Tutorial: Acionar o Azure Functions em contêineres de blob usando uma assinatura de evento
As versões anteriores do Armazenamento de Blob do Azure Functions acionam a sondagem do contêiner de armazenamento em busca de alterações. Em vez disso, a versão mais recente da extensão de Armazenamento de Blobs (5.x+) usa uma assinatura de evento da Grade de Eventos no contêiner. Esta subscrição de eventos reduz a latência ao acionar a sua função instantaneamente à medida que ocorrem alterações no contentor subscrito.
Este artigo mostra como criar uma função que é executada com base em eventos gerados quando um blob é adicionado a um contêiner. Você usa o Visual Studio Code para desenvolvimento local e para validar seu código antes de implantar seu projeto no Azure.
- Crie uma função acionada de Blob Storage baseada em eventos em um novo projeto.
- Valide localmente no Visual Studio Code usando o emulador Azurite.
- Crie um contêiner de armazenamento de blob em uma nova conta de armazenamento no Azure.
- Crie um aplicativo de função no plano Flex Consumption.
- Crie uma assinatura de evento para o novo contêiner de blob.
- Implante e valide seu código de função no Azure.
Este artigo suporta a versão 4 do modelo de programação Node.js para o Azure Functions.
Este artigo suporta a versão 2 do modelo de programação Python para o Azure Functions.
Este artigo cria um aplicativo C# que é executado no modo de trabalho isolado, que oferece suporte ao .NET 8.0.
Gorjeta
Este tutorial mostra como criar um aplicativo que é executado no plano Flex Consumption. O plano Flex Consumption suporta apenas a versão baseada em eventos do gatilho de Armazenamento de Blob.
Pré-requisitos
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
SDK do .NET 8.0.
Visual Studio Code numa das plataformas suportadas.
Extensão C# para Visual Studio Code.
Extensão do Azure Functions para Visual Studio Code.
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Node.js 14.x ou superior. Use o
node --versioncomando para verificar sua versão.Visual Studio Code numa das plataformas suportadas.
A extensão das Funções do Azure para o Visual Studio Code. Esta extensão instala as Ferramentas Principais do Azure Functions para você na primeira vez que executar localmente suas funções.
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Visual Studio Code numa das plataformas suportadas.
A extensão das Funções do Azure para o Visual Studio Code.
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Versões Python suportadas pelo Azure Functions. Para obter mais informações, consulte Como instalar o Python.
Visual Studio Code numa das plataformas suportadas.
A extensão Python para Visual Studio Code.
A extensão das Funções do Azure para o Visual Studio Code.
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
O Java Development Kit, versão 8, 11, 17 ou 21 (Linux).
Apache Maven, versão 3.0 ou superior.
Visual Studio Code numa das plataformas suportadas.
A extensão das Funções do Azure para o Visual Studio Code.
- Extensão de armazenamento do Azure para Visual Studio Code.
Nota
A extensão de Armazenamento do Azure para Visual Studio Code está atualmente em visualização.
Criar uma função acionada por Blob
Quando você cria uma função de gatilho de armazenamento de Blob usando o Visual Studio Code, você também cria um novo projeto. Você precisa editar a função para consumir uma assinatura de evento como fonte, em vez de usar o contêiner sondagem regular.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos, digite
Azure Functions: Create Function...e selecione Criar novo projeto.Para o espaço de trabalho do projeto, selecione um local de diretório. Certifique-se de criar uma nova pasta ou escolher uma pasta vazia para o espaço de trabalho do projeto.
Não escolha uma pasta de projeto que já faça parte de um espaço de trabalho.
