Introdução aos projetos do Azure AI Foundry no VS Code (Pré-visualização)
Importante
Os itens marcados (visualização) neste artigo estão atualmente em visualização pública. Essa visualização é fornecida sem um contrato de nível de serviço e não a recomendamos para cargas de trabalho de produção. Algumas funcionalidades poderão não ser suportadas ou poderão ter capacidades limitadas. Para obter mais informações, veja Termos Suplementares de Utilização para Pré-visualizações do Microsoft Azure.
O Azure AI Foundry suporta o desenvolvimento em VS Code - Desktop e Web. Em cada cenário, a sua instância do VS Code é ligada remotamente a um contentor personalizado pré-criado em execução numa máquina virtual, também conhecida como instância de computação.
Iniciar o VS Code a partir do Azure AI Foundry
Vá para Azure AI Foundry.
Abra seu projeto no portal do Azure AI Foundry.
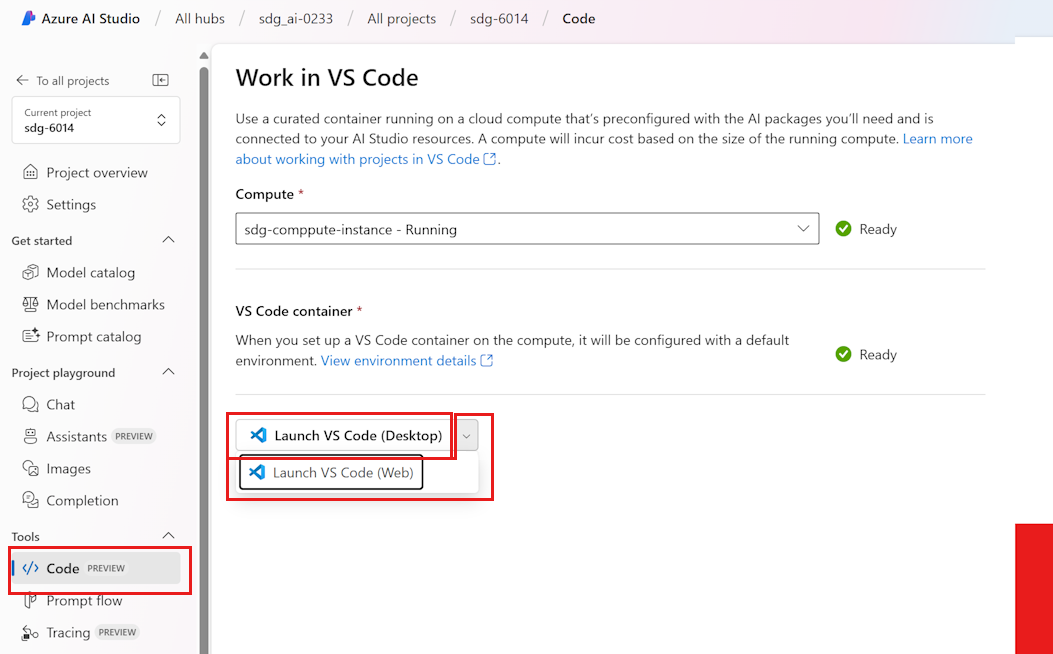
No menu à esquerda, selecione Código.
Selecione o contêiner VS Code.
Em Computação, selecione uma instância de computação existente ou crie uma nova.
- Selecione uma instância de computação a ser usada. Se estiver parado, selecione Iniciar computação e aguarde até que mude para Execução. Você verá um status Pronto quando a computação estiver pronta para uso.
- Se você não tiver uma instância de computação, selecione Criar computação. Em seguida, insira um nome, detalhes de computação e selecione Criar computação. Aguarde até que a instância de computação esteja pronta.
Para contêiner VS Code, selecione Configurar contêiner quando o botão for ativado. Isso configura o contêiner na computação para você. A configuração do contêiner pode levar alguns minutos para ser concluída. Depois de configurar o contêiner pela primeira vez, você pode iniciar diretamente as vezes subsequentes. Talvez seja necessário autenticar sua computação quando solicitado. Quando a configuração estiver concluída, você verá Pronto.
Aviso
Mesmo que você habilite o desligamento ocioso em sua instância de computação, o desligamento ocioso não ocorrerá para qualquer computação configurada com esse contêiner personalizado do VS Code. Isso é para garantir que a computação não desligue inesperadamente enquanto você estiver trabalhando em um contêiner.
Quando o contêiner estiver pronto, inicie o VS Code:
- Se você quiser trabalhar em sua instância local do VS Code, escolha Iniciar no VS Code (Área de trabalho). Uma nova instância local do VS Code é aberta em sua máquina local.
- Se você quiser trabalhar no navegador, selecione a seta suspensa e escolha Iniciar no VS Code (Web). Uma nova guia do navegador conectada ao vscode.dev é aberta.
