Personalizar a interface do usuário no Azure Ative Directory B2C
Antes de começar, use o seletor Escolha um tipo de política para escolher o tipo de política que você está configurando. O Azure Ative Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuário predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas exigidas neste artigo são diferentes para cada método.
A identidade visual e a personalização da interface do usuário que o Azure Ative Directory B2C (Azure AD B2C) exibe para seus clientes ajudam a fornecer uma experiência de usuário perfeita em seu aplicativo. Essas experiências incluem inscrição, login, edição de perfil e redefinição de senha. Neste artigo, você personaliza suas páginas do Azure AD B2C usando o modelo de página e a identidade visual da empresa.
Gorjeta
Para personalizar outros aspetos de suas páginas de fluxo de usuário além do modelo de página, logotipo de banner, imagem de plano de fundo ou cor de plano de fundo, veja como personalizar a interface do usuário com modelo HTML.
Pré-requisitos
- Crie um fluxo de usuários para que os usuários possam se inscrever e entrar em seu aplicativo.
- Registe uma aplicação Web.
- Conclua as etapas em Introdução às políticas personalizadas no Ative Directory B2C
- Registe uma aplicação Web.
Descrição geral
O Azure AD B2C fornece vários modelos internos que você pode escolher para dar às suas páginas de experiência do usuário uma aparência profissional. Esses modelos de página também podem servir como ponto de partida para sua própria personalização, usando o recurso de branding da empresa.
Nota
Os navegadores suportados para o modelo Clássico incluem versões atuais e anteriores do Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox e Safari. Os modelos Ocean Blue e Slate