- Nos prompts, forneça as seguintes informações:
Pedido Ação Selecione um idioma Selecione C#.Selecione um tempo de execução do .NET Selecione .NET 8.0 Isolated LTS.Selecione um modelo para a primeira função do seu projeto Selecione Azure Blob Storage trigger (using Event Grid).Fornecer um nome de função Introduzir EventGridBlobTrigger.Fornecer um namespace Introduzir My.Functions.Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Pedido Ação Selecione um idioma Selecione Python.Selecione um modelo de programação Python Selecione Model V2Selecione um interpretador Python para criar um ambiente virtual Selecione seu interpretador Python preferido. Se uma opção não for mostrada, insira o caminho completo para o binário do Python. Selecione um modelo para a primeira função do seu projeto Selecione Blob trigger. (O modelo baseado em evento ainda não está disponível.)Fornecer um nome de função Introduzir EventGridBlobTrigger.O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Pedido Ação Selecione um idioma Selecione Java.Selecione uma versão do Java Selecione Java 11ouJava 8, a versão Java na qual suas funções são executadas no Azure e que você verificou localmente.Fornecer um ID de grupo Selecione com.function.Fornecer um ID de artefato Selecione EventGridBlobTrigger(ou o padrão).Fornecer uma versão Selecione 1.0-SNAPSHOT.Forneça um nome de pacote Selecione com.function.Fornecer um nome de aplicativo Aceite o nome gerado começando com EventGridBlobTrigger.Selecione a ferramenta de construção para o projeto Java Selecione Maven.Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Uma função acionada por HTTP (
HttpExample) é criada para você. Você não usará essa função e deve, em vez disso, criar uma nova função.Pedido Ação Selecione um idioma para o seu projeto de função Selecione TypeScript.Selecione um modelo de programação TypeScript Selecione Model V4.Selecione um modelo para a primeira função do seu projeto Selecione Azure Blob Storage trigger (using Event Grid).Fornecer um nome de função Introduzir EventGridBlobTrigger.Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Pedido Ação Selecione um idioma para o seu projeto de função Selecione JavaScript.Selecione um modelo de programação JavaScript Selecione Model V4.Selecione um modelo para a primeira função do seu projeto Selecione Azure Blob Storage trigger (using Event Grid).Fornecer um nome de função Introduzir eventGridBlobTrigger.Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .Selecione como gostaria de abrir o seu projeto Selecione Open in current window.Pedido Ação Selecione um idioma para o seu projeto de função Selecione PowerShell.Selecione um modelo para a primeira função do seu projeto Selecione Azure Blob Storage trigger (using Event Grid).Fornecer um nome de função Introduzir EventGridBlobTrigger.Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .Selecione como gostaria de abrir o seu projeto Selecione Open in current window.
Na paleta de comandos, digite
Azure Functions: Create Function...e selecioneEventGridBlobTrigger. Se não vir este modelo, selecione primeiro Alterar filtro>de modelo Tudo.Nos prompts, forneça as seguintes informações:
Pedido Ação Forneça um nome de pacote Selecione com.function.Fornecer um nome de função Introduzir EventGridBlobTrigger.Selecione a configuração de "local.settings.json" Selecione Create new local app setting.Selecionar subscrição Selecione a sua subscrição. Selecione uma conta de armazenamento Use o emulador Azurite para armazenamento local. O caminho dentro da sua conta de armazenamento que o gatilho monitorará Aceite o valor samples-workitemspadrão .
Agora você tem uma função que pode ser acionada por eventos em um contêiner de Armazenamento de Blob.
Atualizar a origem do gatilho
Primeiro, você precisa alternar a fonte de gatilho da fonte de gatilho de Blob padrão (sondagem de contêiner) para uma fonte de assinatura de evento.
Abra o arquivo de projeto function_app.py e você verá uma definição para a função com o
EventGridBlobTriggerblob_triggerdecorador aplicado.Atualize o decorador adicionando
source = "EventGrid". Sua função agora deve ser algo como isto:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")Nesta definição
source = "EventGrid"indica que uma assinatura de evento para osamples-workitemscontêiner de blob é usada como a origem do evento que inicia o gatilho.
(Opcional) Reveja o código
Abra o arquivo gerado EventGridBlobTrigger.cs e você verá uma definição para uma EventGridBlobTrigger função que se parece com isto:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
Nesta definição Source = BlobTriggerSource.EventGrid indica que uma assinatura de evento para o contêiner de blob (no exemplo PathValue) é usada como a origem do evento que inicia o gatilho.
Abra o arquivo gerado EventGridBlobTrigger.java e você verá uma definição para uma EventGridBlobTrigger função que se parece com isto:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
Nesta definição source = EventGrid indica que uma assinatura de evento para o samples-workitems contêiner de blob é usada como a origem do evento que inicia o gatilho.
Na pasta, abra o EventGridBlobTriggerfunction.json arquivo e encontre uma definição de vinculação como esta com um type de blobTrigger e um source de EventGrid:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
O path indica que o samples-workitems contêiner de blob é usado como a origem do evento que inicia o gatilho.
