ASP.NET Implantação da Web usando o Visual Studio: implantando uma atualização de código
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um aplicativo Web ASP.NET em Aplicativos Web do Serviço de Aplicativo do Azure ou em um provedor de hospedagem de terceiros, usando o Visual Studio 2012 ou o Visual Studio 2010. Para obter informações sobre a série, consulte o primeiro tutorial da série.
Visão geral
Após a implantação inicial, seu trabalho de manutenção e desenvolvimento de seu site continua e, em pouco tempo, você desejará implantar uma atualização. Este tutorial orienta você pelo processo de implantação de uma atualização no código do aplicativo. A atualização que você implementa e implanta neste tutorial não envolve uma alteração no banco de dados; Você verá o que há de diferente na implantação de uma alteração de banco de dados no próximo tutorial.
Lembrete: Se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, verifique a página de solução de problemas.
Alterar um código
Como um exemplo simples de uma atualização em seu aplicativo, você adicionará à página Instrutores uma lista de cursos ministrados pelo instrutor selecionado.
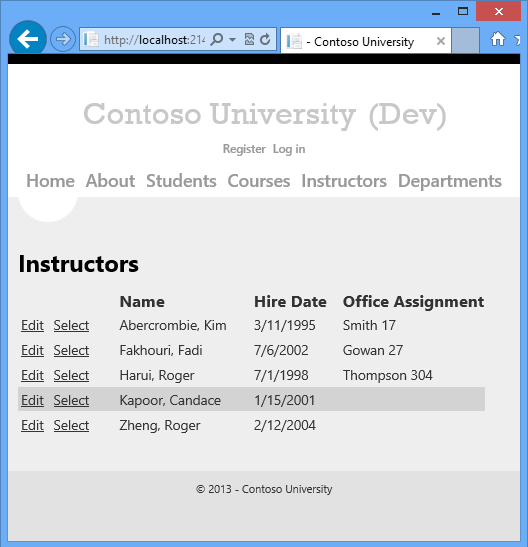
Se você executar a página Instrutores , notará que há links Selecionar na grade, mas eles não fazem nada além de fazer com que o plano de fundo da linha fique cinza.

Agora você adicionará um código que é executado quando o link Selecionar é clicado e exibe uma lista de cursos ministrados pelo instrutor selecionado.
Em Instructors.aspx, adicione a seguinte marcação imediatamente após o controle ErrorMessageLabel
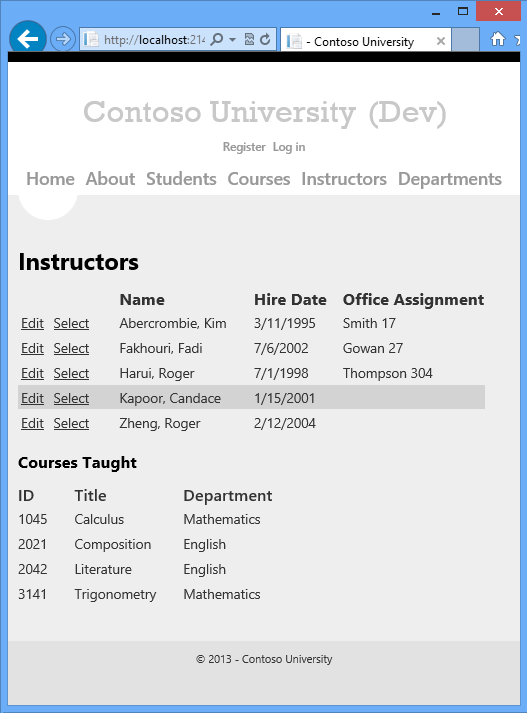
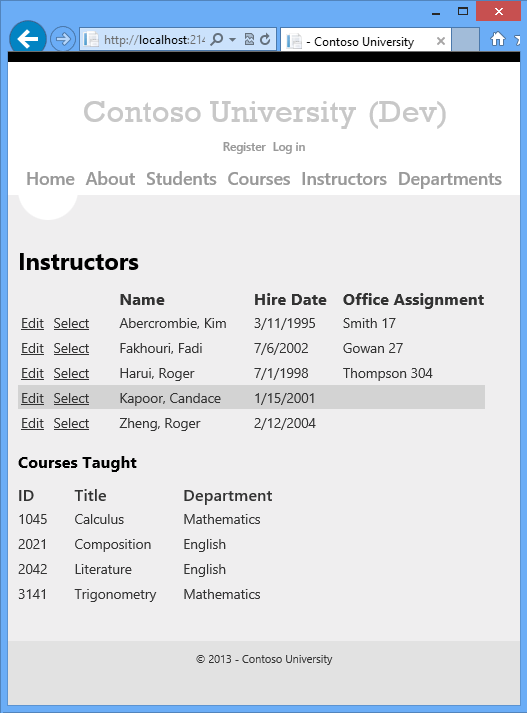
Label:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Execute a página e selecione um instrutor. Você verá uma lista de cursos ministrados por esse instrutor.

