Etapa 3 - Implantar o site .NET habilitado para pesquisa
Implante o site habilitado para pesquisa como um site de Aplicativos Web Estáticos do Azure. Essa implantação inclui o aplicativo React para as páginas da Web e o aplicativo Function para operações de pesquisa.
O aplicativo Web estático extrai as informações e os arquivos para implantação do GitHub usando sua bifurcação do repositório azure-search-static-web-app.
Criar um aplicativo Web estático no Visual Studio Code
No Visual Studio Code, verifique se você está na raiz do repositório e não na pasta bulk-insert (por exemplo,
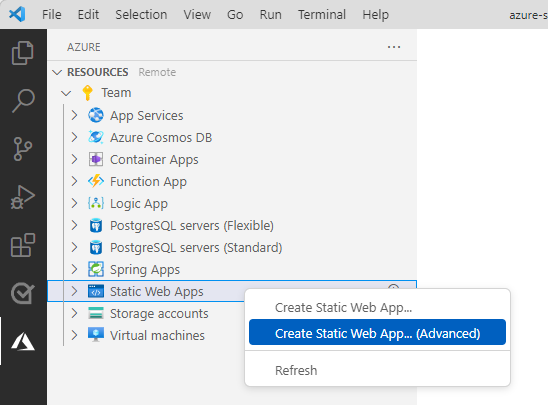
azure-search-static-web-app).Selecione Azure na Barra de Atividades e abra Recursos na barra lateral.
Clique com o botão direito do mouse em Aplicativos Web estáticos e selecione Criar aplicativo Web estático (Avançado). Se você não vir essa opção, verifique se você tem a extensão Azure Functions para Visual Studio Code.

Se vir uma janela pop-up a pedir-lhe para confirmar as alterações, não o faça. Os segredos da etapa de importação em massa não devem ser confirmados no repositório.
Para reverter as alterações, no Visual Studio Code selecione o ícone Controle do código-fonte na barra de atividades, selecione cada arquivo alterado na lista Alterações e selecione o ícone Descartar alterações .
Siga as instruções para criar o aplicativo Web estático:
Pedido Enter Selecione um grupo de recursos para novos recursos. Crie um novo grupo de recursos para o aplicativo estático. Insira o nome do novo aplicativo Web estático. Dê um nome ao seu aplicativo estático, como my-demo-static-web-app.Selecionar um SKU Selecione o SKU gratuito para este tutorial. Selecione um local para novos recursos. Escolha uma região perto de si. Escolha a predefinição de compilação para configurar a estrutura padrão do projeto. Selecione Personalizado. Selecione o local do código do aplicativo cliente client
Este é o caminho, desde a raiz do repositório, até o seu aplicativo Web estático.Insira o caminho da sua saída de compilação... build
Este é o caminho, do seu aplicativo Web estático para os arquivos gerados.Se você receber um erro sobre uma região incorreta, verifique se o grupo de recursos e o recurso de aplicativo Web estático estão em uma das regiões com suporte listadas na resposta de erro.
Quando o aplicativo Web estático é criado, um arquivo YML de fluxo de trabalho do GitHub também é criado localmente e no GitHub em sua bifurcação. Esse fluxo de trabalho é executado em sua bifurcação, criando e implantando o aplicativo Web estático e as funções.
Verifique o status da implantação do aplicativo Web estático usando qualquer uma destas abordagens:
Selecione Abrir ações no GitHub nas Notificações. Isso abre uma janela do navegador apontada para o seu repositório bifurcado.
Selecione a guia Ações no repositório bifurcado. Você deve ver uma lista de todos os fluxos de trabalho em sua bifurcação.
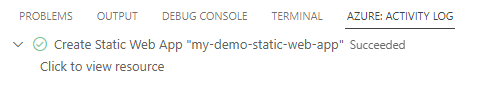
Selecione Azure : Activity Log no Visual Code. Você verá uma mensagem semelhante à captura de tela a seguir.

