteiro de mão ao focalizar.
- Use o ponteiro de mão (ou "seleção de link") somente para texto e links gráficos. Caso contrário, os usuários teriam que clicar em objetos para determinar se eles são links.
Interações padrão do botão do mouse
A tabela a seguir resume as interações do botão do mouse que se aplicam na maioria dos casos:
| Interação | Efeito |
|---|---|
| Passar o mouse |
O destino exibe sua dica de ferramenta, dica de informações ou equivalente. |
| Clique com o botão esquerdo único |
Ativa ou seleciona o objeto . Para texto, define o ponto de inserção. |
| Clique com o botão direito do mouse |
Seleciona o objeto e exibe seu menu de contexto. |
| Clique duas vezes com o botão esquerdo |
Ativa ou seleciona o objeto e executa o comando padrão. Para texto, seleciona a palavra no ponto de inserção (um terceiro clique seleciona a frase ou o parágrafo). |
| Clique duas vezes com o botão direito do mouse |
O mesmo que um único clique com o botão direito do mouse. |
| Shift com um único clique à esquerda |
Para objetos selecionáveis, estende a seleção de forma contígua. Caso contrário, o mesmo que um único clique à esquerda com possíveis modificações. Por exemplo, no Paint, desenhar uma elipse com o modificador de tecla Shift resulta no desenho de um círculo. |
| Shift clique com o botão direito do mouse |
O mesmo que shift único clique à esquerda. |
| Shift double left-click |
O mesmo que Shift com um único clique à esquerda e executa o comando padrão em toda a seleção. |
| Shift clique duas vezes com o botão direito do mouse |
O mesmo que shift único clique à esquerda. |
| Clique com o botão esquerdo do mouse em Ctrl |
Para objetos selecionáveis, estende a seleção alternando o estado de seleção do item clicado sem afetar a seleção de outros objetos (portanto, permitindo a seleção que não é contígua). Caso contrário, o mesmo que um único clique à esquerda. |
| Clique com o botão direito do mouse em Ctrl |
O mesmo que Ctrl com um único clique à esquerda. |
| Clique duas vezes em Ctrl com o botão esquerdo |
O mesmo que Ctrl com um único clique à esquerda e executa o comando padrão em toda a seleção. |
| Clique duas vezes em Ctrl com o botão direito do mouse |
O mesmo que Ctrl com um único clique à esquerda. |
Interação por mouse
Faça com que os cliques sejam direcionados a pelo menos 16 x 16 pixels para que eles possam ser facilmente clicados por qualquer dispositivo de entrada. Para toque, o tamanho de controle mínimo recomendado é de 23 x 23 pixels (13 x 13 DLUs). Considere alterar dinamicamente o tamanho de destinos pequenos quando o usuário estiver apontando para facilitar a aquisição.
Neste exemplo, os botões de controle de rotação são muito pequenos para serem usados efetivamente com toque ou caneta.

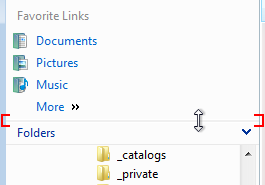
Crie divisores com pelo menos cinco pixels de largura para que eles possam ser facilmente clicados por qualquer dispositivo de entrada. Considere alterar dinamicamente o tamanho de destinos pequenos quando o usuário estiver apontando para facilitar a aquisição.
Neste exemplo, o divisor no painel de navegação do Windows Explorer é muito estreito para ser usado efetivamente com um mouse ou caneta.

Forneça aos usuários uma margem de erro espacialmente. Permitir algum movimento do mouse (por exemplo, três pixels) quando os usuários liberarem um botão do mouse. Às vezes, os usuários movem o mouse ligeiramente à medida que liberam o botão do mouse, portanto, a posição do mouse logo antes da liberação do botão reflete melhor a intenção do usuário do que a posição logo depois.
Forneça aos usuários uma margem de erro temporalmente. Use a velocidade de clique duplo do sistema para distinguir entre cliques únicos e duplos.
Fazer com que os cliques entrem em vigor no botão do mouse para cima. Permitir que os usuários abandonem as ações do mouse removendo o mouse de destinos válidos antes de liberar o botão do mouse. Para a maioria das interações com o mouse, pressionar um botão do mouse indica apenas o destino selecionado e liberar o botão ativa a ação. As funções de repetição automática (como pressionar uma seta de rolagem para rolar continuamente) são uma exceção.
Capture o mouse para selecionar, mover, redimensionar, dividir e arrastar.
Use a chave Esc para permitir que os usuários abandonem interações compostas do mouse, como mover, redimensionar, dividir e arrastar.
Se um objeto não der suporte a cliques duplos, mas os usuários provavelmente assumirem que sim, interprete um "clique duplo" como um único clique. Suponha que o usuário pretendia uma única ação em vez de duas.
Como é provável que os usuários assumam que os botões da barra de tarefas dão suporte a cliques duplos, um "clique duplo" deve ser tratado como um único clique.