Feche o navegador.
Implantar a atualização de código no ambiente de teste
Antes de usar seus perfis de publicação para implantar em teste, preparo e produção, você precisa alterar as opções de publicação de banco de dados. Você não precisa mais executar os scripts de concessão e implantação de dados para o banco de dados de associação.
- Abra o assistente para Publicar Web clicando com o botão direito do mouse no projeto ContosoUniversity e clicando em Publicar.
- Clique no perfil de teste na lista suspensa Perfil .
- Clique na guia Configurações .
- Em DefaultConnection na seção Bancos de Dados , desmarque a caixa de seleção Atualizar banco de dados .
- Clique na guia Perfil e, em seguida, clique no perfil de preparo na lista suspensa Perfil .
- Quando for perguntado se você deseja salvar as alterações feitas no perfil de teste , clique em Sim.
- Faça a mesma alteração no perfil de preparo.
- Repita o processo para fazer a mesma alteração no perfil de produção.
- Feche o assistente para Publicar Web .
A implantação no ambiente de teste agora é uma simples questão de executar a publicação com um clique novamente. Para tornar esse processo mais rápido, você pode usar a barra de ferramentas Web One Click Publish .
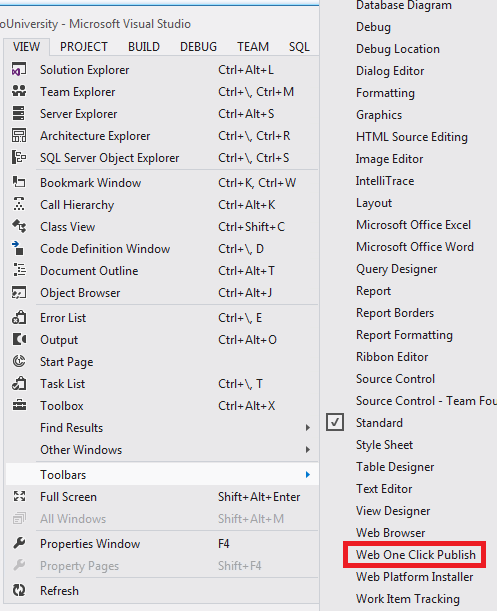
No menu Exibir, escolha Barras de ferramentas e, em seguida, selecione Web One Click Publish.

No Gerenciador de Soluções, selecione o projeto ContosoUniversity.
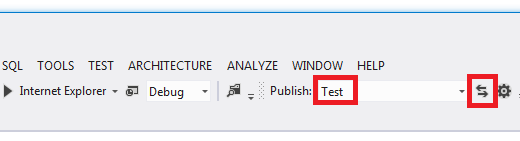
na barra de ferramentas Publicar com um clique, escolha o perfil de publicação de teste e clique em Publicar Web (o ícone com setas apontando para a esquerda e para a direita).