Obter a chave de consulta do Azure AI Search no Visual Studio Code
Embora você possa ficar tentado a reutilizar sua chave de administrador de pesquisa para fins de consulta que não esteja seguindo o princípio de menor privilégio. A Função do Azure deve usar a chave de consulta para estar em conformidade com o privilégio mínimo.
No Visual Studio Code, abra uma nova janela de terminal.
Obtenha a chave da API de consulta com este comando da CLI do Azure:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEMantenha essa chave de consulta para usar na próxima seção. A chave de consulta autoriza o acesso de leitura a um índice de pesquisa.
Adicionar variáveis de ambiente no portal do Azure
O aplicativo Azure Function não retornará dados de pesquisa até que os segredos de pesquisa estejam nas configurações.
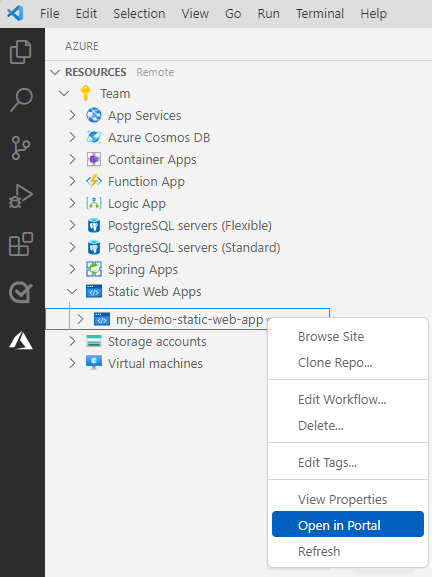
Selecione Azure na Barra de atividades.
Clique com o botão direito do mouse no recurso Static Web Apps e selecione Abrir no Portal.

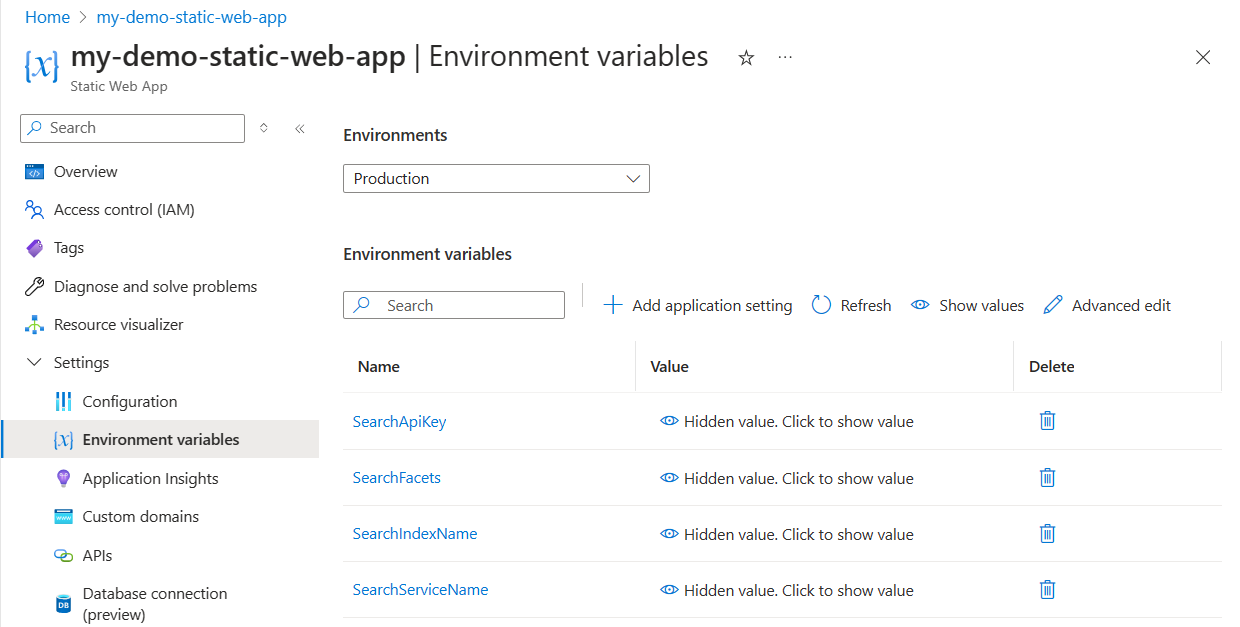
Selecione Variáveis de ambiente e, em seguida, selecione + Adicionar configuração do aplicativo.