Gray podem ter suporte limitado com versões mais antigas do navegador, como o Internet Explorer 11 e 10; Recomendamos que teste a sua aplicação com os browsers que pretende suportar.
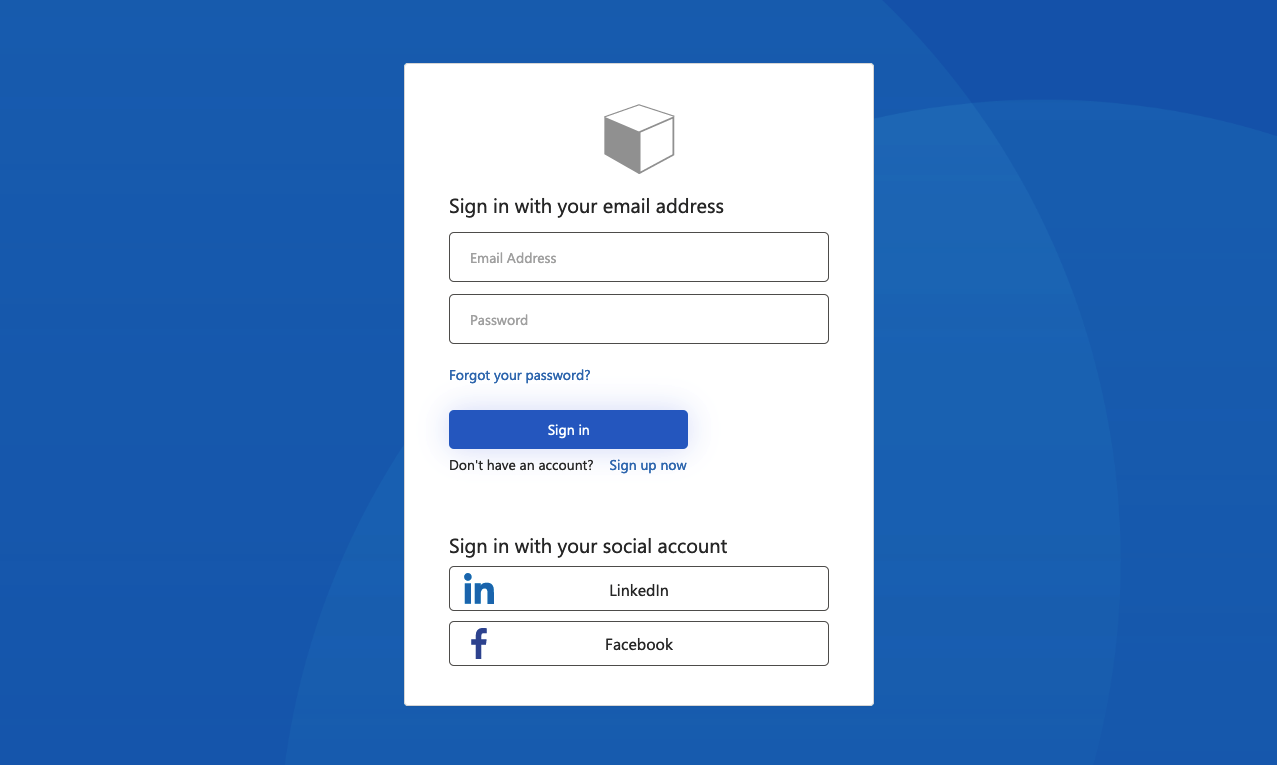
Azul Oceano
Exemplo do modelo Ocean Blue renderizado na página de inscrição e login:

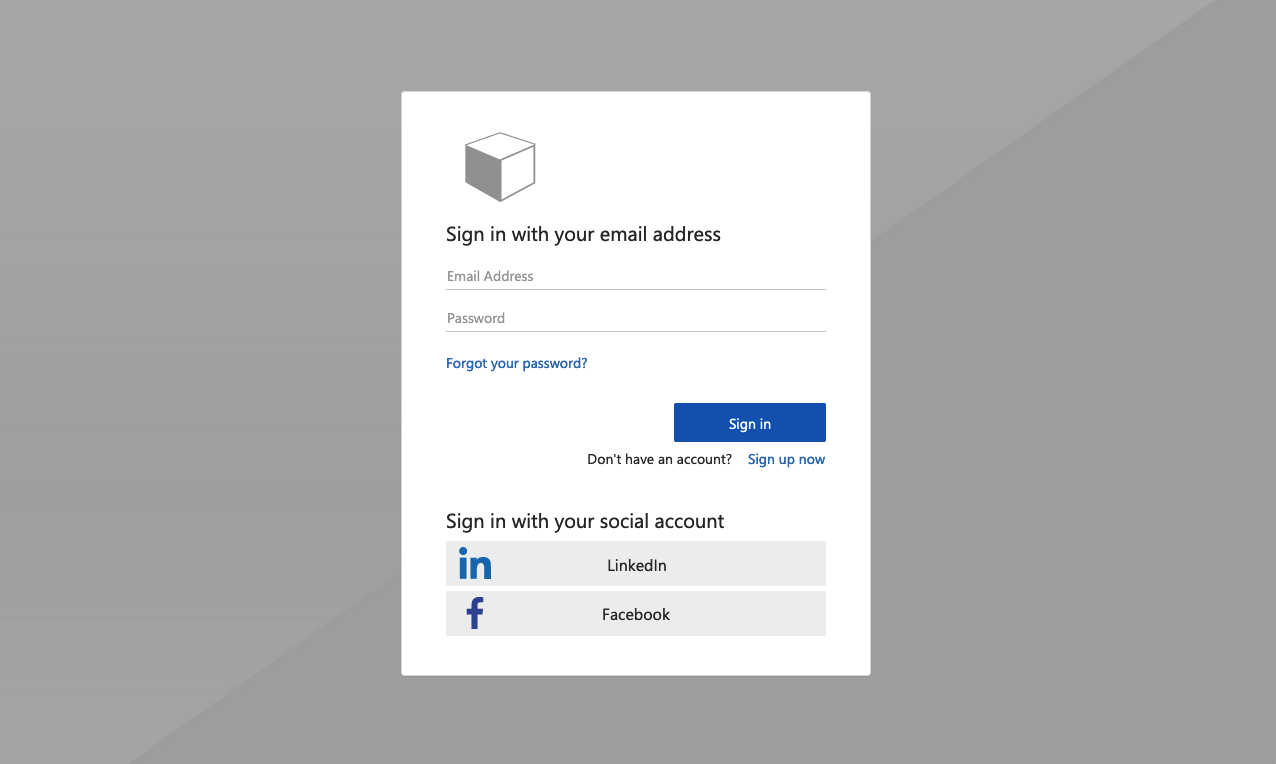
Cinzento Azulado
Exemplo do modelo Cinza Ardósia renderizado na página de entrada de inscrição:

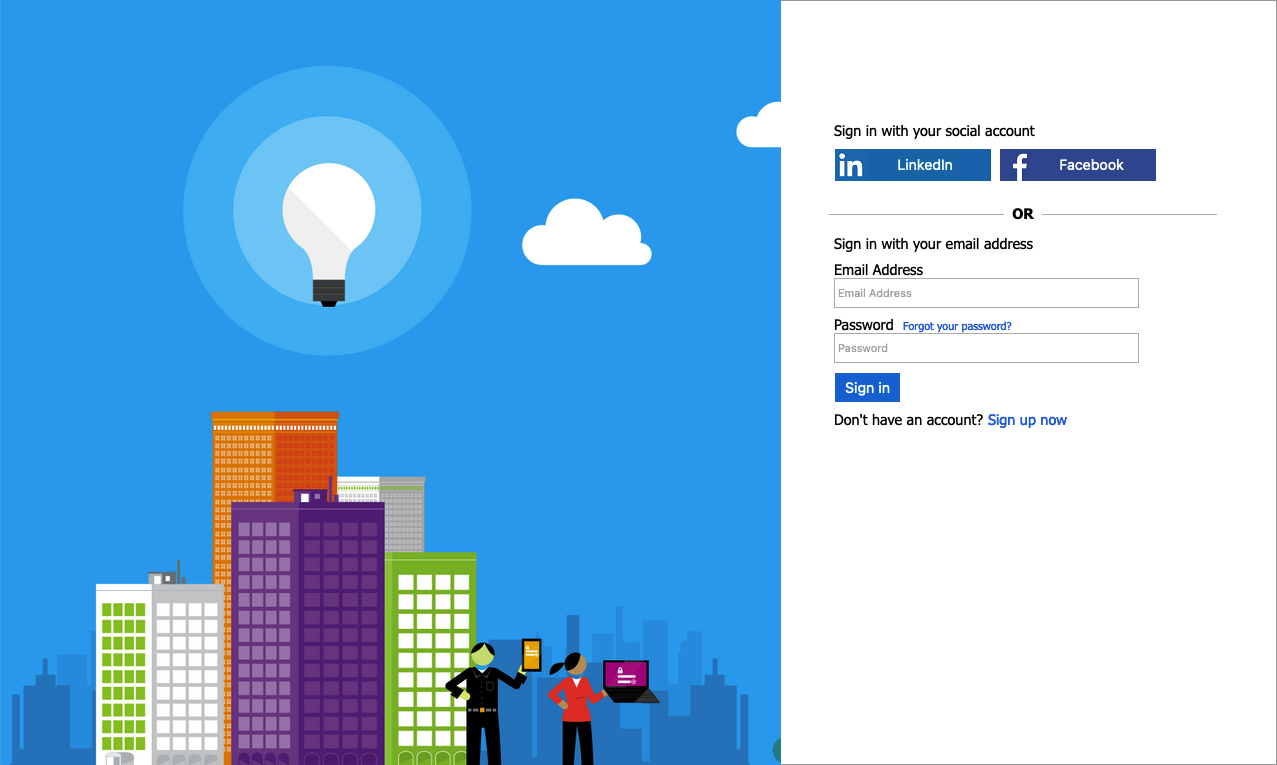
Clássico
Exemplo do modelo Clássico renderizado na página de entrada de inscrição:

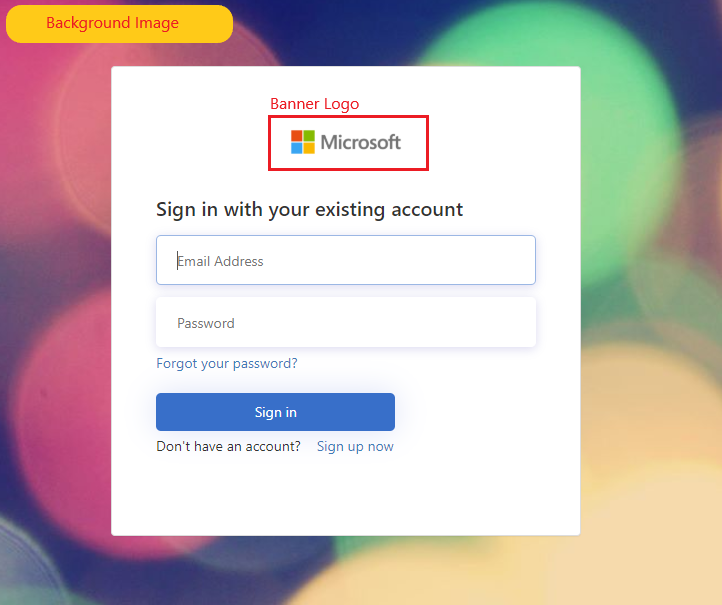
Imagem corporativa
Você pode personalizar suas páginas do Azure AD B2C com um logotipo de banner, imagem de plano de fundo e cor de plano de fundo usando a marca Microsoft Entra ID Company. A marca da empresa inclui inscrição, login, edição de perfil e redefinição de senha.
