Atualizar um aplicativo ASP.NET Framework Web Forms para o ASP.NET Core MVC
Este artigo mostra como atualizar o ASP.NET Framework Web Forms para o ASP.NET Core MVC usando o Assistente de Atualização .NET do Visual Studio e a abordagem de atualização incremental.
Se o projeto do .NET Framework tiver bibliotecas de suporte em sua solução necessárias, elas deverão ser atualizadas para o .NET Standard 2.0, se possível. Para obter mais informações, confira Atualizar as bibliotecas suportadas.
- Instale a extensão Assistente de Atualização do .NET do Visual Studio.
- Abra a solução ASP.NET Web Forms no Visual Studio.
- No Gerenciador de Soluções, clique com o botão direito do mouse no projeto a ser atualizado e selecione Atualizar. Selecione Atualização de projeto incremental lado a lado, que é a única opção de atualização.
- Para o destino da atualização, selecione Novo projeto.
- Nomeie o projeto e selecione o modelo ASP.NET Core e, em seguida, selecione Avançar
- Selecione a versão da estrutura de destino e, em seguida, Avançar. Para obter mais informações, confira .NET e a Política de Suporte do .NET Core.
- Selecione Concluído e, em seguida, Finalizar.
- A etapa Resumo exibe que
<Framework Project>agora está conectado a<Framework ProjectCore>por meio do proxy Yarp.. - Selecione o componente que será atualizado e, em seguida, selecione Seleção de atualização.
Atualização incremental
Siga as etapas em Iniciar a migração incremental do ASP.NET para o ASP.NET Core para continuar o processo de atualização.
Este artigo mostra como iniciar a migração de um projeto ASP.NET MVC para ASP.NET Core MVC. No processo, ele destaca as alterações relacionadas ao ASP.NET MVC.
A migração do ASP.NET MVC é um processo de várias etapas. Este artigo cobre:
- Configuração inicial.
- Controladores e exibições básicas.
- Conteúdo estático.
- Dependências do lado do cliente.
Para migrar a configuração e o código Identity, confira Migrar a configuração para o ASP.NET Core e Migrar a autenticação e Identity para o ASP.NET Core.
Pré-requisitos
- Visual Studio 2019 16.4 ou posterior com a carga de trabalho de desenvolvimento da Web e do ASP.NET
- SDK do .NET Core 3.1
Crie o projeto inicial do ASP.NET MVC
Crie um projeto ASP.NET MVC de exemplo no Visual Studio para migrar:
- No menu Arquivo, selecione Novo>Projeto.
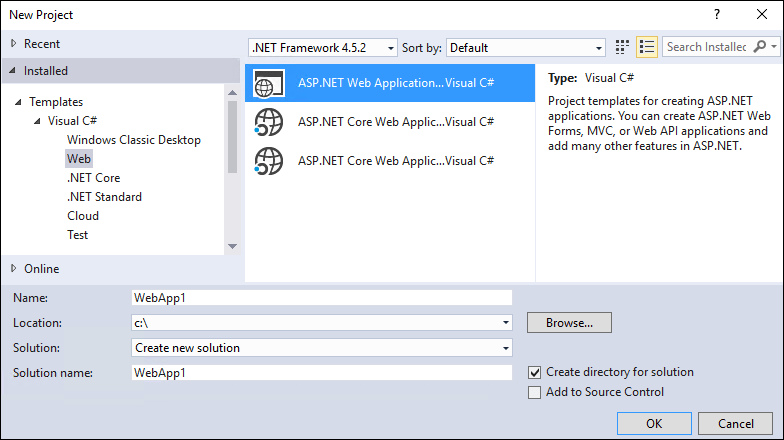
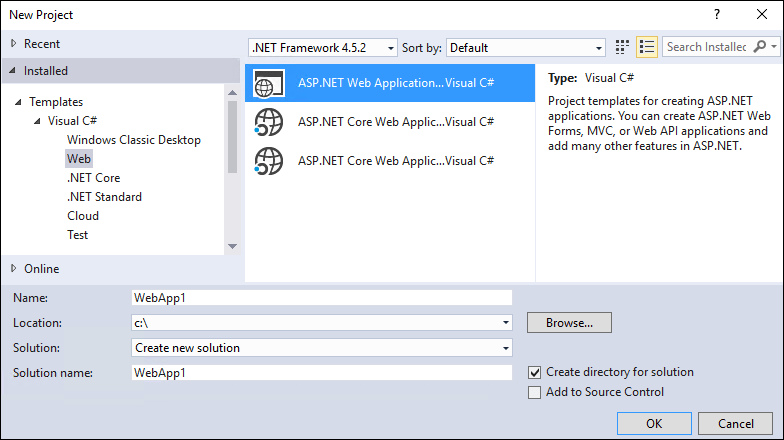
- Selecione Aplicativo Web ASP.NET (.NET Framework) e, em seguida, Avançar.
- Nomeie o projeto WebApp1 para que o namespace corresponda ao projeto ASP.NET Core criado na próxima etapa. Selecione Criar.