Ignore cliques redundantes do mouse enquanto o programa estiver inativo. Por exemplo, se o usuário clicar em um botão 10 vezes enquanto um programa estiver inativo, interprete-o como um único clique.
Não use arrastar ou acordes duplos. Um arrastar duplo é uma ação de arrastar iniciada com um clique duplo e um acorde é quando vários botões do mouse são pressionados simultaneamente. Essas interações não são padrão, não são detectáveis, são difíceis de executar e provavelmente são executadas acidentalmente.
Não use Alt como modificador para interações com o mouse. A tecla Alt é reservada para acesso à barra de ferramentas e chaves de acesso.
Não use Shift+Ctrl como modificador para interações com o mouse. Fazer isso seria muito difícil de usar.
Torne o mouse redundante. Para tornar seu programa sensível ao toque, aproveite ao máximo o foco, mas apenas de maneiras que não são necessárias para executar uma ação. Isso geralmente significa que uma ação também pode ser executada clicando, mas não necessariamente da mesma maneira. O hover não é compatível com a maioria das tecnologias de toque, portanto, os usuários com essas telas sensíveis ao toque não podem executar tarefas que exijam focalização.
Botão de rolagem do mouse
- Faça com que a roda do mouse afete o controle, o painel ou a janela que o ponteiro acabou no momento. Isso evita resultados não intencionais.
- Faça com que a roda do mouse entre em vigor sem clicar ou ter o foco de entrada. Passar o mouse é suficiente.
- Faça com que a roda do mouse afete o objeto com o escopo mais específico. Por exemplo, se o ponteiro estiver sobre um controle de caixa de listagem rolável em um painel rolável dentro de uma janela rolável, a roda do mouse afetará o controle de caixa de listagem.
- Não altere o foco de entrada ao usar a roda do mouse.
- Dê ao volante do mouse os seguintes efeitos:
- Para janelas, painéis e controles roláveis:
- Girar a roda do mouse rola o objeto verticalmente, em que girar para cima rola para cima. Para que a roda tenha mapeamento natural, girar a roda do mouse nunca deve rolar horizontalmente porque fazer isso é desorientador e inesperado.
- Se a tecla Ctrl for pressionada, girar a roda do mouse ampliará o objeto, em que girar para cima ampliará e girará para baixo.
- Inclinar a roda do mouse rola o objeto horizontalmente.
- Girar a roda do mouse rola o objeto verticalmente, em que girar para cima rola para cima. Para que a roda tenha mapeamento natural, girar a roda do mouse nunca deve rolar horizontalmente porque fazer isso é desorientador e inesperado.
- Para janelas e painéis com zoom (sem barras de rolagem):
- Girar a roda do mouse amplia o objeto, em que girar para cima amplia e girar para baixo reduz o zoom.
- Inclinar a roda do mouse não tem efeito.
- Para guias:
- Girar a roda do mouse pode alterar a guia atual, independentemente da orientação das guias.
- Inclinar a roda do mouse não tem efeito.
- Se as teclas Shift e Alt estiverem pressionadas, a roda do mouse não terá efeito.
- Para janelas, painéis e controles roláveis:
- Use as configurações do sistema Windows para o tamanho da rolagem vertical (para girar) e o tamanho da rolagem horizontal (para inclinação). Essas configurações são configuráveis por meio do item do painel de controle do Mouse.
- Fazer com que a rotação da roda do mouse resulte mais rapidamente na rolagem mais rapidamente. Isso permite que os usuários rolem documentos grandes com mais eficiência.
- Para janelas roláveis, considere ter clicado no botão de roda do mouse para colocar a janela no "modo leitor". O modo leitor planta um ícone de origem de rolagem especial e rola a janela em uma direção e velocidade em relação à origem da rolagem.

