Guia de início rápido: crie seu primeiro aplicativo Web estático
Os Aplicativos Web Estáticos do Azure publicam um site em um ambiente de produção criando aplicativos a partir de um repositório do Azure DevOps ou GitHub. Neste início rápido, você implanta um aplicativo Web em aplicativos Web estáticos do Azure usando o portal do Azure.
Pré-requisitos
- Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
- Conta do GitHub
- Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
- Organização do Azure DevOps
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar os primeiros passos. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
- Navegue até o seguinte local para criar um novo repositório:
- Nomeie seu repositório como my-first-static-web-app
Nota
Os Aplicativos Web Estáticos do Azure exigem pelo menos um arquivo HTML para criar um aplicativo Web. O repositório criado nesta etapa inclui um único arquivo index.html .
Selecione Create repository (Criar repositório).

Criar um repositório
Este artigo usa um repositório do Azure DevOps para facilitar os primeiros passos. O repositório apresenta um aplicativo inicial usado para implantar usando os Aplicativos Web Estáticos do Azure.
Iniciar sessão no Azure DevOps.
Selecione Novo repositório.
Na janela Criar novo projeto, expanda o menu Avançado e faça as seguintes seleções:
Definição Value Project Digite my-first-web-static-app. Visibility Selecione Privado. Controlo de versões Selecione Git. Processo de item de trabalho Selecione a opção que melhor se adapta aos seus métodos de desenvolvimento. Selecione Criar.
Selecione o item de menu Repositórios .
Selecione o item de menu Arquivos.
Em Importar cartão do repositório, selecione Importar.
Copie um URL de repositório para a estrutura de sua escolha e cole-o na caixa URL de clonagem.
Selecione Importar e aguarde a conclusão do processo de importação.
Criar uma aplicação Web estática
Agora que o repositório foi criado, você pode criar um aplicativo Web estático no portal do Azure.
- Aceda ao portal do Azure.
- Selecione Criar um Recurso.
- Pesquise por aplicativos Web estáticos.
- Selecione Aplicações Web Estáticas.
- Selecione Criar.
Na seção Noções básicas, comece configurando seu novo aplicativo e vinculando-o a um repositório do GitHub.
| Definição | Value |
|---|---|
| Subscrição | Selecione a subscrição do Azure. |
| Grupo de Recursos | Selecione o link Criar novo e insira static-web-apps-test na caixa de texto. |
| Nome | Digite my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Origem | Selecione GitHub e entre no GitHub, se necessário. |
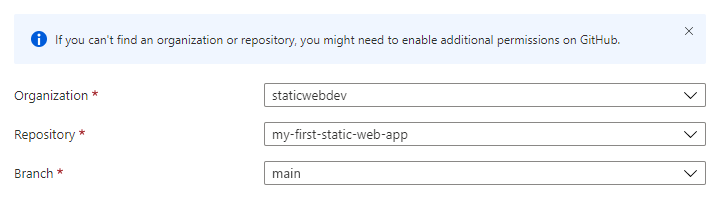
Se necessário, entre com o GitHub e insira as seguintes informações do repositório.
| Definição | Value |
|---|---|
| Organization | Selecione a sua organização. |
| Repositório | Selecione my-first-web-static-app. |
| Filial | Selecione principal. |