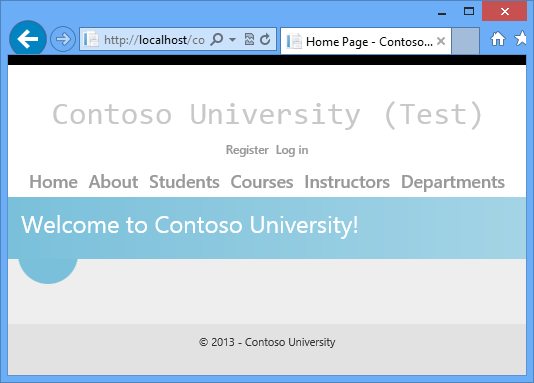
O Visual Studio implanta o aplicativo atualizado e o navegador é aberto automaticamente na home page.
Execute a página Instrutores e selecione um instrutor para verificar se a atualização foi implantada com êxito.
Normalmente, você também faria testes de regressão (ou seja, testar o restante do site para garantir que a nova alteração não interrompesse nenhuma funcionalidade existente). Mas, para este tutorial, você ignorará essa etapa e continuará a implantar a atualização no preparo e na produção.
Quando você reimplanta, a Implantação da Web determina automaticamente quais arquivos foram alterados e copia apenas os arquivos alterados para o servidor. Por padrão, a Implantação da Web usa as datas da última alteração em arquivos para determinar quais foram alteradas. Alguns sistemas de controle do código-fonte alteram as datas do arquivo mesmo quando você não altera o conteúdo do arquivo. Nesse caso, talvez você queira configurar a Implantação da Web para usar somas de verificação de arquivo para determinar quais arquivos foram alterados. Para obter mais informações, consulte Por que todos os meus arquivos são reimplantados, embora eu não os tenha alterado? nas Perguntas frequentes sobre implantação do ASP.NET.
Colocar o aplicativo offline durante a implantação
A alteração que você está implantando agora é uma alteração simples em uma única página. Mas, às vezes, você implanta alterações maiores ou implanta alterações de código e banco de dados, e o site pode se comportar incorretamente se um usuário solicitar uma página antes que a implantação seja concluída. Para impedir que os usuários acessem o site enquanto a implantação estiver em andamento, você pode usar um arquivo app_offline.htm . Quando você coloca um arquivo chamado app_offline.htm na pasta raiz do seu aplicativo, o IIS exibe automaticamente esse arquivo em vez de executar seu aplicativo. Portanto, para impedir o acesso durante a implantação, você coloca app_offline.htm na pasta raiz, executa o processo de implantação e remove app_offline.htm após a implantação bem-sucedida.
Você pode configurar a Implantação da Web para colocar automaticamente um arquivo app_offline.htm padrão no servidor quando ele começar a ser implantado e removê-lo quando terminar. Para fazer isso, tudo o que você precisa fazer é adicionar o seguinte elemento XML ao seu arquivo de perfil de publicação (.pubxml):
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
Para este tutorial, você verá como criar e usar um arquivo app_offline.htm personalizado.
O uso de app_offline.htm no site de preparo não é necessário, pois você não tem usuários acessando o site de preparo. Mas é uma boa prática usar o preparo para testar tudo da maneira que você planeja implantar na produção.
Criar app_offline.htm
No Gerenciador de Soluções, clique com o botão direito do mouse na solução, clique em Adicionar e, em seguida, clique em Novo Item.
Crie uma página HTML chamada app_offline.htm (exclua o "l" final na extensão .html que o Visual Studio cria por padrão).
Substitua a marcação do modelo pela seguinte marcação:
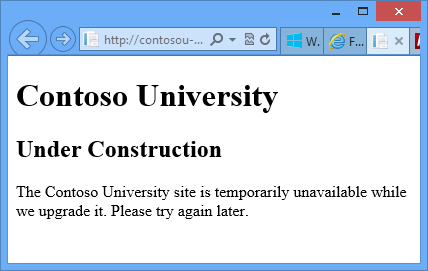
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Salve e feche o arquivo.
Copie app_offline.htm para a pasta raiz do site
Você pode usar qualquer ferramenta de FTP para copiar arquivos para o site. FileZilla é uma ferramenta FTP popular e é mostrada nas capturas de tela.
Para usar uma ferramenta de FTP, você precisa de três coisas: o URL do FTP, o nome de usuário e a senha.
A URL é mostrada na página do painel do site no Portal de Gerenciamento do Azure, e o nome de usuário e a senha do FTP podem ser encontrados no arquivo .publishsettings que você baixou anteriormente. As etapas a seguir mostram como obter esses valores.
No Portal de Gerenciamento do Azure, clique na guia Sites e, em seguida, clique no site de preparo.
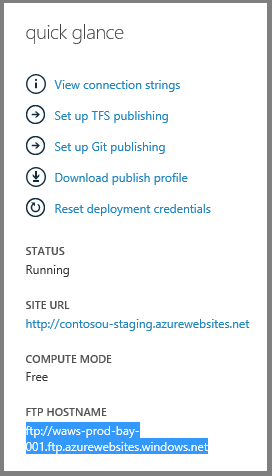
Na página Painel , role para baixo para encontrar o nome do host FTP na seção Visão rápida.