Abra o arquivo gerado EventGridBlobTrigger.js e você verá uma definição para uma função que se parece com isto:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
Nessa definição, a source de indica que uma assinatura de evento para o samples-workitems contêiner de EventGrid blob é usada como a origem do evento que inicia o gatilho.
Abra o arquivo gerado EventGridBlobTrigger.ts e você verá uma definição para uma função que se parece com isto:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
Nessa definição, a source de indica que uma assinatura de evento para o samples-workitems contêiner de EventGrid blob é usada como a origem do evento que inicia o gatilho.
Atualizar a extensão de armazenamento
Para usar o gatilho de Armazenamento de Blob baseado em Grade de Eventos, você deve ter pelo menos a versão 5.x da extensão de Armazenamento do Azure Functions.
Para atualizar seu projeto com a versão de extensão necessária, na janela Terminal, execute este dotnet add package comando:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Abra o arquivo de projeto host.json e revise o
extensionBundleelemento .Se
extensionBundle.versionnão for pelo menos3.3.0, substitua oextensionBundleelemento por esta versão:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Preparar emulação de armazenamento local
O Visual Studio Code usa o Azurite para emular os serviços de Armazenamento do Azure quando executados localmente. Você usa o Azurite para emular o serviço de Armazenamento de Blob do Azure durante o desenvolvimento e teste locais.
Se você ainda não tiver feito isso, instale a extensão Azurite v3 para Visual Studio Code.
Verifique se o arquivo de local.settings.json está
"UseDevelopmentStorage=true"definido paraAzureWebJobsStorage, que informa às Ferramentas Principais para usar o Azurite em vez de uma conexão de conta de armazenamento real ao executar localmente.Pressione F1 para abrir a paleta de comandos, digite
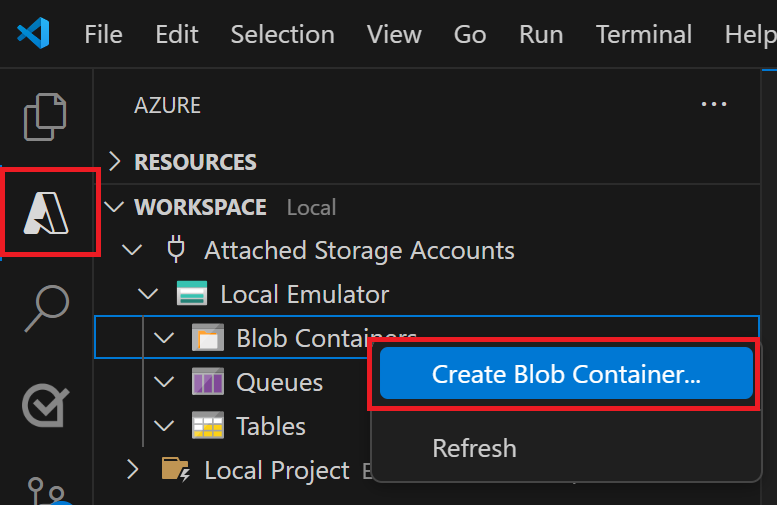
Azurite: Start Blob Servicee pressione enter, que inicia o emulador do serviço Azurite Blob Storage.Selecione o ícone do Azure na barra de atividades, expanda Emulador Local de Contas>de Armazenamento Anexado ao Espaço de Trabalho>, clique com o botão direito do mouse em Contêineres de Blob, selecione Criar Contêiner de Blob..., insira o nome
samples-workitemse pressione Enter.
