Adicionando anexos de cartão avançado a mensagens com a API do Bot Connector
Alguns canais permitem que seu bot envie cartões avançados para os usuários. Um cartão avançado é um anexo que contém elementos interativos, como botões, texto, imagens, áudio, vídeo e assim por diante.
Este artigo descreve como criar cartões avançados que você pode anexar a uma mensagem. Veja como adicionar anexos de mídia a mensagens para obter instruções específicas sobre como adicionar um anexo a uma mensagem.
Tipos de cartões ricos
Um cartão rico é composto por um título, descrição, link e imagens. Uma mensagem pode conter vários cartões ricos, exibidos em formato de lista ou carrossel. O Bot Framework atualmente suporta oito tipos de cartões ricos:
| Tipo de cartão | Description |
|---|---|
| Cartão Adaptativo | Um cartão personalizável que pode conter qualquer combinação de texto, fala, imagens, botões e campos de entrada. Consulte o suporte por canal. |
| AnimationCard | Um cartão que pode reproduzir GIFs animados ou vídeos curtos. |
| Placa de áudio | Um cartão que pode reproduzir um arquivo de áudio. |
| Cartão HeroCard | Um cartão que normalmente contém uma única imagem grande, um ou mais botões e texto. |
| ThumbnailCard | Um cartão que normalmente contém uma única imagem em miniatura, um ou mais botões e texto. |
| Cartão de Recibo | Um cartão que permite que um bot forneça um recibo ao usuário. Normalmente, contém a lista de itens a incluir no recibo, informações fiscais e totais e outros textos. |
| SignInCard | Um cartão que permite que um bot solicite que um usuário entre. Normalmente contém texto e um ou mais botões em que o utilizador pode clicar para iniciar o processo de início de sessão. |
| Placa de vídeo | Um cartão que pode reproduzir vídeos. |
Gorjeta
Para obter informações sobre quais recursos são suportados em cada canal, consulte o artigo de referência de canais.
Processar eventos em cartões avançados
Para processar eventos em cartões avançados, use objetos CardAction para especificar o que deve acontecer quando o usuário clica em um botão ou toca em uma seção do cartão. Cada CardAction objeto contém estas propriedades:
| Propriedade | Type | Description |
|---|---|---|
| channelData | string | Dados específicos do canal associados a esta ação |
| displayText | string | teste para exibir no feed de bate-papo se o botão for clicado |
| texto | string | Texto da ação |
| tipo | string | Tipo de ação (um dos valores especificados na tabela abaixo) |
| title | string | Título do botão |
| image | string | URL da imagem para o botão |
| valor | string | valor necessário para executar o tipo de ação especificado |
Nota
Os botões dentro de Adaptive Cards não são criados usando CardAction objetos, mas sim usando o esquema definido por Adaptive Cards.
Consulte Adicionar um cartão adaptável a uma mensagem para obter um exemplo que mostra como adicionar botões a um cartão adaptável.
Para funcionar corretamente, atribua um tipo de ação a cada item clicável em um cartão de herói. Esta tabela lista e descreve os tipos de ação disponíveis e o que deve estar na propriedade value associada.
A messageBack ação do cartão tem um significado mais generalizado do que as outras ações do cartão. Consulte a seção Ação do cartão do esquema de atividade para obter mais informações sobre o messageBack e outros tipos de ação do cartão.
| Tipo | Description | valor |
|---|---|---|
| call | Inicia uma chamada telefónica. | Destino da chamada telefónica neste formato: tel:123123123123. |
| baixarArquivo | Transfere um ficheiro. | O URL do ficheiro a transferir. |
| imVoltar | Envia uma mensagem para o bot e publica uma resposta visível no chat. | Texto da mensagem a enviar. |
| messageVoltar | Representa uma resposta de texto a ser enviada através do sistema de chat. | Um valor programático opcional para incluir nas mensagens geradas. |
| openUrl | Abre um URL no navegador integrado. | O URL a abrir. |
| reproduzirÁudio | Reproduz áudio. | O URL do áudio a ser reproduzido. |
| reproduzirVídeo | Reproduz um vídeo. | O URL do vídeo a ser reproduzido. |
| postVoltar | Envia uma mensagem para o bot e pode não publicar uma resposta visível no chat. | Texto da mensagem a enviar. |
| showImage | Exibe uma imagem. | O URL da imagem a ser exibida. |
| iniciar sessão | Inicia um processo de entrada OAuth. | A URL do fluxo OAuth para iniciar. |
Adicionar um cartão de herói a uma mensagem
Para adicionar um anexo de cartão avançado a uma mensagem:
- Crie um objeto que represente o tipo de cartão que você deseja adicionar à mensagem.