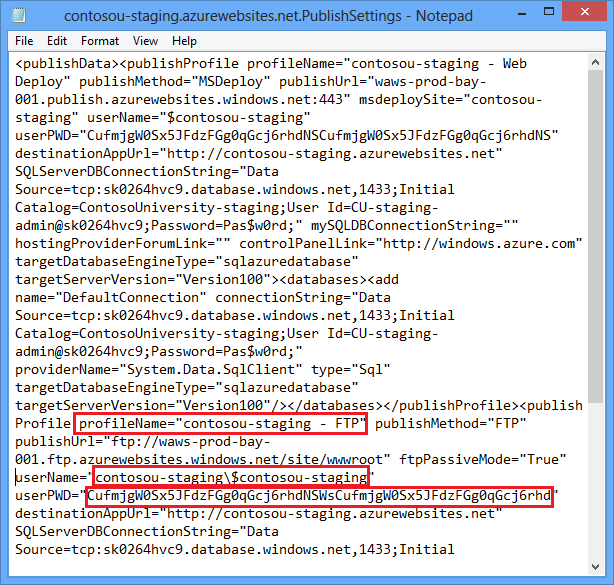
Abra o arquivo .publishsettings de preparo no Bloco de Notas ou em outro editor de texto.
Encontre o
publishProfileelemento para o perfil FTP.Copie os
userNamevalores euserPWD.
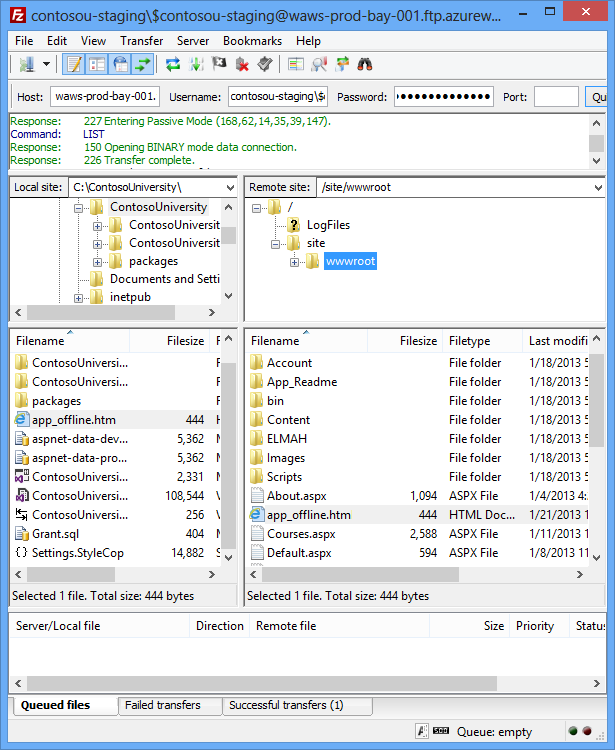
Abra sua ferramenta FTP e faça logon no URL do FTP.
Copie app_offline.htm da pasta da solução para a pasta /site/wwwroot no site de preparo.

Navegue até o URL do seu site de teste. Você verá que a página app_offline.htm agora é exibida em vez de sua página inicial.