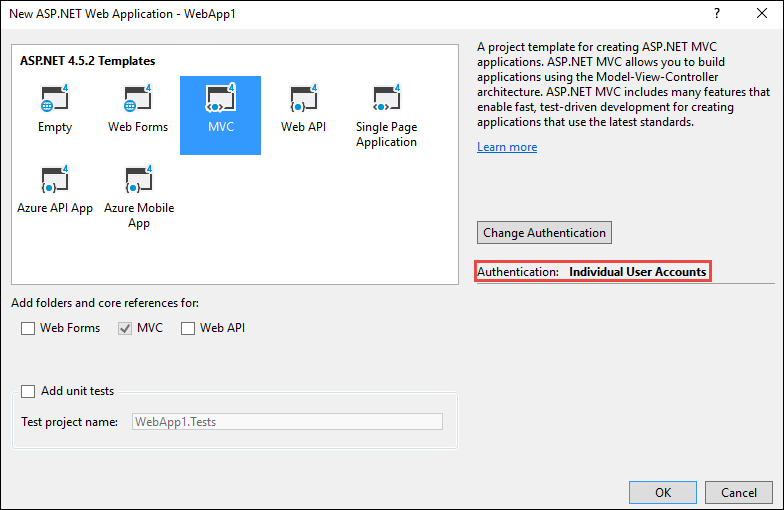
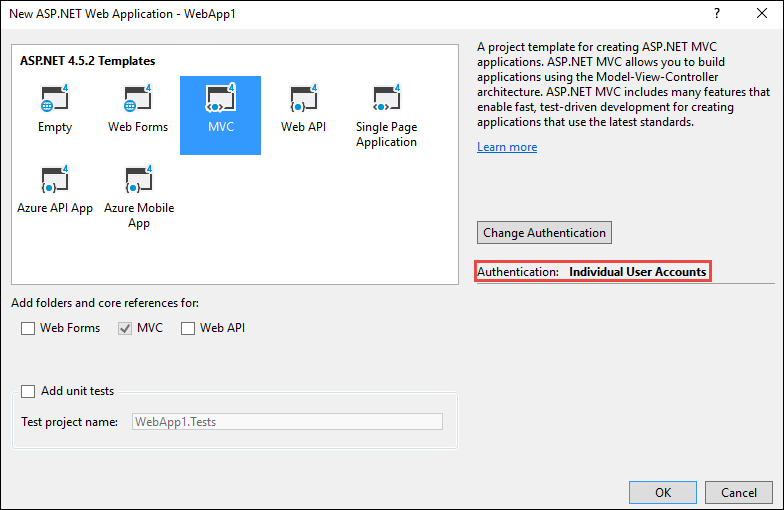
- Selecione MVC e, em seguida, Criar.
Crie o projeto ASP.NET Core
Crie uma nova solução com um novo projeto ASP.NET Core para o qual migrar:
- Inicie uma segunda instância do Visual Studio.
- No menu Arquivo, selecione Novo>Projeto.
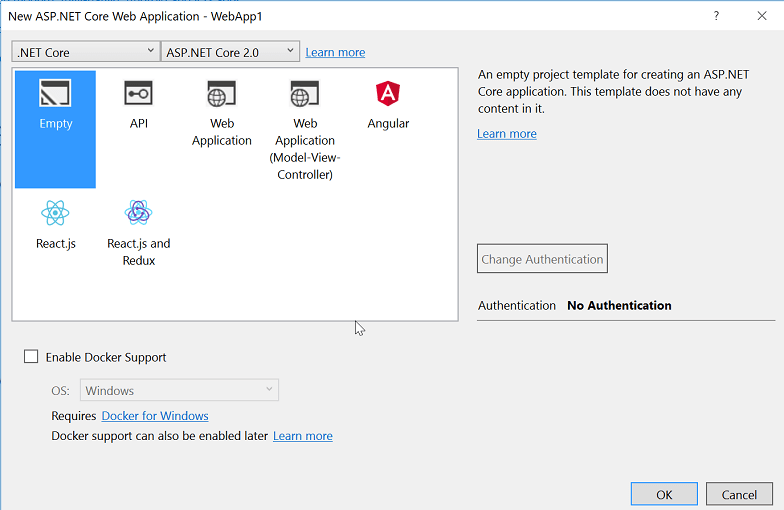
- Selecione Aplicativo Web ASP.NET Core e, em seguida, selecione Avançar.
- Na caixa de diálogo Configure seu novo projeto, nomeie o projeto WebApp1.
- Defina o local em um diretório diferente do projeto anterior para utilizar o mesmo nome de projeto. Utilizar o mesmo namespace facilita a cópia de código entre os dois projetos. Selecione Criar.
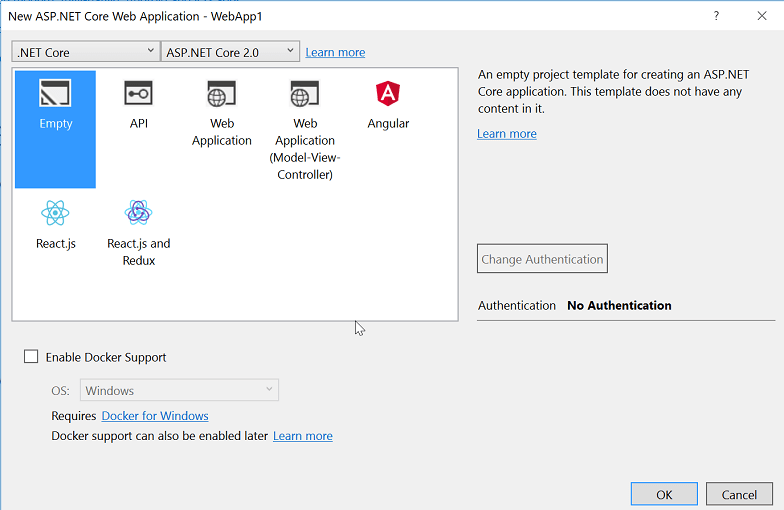
- Na caixa de diálogo Criar um aplicativo Web ASP.NET Core, confirme se .NET Core e ASP.NET Core 3.1 estão selecionados. Selecione o modelo de projeto Aplicativo Web (Model-View-Controller) e selecione Criar.
Configurar o site ASP.NET Core para utilizar o MVC
Nos projetos ASP.NET Core 3.0 e posteriores, o .NET Framework não é mais uma estrutura de destino suportada. Seu projeto deve ter como alvo o .NET Core. A estrutura compartilhada do ASP.NET Core, que inclui o MVC, faz parte da instalação do runtime do .NET Core. A estrutura compartilhada é referenciada automaticamente ao usar o SDK Microsoft.NET.Sdk.Web no arquivo de projeto:
<Project Sdk="Microsoft.NET.Sdk.Web">
Para obter mais informações, confira Referência da Estrutura.
No ASP.NET Core, a classe Startup:
- Substitui o arquivo Global.asax.
- Trata de todas as tarefas de inicialização do aplicativo.
Saiba mais em Inicialização de aplicativos no ASP.NET Core.
No projeto ASP.NET Core, abra o arquivo Startup.cs:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Os aplicativos ASP.NET Core devem optar pelos recursos da estrutura com middleware. O código anterior gerado pelo modelo adiciona os seguintes serviços e o middleware:
- O método de extensão AddControllersWithViews registra o suporte do serviço MVC para controladores, recursos relacionados à API e exibições. Para obter mais informações sobre as opções de registro do serviço MVC, confira Registro do serviço MVC
- O método de extensão UseStaticFiles adiciona o manipulador de arquivo estático
Microsoft.AspNetCore.StaticFiles. O método de extensãoUseStaticFilesdeve ser chamado antes deUseRouting. Saiba mais em Arquivos estáticos no ASP.NET Core. - O método de extensão UseRouting adiciona o roteamento. Saiba mais em Roteamento no ASP.NET Core.
Essa configuração existente inclui o que é necessário para migrar o projeto ASP.NET MVC de exemplo. Para obter mais informações sobre as opções de middleware do ASP.NET Core, confira Inicialização do aplicativo no ASP.NET Core.
Migrar controladores e exibições
No projeto ASP.NET Core, uma nova classe de controlador e uma nova classe de exibição vazias seriam adicionadas para servir como espaços reservados, utilizando os mesmos nomes das classes de controlador e exibição em qualquer projeto ASP.NET MVC do qual migrar.
O projeto ASP.NET Core WebApp1 já inclui um exemplo mínimo de controlador e exibição com o mesmo nome do projeto ASP.NET MVC. Portanto, eles servirão como espaços reservados para o controlador e as exibições do ASP.NET MVC a serem migrados do projeto ASP.NET MVC WebApp1.
- Copie os métodos do ASP.NET MVC
HomeControllerpara substituir os novos métodos do ASP.NET CoreHomeController. Não existe a necessidade de alterar o tipo de retorno dos métodos de ação. O tipo de retorno do método de ação do controlador do modelo interno do ASP.NET MVC é ActionResult; no ASP.NET Core MVC, os métodos de ação retornamIActionResult.ActionResultimplementaIActionResult. - No projeto ASP.NET Core, clique com o botão direito do mouse no diretório Exibições/Home e selecione Adicionar>Item Existente.
- Na caixa de diálogo Adicionar Item Existente, navegue até o diretório Exibições/Home do projeto WebApp1 do ASP.NET MVC.
- Selecione os arquivos de exibição
About.cshtml,Contact.cshtmleIndex.cshtmlRazor e, em seguida, selecione Adicionar , substituindo os arquivos existentes.
Para obter mais informações, confira Tratar solicitações com controladores no ASP.NET Core MVC e Exibições no ASP.NET Core MVC.
Testar cada método
Cada ponto de extremidade do controlador pode ser testado; no entanto, o layout e os estilos serão abordados mais adiante no documento.
- Execute o aplicativo ASP.NET Core.
- Invoque as exibições renderizadas do navegador no aplicativo ASP.NET Core em execução, substituindo o número da porta atual pelo número da porta utilizado no projeto ASP.NET Core. Por exemplo,
https://localhost:44375/home/about.
Migrar o conteúdo estático
No ASP.NET MVC 5 e anteriores, o conteúdo estático foi hospedado no diretório raiz do projeto Web e foi misturado com arquivos do lado do servidor. No ASP.NET Core, os arquivos estáticos são armazenados no diretório raiz web do projeto. O diretório padrão é {content root}/wwwroot, mas ele pode ser alterado. Saiba mais em Arquivos estáticos no ASP.NET Core.
Copie o conteúdo estático do projeto ASP.NET MVC WebApp1 para o diretório wwwroot no projeto ASP.NET Core WebApp1:
- No projeto ASP.NET Core, clique com o botão direito do mouse no diretório wwwroot e selecione Adicionar>Item Existente.
- Na caixa de diálogo Adicionar Item Existente, navegue até o projeto WebApp1 do ASP.NET MVC.
- Selecione o arquivo favicon.ico e, em seguida, Adicionar, substituindo o arquivo existente.