O exemplo a seguir mostra uma página Inscrever-se e entrar com um logotipo personalizado, imagem de plano de fundo, usando o modelo Ocean Blue:

Selecione um modelo de página
- Inicie sessão no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas .
- No portal do Azure, procure e selecione Azure AD B2C.
- Selecione Fluxos de usuário.
- Selecione um fluxo de usuário que você deseja personalizar.
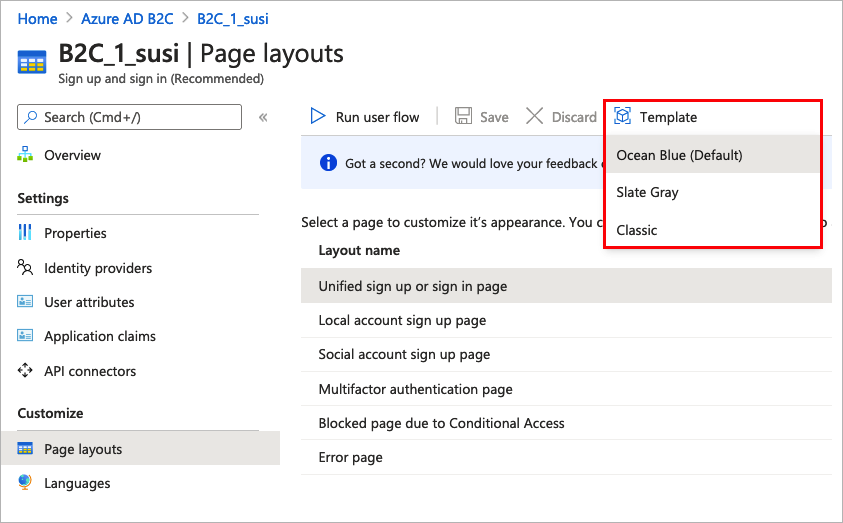
- Em Personalizar no menu esquerdo, selecione Layouts de página e, em seguida, selecione um Modelo.

Quando você escolhe um modelo, o modelo selecionado é aplicado a todas as páginas do seu fluxo de usuário. O URI de cada página é visível no campo URI da página personalizada.
Para selecionar um modelo de página, defina o LoadUri elemento das definições de conteúdo. O exemplo a seguir mostra os identificadores de definição de conteúdo e o arquivo LoadUri.
Azul Oceano:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Ardósia Cinza:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Clássico:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configurar o branding da empresa
Para personalizar suas páginas de fluxo de usuário, primeiro configure a marca da empresa no Microsoft Entra ID e, em seguida, habilite-a em seus fluxos de usuário no Azure AD B2C.
Comece definindo o logotipo do banner, a imagem de fundo e a cor de fundo dentro da marca da empresa.
- Inicie sessão no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas .
- No portal do Azure, procure e selecione Azure AD B2C.
- Em Gerenciar, selecione Identidade visual da empresa.
- Siga as etapas em Adicionar identidade visual à página de entrada do Microsoft Entra da sua organização.
Lembre-se destas coisas ao configurar a identidade visual da empresa no Azure AD B2C:
- A marca da empresa no Azure AD B2C está atualmente limitada à imagem de fundo, ao logótipo do banner e à personalização da cor de fundo. As outras propriedades no painel de identidade visual da empresa, por exemplo, Configurações avançadas, não são suportadas.
- Nas páginas de fluxo de usuário, a cor do plano de fundo é mostrada antes que a imagem de plano de fundo seja carregada. Recomendamos que escolha uma cor de fundo que corresponda às cores da imagem de fundo para uma experiência de carregamento mais suave.
- O logotipo do banner aparece nos e-mails de verificação enviados aos seus usuários quando eles iniciam um fluxo de usuários de inscrição.
