Tutorial: Hospedar um site estático no Armazenamento de Blobs
Neste tutorial, você aprenderá a criar e implantar um site estático no Armazenamento do Azure. Quando terminar, você terá um site estático que os usuários poderão acessar publicamente.
Neste tutorial, irá aprender a:
- Configurar hospedagem estática de sites
- Implantar um site Hello World
Os sites estáticos têm algumas limitações. Por exemplo, se quiser configurar cabeçalhos, terá de utilizar a Rede de Entrega de Conteúdo do Azure (CDN do Azure). Não há como configurar cabeçalhos como parte do próprio recurso estático do site. Além disso, AuthN e AuthZ não são suportados.
Se esses recursos forem importantes para o seu cenário, considere usar os Aplicativos Web Estáticos do Azure. É uma ótima alternativa para sites estáticos e também é apropriado nos casos em que você não precisa de um servidor web para renderizar conteúdo. Você pode configurar cabeçalhos e AuthN / AuthZ é totalmente suportado. Os Aplicativos Web Estáticos do Azure também fornecem um fluxo de trabalho de integração contínua e entrega contínua (CI/CD) totalmente gerenciado desde a origem do GitHub até a implantação global.
Este vídeo mostra como hospedar um site estático no Armazenamento de Blobs.
As etapas no vídeo também são descritas nas seções a seguir.
Pré-requisitos
Para acessar o Armazenamento do Azure, você precisará de uma assinatura do Azure. Se ainda não tiver uma subscrição, crie uma conta gratuita antes de começar.
Todo o acesso ao Armazenamento do Azure ocorre por meio de uma conta de armazenamento. Para este início rápido, crie uma conta de armazenamento usando o portal do Azure, o Azure PowerShell ou a CLI do Azure. Para obter ajuda para criar uma conta de armazenamento, consulte Criar uma conta de armazenamento.
Nota
Os sites estáticos agora estão disponíveis para contas de armazenamento padrão v2 de uso geral, bem como contas de armazenamento com namespace hierárquico habilitado.
Este tutorial usa o Visual Studio Code, uma ferramenta gratuita para programadores, para criar o site estático e implantá-lo em uma conta de Armazenamento do Azure.
Depois de instalar o Visual Studio Code, instale a extensão de visualização do Armazenamento do Azure. Esta extensão integra a funcionalidade de gerenciamento de Armazenamento do Azure com o Visual Studio Code. Você usará a extensão para implantar seu site estático no Armazenamento do Azure. Para instalar a extensão:
Abra o Visual Studio Code.
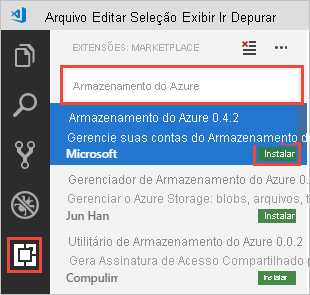
Na barra de ferramentas, clique em Extensões. Procure o Armazenamento do Azure e selecione a extensão do Armazenamento do Azure na lista. Em seguida, clique no botão Instalar para instalar a extensão.