Migrar os arquivos de layout
Copie os arquivos de layout do projeto ASP.NET MVC para o projeto ASP.NET Core:
- No projeto ASP.NET Core, clique com o botão direito do mouse no diretório Exibições e selecione Adicionar>Item Existente.
- Na caixa de diálogo Adicionar Item Existente, navegue até o diretório Visualizações do projeto WebApp1 do ASP.NET MVC.
- Selecione o arquivo
_ViewStart.cshtmle, em seguida, selecione Adicionar.
Copie os arquivos com layout compartilhado do projeto ASP.NET MVC para o projeto ASP.NET Core:
- No projeto ASP.NET Core, clique com o botão direito do mouse no diretório Exibições/Compartilhadas e selecione Adicionar>Item Existente.
- Na caixa de diálogo Adicionar Item Existente, navegue até o diretório Exibições/Compartilhadas do projeto WebApp1 do ASP.NET MVC.
- Selecione o arquivo
_Layout.cshtmle, em seguida, selecione Adicionar, substituindo o arquivo existente.
No projeto ASP.NET Core, abra o arquivo _Layout.cshtml. Faça as seguintes alterações para corresponder ao código completo mostrado abaixo:
Atualize a inclusão do Bootstrap CSS para que corresponda ao código concluído abaixo:
- Substitua
@Styles.Render("~/Content/css")por um elemento<link>para carregarbootstrap.css(confira abaixo). - Remova
@Scripts.Render("~/bundles/modernizr").
A marcação de substituição concluída para a inclusão do CSS do Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Atualize a inclusão do jQuery e do Bootstrap JavaScript para que correspondam ao código concluído abaixo:
- Substitua
@Scripts.Render("~/bundles/jquery")por um elemento<script>(confira abaixo). - Substitua
@Scripts.Render("~/bundles/bootstrap")por um elemento<script>(confira abaixo).
A marcação de substituição concluída para inclusão do JavaScript do jQuery e do Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
O arquivo _Layout.cshtml atualizado será mostrado a seguir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Exiba o site no navegador. Ele deverá ser renderizado com os estilos esperados no lugar.
Configurar o agrupamento e a minificação
O ASP.NET Core é compatível com várias soluções de agrupamento e minificação de código aberto, como WebOptimizer e outras bibliotecas semelhantes. O ASP.NET Core não fornece uma solução nativa de agrupamento e minificação. Para obter informações sobre como configurar o agrupamento e a minificação, confira Agrupamento e Minificação.
Resolução de erros HTTP 500
Existem muitos problemas que podem causar uma mensagem de erro HTTP 500 que não contém informações sobre a origem do problema. Por exemplo, se o arquivo Views/_ViewImports.cshtml contiver um namespace que não existe no projeto, será gerado um erro HTTP 500. Por padrão, nos aplicativos ASP.NET Core, a extensão UseDeveloperExceptionPage é adicionada ao IApplicationBuilder e executada quando o ambiente é Desenvolvimento. Isso será detalhado no código a seguir:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
O ASP.NET Core converte exceções não tratadas em respostas de erro HTTP 500. Normalmente, os detalhes do erro não são incluídos nessas respostas para evitar a divulgação de informações potencialmente confidenciais sobre o servidor. Para obter mais informações, confira Página de Exceção do Desenvolvedor.
Próximas etapas
Recursos adicionais
Este artigo mostra como começar a migrar um projeto ASP.NET MVC para ASP.NET Core MVC 2.2. No processo, ele destaca muitos dos aspectos que foram alterados em relação ao ASP.NET MVC. A migração do ASP.NET MVC é um processo de várias etapas. Este artigo cobre:
- Instalação inicial
- Controladores e exibições básicas
- Conteúdo estático
- Dependências do lado do cliente.
Para migrar a configuração e o código Identity, confira Migrar a configuração para o ASP.NET Core e Migrar a autenticação e Identity para o ASP.NET Core.
Observação
Os números de versão nas amostras podem não estar atualizados. Atualize os projetos de acordo.
Crie o projeto inicial do ASP.NET MVC
Para demonstrar a atualização, começaremos criando um aplicativo ASP.NET MVC. Crie-o com o nome WebApp1 para que o namespace corresponda ao projeto ASP.NET Core criado na próxima etapa.


Optional: altere o nome da solução de WebApp1 para Mvc5. O Visual Studio exibe o novo nome da solução (Mvc5), o que facilita a distinção entre esse projeto e o projeto seguinte.
Crie o projeto ASP.NET Core
Crie um novo aplicativo da Web vazio aplicativos Web ASP.NET Core com o mesmo nome do projeto anterior (WebApp1) para que os namespaces nos dois projetos correspondam. Ter o mesmo namespace facilita a cópia do código entre os dois projetos. Crie esse projeto em um diretório diferente do projeto anterior para utilizar o mesmo nome.


- Opcional: crie um novo aplicativo ASP.NET Core usando o modelo de projeto Aplicativo Web. Nomeie o projeto como WebApp1 e selecione uma opção de autenticação de Contas de usuário individuais. Renomeie esse aplicativo para FullAspNetCore. Criar esse projeto economiza tempo na conversão. O resultado final pode ser exibido no código gerado pelo modelo, o código pode ser copiado para o projeto de conversão ou comparado com o projeto gerado pelo modelo.
