evento
19/11, 23 - 21/11, 23
Participe de sessões on-line no Microsoft Ignite criadas para expandir suas habilidades e ajudá-lo a lidar com os problemas complexos de hoje.
Registe-se agoraEste browser já não é suportado.
Atualize para o Microsoft Edge para tirar partido das mais recentes funcionalidades, atualizações de segurança e de suporte técnico.
O editor de arquivos Visual Studio 2022 .http fornece uma maneira conveniente de testar projetos ASP.NET Core, especialmente aplicativos de API. O editor fornece uma interface do usuário que:
.http..http.Esse artigo contém a documentação para:
.http..http..http..http que podem ser configuradas...http usando o Gerenciador de pontos de extremidade do Visual Studio 2022.O formato de arquivo .http e o editor foram inspirados na RESTExtensão cliente do Visual Studio Code. O editor de .http do Visual Studio 2022 reconhece .rest como uma extensão de arquivo alternativa para o mesmo formato de arquivo.
As seções a seguir explicam a sintaxe do arquivo .http.
O formato de uma solicitação HTTP é HTTPMethod URL HTTPVersion, tudo em uma linha, em que:
HTTPMethod é o método HTTP a ser usado, por exemplo:
URL é a URL para qual enviar a solicitação. A URL pode incluir parâmetros de cadeia de caracteres de consulta. A URL não precisa apontar para um projeto Web local. Ela pode apontar para qualquer URL que o Visual Studio possa acessar.HTTPVersion é opcional e especifica a versão HTTP que deve ser usada, ou seja, HTTP/1.1, HTTP/2ou HTTP/3.Um arquivo pode conter várias solicitações usando linhas com ### como delimitadores. O exemplo a seguir, que mostra três solicitações em um arquivo, ilustra essa sintaxe:
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
Para adicionar um ou mais cabeçalhos, adicione cada cabeçalho em sua própria linha imediatamente após a linha de solicitação. Não inclua nenhuma linha em branco entre a linha de solicitação e o primeiro cabeçalho ou entre as linhas de cabeçalho subsequentes. O formato é HeaderName: Value, conforme mostrado no exemplo a seguir:
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Importante
Ao chamar uma API que se autentica com cabeçalhos, não confirme nenhum segredo em um repositório de código-fonte. Confira os métodos com suporte para armazenar segredos posteriormente neste artigo, como Segredos do usuário do ASP.NET Core, Azure Key Vault e criptografia DPAPI.
Adicione o corpo da solicitação após uma linha em branco, conforme mostrado no exemplo a seguir:
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
Linhas que começam com # ou // são comentários. Essas linhas são ignoradas quando o Visual Studio envia solicitações HTTP.
Uma linha que começa com @ define uma variável por meio da sintaxe @VariableName=Value.
As variáveis podem ser referenciadas em solicitações definidas posteriormente no arquivo. Eles são referenciados encapsulando seus nomes em chaves duplas, {{ e }}. O exemplo a seguir mostra duas variáveis definidas e usadas em uma solicitação:
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
As variáveis podem ser definidas usando valores de outras variáveis que foram definidas anteriormente no arquivo. O exemplo a seguir usa uma variável na solicitação em vez das duas mostradas no exemplo anterior:
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
Para fornecer a variáveis valores diferentes em ambientes diferentes, crie um arquivo chamado http-client.env.json. Localize o arquivo no mesmo diretório que o arquivo .http ou em um de seus diretórios pai. Veja a seguir um exemplo de um arquivo de ambiente:
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
O arquivo de ambiente é um arquivo JSON que contém um ou mais ambientes nomeados, como "dev" e "remote" no exemplo anterior. Cada ambiente nomeado contém uma ou mais variáveis, como HostAddress no exemplo anterior. Variáveis de um arquivo de ambiente são referenciadas da mesma maneira que outras variáveis, conforme mostrado no exemplo a seguir:
GET {{HostAddress}}/api/search/tool
O valor usado para a variável ao enviar uma solicitação é determinado por uma lista suspensa do seletor de ambiente no canto superior direito do editor de arquivos .http. A captura de tela a seguir mostra o seletor:

O arquivo de ambiente não precisa estar na pasta do projeto. O Visual Studio procura um arquivo de ambiente na pasta em que o arquivo .http existe. Se não estiver nessa pasta, o Visual Studio examinará os diretórios pai para encontrá-lo. Quando um arquivo denominado http-client.env.json é encontrado, a pesquisa termina. O arquivo encontrado mais próximo do arquivo .http é usado.