Habilitar a marca da empresa em páginas de fluxo de usuário
Depois de configurar a marca da empresa, habilite-a em seus fluxos de usuários.
- No menu esquerdo do portal do Azure, selecione Azure AD B2C.
- Em Políticas, selecione Fluxos de usuário (políticas).
- Selecione o fluxo de usuários para o qual você deseja habilitar a marca da empresa. A identidade visual da empresa não é suportada para os tipos de fluxo de usuário padrão de login e de edição de perfil padrão.
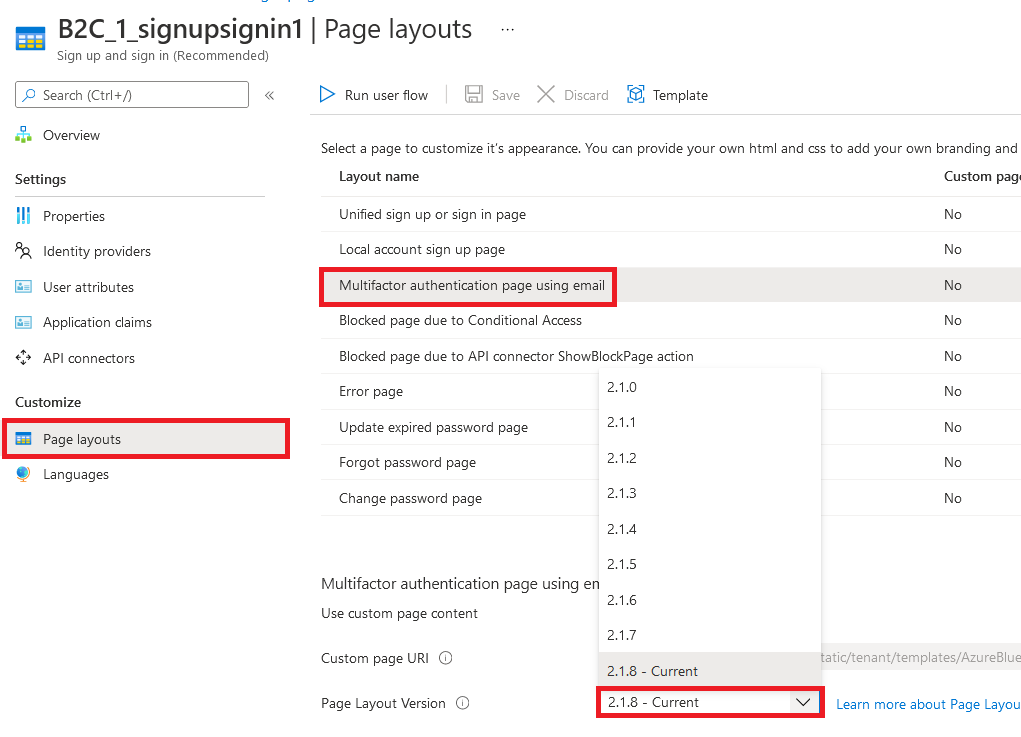
- Em Personalizar, selecione Layouts de página e, em seguida, selecione a página que você deseja marcar. Por exemplo, selecione Inscrição unificada ou página de login.
- Para a Versão de Layout de Página (Visualização), escolha a versão 1.2.0 ou superior.
- Selecione Guardar.
Se você quiser marcar todas as páginas no fluxo de usuário, defina a versão de layout de página para cada layout de página no fluxo de usuário.

Habilitar a identidade visual da empresa em páginas de políticas personalizadas
Depois de configurar a marca da empresa, ative-a em sua política personalizada. Configure a versão de layout de página com a versão de página contract para todas as definições de conteúdo em sua política personalizada. O formato do valor deve conter a palavra contract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version. Para especificar um layout de página em suas políticas personalizadas que usam um valor DataUri antigo. Para obter mais informações, saiba como migrar para o layout de página com a versão da página.
O exemplo a seguir mostra as definições de conteúdo com o contrato de página correspondente e o modelo de página Ocean Blue :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Reorganizar campos de entrada no formulário de inscrição
Para reorganizar os campos de entrada na página de inscrição para o formulário de contas locais, siga estas etapas:
- Inicie sessão no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas .
- No portal do Azure, procure e selecione Azure AD B2C.
- No menu à esquerda, selecione Fluxos de usuário.
