Crie um aplicativo React Native para adicionar usuários a um serviço Face
Este guia mostrará como começar a usar um exemplo de aplicativo de inscrição no Face. O aplicativo demonstra as melhores práticas para obter consentimento significativo para adicionar usuários a um serviço de reconhecimento facial e adquirir dados faciais de alta qualidade. Um sistema integrado poderia usar um aplicativo como este para fornecer controle de acesso sem toque, identificação, rastreamento de presença ou quiosque de personalização, com base em seus dados faciais.
Quando os usuários iniciam o aplicativo, ele mostra uma tela de consentimento detalhada. Se o usuário der consentimento, o aplicativo solicitará um nome de usuário e senha e, em seguida, capturará uma imagem de rosto de alta qualidade usando a câmera do dispositivo.
O aplicativo de exemplo é escrito usando JavaScript e a estrutura React Native. Ele pode ser implantado em dispositivos Android e iOS.
Pré-requisitos
- Uma assinatura do Azure – Crie uma gratuitamente.
- Depois de ter sua assinatura do Azure, crie um recurso Face no portal do Azure para obter sua chave e ponto de extremidade. Depois de implantar, selecione Ir para recurso.
- Você precisará da chave e do ponto de extremidade do recurso criado para conectar seu aplicativo à API do Face.
Importante
Considerações de segurança
- Para desenvolvimento local e testes limitados iniciais, é aceitável (embora não seja uma prática recomendada) usar variáveis de ambiente para armazenar a chave da API e o ponto de extremidade. Para implantações piloto e final, a chave da API deve ser armazenada com segurança - o que provavelmente envolve o uso de um serviço intermediário para validar um token de usuário gerado durante o login.
- Nunca armazene a chave da API ou o ponto de extremidade em código ou confirme-os em um sistema de controle de versão (por exemplo, Git). Se isso acontecer por engano, você deve gerar imediatamente uma nova chave/ponto de extremidade da API e revogar os anteriores.
- Como prática recomendada, considere ter chaves de API separadas para desenvolvimento e produção.
Configurar o ambiente de desenvolvimento
Clone o repositório git para o aplicativo de exemplo.
Para configurar seu ambiente de desenvolvimento, siga a documentação do React Native . Selecione React Native CLI Quickstart. Selecione seu sistema operacional de desenvolvimento e Android como o sistema operacional de destino. Preencha as seções Instalação de dependências e ambiente de desenvolvimento Android.
Baixe seu editor de texto preferido, como o Visual Studio Code.
Recupere seu ponto de extremidade e chave FaceAPI no portal do Azure na guia Visão geral do seu recurso. Não faça check-in da chave da API do Face no repositório remoto.
Aviso
Apenas para desenvolvimento local e teste, você pode inserir a chave da API e o ponto de extremidade como variáveis de ambiente. Para a implantação final, armazene a chave da API em um local seguro e nunca nas variáveis de código ou ambiente. Consulte o guia de autenticação de serviços de IA do Azure para obter outras maneiras de autenticar o serviço.
Execute o aplicativo usando o emulador de dispositivo virtual Android do Android Studio ou seu próprio dispositivo Android. Para testar seu aplicativo em um dispositivo físico, siga a documentação relevante do React Native.
Personalize o aplicativo para sua empresa
Agora que você configurou o aplicativo de exemplo, pode personalizá-lo de acordo com suas próprias necessidades.
Por exemplo, talvez você queira adicionar informações específicas da situação em sua página de consentimento:

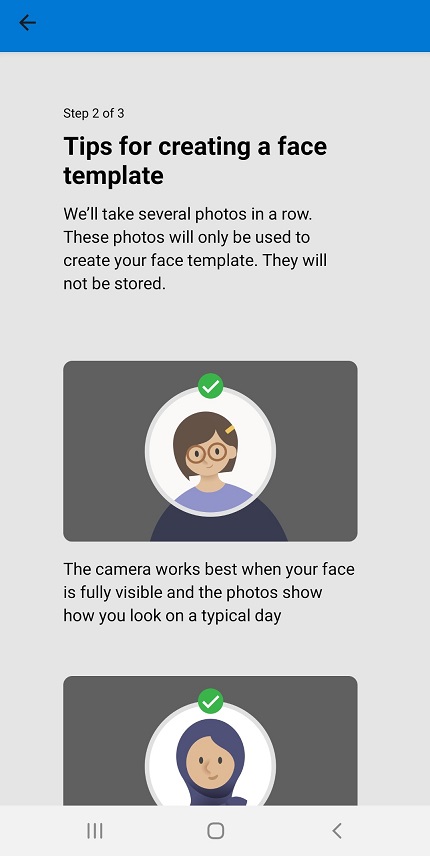
Adicione mais instruções para melhorar a precisão da verificação.
Muitos problemas de reconhecimento facial são causados por imagens de referência de baixa qualidade. Alguns fatores que podem degradar o desempenho do modelo são:
- Tamanho do rosto (rostos que estão distantes da câmera)
- Orientação do rosto (rostos virados ou inclinados para longe da câmara)
- Más condições de iluminação (pouca luz ou retroiluminação) onde a imagem pode estar mal exposta ou ter muito ruído
- Oclusão (faces parcialmente ocultas ou obstruídas), incluindo acessórios como chapéus ou óculos de aros grossos
- Desfoque (por exemplo, pelo movimento rápido do rosto quando a fotografia foi tirada).
O serviço fornece verificações de qualidade de imagem para ajudá-lo a escolher se a imagem é de qualidade suficiente com base nos fatores acima para adicionar o cliente ou tentar o reconhecimento facial. Este aplicativo demonstra como acessar quadros da câmera do dispositivo, detetar qualidade e mostrar mensagens de interface do usuário para o usuário para ajudá-lo a capturar uma imagem de maior qualidade, selecionar os quadros de mais alta qualidade e adicionar o rosto detetado no serviço Face API.

O aplicativo de exemplo oferece funcionalidade para excluir as informações do usuário e a opção de readicionar. Você pode habilitar ou desabilitar essas operações com base em seus requisitos de negócios.

Para estender a funcionalidade do aplicativo para cobrir toda a experiência, leia a visão geral para obter recursos adicionais a serem implementados e práticas recomendadas.
Configure seu banco de dados para mapear cada pessoa com seu ID
Você precisa usar um banco de dados para armazenar a imagem do rosto junto com os metadados do usuário. O número de segurança social ou outro identificador de pessoa único pode ser usado como uma chave para procurar o seu ID facial.
Para obter métodos seguros de passar sua chave de assinatura e ponto de extremidade para o serviço Face, consulte o Guia de segurança dos serviços de IA do Azure.
Implementar a aplicação
Primeiro, certifique-se de que seu aplicativo está pronto para implantação em produção: remova todas as chaves ou segredos do código do aplicativo e certifique-se de ter seguido as práticas recomendadas de segurança.
Quando estiver pronto para lançar seu aplicativo para produção, você gerará um arquivo APK pronto para lançamento, que é o formato de arquivo de pacote para aplicativos Android. Este arquivo APK deve ser assinado com uma chave privada. Com esta versão build, você pode começar a distribuir o aplicativo para seus dispositivos diretamente.
Siga a documentação Preparar para liberação para saber como gerar uma chave privada, assinar seu aplicativo e gerar um APK de versão.
Depois de criar um APK assinado, consulte a documentação Publicar seu aplicativo para saber mais sobre como liberar seu aplicativo.
Próximos passos
Neste guia, você aprendeu como configurar seu ambiente de desenvolvimento e começar a usar o aplicativo de exemplo. Se você é novo no React Native, pode ler os documentos de introdução para saber mais informações básicas. Também pode ser útil familiarizar-se com a API Face. Leia as outras seções sobre como adicionar usuários antes de começar o desenvolvimento.