Depois de criar ou editar um arquivo .http, talvez seja necessário fechar e reabrir o projeto para ver as alterações refletidas no seletor de ambiente. Pressione F6 para selecionar o seletor de ambiente.
O Visual Studio exibe avisos nas seguintes situações:
.http faz referência a uma variável que não está definida no arquivo .http ou no arquivo de ambiente..http.Uma variável definida em um arquivo de ambiente pode ser a mesma definida no arquivo .http ou pode ser diferente. Se uma variável for definida no arquivo .http e no arquivo de ambiente, o valor no arquivo .http substituirá o valor no arquivo de ambiente.
Um valor específico do usuário é qualquer valor com o qual um desenvolvedor individual deseja testar, mas que não deseja compartilhar com a equipe. Como é feito check-in do arquivo http-client.env.json no controle do código-fonte por padrão, não seria apropriado adicionar valores específicos do usuário a esse arquivo. Em vez disso, coloque-os em um arquivo nomeado http-client.env.json.user localizado na mesma pasta que o arquivo http-client.env.json. Os arquivos que terminam com .user devem ser excluídos do controle do código-fonte por padrão ao usar os recursos de controle do código-fonte do Visual Studio.
Quando o arquivo http-client.env.json é carregado, o Visual Studio procura um arquivo irmão http-client.env.json.user. Se uma variável for definida em um ambiente no arquivo http-client.env.json e no arquivo http-client.env.json.user, o valor no arquivo http-client.env.json.user ganhará.
Veja a seguir um cenário de exemplo que mostra como um arquivo de ambiente específico do usuário funciona. Suponha que o arquivo .http contenha o seguinte conteúdo:
GET {{HostAddress}}/{{Path}}
Accept: application/json
E suponha que o arquivo http-client.env.json contenha o seguinte conteúdo:
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
E suponha que haja um arquivo de ambiente específico do usuário que contenha o seguinte conteúdo:
{
"dev": {
"Path": "/swagger/index.html"
}
}
Quando o usuário seleciona o ambiente de "desenvolvimento", a solicitação é enviada para https://localhost:7128/swagger/index.html porque o valor Path no arquivo http-client.env.json.user substitui o valor no arquivo http-client.env.json.
Com os mesmos arquivos de ambiente, suponha que as variáveis sejam definidas no arquivo .http:
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
Nesse cenário, a solicitação de ambiente "dev" é enviada para https://contoso.com/weatherforecast porque definições de variável em arquivos .http substituem definições de arquivo de ambiente.
Para obter um valor de segredos do usuário, use um arquivo de ambiente localizado na mesma pasta que o projeto do ASP.NET Core. No arquivo de ambiente, defina uma variável que tenha as propriedades provider e secretName. Defina o valor provider como AspnetUserSecrets e defina secretName como o nome do segredo do usuário desejado. Por exemplo, o arquivo de ambiente a seguir define uma variável denominada ApiKeyDev que obtém seu valor do segredo do usuário config:ApiKeyDev:
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
Para usar essa variável no arquivo .http, faça referência a ela como uma variável padrão. Por exemplo:
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
Quando a solicitação é enviada, o valor do segredo ApiKeyDev está no cabeçalho X-API-KEY.
Conforme você digita no arquivo http, o editor mostra uma lista de conclusão para o nome da variável, mas não mostra seu valor.
O Azure Key Vault é uma das várias soluções de gerenciamento de chaves no Azure que podem ser usadas para gerenciamento de segredos. Dos três repositórios de segredos atualmente compatíveis com arquivos .http, o Key Vault é a melhor opção para compartilhar segredos entre diferentes usuários. As outras duas opções, Segredos do usuário do ASP.NET e Criptografia DPAPI, não são facilmente compartilhadas.