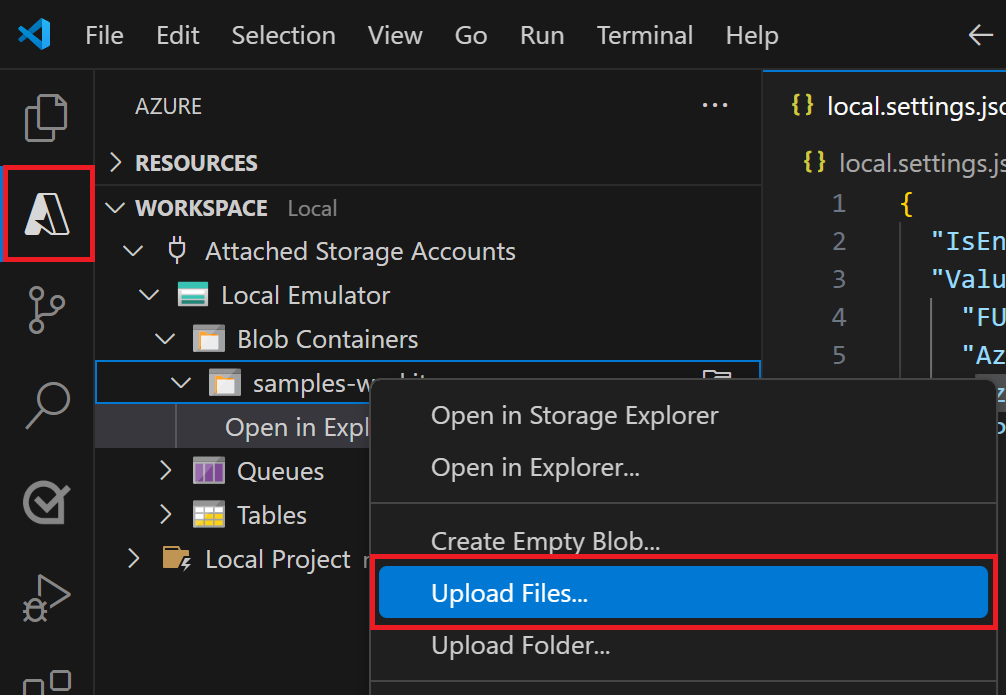
Expanda Blob Containers>samples-workitems e selecione Carregar arquivos....

Escolha um arquivo para carregar no contêiner emulado localmente. Este arquivo é processado posteriormente pela sua função para verificar e depurar seu código de função. Um arquivo de texto pode funcionar melhor com o código do modelo de gatilho de Blob.
Executar a função localmente
Com um arquivo no armazenamento emulado, você pode executar sua função para simular um evento gerado por uma assinatura da Grade de Eventos. As informações de evento passadas para o gatilho dependem do arquivo adicionado ao contêiner local.
Defina quaisquer pontos de interrupção e pressione F5 para iniciar seu projeto para depuração local. As Ferramentas Principais do Azure Functions devem estar em execução na janela do Terminal.
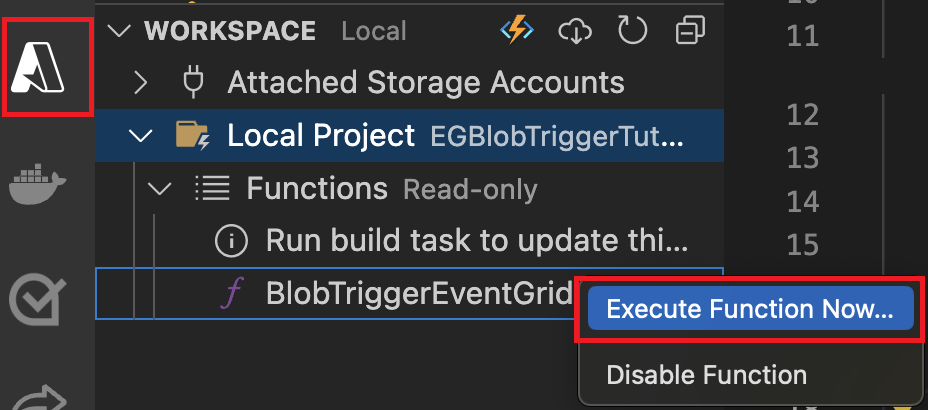
De volta à área do Azure, expanda Funções do Projeto>Local de Trabalho>, clique com o botão direito do mouse na função e selecione Executar Função Agora....

Na caixa de diálogo corpo da solicitação, digite
samples-workitems/<TEST_FILE_NAME>, substituindo<TEST_FILE_NAME>pelo nome do arquivo carregado no emulador de armazenamento local.Pressione Enter para executar a função. O valor fornecido é o caminho para o blob no emulador local. Essa cadeia de caracteres é passada para o gatilho na carga útil da solicitação, que simula a carga quando uma assinatura de evento chama sua função para relatar um blob sendo adicionado ao contêiner.
Analise a saída da execução desta função. Você deve ver na saída o nome do arquivo e seu conteúdo registrado. Se você definir quaisquer pontos de interrupção, talvez seja necessário continuar a execução.
