Guia de início rápido: criar um aplicativo ASP.NET Core com a Configuração de Aplicativo do Azure
Neste início rápido, você usará a Configuração do Aplicativo do Azure para externalizar o armazenamento e o gerenciamento das configurações do seu aplicativo para um aplicativo ASP.NET Core. O ASP.NET Core cria um único objeto de configuração baseado em chave-valor usando definições de um ou mais provedores de configuração. A Configuração do Aplicativo oferece uma biblioteca de provedor de configuração .NET. Portanto, você pode usar a Configuração do Aplicativo como uma fonte de configuração extra para seu aplicativo. Se você tiver um aplicativo existente, para começar a usar a Configuração do aplicativo, precisará apenas de algumas pequenas alterações no código de inicialização do aplicativo.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie um gratuitamente.
- Uma loja de configuração de aplicativos. Crie uma loja.
- .NET SDK 6.0 ou posterior
Gorjeta
O Azure Cloud Shell é um shell interativo e gratuito que você pode usar para executar as instruções de linha de comando neste artigo. Ele tem ferramentas comuns do Azure pré-instaladas, incluindo o SDK do .NET. Se tiver sessão iniciada na sua subscrição do Azure, inicie o Azure Cloud Shell a partir do shell.azure.com. Você pode saber mais sobre o Azure Cloud Shell lendo nossa documentação
Adicionar valores-chave
Adicione os seguintes valores-chave à loja de Configuração de Aplicações e deixe Etiqueta e Tipo de Conteúdo com os respetivos valores predefinidos. Para obter mais informações sobre como adicionar valores-chave a uma loja usando o portal do Azure ou a CLI, vá para Criar um valor-chave.
| Key | valor |
|---|---|
| TestApp:Configurações:BackgroundColor | Branco |
| TestApp:Configurações:FontColor | preto |
| TestApp:Configurações:FontSize | 24 |
| TestApp:Configurações:Mensagem | Dados da Configuração do Aplicativo do Azure |
Criar uma aplicação Web ASP.NET Core
Use a interface de linha de comando (CLI) do .NET para criar um novo projeto de aplicativo Web ASP.NET Core. O Azure Cloud Shell fornece essas ferramentas para você. Eles também estão disponíveis nas plataformas Windows, macOS e Linux.
Execute o seguinte comando para criar um aplicativo Web ASP.NET Core em uma nova pasta TestAppConfig :
dotnet new webapp --output TestAppConfig
Conectar-se à App Configuration Store
Conecte-se à sua loja de Configuração de Aplicativos usando a ID do Microsoft Entra (recomendado) ou uma cadeia de conexão.
Navegue até o diretório TestAppconfig do projeto e execute o seguinte comando para adicionar referências de pacote NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityCrie um segredo de usuário para o aplicativo navegando até a pasta TestAppConfig e executando o seguinte comando.
O comando usa o Gerenciador Secreto para armazenar um segredo chamado
Endpoints:AppConfiguration, que armazena o ponto de extremidade da sua loja de Configuração de Aplicativos. Substitua o espaço reservado<your-App-Configuration-endpoint>pelo ponto de extremidade da sua loja de Configuração de Aplicativos. Você pode encontrar o ponto de extremidade na folha Visão geral da sua loja de Configuração de Aplicativo no portal do Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Abra Program.cs e adicione os seguintes namespaces:
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Conecte-se à sua App Configuration Store chamando o
AddAzureAppConfigurationmétodo noProgram.csarquivo.Você usa o para autenticar em
DefaultAzureCredentialsua loja de configuração de aplicativos. Siga as instruções para atribuir à sua credencial a função de Leitor de Dados de Configuração do Aplicativo. Certifique-se de dar tempo suficiente para que a permissão se propague antes de executar seu aplicativo.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...Esse código carrega todos osvalores-chave que não têm rótulo da sua loja de configuração de aplicativos. Para obter mais informações sobre como carregar dados da Configuração do Aplicativo, consulte a Referência da API do provedor de Configuração do Aplicativo.
Leia na App Configuration Store
Neste exemplo, você atualizará uma página da Web para exibir seu conteúdo usando as configurações definidas na sua loja de Configuração de Aplicativos.