Agora você está pronto para implantar no preparo.
Implantar a atualização de código para preparo e produção
Na barra de ferramentas Publicar com um clique, escolha o perfil de publicação de preparo e clique em Publicar Web.
O Visual Studio implanta o aplicativo atualizado e abre o navegador na home page do site. O arquivo app_offline.htm é exibido. Antes de testar para verificar a implantação bem-sucedida, você deve remover o arquivo app_offline.htm .
Retorne à sua ferramenta de FTP e exclua app_offline.htm do site de teste.
No navegador, abra a página Instrutores no site de preparo e selecione um instrutor para verificar se a atualização foi implantada com êxito.
Siga o mesmo procedimento para produção que você fez para a preparação.
Revisando alterações e implantando arquivos específicos
O Visual Studio 2012 também oferece a capacidade de implantar arquivos individuais. Para um arquivo selecionado, você pode exibir as diferenças entre a versão local e a versão implantada, implantar o arquivo no ambiente de destino ou copiar o arquivo do ambiente de destino para o projeto local. Nesta seção do tutorial, você verá como usar esses recursos.
Fazer uma alteração para implantar
Abra Conteúdo/Site.css e encontre o bloco da
bodytag.Altere o valor
background-colorde de paradarkblue#fff.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Exibir a alteração na janela Visualização de publicação
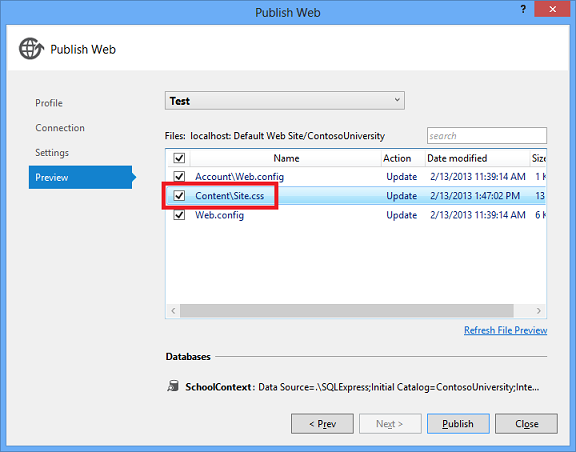
Ao usar o assistente Publicar Web para publicar o projeto, você pode ver quais alterações serão publicadas clicando duas vezes no arquivo na janela Visualizar .
Clique com o botão direito do mouse no projeto ContosoUniversity e clique em Publicar.
Na lista suspensa Perfil , selecione o perfil de publicação de teste .
Clique em Visualizar e, em seguida, clique em Iniciar Visualização.
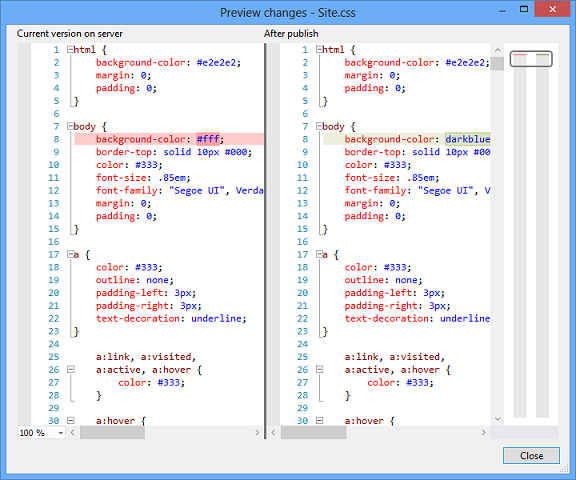
No painel Visualização, clique duas vezes em Site.css.

A caixa de diálogo Visualizar alterações mostra uma visualização das alterações que serão implantadas.