O Explorer da Internet dá suporte ao modo de leitor, que apresenta o ícone de origem de rolagem
Ocultando o ponteiro
- Não oculte o ponteiro. Exceções:
- Os aplicativos de apresentação em execução no modo de apresentação em tela inteira podem ocultar o ponteiro. No entanto, o ponteiro deve ser restaurado imediatamente quando os usuários movem o mouse e pode ser rehidden após dois segundos de inatividade.
- Ambientes sem um mouse (como quiosques) podem ocultar permanentemente o ponteiro.
- Por padrão, o Windows oculta o ponteiro enquanto o usuário digita em uma caixa de texto. Essa configuração do sistema Windows é configurável por meio do item do painel de controle do Mouse.
Ponteiros de atividade
Os ponteiros de atividade no Windows são o ponteiro ocupado ( ) e o ponteiro em forma de rosca (
) e o ponteiro em forma de rosca ( ).
).
- Exiba o ponteiro ocupado quando os usuários precisarem aguardar mais de um segundo para que uma ação seja concluída. Observe que o ponteiro ocupado não tem ponto de acesso, portanto, os usuários não podem clicar em nada enquanto ele é exibido.
- Exiba o ponteiro trabalhando em segundo plano quando os usuários precisarem aguardar mais de um segundo para que uma ação seja concluída, mas o programa é responsivo e não há outros comentários visuais de que a ação não esteja concluída.
- Não combine ponteiros de atividade com barras de progresso ou animações de progresso.
Cursor
Não exiba o cursor até que a janela de entrada de texto ou o controle tenha o foco de entrada. O cursor sugere foco de entrada para os usuários, mas uma janela ou controle pode exibir o cursor sem foco de entrada. É claro que não roube o foco de entrada para que uma caixa de diálogo fora do contexto possa exibir o cursor.
O Gerenciador de Credenciais do Windows é exibido fora de contexto com o cursor, mas sem foco de entrada. Como resultado, os usuários acabam digitando sua senha em locais inesperados.

Coloque o cursor onde os usuários são mais propensos a digitar primeiro. Normalmente, esse é o último lugar em que o usuário estava digitando ou no final do texto.
Acessibilidade
- Para usuários que não podem usar o mouse, torne o mouse redundante com o teclado.
- Os usuários devem ser capazes de fazer tudo com o teclado que puderem com o mouse, exceto ações para as quais habilidades motoras finas são essenciais, como desenho e jogo.
- Os usuários devem ser capazes de fazer tudo com o mouse que puderem com o teclado, exceto a entrada de texto eficiente.
- Para usuários com capacidade limitada de usar o mouse:
- Não faça clicar duas vezes e arrastar a única maneira de executar uma ação.
Para obter mais informações e diretrizes, consulte Acessibilidade.
Documentação
Ao fazer referência ao mouse:
- Evite usar os mouses plurais; se você precisar se referir a mais de um mouse, use dispositivos de mouse.
- Use o botão do mouse para indicar o botão esquerdo do mouse. Não use o botão principal do mouse. Da mesma forma, use o botão direito do mouse em vez do botão secundário do mouse. Independentemente da precisão, os usuários entendem esses termos e usuários que reprogramam seus botões fazem a mudança mental.
- Use a roda para a parte rotativa da roda do mouse e o botão de roda para se referir à parte clicável.
- Use verbos como clicar, apontar e arrastar para se referir a ações do mouse. Os usuários giram a roda verticalmente, inclinam-na horizontalmente e clicam no botão de roda.
- Use arrastar, não arrastar e soltar para a ação de mover um documento ou pasta. É aceitável usar arrastar e soltar como um adjetivo, pois em "mover a pasta é uma operação de arrastar e soltar".
- Sempre hifenize clique duas vezes e clique com o botão direito do mouse como verbos.
- Use clique e não clique em. Clique em (como em "clique na janela") é aceitável.
Ao fazer referência a ponteiros do mouse:
- Consulte o ponteiro do mouse como o ponteiro. Use o cursor somente na documentação técnica.
- Para ponteiros com indicadores de atividade, use o ponteiro ocupado para o ponteiro que consiste apenas em um indicador de atividade e trabalhando no ponteiro em segundo plano para o ponteiro de combinação e o indicador de atividade.
- Para os outros tipos de ponteiros, não use rótulos descritivos para se referir ao ponteiro. Se necessário, use um gráfico para descrever como o ponteiro do mouse pode aparecer na tela.
Exemplos:
- Aponte para a borda da janela.
- Usando o mouse, clique no botão Minimizar .
- Mantenha pressionada a tecla Shift e clique no botão direito do mouse.
- Quando o ponteiro se tornar uma
 , arraste o ponteiro para mover a linha dividida.
, arraste o ponteiro para mover a linha dividida.