Nota
Se não vir uma lista de repositórios:
Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure no GitHub. Navegue até seu perfil do GitHub e vá para Configurações Aplicativos OAuth Autorizados, selecione Aplicativos Web Estáticos do Azure e selecione Conceder.> >
Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure em sua organização do Azure DevOps. Você deve ser um proprietário da organização para conceder as permissões. Solicite acesso a aplicativos de terceiros via OAuth. Para obter mais informações, consulte Autorizar acesso a APIs REST com OAuth 2.0.
Na seção Noções básicas, comece configurando seu novo aplicativo e vinculando-o a um repositório do Azure DevOps.
| Definição | Value |
|---|---|
| Subscrição | Selecione a subscrição do Azure. |
| Grupo de Recursos | Selecione o link Criar novo e insira static-web-apps-test na caixa de texto. |
| Nome | Digite my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Azure Functions e detalhes de preparo | Selecione a região mais próxima de si. |
| Origem | Selecione Azure DevOps. |
| Organization | Selecione a sua organização. |
| Project | Selecione o seu projeto. |
| Repositório | Selecione my-first-web-static-app. |
| Filial | Selecione principal. |
Nota
Verifique se a ramificação que você está usando não está protegida e se você tem permissões suficientes para emitir um push comando. Para verificar, navegue até seu repositório de DevOps e vá para Repos ->Branches e selecione Mais opções. Em seguida, selecione sua ramificação e, em seguida , Políticas de filial para garantir que as políticas necessárias não estejam habilitadas.
Na seção Detalhes da compilação, adicione detalhes de configuração específicos à sua estrutura de front-end preferida.
- No menu suspenso Predefinições de compilação, selecione Personalizado.
- Na caixa Localização da aplicação , introduza ./src.
- Deixe a caixa Localização da api vazia.
- Na caixa Local de saída , digite ./src.
Selecione Rever + criar.
Selecione Criar.

Nota
Você pode editar o arquivo de fluxo de trabalho para alterar esses valores depois de criar o aplicativo.
Selecione Criar.

Selecione Ir para recurso.

Ver o site
Há dois aspetos na implantação de um aplicativo estático. O primeiro cria os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho que cria e publica seu aplicativo.
Antes de poder ir para o novo site estático, a compilação de implantação deve primeiro concluir a execução.
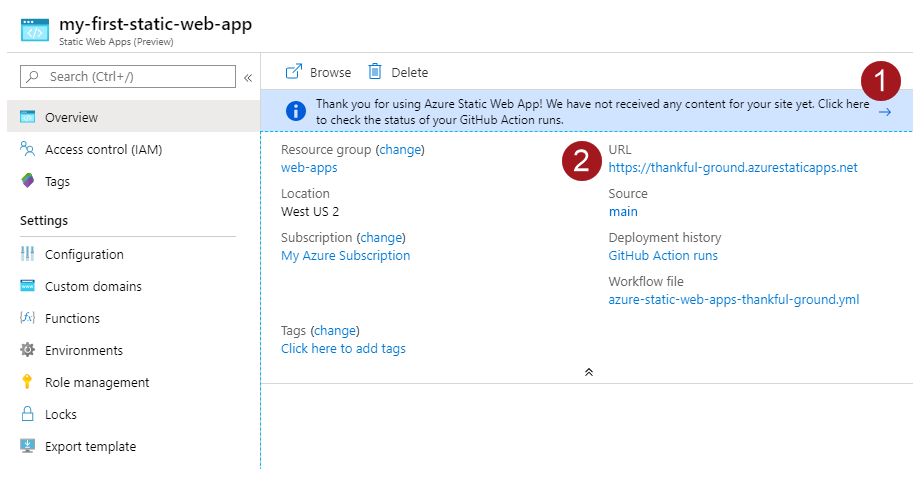
A janela Visão geral de aplicativos Web estáticos exibe uma série de links que ajudam você a interagir com seu aplicativo Web.

Selecionar no banner que diz, Selecione aqui para verificar o status de suas execuções de Ações do GitHub leva você para as Ações do GitHub em execução no seu repositório. Depois de verificar se o trabalho de implantação está concluído, você pode acessar seu site por meio da URL gerada.
Quando o fluxo de trabalho de Ações do GitHub estiver concluído, você poderá selecionar o link de URL para abrir o site em uma nova guia.
Quando o fluxo de trabalho estiver concluído, você poderá selecionar o link URL para abrir o site em uma nova guia.
Clean up resources (Limpar recursos)
Se não pretender continuar a utilizar esta aplicação, pode eliminar a instância das Aplicações Web Estáticas do Azure através dos seguintes passos:
- Abra o portal do Azure.
- Pesquise my-first-web-static-app na barra de pesquisa superior.
- Selecione o nome do aplicativo.
- Selecione Eliminar.
- Selecione Sim para confirmar a ação de exclusão (essa ação pode levar alguns minutos para ser concluída).