Agora que você validou com êxito seu código de função localmente, é hora de publicar o projeto em um novo aplicativo de função no Azure.
Preparar a conta de Armazenamento do Azure
As assinaturas de eventos para o Armazenamento do Azure exigem uma conta de armazenamento v2 de uso geral. Você pode usar a extensão de Armazenamento do Azure para Visual Studio Code para criar essa conta de armazenamento.
No Visual Studio Code, pressione F1 novamente para abrir a paleta de comandos e digite
Azure Storage: Create Storage Account.... Forneça essas informações quando solicitado:Pedido Ação Insira o nome da nova conta de armazenamento Forneça um nome globalmente exclusivo. Os nomes das contas de armazenamento devem ter de 3 a 24 caracteres com apenas letras minúsculas e números. Para facilitar a identificação, usamos o mesmo nome para o grupo de recursos e o nome do aplicativo de função. Selecione um local para novos recursos Para um melhor desempenho, escolha uma região perto de si. A extensão cria uma conta de armazenamento v2 de uso geral com o nome fornecido. O mesmo nome também é usado para o grupo de recursos que contém a conta de armazenamento. O gatilho de Armazenamento de Blob baseado em Grade de Eventos requer uma conta de armazenamento v2 de uso geral.
Pressione F1 novamente e, na paleta de comandos, digite
Azure Storage: Create Blob Container.... Forneça essas informações quando solicitado:Pedido Ação Selecione um recurso Selecione a conta de armazenamento v2 de uso geral que você criou. Insira um nome para o novo contêiner de blob Insira samples-workitems, que é o nome do contêiner referenciado em seu projeto de código.
Seu aplicativo de função também precisa de uma conta de armazenamento para ser executado. Para simplificar, este tutorial usa a mesma conta de armazenamento para seu gatilho de blob e seu aplicativo de função. No entanto, na produção, talvez você queira usar uma conta de armazenamento separada com seu aplicativo de função. Para obter mais informações, veja Considerações de armazenamento das Funções do Azure.
Criar a aplicação de funções
Use estas etapas para criar um aplicativo de função no plano Flex Consumption. Quando seu aplicativo é hospedado em um plano Flex Consumption, os gatilhos de Armazenamento de Blob devem usar assinaturas de eventos.
No palete de comandos, insira Azure Functions: Create function app in Azure... (Avançado).
Seguindo as instruções, forneça estas informações:
Pedido Seleção Insira um nome globalmente exclusivo para o novo aplicativo de função. Digite um nome globalmente exclusivo que identifique seu novo aplicativo de função e selecione Enter. Os carateres válidos para um nome de aplicação de funções são a-z,0-9e-.Selecione um plano de hospedagem. Escolha Flex Consumption. Selecione uma pilha de tempo de execução. Escolha a pilha de idiomas e a versão na qual você está executando localmente. Selecione um grupo de recursos para novos recursos. Escolha o grupo de recursos existente no qual você criou a conta de armazenamento. Selecione um local para novos recursos. Selecione um local em uma região suportada perto de você ou perto de outros serviços que suas funções acessam. As regiões sem suporte não são exibidas. Para obter mais informações, consulte Exibir regiões atualmente suportadas. Selecione uma conta de armazenamento. Escolha o nome da conta de armazenamento que você criou. Selecione um recurso do Application Insights para seu aplicativo. Escolha Create new Application Insights resource (Criar novo recurso do Application Insights) e, no prompt, forneça o nome da instância usada para armazenar dados de tempo de execução de suas funções. Uma notificação é exibida depois que seu aplicativo de função é criado. Selecione Exibir Saída nesta notificação para exibir os resultados da criação, incluindo os recursos do Azure que você criou.
Implementar o código de função
Importante
A implantação em um aplicativo de função existente sempre substitui o conteúdo desse aplicativo no Azure.
Na paleta de comandos, insira e selecione Azure Functions: Deploy to Function App.
Selecione o aplicativo de função que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso de aplicativo de função.
Quando a implantação estiver concluída, selecione Exibir Saída para exibir os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Atualizar configurações do aplicativo
Como as configurações de aplicativo necessárias do local.settings.json arquivo não são publicadas automaticamente, você deve carregá-las em seu aplicativo de função para que sua função seja executada corretamente no Azure.