Configurar o site para utilizar o MVC
- Ao direcionar o .NET Core, o metapacote Microsoft.AspNetCore.App é referenciado por padrão. Esse pacote contém pacotes comumente utilizados por aplicativos MVC. Se o destino for o .NET Framework, as referências de pacote deverão ser listadas individualmente no arquivo do projeto.
Microsoft.AspNetCore.Mvc é a estrutura do ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles é o manipulador de arquivos estáticos. Os aplicativos ASP.NET Core optam explicitamente pelo middleware, como para servir arquivos estáticos. Para obter mais informações, veja Arquivos estáticos.
- Abra o arquivo
Startup.cse altere o código para que corresponda ao seguinte:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
O método de extensão UseStaticFiles adiciona o manipulador de arquivos estáticos. Para obter mais informações, confira Inicialização do Aplicativo e Roteamento.
Adicionar um controlador e uma exibição
Nesta seção, um controlador e uma exibição mínimos são adicionados para servir como espaços reservados para o controlador e as exibições do ASP.NET MVC migrados na próxima seção.
Adicione um diretório de Controladores.
Adicione uma classe Controlador chamada
HomeController.csao diretório Controladores.

Adicione um diretório Exibições.
Adicione um diretório de Exibições/Home.
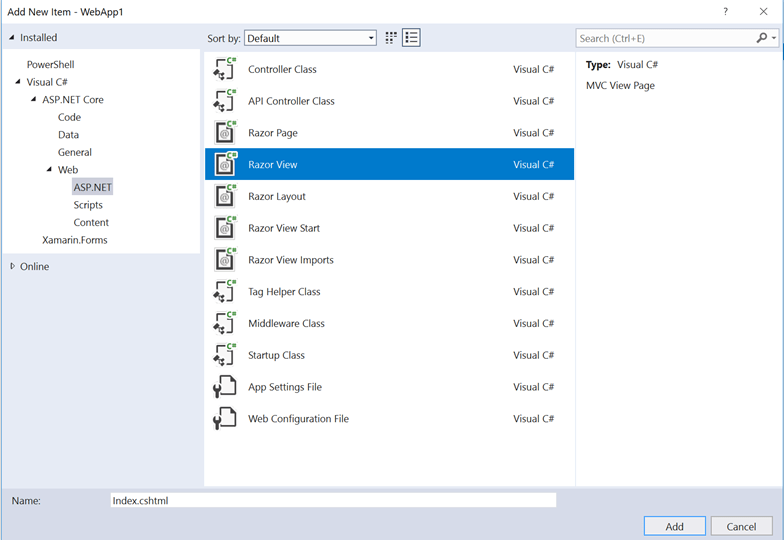
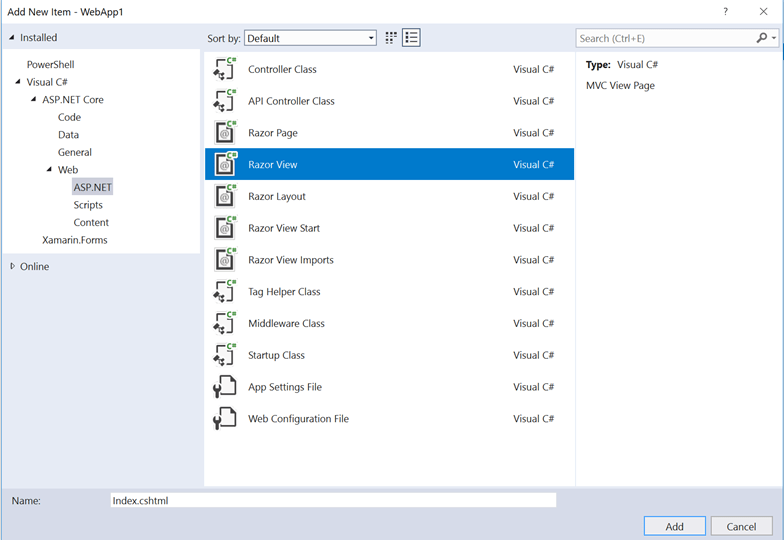
Adicione uma Razor Exibição chamada
Index.cshtmlno diretório Exibições/Home.

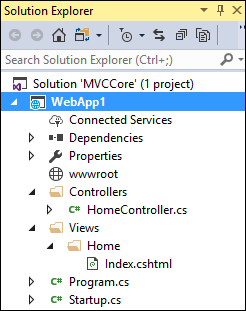
A estrutura do projeto será mostrada a seguir:

Substitua o conteúdo do arquivo Views/Home/Index.cshtml pela seguinte marcação:
<h1>Hello world!</h1>
Execute o aplicativo.

Para obter mais informações, confira Controladores e Exibições.
A funcionalidade a seguir exige a migração do projeto ASP.NET MVC de exemplo para o projeto ASP.NET Core:
conteúdo do lado do cliente (CSS, fontes e scripts)
controladores
Modos de exibição
modelos
agrupamento
filters
Logon/out, Identity (Isso será feito no próximo tutorial).
Controladores e exibições
Copie cada um dos métodos do ASP.NET MVC
HomeControllerpara o novoHomeController. No ASP.NET MVC, o tipo de retorno do método de ação do controlador do modelo interno é ActionResult; no ASP.NET Core MVC, os métodos de ação retornamIActionResult.ActionResultimplementaIActionResult, portanto não existe necessidade de alterar o tipo de retorno dos métodos de ação.Copie os arquivos de exibição
About.cshtml,Contact.cshtmleIndex.cshtmlRazor do projeto ASP.NET MVC para o projeto ASP.NET Core.
