Configurar notificações do usuário
Este artigo fornece informações sobre como personalizar as notificações por e-mail enviadas pelo Defender for Cloud Apps para seus usuários quando uma violação é detetada.
Nota
Essa personalização afeta apenas as notificações enviadas aos usuários finais, não as notificações enviadas aos administradores do Defender for Cloud Apps.
Definir preferências de notificação por e-mail
Nota
As configurações de e-mail personalizadas não estão disponíveis para os clientes que oferecem ao governo dos EUA.
O Microsoft Defender for Cloud Apps permite personalizar as notificações por email enviadas aos usuários finais envolvidos em violações. Para definir parâmetros para notificações por e-mail, siga este procedimento. Para obter informações sobre o endereço IP do servidor de email do Microsoft Defender for Cloud Apps que você deve permitir em seu serviço antispam, consulte Requisitos de rede.
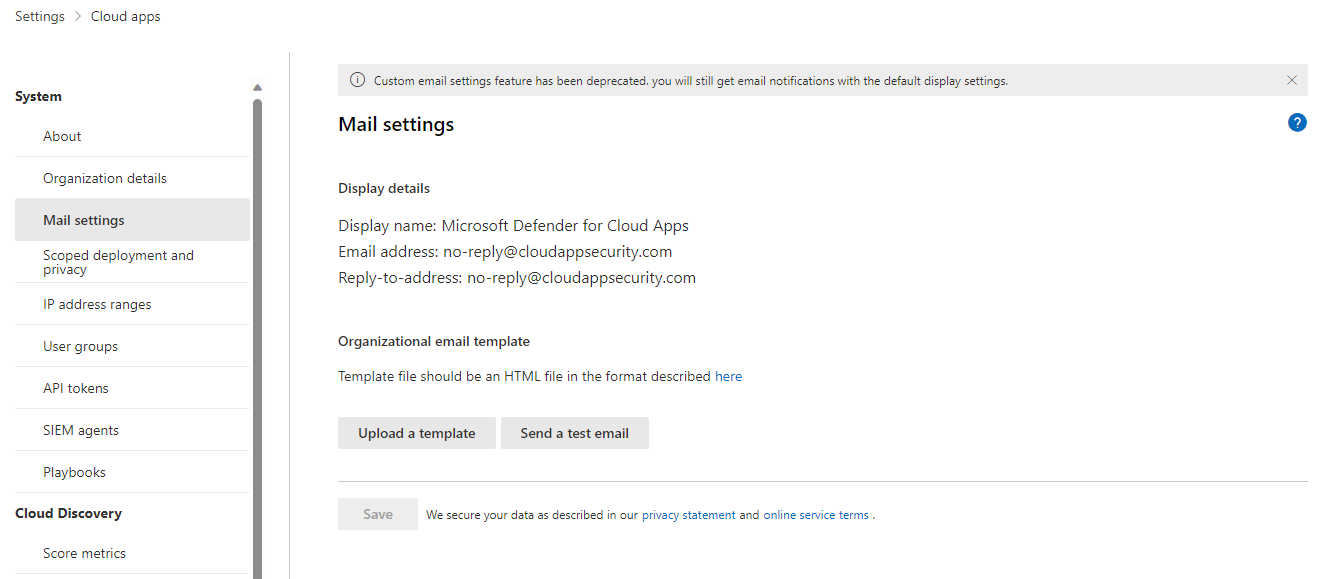
No Portal do Microsoft Defender, selecione Configurações>Configurações do Cloud Apps>System>Mail.

A opção Configurações padrão é sempre selecionada para a identidade do remetente do e-mail e o Defender for Cloud Apps sempre envia notificações usando as configurações padrão.
Para a Conceção do e-mail, pode utilizar um ficheiro html para personalizar e criar as mensagens de e-mail enviadas pelo sistema. O arquivo html usado para seu modelo deve incluir as seguintes coisas:
Todos os arquivos CSS do modelo devem estar embutidos no modelo.
O modelo deve ter três espaços reservados não editáveis:
%%logo%% - URL para o logótipo da sua empresa que foi carregado na página Configuração geral.
%%title%% - Espaço reservado para o título do e-mail, conforme definido pela política.
%%content%% - Espaço reservado para o conteúdo que será incluído para usuários finais, conforme definido pela política.
Selecione Carregar um modelo... e selecione o arquivo que você criou.
Selecione Guardar.
Selecione Enviar um e-mail de teste para enviar a si mesmo um exemplo do modelo que você criou. O e-mail é enviado para a conta com que iniciou sessão no portal. No e-mail de teste, você verá e verificará os seguintes itens:
- Os campos de metadados
- O modelo
- O assunto do e-mail
- O título no corpo do e-mail
- O conteúdo
Notas adicionais
Os seguintes tipos de notificações usam os modelos de email personalizados:
Falha ao importar o arquivo que você tentou carregar, ele pode estar corrompido.
Notificação de segurança
Prevenção contra perda de dados
Relatório de propriedade do arquivo
Notificação de correspondência da política de atividade
Notificação de remoção de aplicativo
Aplicação removida
Aplicativo OAuth revogado
Relatório de partilha de ficheiros
E-mail de teste do Cloud App Security [para fins de teste]
Propriedade dos itens transferidos para você
Nota
Existem alguns tipos de notificações que são enviadas apenas aos administradores. Nesse caso, o modelo padrão é usado, em vez do modelo personalizado.
Modelo de e-mail de exemplo
Abaixo está um modelo de e-mail de exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Próximos passos
Se tiver algum problema, estamos aqui para ajudar. Para obter assistência ou suporte para o problema do seu produto, abra um ticket de suporte.