Configurar hospedagem estática de sites
A primeira etapa é configurar sua conta de armazenamento para hospedar um site estático no portal do Azure. Quando você configura sua conta para hospedagem estática de sites, o Armazenamento do Azure cria automaticamente um contêiner chamado $web. O contêiner $web conterá os arquivos para seu site estático.
Entre no portal do Azure em seu navegador da Web.
Localize sua conta de armazenamento e exiba a visão geral da conta.
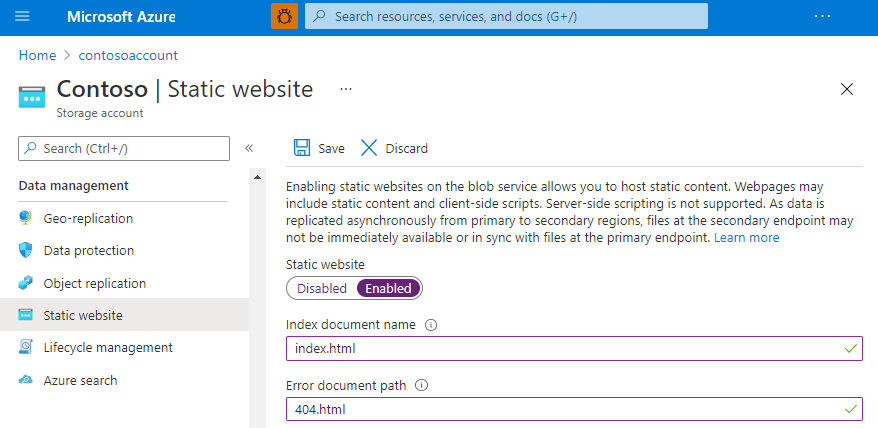
Selecione Site estático para exibir a página de configuração de sites estáticos.
Selecione Ativado para habilitar a hospedagem estática de sites para a conta de armazenamento.
No campo Nome do documento de índice, especifique uma página de índice padrão de index.html. A página de índice padrão é exibida quando um usuário navega até a raiz do seu site estático.
No campo Caminho do documento de erro, especifique uma página de erro padrão de 404.html. A página de erro padrão é exibida quando um usuário tenta navegar para uma página que não existe em seu site estático.
Clique em Guardar. O portal do Azure agora exibe seu ponto de extremidade de site estático.

Implantar um site Hello World
Em seguida, crie uma página da Web Hello World com o Visual Studio Code e implante-a no site estático hospedado em sua conta de Armazenamento do Azure.
Crie uma pasta vazia chamada mywebsite no seu sistema de arquivos local.
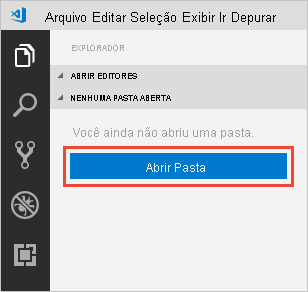
Inicie o Visual Studio Code e abra a pasta que você acabou de criar no painel Explorer .

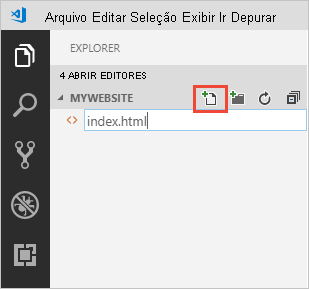
Crie o arquivo de índice padrão na pasta mywebsite e nomeie-o index.html.

Abra o índice.html no editor, cole o seguinte texto no arquivo e salve-o:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Crie o arquivo de erro padrão e nomeie-o como 404.html.
Abra o 404.html no editor, cole o seguinte texto no arquivo e salve-o:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Clique com o botão direito do mouse na pasta mywebsite no painel Explorer e selecione Implantar em site estático... para implantar seu site. Ser-lhe-á pedido para iniciar sessão no Azure para recuperar uma lista de subscrições.
Selecione a assinatura que contém a conta de armazenamento para a qual você habilitou a hospedagem estática de sites. Em seguida, selecione a conta de armazenamento quando solicitado.
O Visual Studio Code agora carregará seus arquivos para seu ponto de extremidade da Web e mostrará a barra de status de êxito. Inicie o site para exibi-lo no Azure.
Você concluiu com êxito o tutorial e implantou um site estático no Azure.
Suporte de funcionalidades
O suporte para esse recurso pode ser afetado pela habilitação do Data Lake Storage Gen2, do protocolo NFS (Network File System) 3.0 ou do SSH File Transfer Protocol (SFTP). Se você habilitou qualquer um desses recursos, consulte Suporte ao recurso de Armazenamento de Blob nas contas de Armazenamento do Azure para avaliar o suporte para esse recurso.
Próximos passos
Neste tutorial, você aprendeu como configurar sua conta de Armazenamento do Azure para hospedagem de site estático e como criar e implantar um site estático em um ponto de extremidade do Azure.
Em seguida, saiba como configurar um domínio personalizado com seu site estático.