Testar cada método
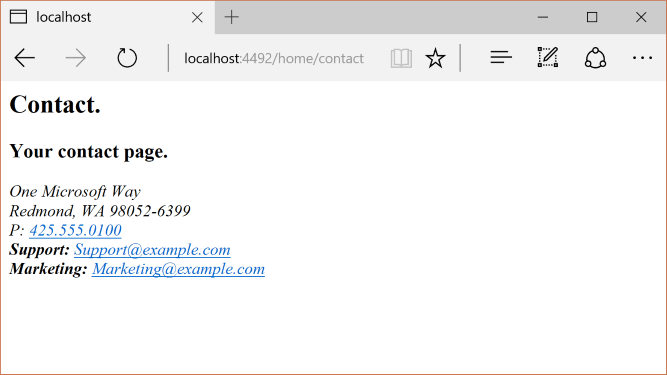
O arquivo de layout e os estilos ainda não foram migrados, portanto, as exibições renderizadas contêm apenas o conteúdo dos arquivos de exibição. Os links gerados pelo arquivo de layout para as exibições About e Contact ainda não estarão disponíveis.
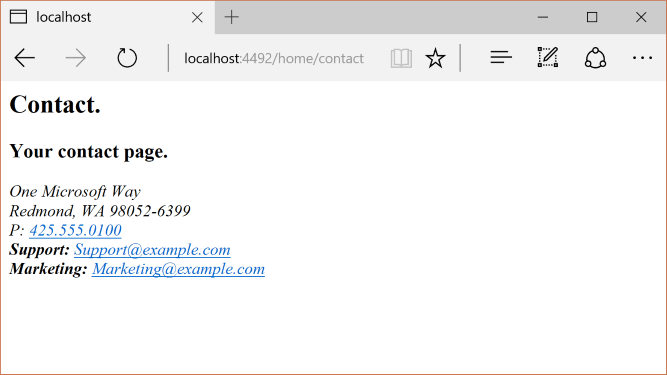
Invoque as exibições renderizadas do navegador no aplicativo ASP.NET core em execução, substituindo o número da porta atual pelo número da porta utilizado no projeto ASP.NET core. Por exemplo: https://localhost:44375/home/about.

Observe que não há estilo e itens de menu. O estilo será corrigido na próxima seção.
Conteúdo estático
No ASP.NET MVC 5 e anteriores, o conteúdo estático era hospedado na raiz do projeto da Web e era misturado com arquivos do lado do servidor. No ASP.NET Core, o conteúdo estático é hospedado no diretório wwwroot. Copie o conteúdo estático do aplicativo ASP.NET MVC para o diretório wwwroot no projeto ASP.NET Core. Neste exemplo de conversão:
- Copie o arquivo favicon.ico do projeto ASP.NET MVC para o diretório wwwroot no projeto ASP.NET Core.
O projeto ASP.NET MVC utiliza o Bootstrap em seu estilo e armazena os arquivos do Bootstrap nos diretórios Conteúdo e Scripts. O modelo, que gerou o projeto ASP.NET MVC, faz referência ao Bootstrap no arquivo de layout (Views/Shared/_Layout.cshtml). Os arquivos bootstrap.js e bootstrap.css poderiam ser copiados do projeto ASP.NET MVC para o diretório wwwroot no novo projeto. Em vez disso, esse documento adiciona suporte para o Bootstrap (e outras bibliotecas de clientes) utilizando CDNs, na próxima seção.
Migrar o arquivo de layout
Copie o arquivo
_ViewStart.cshtmldo diretório Exibições do projeto ASP.NET MVC para o diretório Exibições do projeto ASP.NET Core. O arquivo_ViewStart.cshtmlnão foi alterado no ASP.NET Core MVC.Crie um diretório de Exibições/Compartilhadas.
Opcional: copie
_ViewImports.cshtmldo projeto FullAspNetCore MVC do projeto Exibições para o diretório Exibições do projeto ASP.NET Core. Remova qualquer declaração de namespace no arquivo_ViewImports.cshtml. O arquivo_ViewImports.cshtmlfornece namespaces para todos os arquivos de exibição e traz Auxiliares de marcas. Os auxiliares de marcas são utilizados no novo arquivo de layout. O arquivo_ViewImports.cshtmlé novo para o ASP.NET Core.Copie o arquivo
_Layout.cshtmldo diretório Exibições/Compartilhadas do projeto ASP.NET MVC para o diretório Exibições/Compartilhadas do projeto ASP.NET Core.
Abra o arquivo _Layout.cshtml e faça as seguintes alterações (o código completo é mostrado abaixo):
Substitua
@Styles.Render("~/Content/css")por um elemento<link>para carregarbootstrap.css(confira abaixo).Remova
@Scripts.Render("~/bundles/modernizr").Comente a linha
@Html.Partial("_LoginPartial")(contorne a linha com@*...*@). Para obter mais informações, confira Migrar a autenticação e Identity para ASP.NET CoreSubstitua
@Scripts.Render("~/bundles/jquery")por um elemento<script>(confira abaixo).Substitua
@Scripts.Render("~/bundles/bootstrap")por um elemento<script>(confira abaixo).
A marcação de substituição para inclusão do CSS do Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
A marcação de substituição para inclusão do JavaScript do jQuery e do Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
O arquivo _Layout.cshtml atualizado será mostrado a seguir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Exiba o site no navegador. Agora ele deve ser carregado corretamente, com os estilos esperados no lugar.
