Criar um widget de Análise para o Azure DevOps
Serviços do Azure DevOps | Azure DevOps Server 2022 - Azure DevOps Server 2019
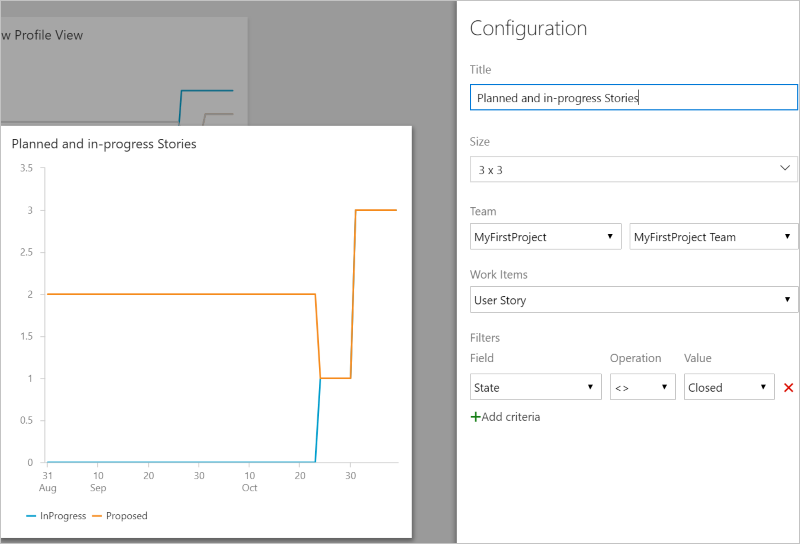
Pode criar o seu próprio widget analytics para apresentar num dashboard no Azure DevOps. O widget de exemplo no github demonstra:
- Como compor linhas de tendência associadas a estados de itens de trabalho
- Como consultar um conjunto de dados, um utilizador irá configurar através da vista de configuração do widget
- Como criar e publicar o widget no marketplace do Azure DevOps
Com estas informações, poderá criar o seu próprio widget Analytics.

Nota
O serviço DevOps do Azure é automaticamente ativado e suportado em produção para todos os Serviços do Azure DevOps. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão geralmente disponíveis. Encorajamo-lo a utilizá-lo e a dar-nos feedback.
Os dados disponíveis dependem da versão. A versão suportada mais recente é v2.0e a versão de pré-visualização mais recente é v4.0-preview. Para obter mais informações, veja Controlo de versões da API OData.
Nota
O serviço Analytics é instalado e suportado automaticamente em produção para todas as novas coleções de projetos para Azure DevOps Server 2020 e versões posteriores. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão geralmente disponíveis. Encorajamo-lo a utilizá-lo e a dar-nos feedback. Se atualizou a partir do Azure DevOps Server 2019, pode instalar o serviço de Análise durante a atualização.
Os dados disponíveis dependem da versão. A versão suportada mais recente é v2.0e a versão de pré-visualização mais recente é v4.0-preview. Para obter mais informações, veja Controlo de versões da API OData.
Nota
O serviço Analytics está em pré-visualização para Azure DevOps Server 2019. Pode ativá-la ou instalá-la para uma coleção de projetos. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão em Pré-visualização. Encorajamo-lo a utilizá-lo e a dar-nos feedback.
Os dados disponíveis dependem da versão. A versão suportada mais recente é v2.0e a versão de pré-visualização mais recente é v4.0-preview. Para obter mais informações, veja Controlo de versões da API OData.
Pré-requisitos
Este exemplo fornece um widget pronto a utilizar, que abrange as noções básicas de tópicos em Dashboards, Gráficos e Análise. Os documentos seguintes fornecem mais informações sobre os detalhes demonstrados neste exemplo:
- Criar uma Extensão widget do Azure DevOps, referenciar o exemplo de extensões de Widget
- Compor um Controlo de Gráfico do Azure DevOps, veja Adicionar um Gráfico
- Consultar OData a partir do Analytics
Fornecer uma vista de configuração
- Execute consultas de análise simples necessárias pelos controlos de IU utilizados para configurar uma vista.
- Gerir o estado da IU de configuração, com atualizações baseadas em ações do utilizador e com novos dados de consultas de Análise.
- Componha a IU de configuração com Typescript e React.
Compor dados num Widget
- Executar uma consulta configurada pelo utilizador como um Pedido POST
- Interpretar dados da análise para compor um gráfico
Passos seguintes
Para evitar o excesso de complexidade na amostra, omitimos determinadas tecnologias e práticas, que um widget de produção deve certamente incluir. O exemplo ui-fabric-react no github destaca um processo de compilação que exerça estes detalhes.
- Agrupamento javaScript e minimização de conteúdo – o conjunto de ficheiros de script pequenos e soltos no exemplo pode carregar muito mais rapidamente quando combinados num único ficheiro e minificados.
- Controlos de IU dos Recursos de Infraestrutura – os controlos de IU dos recursos de infraestrutura fornecem um conjunto avançado de componentes de IU de configuração para React.