- Selecione um fluxo de usuário (apenas para contas locais) que você deseja reorganizar seus campos de entrada.
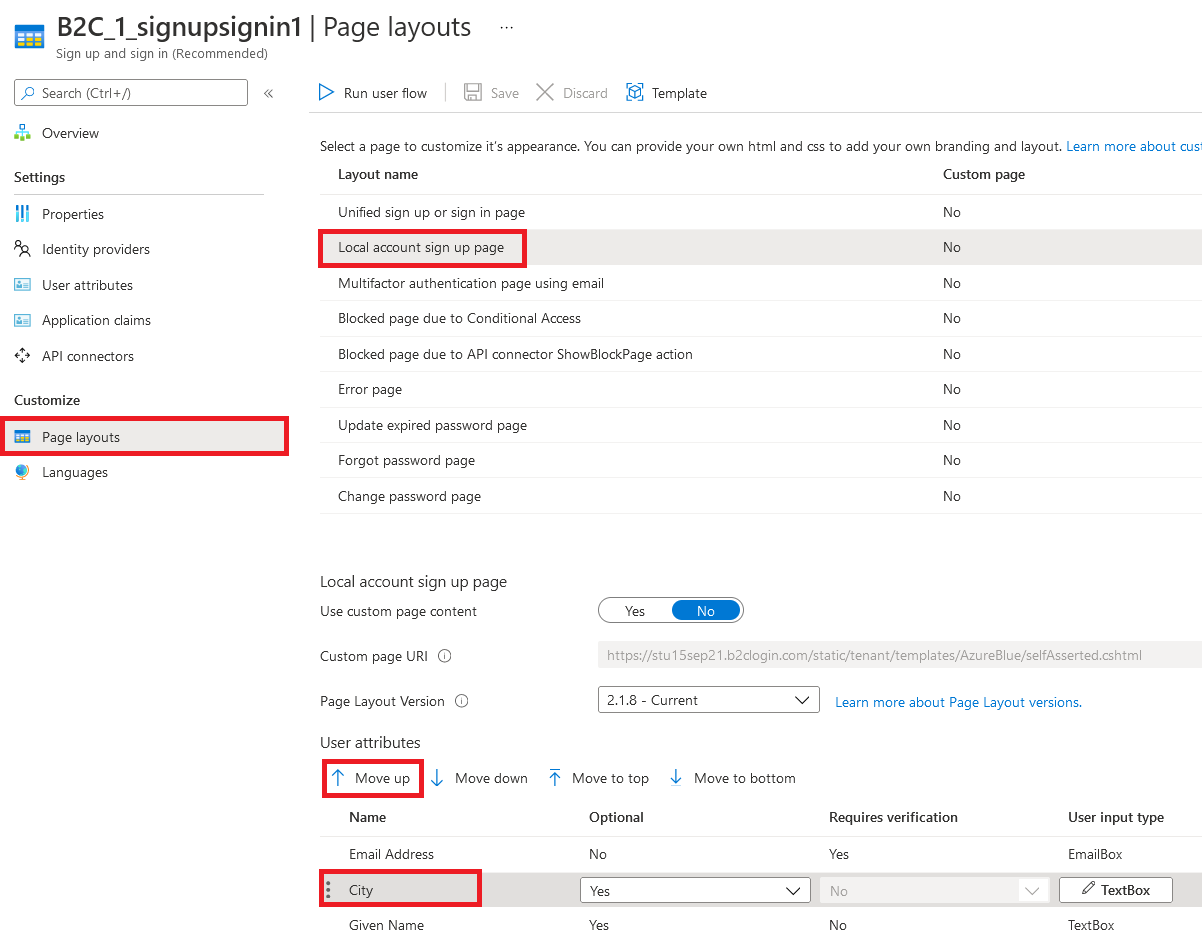
- No menu à esquerda, selecione Layouts de página
- Na tabela, selecione a linha Página de inscrição Conta local.
- Em Atributos de usuário, selecione o campo de entrada que deseja reorganizar e arraste (para cima ou para baixo) e solte ou use os controles Mover para cima ou Mover para baixo para alcançar a ordem desejada.
- Na parte superior da página, selecione Guardar.

Próximos passos
Encontre mais informações sobre como você pode personalizar a interface do usuário de seus aplicativos em Personalizar a interface do usuário do seu aplicativo no Azure Ative Directory B2C.