- Opcional: tente utilizar o novo arquivo de layout. Copie o arquivo de layout do projeto FullAspNetCore. O novo arquivo de layout utiliza Auxiliares de marcas e tem outros aprimoramentos.
Configurar o agrupamento e a minificação
Para obter informações sobre como configurar o agrupamento e a minificação, confira Agrupamento e Minificação.
Resolução de erros HTTP 500
Existem muitos problemas que podem causar mensagens de erro HTTP 500 que não contêm informações sobre a origem do problema. Por exemplo, se o arquivo Views/_ViewImports.cshtml contiver um namespace que não existe no projeto, será gerado um erro HTTP 500. Por padrão, nos aplicativos ASP.NET Core, a extensão UseDeveloperExceptionPage é adicionada ao IApplicationBuilder e executada quando a configuração é Desenvolvimento. Confira um exemplo no código a seguir:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
O ASP.NET Core converte exceções não tratadas em respostas de erro HTTP 500. Normalmente, os detalhes do erro não são incluídos nessas respostas para evitar a divulgação de informações potencialmente confidenciais sobre o servidor. Para obter mais informações, confira Página de Exceção do Desenvolvedor.
Recursos adicionais
Este artigo mostra como começar a migrar um projeto ASP.NET MVC para ASP.NET Core MVC 2.1. No processo, ele destaca muitos dos aspectos que foram alterados em relação ao ASP.NET MVC. A migração do ASP.NET MVC é um processo de várias etapas. Este artigo cobre:
- Instalação inicial
- Controladores e exibições básicas
- Conteúdo estático
- Dependências do lado do cliente.
Para migrar a configuração e o código Identity, confira Migrar a configuração para o ASP.NET Core e Migrar a autenticação e Identity para o ASP.NET Core.
Observação
Os números de versão nas amostras podem não estar atualizados. Atualize os projetos de acordo.
Crie o projeto inicial do ASP.NET MVC
Para demonstrar a atualização, começaremos criando um aplicativo ASP.NET MVC. Crie-o com o nome WebApp1 para que o namespace corresponda ao projeto ASP.NET Core criado na próxima etapa.


Optional: altere o nome da solução de WebApp1 para Mvc5. O Visual Studio exibe o novo nome da solução (Mvc5), o que facilita a distinção entre esse projeto e o projeto seguinte.
Crie o projeto ASP.NET Core
Crie um novo aplicativo da Web vazio aplicativos Web ASP.NET Core com o mesmo nome do projeto anterior (WebApp1) para que os namespaces nos dois projetos correspondam. Ter o mesmo namespace facilita a cópia do código entre os dois projetos. Crie esse projeto em um diretório diferente do projeto anterior para utilizar o mesmo nome.


- Opcional: crie um novo aplicativo ASP.NET Core usando o modelo de projeto Aplicativo Web. Nomeie o projeto como WebApp1 e selecione uma opção de autenticação de Contas de usuário individuais. Renomeie esse aplicativo para FullAspNetCore. Criar esse projeto economiza tempo na conversão. O resultado final pode ser exibido no código gerado pelo modelo, o código pode ser copiado para o projeto de conversão ou comparado com o projeto gerado pelo modelo.
Configurar o site para utilizar o MVC
- Ao direcionar o .NET Core, o metapacote Microsoft.AspNetCore.App é referenciado por padrão. Esse pacote contém pacotes comumente utilizados por aplicativos MVC. Se o destino for o .NET Framework, as referências de pacote deverão ser listadas individualmente no arquivo do projeto.
Microsoft.AspNetCore.Mvc é a estrutura do ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles é o manipulador de arquivos estáticos. Os aplicativos ASP.NET Core optam explicitamente pelo middleware, como para servir arquivos estáticos. Para obter mais informações, veja Arquivos estáticos.
- Abra o arquivo
Startup.cse altere o código para que corresponda ao seguinte:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
O método de extensão UseStaticFiles adiciona o manipulador de arquivos estáticos. O método de extensão UseMvc adiciona o roteamento. Para obter mais informações, confira Inicialização do Aplicativo e Roteamento.
Adicionar um controlador e uma exibição
Nesta seção, um controlador e uma exibição mínimos são adicionados para servir como espaços reservados para o controlador e as exibições do ASP.NET MVC migrados na próxima seção.
Adicione um diretório de Controladores.
Adicione uma classe Controlador chamada
HomeController.csao diretório Controladores.

Adicione um diretório Exibições.
Adicione um diretório de Exibições/Home.
Adicione uma Razor Exibição chamada
Index.cshtmlno diretório Exibições/Home.

A estrutura do projeto será mostrada a seguir:

Substitua o conteúdo do arquivo Views/Home/Index.cshtml pela seguinte marcação:
<h1>Hello world!</h1>
Execute o aplicativo.

Para obter mais informações, confira Controladores e Exibições.
A funcionalidade a seguir exige a migração do projeto ASP.NET MVC de exemplo para o projeto ASP.NET Core:
conteúdo do lado do cliente (CSS, fontes e scripts)
controladores
Modos de exibição
modelos
agrupamento
filters
Logon/out, Identity (Isso será feito no próximo tutorial).