No palete de comandos, digite
Azure Functions: Download Remote Settings..., e no prompt Selecione um recurso , escolha o nome do seu aplicativo de função.Quando solicitado que a
AzureWebJobsStorageconfiguração já existe, selecione Sim para substituir a configuração do emulador local pela cadeia de conexão da conta de armazenamento real do Azure.local.settings.jsonNo arquivo, substitua a configuração do emulador local pela mesma cadeia de conexão usada paraAzureWebJobsStorage.Remova a
FUNCTIONS_WORKER_RUNTIMEentrada, que não é suportada em um plano Flex Consumption.No palete de comandos, digite
Azure Functions: Upload Local Settings..., e no prompt Selecione um recurso , escolha o nome do seu aplicativo de função.
Agora, tanto o host do Functions quanto o gatilho estão compartilhando a mesma conta de armazenamento.
Criar o URL do ponto de extremidade
Para criar uma assinatura de evento, você precisa fornecer à Grade de Eventos a URL do ponto de extremidade específico para relatar eventos de Armazenamento de Blob. Este URL de extensão de blob é composto por estas partes:
| Parte | Exemplo |
|---|---|
| URL do aplicativo de função base | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Caminho específico do blob | /runtime/webhooks/blobs |
| Seqüência de caracteres de consulta de função | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Chave de acesso da extensão Blob | &code=<BLOB_EXTENSION_KEY> |
A chave de acesso da extensão de blob foi projetada para dificultar o acesso de outras pessoas ao seu ponto de extremidade de extensão de blob. Para determinar a chave de acesso da extensão blob:
No Visual Studio Code, escolha o ícone do Azure na barra de atividades. Em Recursos, expanda sua assinatura, expanda Aplicativo de função, clique com o botão direito do mouse no aplicativo de função que você criou e selecione Abrir no portal.
Em Funções no menu à esquerda, selecione Teclas do aplicativo.
Em Chaves do sistema, selecione a chave chamada blobs_extension e copie o Valor da chave.
Você inclui esse valor na cadeia de caracteres de consulta da nova URL do ponto de extremidade.
Crie uma nova URL de ponto de extremidade para o gatilho de Armazenamento de Blob com base no exemplo a seguir:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Neste exemplo, substitua
<FUNCTION_APP_NAME>pelo nome do seu aplicativo de função e<BLOB_EXTENSION_KEY>pelo valor que você obteve do portal. Se você usou um nome diferente para sua função, substituaEventGridBlobTriggerpor esse nome de função.
Agora você pode usar essa URL de ponto de extremidade para criar uma assinatura de evento.
Criar a subscrição do evento
Uma assinatura de evento, alimentada pela Grade de Eventos do Azure, gera eventos com base em alterações no contêiner de blob inscrito. Esse evento é então enviado para o ponto de extremidade de extensão de blob para sua função. Depois de criar uma assinatura de evento, não é possível atualizar a URL do ponto de extremidade.
No Visual Studio Code, escolha o ícone do Azure na barra de atividades. Em Recursos, expanda sua assinatura, expanda Contas de armazenamento, clique com o botão direito do mouse na conta de armazenamento criada anteriormente e selecione Abrir no portal.
Entre no portal do Azure e anote o grupo Recursos da sua conta de armazenamento. Você cria seus outros recursos no mesmo grupo para facilitar a limpeza de recursos quando terminar.
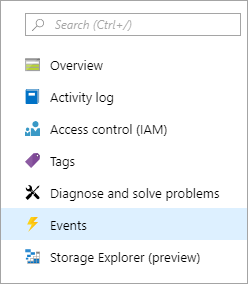
Selecione a opção Eventos no menu à esquerda.

Na janela Eventos, selecione o botão + Assinatura de Evento e forneça valores da tabela a seguir na guia Básico:
Definição Valor sugerido Description Nome myBlobEventSub Nome que identifica a assinatura do evento. Você pode usar o nome para encontrar rapidamente a assinatura do evento. Esquema de Eventos Esquema de grade de eventos Use o esquema padrão para eventos. Nome do tópico do sistema samples-workitems-blobs Nome para o tópico, que representa o contêiner. O tópico é criado com a primeira assinatura e você o usará para futuras assinaturas de eventos. Filtrar para tipos de evento Blob criado Tipo de ponto final Gancho da Web O gatilho de armazenamento de blob usa um ponto de extremidade de gancho da Web. Ponto final Seu ponto de extremidade de URL baseado no Azure Use o ponto de extremidade de URL que você criou, que inclui o valor da chave. Selecione Confirmar seleção para validar o URL do ponto de extremidade.