Adicione cada uma das seguintes configurações:
Definição O valor do recurso de Pesquisa SearchApiKey A sua chave de consulta de pesquisa SearchServiceName O nome do recurso de pesquisa SearchIndexName good-booksSearchFacets authors*,language_codeO Azure AI Search requer sintaxe diferente para filtrar coleções do que para cadeias de caracteres. Adicione um
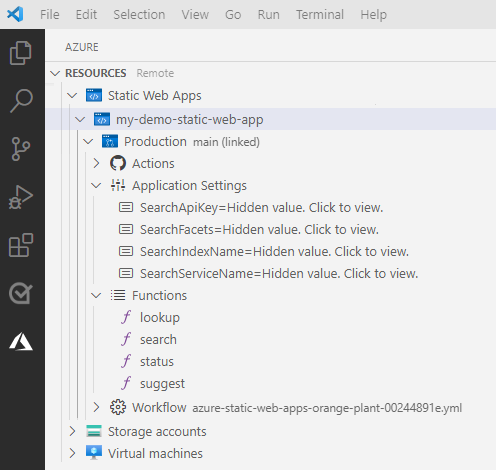
*após um nome de campo para indicar que o campo é do tipoCollection(Edm.String). Isso permite que a Função do Azure adicione filtros corretamente às consultas.Verifique as suas definições para se certificar de que se parecem com a seguinte captura de ecrã.

Retorne ao Visual Studio Code.
Atualize seu aplicativo Web estático para ver as configurações e funções do aplicativo.

Se você não vir as configurações do aplicativo, revisite as etapas para atualizar e reiniciar o fluxo de trabalho do GitHub.
Utilizar a pesquisa na sua aplicação Web estática
No Visual Studio Code, abra a barra de atividades e selecione o ícone do Azure.
Na barra lateral, clique com o botão direito do mouse em sua assinatura do Azure na
Static Web Appsárea e localize o aplicativo Web estático que você criou para este tutorial.Clique com o botão direito do mouse no nome do aplicativo Web estático e selecione Procurar site.

Selecione Abrir na caixa de diálogo pop-up.
Na barra de pesquisa do site, insira uma consulta de pesquisa como , para
codeque o recurso de sugestão sugira títulos de livros. Selecione uma sugestão ou continue a introduzir a sua própria consulta. Pressione enter quando tiver concluído a consulta de pesquisa.Reveja os resultados e, em seguida, selecione um dos livros para ver mais detalhes.
Resolução de Problemas
Se o aplicativo Web não foi implantado ou funcionou, use a lista a seguir para determinar e corrigir o problema:
A implantação foi bem-sucedida?
Para determinar se sua implantação foi bem-sucedida, você precisa ir para a bifurcação do repositório de exemplo e revisar o sucesso ou a falha da ação do GitHub. Deve haver apenas uma ação e ela deve ter configurações estáticas do aplicativo Web para o
app_location,api_location, eoutput_location. Se a ação não foi implantada com êxito, mergulhe nos logs de ação e procure a última falha.O aplicativo cliente (front-end) funciona?
Você deve ser capaz de acessar seu aplicativo Web e ele deve ser exibido com êxito. Se a implantação for bem-sucedida, mas o site não for exibido, isso pode ser um problema com a forma como o aplicativo Web estático é configurado para reconstruir o aplicativo, uma vez que ele esteja no Azure.
O aplicativo API (back-end sem servidor) funciona?
Você deve ser capaz de interagir com o aplicativo cliente, procurando livros e filtrando. Se o formulário não retornar nenhum valor, abra as ferramentas de desenvolvedor do navegador e determine se as chamadas HTTP para a API foram bem-sucedidas. Se as chamadas não foram bem-sucedidas, o motivo mais provável se as configurações do aplicativo Web estático para o nome do ponto de extremidade da API e a chave de consulta de pesquisa estiverem incorretas.
Se o caminho para o código de função do Azure (
api_location) não estiver correto no arquivo YML, o aplicativo será carregado, mas não chamará nenhuma das funções que fornecem integração com o Azure AI Search. Revisite a seção de implantação para verificar se os caminhos estão corretos.
Clean up resources (Limpar recursos)
Para limpar os recursos criados neste tutorial, exclua o grupo de recursos ou recursos individuais.
No Visual Studio Code, abra a barra de atividades e selecione o ícone do Azure.
Na barra lateral, clique com o botão direito do
Static Web Appsrato na sua subscrição do Azure na área e localize a aplicação que criou para este tutorial.Clique com o botão direito do mouse no nome do aplicativo e selecione Excluir.
Se você não quiser mais a bifurcação do GitHub do exemplo, lembre-se de excluí-la no GitHub. Vá para as Configurações da bifurcação e exclua o repositório.
Para excluir o Azure AI Search, localize seu serviço de pesquisa e selecione Excluir na parte superior da página.