Controladores e exibições
Copie cada um dos métodos do ASP.NET MVC
HomeControllerpara o novoHomeController. No ASP.NET MVC, o tipo de retorno do método de ação do controlador do modelo interno é ActionResult; no ASP.NET Core MVC, os métodos de ação retornamIActionResult.ActionResultimplementaIActionResult, portanto não existe necessidade de alterar o tipo de retorno dos métodos de ação.Copie os arquivos de exibição
About.cshtml,Contact.cshtmleIndex.cshtmlRazor do projeto ASP.NET MVC para o projeto ASP.NET Core.
Testar cada método
O arquivo de layout e os estilos ainda não foram migrados, portanto, as exibições renderizadas contêm apenas o conteúdo dos arquivos de exibição. Os links gerados pelo arquivo de layout para as exibições About e Contact ainda não estarão disponíveis.
- Invoque as exibições renderizadas do navegador no aplicativo ASP.NET core em execução, substituindo o número da porta atual pelo número da porta utilizado no projeto ASP.NET core. Por exemplo:
https://localhost:44375/home/about.

Observe que não há estilo e itens de menu. O estilo será corrigido na próxima seção.
Conteúdo estático
No ASP.NET MVC 5 e anteriores, o conteúdo estático era hospedado na raiz do projeto da Web e era misturado com arquivos do lado do servidor. No ASP.NET Core, o conteúdo estático é hospedado no diretório wwwroot. Copie o conteúdo estático do aplicativo ASP.NET MVC para o diretório wwwroot no projeto ASP.NET Core. Neste exemplo de conversão:
- Copie o arquivo favicon.ico do projeto ASP.NET MVC para o diretório wwwroot no projeto ASP.NET Core.
O projeto ASP.NET MVC utiliza o Bootstrap em seu estilo e armazena os arquivos do Bootstrap nos diretórios Conteúdo e Scripts. O modelo, que gerou o projeto ASP.NET MVC, faz referência ao Bootstrap no arquivo de layout (Views/Shared/_Layout.cshtml). Os arquivos bootstrap.js e bootstrap.css poderiam ser copiados do projeto ASP.NET MVC para o diretório wwwroot no novo projeto. Em vez disso, esse documento adiciona suporte para o Bootstrap (e outras bibliotecas de clientes) utilizando CDNs, na próxima seção.
Migrar o arquivo de layout
Copie o arquivo
_ViewStart.cshtmldo diretório Exibições do projeto ASP.NET MVC para o diretório Exibições do projeto ASP.NET Core. O arquivo_ViewStart.cshtmlnão foi alterado no ASP.NET Core MVC.Crie um diretório de Exibições/Compartilhadas.
Opcional: copie
_ViewImports.cshtmldo projeto FullAspNetCore MVC do projeto Exibições para o diretório Exibições do projeto ASP.NET Core. Remova qualquer declaração de namespace no arquivo_ViewImports.cshtml. O arquivo_ViewImports.cshtmlfornece namespaces para todos os arquivos de exibição e traz Auxiliares de marcas. Os auxiliares de marcas são utilizados no novo arquivo de layout. O arquivo_ViewImports.cshtmlé novo para o ASP.NET Core.Copie o arquivo
_Layout.cshtmldo diretório Exibições/Compartilhadas do projeto ASP.NET MVC para o diretório Exibições/Compartilhadas do projeto ASP.NET Core.
Abra o arquivo _Layout.cshtml e faça as seguintes alterações (o código completo é mostrado abaixo):
Substitua
@Styles.Render("~/Content/css")por um elemento<link>para carregarbootstrap.css(confira abaixo).Remova
@Scripts.Render("~/bundles/modernizr").Comente a linha
@Html.Partial("_LoginPartial")(contorne a linha com@*...*@). Para obter mais informações, confira Migrar a autenticação e Identity para ASP.NET CoreSubstitua
@Scripts.Render("~/bundles/jquery")por um elemento<script>(confira abaixo).Substitua
@Scripts.Render("~/bundles/bootstrap")por um elemento<script>(confira abaixo).
A marcação de substituição para inclusão do CSS do Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
A marcação de substituição para inclusão do JavaScript do jQuery e do Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
O arquivo _Layout.cshtml atualizado será mostrado a seguir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Exiba o site no navegador. Agora ele deve ser carregado corretamente, com os estilos esperados no lugar.
- Opcional: tente utilizar o novo arquivo de layout. Copie o arquivo de layout do projeto FullAspNetCore. O novo arquivo de layout utiliza Auxiliares de marcas e tem outros aprimoramentos.
Configurar o agrupamento e a minificação
Para obter informações sobre como configurar o agrupamento e a minificação, confira Agrupamento e Minificação.
Resolução de erros HTTP 500
Existem muitos problemas que podem causar mensagens de erro HTTP 500 que não contêm informações sobre a origem do problema. Por exemplo, se o arquivo Views/_ViewImports.cshtml contiver um namespace que não existe no projeto, será gerado um erro HTTP 500. Por padrão, nos aplicativos ASP.NET Core, a extensão UseDeveloperExceptionPage é adicionada ao IApplicationBuilder e executada quando a configuração é Desenvolvimento. Confira um exemplo no código a seguir:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
O ASP.NET Core converte exceções não tratadas em respostas de erro HTTP 500. Normalmente, os detalhes do erro não são incluídos nessas respostas para evitar a divulgação de informações potencialmente confidenciais sobre o servidor. Para obter mais informações, confira Página de Exceção do Desenvolvedor.