Para usar um valor do Azure Key Vault, você deve estar conectado ao Visual Studio com uma conta que tenha acesso ao Key Vault desejado.
Defina uma variável em um arquivo de ambiente com os metadados para acessar o segredo. A variável é nomeada AKVSecret no exemplo a seguir:
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
A variável AKVSecret extrai o seu valor do Azure Key Vault. As seguintes propriedades são definidas em AKVSecret:
| Nome | Descrição |
|---|---|
| provedor | Para o Key Vault, sempre use AzureKeyVault. |
| secretName | Nome do segredo a ser extraído. |
| resourceId | ID de recurso do Azure para o Key Vault específico a ser acessado. |
O valor da propriedade resourceId pode ser encontrado no portal do Azure. Vá para Configurações > Propriedades para encontrá-lo. Para secretName, use o nome do segredo que aparece na página Segredos no portal do Azure.
Por exemplo, o arquivo .http a seguir tem uma solicitação que usa esse valor secreto.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
No Windows, há uma API de Proteção de Dados (DPAPI) que pode ser usada para criptografar dados confidenciais. Quando a API de Proteção de Dados é usada para criptografar dados, os valores criptografados são sempre específicos do computador e também são específicos ao usuário em arquivos .http. Esses valores não podem ser compartilhados com outros usuários.
Para criptografar um valor, use o seguinte aplicativo de console:
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
O aplicativo de console anterior faz referência ao pacote NuGet System.Security.Cryptography.ProtectedData. Para habilitar o valor criptografado para funcionar no arquivo .http, criptografe com o escopo definido como DataProtectionScope.CurrentUser. O valor criptografado é uma cadeia de caracteres codificada em base64 que pode ser copiada e colada no arquivo de ambiente.
No arquivo de ambiente, crie uma variável que tenha as propriedades provider e value. Defina provider como Encrypted, e defina value como o valor criptografado. Por exemplo, o arquivo de ambiente a seguir define uma variável nomeada dpapiValue que obtém seu valor de uma cadeia de caracteres que foi criptografada com DPAPI.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
Com o arquivo de ambiente anterior, dpapiValue pode ser usado no arquivo .http como qualquer outra variável. Por exemplo:
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
Quando essa solicitação é enviada, X-DPAPI-Secret tem o valor de segredo descriptografado.
Para obter o valor de uma variável de ambiente, use $processEnv. O exemplo a seguir coloca o valor da variável de ambiente USERNAME no cabeçalho X-UserName.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
Se você tentar usar $processEnv para acessar uma variável de ambiente que não existe, o editor de arquivos .http exibirá uma mensagem de erro.
Para obter o valor de uma variável definida em um arquivo .env, use $dotenv. O arquivo .env deve estar na pasta do projeto. O formato para $dotenv é o mesmo que o formato para $processEnv. Por exemplo, se o arquivo .env tiver este conteúdo:
USERNAME=userFromDotenv
E o arquivo .http tiver este conteúdo:
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
O cabeçalho X-UserName terá "userFromDotenv".
Quando $dotenv é inserido no editor, ele mostra as conclusões das variáveis definidas no arquivo .env.
Nota
Arquivos .env podem não ser excluídos do controle do código-fonte por padrão, portanto, tenha cuidado para evitar o check-in de valores secretos.
Para gerar um inteiro aleatório, use $randomInt. A sintaxe é {{$randomInt [min max]}}, em que os valores min e max são opcionais.
$datetime gera uma cadeia de caracteres datetime em UTC. A sintaxe é {{$datetime [format] [offset option]}}, em que as opções de formato e deslocamento são opcionais.$localDatetime gera uma cadeia de caracteres datetime no fuso horário local. A sintaxe é {{$localDatetime [format] [offset option]}}, em que as opções de formato e deslocamento são opcionais.$timeStamp gera um timestamp em UTC. O timestamp é o número de segundos desde a Época Unix no horário UTC. A sintaxe é {{$timestamp [offset option]}}, em que a opção de deslocamento é opcional.A opção [format] é um rfc1123, iso8601, ou um formato personalizado entre aspas. Por exemplo:
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
Veja a seguir alguns valores de exemplo gerados pelos exemplos anteriores:
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
A sintaxe [offset option] está no formato number unit onde number é um número inteiro e unit é um dos seguintes valores:
unit |
Explicação |
|---|---|
ms |
Milissegundos |
s |
Segundos |
m |
Minutos |
h |
Horário |
d |
Days (dias) |
w |
Weeks |
M |
Months |
y |
Anos |
Por exemplo:
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
Veja a seguir alguns valores de exemplo gerados pelos exemplos anteriores:
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
Alguns dos exemplos anteriores usam o site de código aberto gratuito <httpbin.org>. Este é um site de terceiros não afiliado à Microsoft. Nesses exemplos, ele retorna um corpo de resposta com os cabeçalhos que foram enviados na solicitação. Para obter informações sobre outras maneiras de usar este recurso para testes de API, consulte a home page do site httpbin.org.
O editor de arquivos .http do Visual Studio 2022 não tem todos os recursos que a Extensão clienteREST do Visual Studio Code tem. A lista a seguir inclui alguns dos recursos mais significativos disponíveis apenas na extensão do Visual Studio Code:
Em Gerenciador de Soluções, clique com o botão direito do mouse em um projeto do ASP.NET Core.
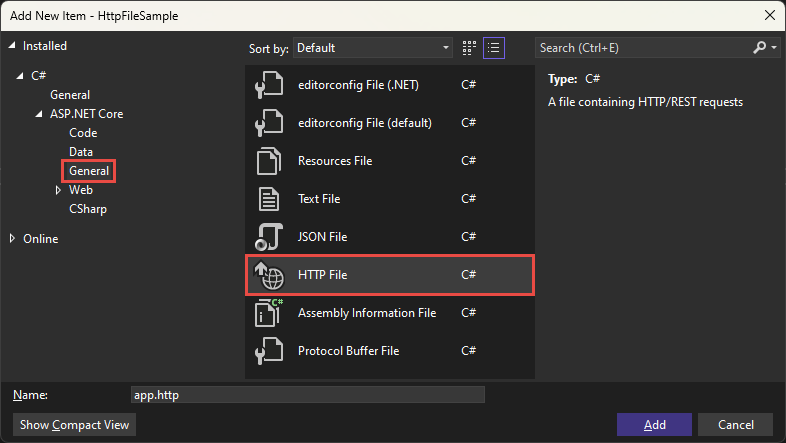
No menu de contexto, selecione Adicionar>Novo item .
Na caixa de diálogo Adicionar Novo Item, selecione ASP.NET Core>Geral.
Selecione o Arquivo HTTP File e, em seguida, Adicionar.

Adicione pelo menos uma solicitação a um arquivo .http e salve o arquivo.
Se a URL de solicitação apontar para localhost e a porta do projeto, execute o projeto antes de tentar enviar uma solicitação para ele.
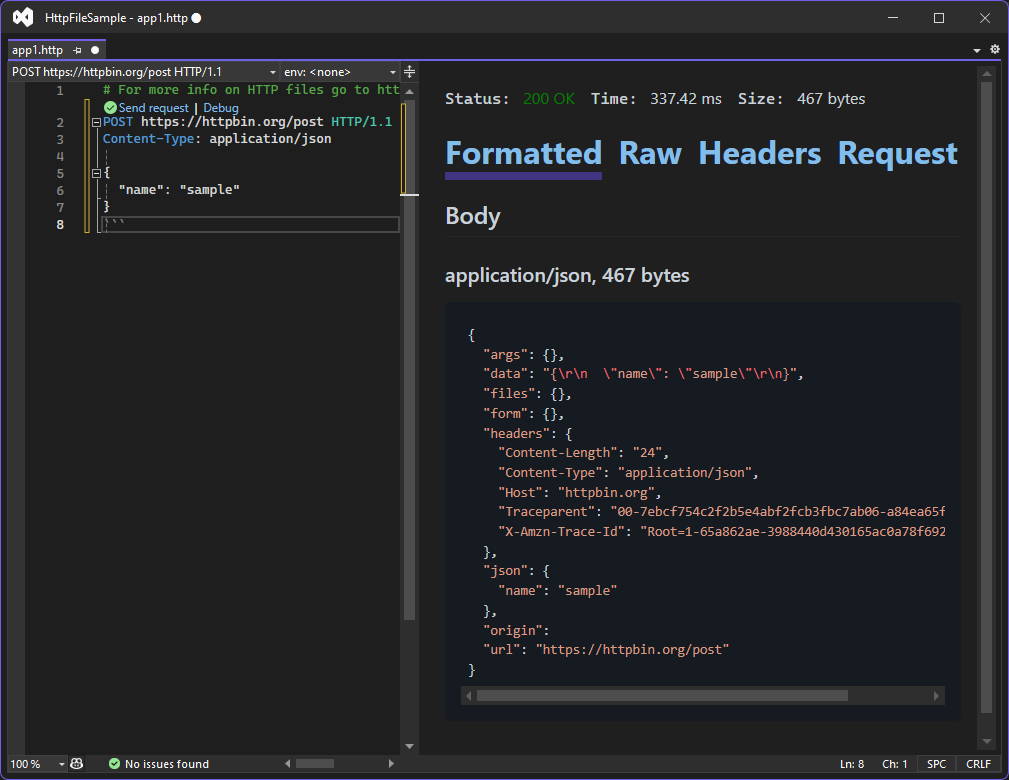
Selecione o link Send Request ou Debug diretamente acima da solicitação a ser enviada.
A solicitação é enviada para a URL especificada e a resposta aparece em um painel separado à direita da janela do editor.

Alguns aspectos do comportamento do arquivo .http podem ser configurados. Para ver o que está disponível, acesse Ferramentas>Opções>Editor de texto>Rest. Por exemplo, a configuração de tempo limite pode ser configurada na guia Avançado. Veja a seguir uma captura de tela da caixa de diálogo Opções:

O Gerenciador de Pontos de Extremidade é uma janela de ferramentas que mostra todos os pontos de extremidade definidos por uma API Web. A ferramenta permite que você envie solicitações para os pontos de extremidade usando um arquivo .http.
O conjunto inicial de pontos de extremidade exibidos pelo Explorador de Pontos de Extremidade é descoberto estaticamente. Há alguns pontos de extremidade que não podem ser descobertos estaticamente. Por exemplo, os pontos de extremidade definidos em um projeto de biblioteca de classes não podem ser descobertos até o runtime. Quando você executa ou depura uma API Web, o Visual Studio versão 17.11 Preview também descobre pontos de extremidade dinamicamente em tempo de execução e os adiciona ao Endpoints Explorer.
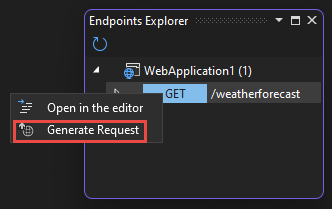
Selecione Exibir>Outras Janelas>Gerenciador de Pontos de Extremidade.
Clique com o botão direito do mouse em uma solicitação em Gerenciador de Pontos de Extremidade e selecione Gerar Solicitação.

.http com o nome do projeto igual ao nome do arquivo, a solicitação será adicionada a esse arquivo..http é criado com o nome do projeto igual ao nome do arquivo e a solicitação será adicionada a esse arquivo.A captura de tela anterior mostra os pontos de extremidade definidos pelo modelo de projeto de API mínima. O exemplo a seguir mostra a solicitação gerada para o ponto de extremidade selecionado:
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
Envie a solicitação conforme descrito anteriormente nesse artigo.
Comentários do ASP.NET Core
O ASP.NET Core é um projeto código aberto. Selecione um link para fornecer comentários:
evento
19/11, 23 - 21/11, 23
Participe de sessões on-line no Microsoft Ignite criadas para expandir suas habilidades e ajudá-lo a lidar com os problemas complexos de hoje.
Registe-se agora