A estrutura de pastas de contêiner personalizada
Nossos ambientes de desenvolvimento pré-criados são baseados em um contêiner docker que tem SDKs de IA do Azure, o SDK de fluxo de prompt e outras ferramentas. O ambiente está configurado para executar o VS Code remotamente dentro do contêiner. O contêiner é definido de maneira semelhante a este Dockerfile e é baseado na imagem de contêiner de desenvolvimento Python 3.10 da Microsoft.
Seu explorador de arquivos é aberto no diretório de projeto específico que você iniciou no portal do Azure AI Foundry.
O contêiner é configurado com a hierarquiaafh de pastas (diretório) do Azure AI, que foi projetada para orientá-lo dentro do contexto de desenvolvimento atual e ajudá-lo a trabalhar com seu código, dados e arquivos compartilhados com mais eficiência. Este afh diretório abriga seus projetos do Azure AI Foundry e cada projeto tem um diretório de projeto dedicado que inclui code, datae shared pastas.
Esta tabela resume a estrutura de pastas:
| Pasta | Description |
|---|---|
code |
Use para trabalhar com repositórios git ou arquivos de código local. A code pasta é um local de armazenamento diretamente em sua instância de computação e performante para repositórios grandes. É um local ideal para clonar seus repositórios git ou, de outra forma, trazer ou criar seus arquivos de código. |
data |
Use para armazenar arquivos de dados locais. Recomendamos que você use a data pasta para armazenar e referenciar dados locais de forma consistente. |
shared |
Use para trabalhar com arquivos e ativos compartilhados de um projeto, como fluxos de prompt. Por exemplo, shared\Users\{user-name}\promptflow é onde você encontra os fluxos de prompt do projeto. |
Importante
É recomendável que você trabalhe dentro deste diretório de projeto. Os arquivos, pastas e repositórios incluídos no diretório do projeto persistem na máquina host (instância de computação). Os arquivos armazenados nas pastas de código e dados persistirão mesmo quando a instância de computação for interrompida ou reiniciada, mas serão perdidos se a computação for excluída. No entanto, os arquivos compartilhados são salvos na conta de armazenamento do hub e, portanto, não são perdidos se a instância de computação for excluída.
Trabalhando com fluxos imediatos
Você pode criar, referenciar e trabalhar com fluxos de prompt.
Os fluxos de prompt já criados no portal do Azure AI Foundry podem ser encontrados em shared\Users\{user-name}\promptflow. Você também pode criar novos fluxos em sua code pasta ou shared .
O fluxo de prompt usa automaticamente as conexões do Azure AI Foundry às quais seu projeto tem acesso.
Você também pode trabalhar com a extensão de fluxo de prompt no VS Code, que está pré-instalada neste ambiente. Dentro dessa extensão, você pode definir o provedor de conexão para seu projeto. Consulte Consumir conexões do Azure AI.
Para obter mais informações, consulte Recursos de fluxo de prompt.
Usar modelos de aplicativos de IA
Os modelos de aplicativos de IA são vinculados do lado direito da guia Código do seu projeto. Estes exemplos orientam você sobre como usar os SDKs de IA do Azure para:
- Configure seu ambiente de desenvolvimento e conecte-se aos recursos existentes
- Traga seu código de aplicativo personalizado
- Executar avaliações
- Implante seu código
Para provisionar um conjunto totalmente novo de recursos, incluindo um novo hub e projeto, e implantar esses aplicativos de exemplo, você pode usar a CLI do Desenvolvedor do Azure (AZD) em seu ambiente de desenvolvimento local.
Usar isolamento de rede
Se o seu projeto do Azure AI Foundry estiver configurado para isolamento de rede, talvez seja necessário abrir portas para a Internet, Para obter mais informações, visite Como configurar o isolamento de rede.
Observações
Se você planeja trabalhar em vários diretórios de código e dados ou em vários repositórios, pode usar o recurso explorador de arquivos raiz dividida no VS Code. Para experimentar esta funcionalidade, siga estes passos:
- Digite Ctrl+Shift+p para abrir a paleta de comandos. Procure e selecione Espaços de trabalho: Adicionar pasta ao espaço de trabalho.
- Selecione a pasta do repositório que deseja carregar. Deverá ver uma nova secção no explorador de ficheiros para a pasta que abriu. Se era um repositório, agora você pode trabalhar com controle de origem no VS Code.
- Se você quiser salvar essa configuração para futuras sessões de desenvolvimento, digite novamente Ctrl+Shift+p e selecione Espaços de trabalho: Salvar espaço de trabalho como. Esta ação salva um arquivo de configuração na sua pasta atual.
Para modelos de aplicativo e exemplos de SDK em sua linguagem de programação preferida, consulte Desenvolver aplicativos que usam serviços de IA do Azure.