Adicione um arquivo Settings.cs na raiz do diretório do projeto. Ele define uma classe fortemente tipada
Settingspara a configuração que você vai usar. Substitua o namespace pelo nome do seu projeto.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Vincule a
TestApp:Settingsseção em configuração aoSettingsobjeto.Atualize Program.cs com o código a seguir e adicione o
TestAppConfignamespace no início do arquivo.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Abra Index.cshtml.cs no diretório Pages e atualize a
IndexModelclasse com o código a seguir. Adicione ousing Microsoft.Extensions.Optionsnamespace no início do arquivo, se ele ainda não estiver lá.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Abra Index.cshtml no diretório Pages e atualize o conteúdo com o código a seguir.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
Crie e execute o aplicativo localmente
Para criar o aplicativo usando a CLI do .NET, navegue até o diretório raiz do seu projeto. Execute o seguinte comando na shell de comandos:
dotnet buildDepois que a compilação for concluída com êxito, execute o seguinte comando para executar o aplicativo Web localmente:
dotnet runA saída do
dotnet runcomando contém duas URLs. Abra um navegador e navegue até qualquer um desses URLs para acessar seu aplicativo. Por exemplo:https://localhost:5001.Se você estiver trabalhando no Azure Cloud Shell, selecione o botão Visualização da Web seguido de Configurar. Quando solicitado a configurar a porta para visualização, digite 5000 e selecione Abrir e navegar.

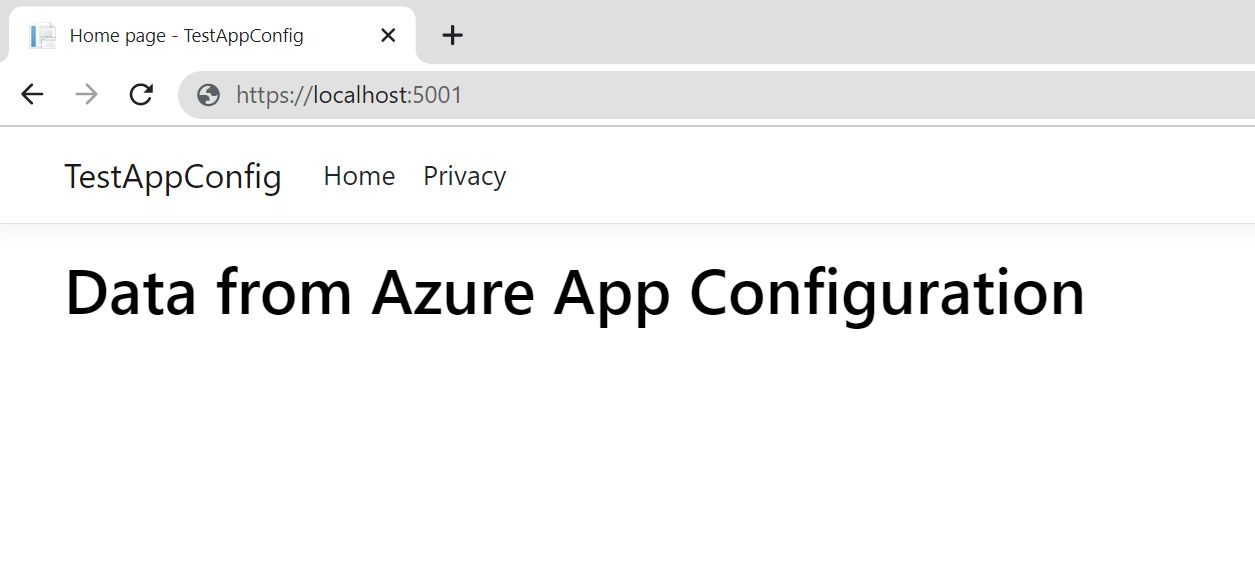
A página Web tem o seguinte aspeto:

Clean up resources (Limpar recursos)
Se não quiser continuar a utilizar os recursos criados neste artigo, elimine o grupo de recursos que criou aqui para evitar cobranças.
Importante
A eliminação de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos nele contidos são excluídos permanentemente. Certifique-se de não excluir acidentalmente o grupo de recursos ou recursos errados. Se você criou os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que deseja manter, exclua cada recurso individualmente de seu respetivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome, introduza o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para ver uma visão geral.
- Selecione Eliminar grupo de recursos.
- É-lhe pedido que confirme a eliminação do grupo de recursos. Insira o nome do grupo de recursos a ser confirmado e selecione Excluir.
Após alguns momentos, o grupo de recursos e todos os seus recursos são excluídos.
Próximos passos
Neste início rápido, irá:
- Provisionada uma nova loja de configuração de aplicativos.
- Conectado à sua loja de Configuração de Aplicativos usando a biblioteca do provedor de Configuração de Aplicativos.
- Leia os valores-chave da sua loja de configurações de aplicativos com a biblioteca do provedor de configuração.
- Exibida uma página da Web usando as configurações definidas na sua loja de configuração de aplicativos.
Para saber como configurar seu aplicativo Web ASP.NET Core para atualizar dinamicamente as definições de configuração, continue para o próximo tutorial.