Selecione a guia Filtros e forneça as seguintes informações aos prompts:
Definição Valor sugerido Description Ativar filtragem de assunto Ativado Permite a filtragem em quais blobs podem acionar a função. O assunto começa com /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Substitua <CONTAINER_NAMEe<BLOB_PREFIX>pelos valores que escolher. Isso define a assinatura para acionar somente blobs que começam comBLOB_PREFIXe estão noCONTAINER_NAMEcontêiner.O assunto termina com .txt Garante que a função só será acionada por blobs terminados com .txt.
Para obter mais informações sobre como filtrar blobs específicos, consulte Filtragem de eventos para Hubs de Eventos do Azure.
- Selecione Criar para criar a assinatura do evento.
Carregar um ficheiro para o contentor
Você pode carregar um arquivo do seu computador para o contêiner de armazenamento de blob usando o Visual Studio Code.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e digite
Azure Storage: Upload Files....Na caixa de diálogo Abrir, escolha um arquivo, de preferência um arquivo de texto, e selecione Carregar .
Forneça as seguintes informações nos pedidos:
Definição Valor sugerido Description Insira o diretório de destino deste upload default Basta aceitar o valor padrão de , que é a raiz do /contêiner.Selecione um recurso Nome da conta de armazenamento Escolha o nome da conta de armazenamento que você criou em uma etapa anterior. Selecione um tipo de recurso Contentores de Blob Você está carregando para um contêiner de blob. Selecionar contêiner de Blob exemplos-itens de trabalho Esse valor é o nome do contêiner criado em uma etapa anterior.
Navegue pelo sistema de arquivos local para encontrar um arquivo para carregar e, em seguida, selecione o botão Carregar para carregar o arquivo.
Verificar a função no Azure
Agora que você carregou um arquivo para o contêiner samples-workitems , a função deve ser acionada. Você pode verificar verificando o seguinte no portal do Azure:
Na sua conta de armazenamento, aceda à página Eventos , selecione Subscrições de Eventos e deverá ver que um evento foi entregue. Pode haver um atraso de até cinco minutos para que o evento apareça no gráfico.
De volta à página do aplicativo de funções no portal, em Funções , localize sua função e selecione Invocações e muito mais. Você deve ver os traços escritos a partir da execução bem-sucedida da função.
Clean up resources (Limpar recursos)
Quando você continuar para a próxima etapa e adicionar uma associação de fila de Armazenamento do Azure à sua função, precisará manter todos os seus recursos no lugar para aproveitar o que já fez.
Caso contrário, você pode usar as etapas a seguir para excluir o aplicativo de função e seus recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
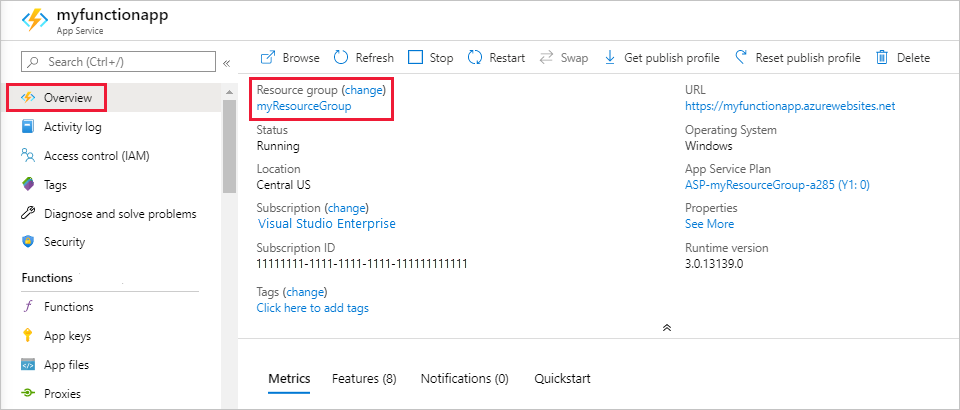
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Para obter mais informações sobre os custos das funções, consulte Estimando os custos do plano de consumo.