Se você clicar duas vezes no arquivo Web.config , a caixa de diálogo Visualizar alterações mostrará o efeito das transformações de configuração de build e das transformações de perfil de publicação. Neste ponto, você não fez nada que fizesse com que o arquivo Web.config no servidor fosse alterado, portanto, você espera não ver nenhuma alteração. No entanto, a janela Visualizar alterações mostra incorretamente duas alterações. Parece que dois elementos XML serão removidos. Esses elementos são adicionados pelo processo de publicação quando você seleciona Executar Migrações do Code First no início do aplicativo para uma classe de contexto do Code First. A comparação é feita antes que o processo de publicação adicione esses elementos, portanto, parece que eles estão sendo removidos, embora não sejam removidos. Esse erro será corrigido em uma versão futura.
Clique em Fechar.
Clique em Publicar.
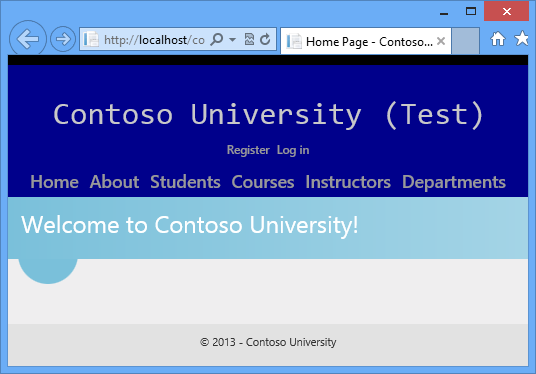
Quando o navegador abrir na home page do site de teste, pressione CTRL+F5 para causar uma atualização forçada para ver o efeito da alteração de CSS.

Feche o navegador.
Publicar arquivos específicos do Gerenciador de Soluções
Suponha que você não goste do fundo azul e queira reverter para a cor original. Nesta seção, você restaurará as configurações originais publicando um arquivo específico diretamente do Gerenciador de Soluções.
Abra Conteúdo/Site.css e restaure a
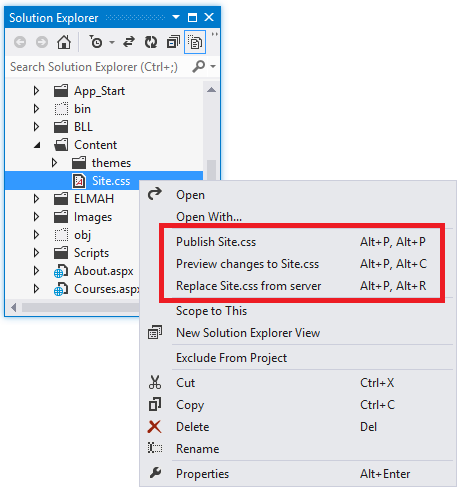
background-colorconfiguração para#fff.No Gerenciador de Soluções, clique com o botão direito do mouse no arquivo Conteúdo/Site.css .
O menu de contexto mostra três opções de publicação.

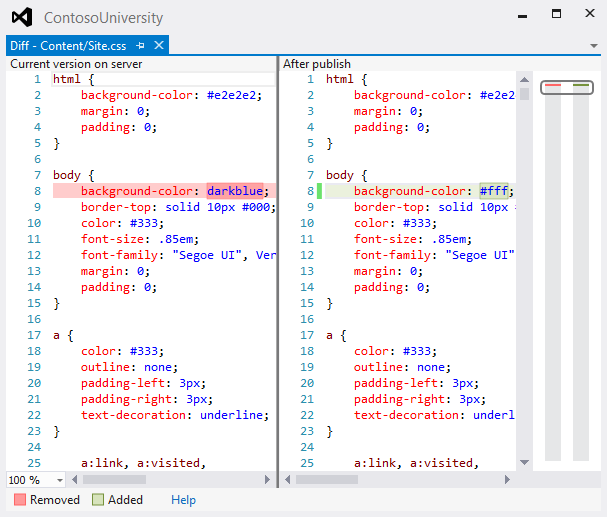
Clique em Visualizar alterações para Site.css.
Uma janela é aberta para mostrar as diferenças entre o arquivo local e a versão dele no ambiente de destino.

No Gerenciador de Soluções, clique com o botão direito do mouse em Site.css novamente e clique em Publicar Site.css.
A janela Atividade de publicação na Web mostra que o arquivo foi publicado.

Abra um navegador para a
http://localhost/contosouniversityURL e pressione CTRL+F5 para causar uma atualização forçada para ver o efeito da alteração de CSS.
Feche o navegador.
Resumo
Agora você viu várias maneiras de implantar uma atualização de aplicativo que não envolve uma alteração de banco de dados e viu como visualizar as alterações para verificar se o que será atualizado é o que você espera. A página Instrutores agora tem uma seção Cursos ministrados .

O próximo tutorial mostra como implantar uma alteração de banco de dados: você adicionará um campo de data de nascimento ao banco de dados e à página Instrutores.