- Crie um objeto Attachment :
- Defina sua
contentTypepropriedade para o tipo de mídia do cartão. - Defina sua
contentpropriedade para o objeto que você criou para representar o cartão.
- Defina sua
- Adicione o
Attachmentobjeto àattachmentsmatriz da mensagem.
Gorjeta
As mensagens que contêm anexos de cartão avançado normalmente não especificam text.
Alguns canais permitem que você adicione vários cartões avançados à matriz dentro de attachments uma mensagem. Esse recurso pode ser útil em cenários em que você deseja fornecer ao usuário várias opções. Por exemplo, se o bot permitir que os usuários reservem quartos de hotel, ele poderá apresentar ao usuário uma lista de cartões avançados que mostre os tipos de quartos disponíveis. Cada cartão pode conter uma imagem e uma lista de comodidades correspondentes ao tipo de quarto e o usuário pode selecionar um tipo de quarto tocando em um cartão ou clicando em um botão.
Gorjeta
Para exibir vários cartões avançados em formato de lista, defina a propriedade do attachmentLayout objeto Activity como "list".
Para exibir vários cartões ricos no formato carrossel, defina a Activity propriedade do attachmentLayout objeto como "carrossel".
Se o canal não suportar o formato carrossel, ele exibirá os cartões ricos em formato de lista, mesmo que a attachmentLayout propriedade especifique "carrossel".
O exemplo a seguir mostra uma mensagem completa que contém um único anexo de cartão Hero. Neste exemplo de solicitação, representa o URI base, https://smba.trafficmanager.net/teams o URI base para solicitações que seus problemas de bot podem ser diferentes. Para obter detalhes sobre como definir o URI base, consulte Referência da API.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Adicionar um cartão adaptável a uma mensagem
O Cartão adaptável pode conter qualquer combinação de texto, fala, imagens, botões e campos de entrada. Os Cartões Adaptáveis são criados usando o formato JSON especificado em Cartões Adaptáveis, que lhe dá controle total sobre o conteúdo e o formato do cartão.
Aproveite as informações no site do Adaptive Cards para entender o esquema do Adaptive Card , explorar os elementos do Adaptive Card e ver exemplos JSON que podem ser usados para criar cartões de composição e complexidade variáveis. Além disso, você pode usar o Visualizador Interativo para projetar cargas úteis do Adaptive Card e visualizar a saída do cartão.
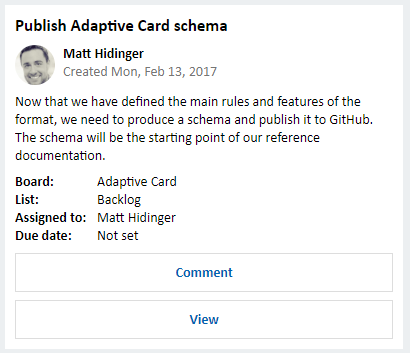
O exemplo a seguir mostra um único objeto de anexo Adaptive Card, representando uma atribuição de trabalho. Para enviar isso a um usuário, você precisa adicioná-lo como um anexo em uma mensagem.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
O cartão resultante contém um título, informações sobre quem criou o cartão (seu nome e avatar), quando o cartão foi criado, uma descrição das atribuições de trabalho e informações relacionadas à atribuição. Há também botões que podem ser clicados para comentar a atribuição de trabalho ou visualizá-la: