Utilizar atributos personalizados para ativar as funcionalidades de estruturador em e-mails, páginas e formulários
O estruturadores de conteúdo fornecem tanto um editor gráfico como um editor de código HTML. O HTML que geram é compatível com qualquer compositor de HTML, mas também suporta alguns atributos personalizados que, por sua vez, suportam os elementos de estrutura de arrastar e largar e as definições de estilo gerais fornecidas pelo editor gráfico. Os modelos de página predefinidos e os modelos de página fornecidos com o Dynamics 365 Customer Insights - Journeys utilizam estes atributos personalizados para ser mais fácil para o utilizador personalizá-los de formas específicas. Também poderá utilizar estes atributos personalizados durante a estruturação dos seus próprios modelos.
Sugestão
A Microsoft não oferece suporte para HTML personalizado em e-mails.
Resumo de tags e atributos
A tabela seguinte fornece uma referência rápida para os atributos personalizados e as META tags descritas neste tópico.
| Atributo personalizado | Descrição |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Quando esta tag está presente no <head> do documento, o separador Estruturador fornece funcionalidades de arrastar e largar. Se esta tag não estiver presente, o separador Estruturador fornece o editor de página completa, simplificado. Mais informações: Mostrar a caixa de ferramentas e ativar a edição do tipo arrastar e largar |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Quando esta tag está presente no <head> do documento, os tipos de letra listados em <lista de tipos de letra> (separados por ponto e vírgula) serão adicionados ao menu de tipo de letra da barra de ferramentas de formação para elementos de texto. Mais informações: Adicionar novos tipos de letra à barra de ferramentas de elementos de texto |
<div data-container="true"> … </div> |
Marca o início e o fim de um contentor em que os utilizadores podem arrastar e largar elementos de estrutura. Mais informações: Criar um contentor em que os utilizadores podem adicionar elementos de estrutura |
<div data-editorblocktype="<element-type>"> … </div> |
Marca o início e fim de um elemento de estrutura. O valor do atributo identifica que tipo de elemento é (texto, imagem, botão, etc.). Alguns elementos de estrutura suportam atributos adicionais aqui. Mais infromações: Identificar elementos de estrutura e Bloquear elementos na vista Estruturador |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Esta tag configura uma definição de estilo de todo o documento que os utilizadores podem editar utilizando o separador Estruturador>Estilos. Mais informações: Adicionar definições ao separador Estilos |
/* @<tag-name> */ … /* @<tag-name> */ |
Utilize comentários CSS como estes para rodear um valor CSS a ser controlado por uma definição de estilo, em que <tag-name> é o valor do name attribute para a META tag que estabeleceu a definição. Mais informações: Adicionar comentários CSS para implementar definições de estilo no cabeçalho |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Insira este atributo em qualquer tag de HTML para adicionar um atributo com um valor a ser controlado por uma definição de estilo, em que <attr> é o nome do atributo que é necessário criar e <tag-name> é o valor do atributo name para a META tag que estabeleceu a definição. Mais informações: Adicionar atributos de referência de propriedade para implementar definições de estilo no corpo |
As secções restantes deste tópico fornecem mais informações sobre como utilizar cada uma das funcionalidades resumidas na tabela.
Mostrar a caixa de ferramentas e ativar a edição do tipo arrastar e largar
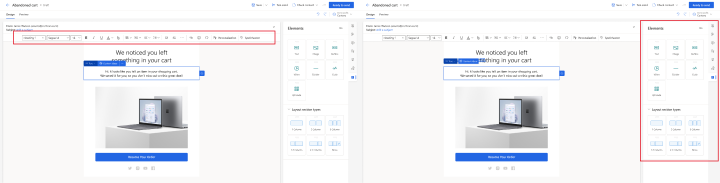
É possível colar HTML desenvolvido em qualquer ferramenta de terceiros diretamente no separador HTML do estruturador para começar a criar rapidamente uma estrutura. No entanto, ao efetuar este procedimento, o separador Estruturador será apresentado como um único editor de texto formatado que fornece uma barra de ferramentas de formatação de texto e mostra todas as imagens, ligações e estilos incluídos no HTML, sem fornecer os separadores Caixa de ferramentas, Propriedades ou Estilos, nem qualquer funcionalidade de arrastar e largar (esta vista Estruturador simplificada é, por vezes, designada por editor de página completa). No entanto, é possível ativar a funcionalidade de arrastar e largar para qualquer estrutura colada adicionando a seguinte META tag à secção <head> do seu documento:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
A imagem seguinte mostra a mesma estrutura no modo de edição de página completa (à esquerda) e no modo de arrastar e largar (à direita). A única diferença é que a estrutura à direita inclui a META tag, como tal a funcionalidade de arrastar e largar está ativada e é apresentado o painel lateral.

Nota
Ao utilizar o editor de página completa, continua a poder selecionar, editar e aplicar estilos a texto utilizando a barra de ferramentas de formatação de texto (mostrada) e também pode fazer duplo clique em imagens, ligações e noutros elementos para definir as respetivas propriedades utilizando uma caixa de diálogo de pop-up. A barra de ferramentas também inclui o botão Auxiliar de edição  para adicionar conteúdo dinâmico, tal como valores de campo extraídos do registo de contacto de cada destinatário.
para adicionar conteúdo dinâmico, tal como valores de campo extraídos do registo de contacto de cada destinatário.
Criar um contentor em que os utilizadores podem adicionar elementos de estrutura
No separador Estruturador, os utilizadores só podem editar conteúdo contido num elemento de estrutura e só podem arrastar novos elementos de estrutura para as partes do documento que estão configuradas como contentores de dados. Por conseguinte, pode criar modelos onde algumas áreas (fora dos contentores) são bloqueadas para edição no separador Estruturar, enquanto outras áreas (dentro de contentores desbloqueados) irão aceitar edições e conteúdo arrastado.
Utilize as tags <div> que incluem o atributo data-container="true" para criar contentores de dados, tais como:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Qualquer texto ou tags de HTML aninhadas dentro de um par tag div data-container e que não fazem parte de um elemento de estrutura, irá criar uma área não arrastável e não editável, entre duas áreas arrastáveis. Por exemplo:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Nota
Quando o editor de página completa está ativado, todas as funcionalidades de arrastar e largar estão desativadas e pode editar todo o conteúdo no separador Estruturador, incluindo o conteúdo fora das tags div data-container (que não têm qualquer efeito sobre o editor de página completa).
Bloquear um contentor na vista Estruturador
Pode bloquear um contentor para tornar todo o seu conteúdo só de leitura no separador Estruturador. Se um contentor bloqueado contiver elementos de estrutura, todo o conteúdo e definições relativamente a esses elementos permanecerão bloqueados e o separador Propriedades nunca será apresentado para os mesmos, mesmo que os selecione.
Pode utilizar a funcionalidade de bloqueio de contentor para bloquear um contentor depois de concluir a adição e configuração de componentes de estrutura para o mesmo.
Para bloquear um contentor, adicione o atributo data-locked="hard" à tag do contentor, do seguinte modo:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Nota
Também pode bloquear conteúdo ao nível do elemento de estrutura. Se o conteúdo estiver bloqueado ao nível do contentor, essa definição substitui o estado de bloqueado/desbloqueado de todos os elementos de estrutura dentro desse contentor. Mais informações: Bloquear elementos na vista Estruturador
Para reforçar a imposição do bloqueio de contentor, poderá limitar a acesso ao separador HTML, que impedirá o acesso ao código a utilizadores selecionados (onde poderiam, de outro modo, contornar esta definição). Mais informações: Controlar o acesso às funcionalidades do estruturador
Identificar elementos de estrutura
Sempre que adiciona um elemento de estrutura utilizando o separador Estruturador, o editor insere um par de tags <div> para marcar o início e fim do elemento, e cria o código HTML necessário para apresentar o elemento conforme especificado nas respetivas definições no separador Propriedades.
Os elemento de estrutura são marcados com tags <div> que incluem um atributo do formulário data-editorblocktype="<element-type>", em que o valor deste atributo identifica o tipo de elemento que é. Por exemplo, a seguinte tag <div> cria um elemento de texto:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
A tabela seguinte lista os valores disponíveis para o atributo data-editorblocktype.
| Nome do elemento de estrutura | Tipo de elemento |
Valor do atributo data-editorblocktype |
|---|---|---|
| Elemento de texto | Elemento de estrutura comum | Text |
| Elemento de imagem | Elemento de estrutura comum | Image |
| Elemento de divisor | Elemento de estrutura comum | Divider |
| Elemento de botão | Elemento de estrutura comum | Button |
| Elemento do bloco de conteúdo | Elemento de estrutura comum | Content (Este tipo de elemento de estrutura também inclui um atributo data-block-datatype="<block-type>", que identifica o tipo de bloco de conteúdo, onde <tipo de bloco> tem um valor de um text ou image.) |
| Elemento de página de marketing | Marketing Page | |
| Elemento de evento | Event | |
| Elemento de inquérito | Survey | |
| Elemento de formulário | Formulário | FormBlock |
| Elemento de campo | Conteúdo de formulário | Field-<field-name>, por exemplo: Field-email |
| Elemento de lista de subscrições | Conteúdo de formulário | SubscriptionListBlock |
| Elemento Reencaminhar para um amigo | Conteúdo de formulário | ForwardToFriendBlock |
| Elemento Não enviar e-mail e elemento Memorizar-me | Conteúdo de formulário | Field-checkbox (Estes elementos podem criar caixas de verificação e são diferenciados pelas respetivas definições internas.) |
| Elemento Botão Submeter | Conteúdo de formulário | SubmitButtonBlock |
| Elemento Botão Repor | Conteúdo de formulário | ResetButtonBlock |
| Elemento Captcha | Conteúdo de formulário | CaptchaBlock |
Para obter mais informações sobre cada um destes elementos de estrutura, consulte Referência sobre elementos de estrutura.
Importante
Quando estiver a trabalhar no separador HTML, deve evitar editar qualquer conteúdo entre as tags <div> dos elementos de estrutura porque os resultados dessa ação podem ser imprevisíveis e, de qualquer modo, as suas edições serão provavelmente substituídas pelo estruturador. Em vez disso, utilize o separador Estruturador para gerir o conteúdo e as propriedades do elemento de estrutura.
Bloquear elementos na vista Estruturador
É possível bloquear o conteúdo e as propriedades de qualquer elemento de estrutura adicionando o seguinte atributo à sua tag <div> de abertura:
data-protected="true"
Por exemplo:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Quando um elemento de estrutura é marcado como protegido, os utilizadores a trabalhar no separador Estrutura para uma página ou um e-mail não conseguirão editar as propriedades ou o conteúdo do elemento. Este atributo é sempre incluído para o elemento do bloco de conteúdo, mas também o poderá adicionar a qualquer tipo de elemento de estrutura para o proteger. Qualquer elemento de estrutura que inclui este atributo é apresentado sombreado no separador HTML para indicar que está protegido, mas se insistir ainda o poderá editar nesse separador. Defina este atributo como "falso" (ou simplesmente remova-o) para remover a proteção de um elemento de estrutura.
Nota
Também pode bloquear o conteúdo ao nível do contentor, o que irá substituir o estado de bloqueado/desbloqueado de todos os elementos de estrutura dentro desse contentor. Mais informações: Bloquear um contentor na vista Estruturador
Para reforçar a imposição do bloqueio de conteúdo, poderá limitar a acesso ao separador HTML, que impedirá o acesso ao código a utilizadores selecionados (onde poderiam, de outro modo, contornar esta definição). Mais informações: Controlar o acesso às funcionalidades do estruturador
Importar HTML criado externamente para o estruturador
Pode utilizar qualquer ferramenta que quiser para criar o esquema e o conteúdo iniciais de HTML para um e-mail, uma página ou um formulário de marketing. Quando o HTML estiver pronto, basta colá-lo no estruturador relevante e, em seguida, adicionar as funcionalidades do Dynamics 365 Customer Insights - Journeys de que necessita, conforme descrito nas subsecções seguintes.
Importar o código HTML
Para colocar o HTML criado externamente no estruturador, comece por efetuar o seguinte procedimento:
- Criar um novo e-mail, página ou formulário de marketing no Dynamics 365 Customer Insights - Journeys.
- Aceda ao separador Estruturar>HTML do estruturador.
- Limpe todo o conteúdo do separador HTML e cole-o no HTML que criou externamente.
- Aceda ao separador Estruturar>Estruturador do estruturador e inspecione a estrutura.
- Se estiver a trabalhar com um e-mail de marketing, certifique-se de que utiliza o auxiliar de edição para colocar todo o conteúdo e ligações necessários (incluindo uma ligação do centro de subscrições e o endereço do remetente físico).
Sugestão
Como acabou de colar em HTML externo, a sua estrutura provavelmente não inclui qualquer código que seja específico do Dynamics 365 Customer Insights - Journeys, pelo que o Estruturador mostra o editor de página completa, que fornece funcionalidades para formatação de texto básica, formatação de imagens e auxiliar de edição (para e-mails) para adicionar conteúdo dinâmico. Para obter mais informações sobre como trabalhar com o editor de página completa, consulte Mostrar a caixa de ferramentas e ativar a edição do tipo arrastar e largar. Se o editor de página completa fornecer toda a funcionalidade de que necessita, utilize-o para ajustar a estrutura e, em seguida, passe-a a live como é hábito. Se preferir utilizar o editor de arrastar e largar para ajustar a sua estrutura, consulte a secção seguinte para obter informações sobre como o ativar.
Ativar o editor de arrastar e largar após a importação
Se pretender ativar a funcionalidade completa do editor de arrastar e largar e/ou adicionar elementos de estrutura avançada enquanto trabalha na vista Estruturador, pode facilmente fazê-lo editando o seu código HTML importado do seguinte modo:
Volte ao separador Estruturar>HTML do estruturador.
Ative o editor de arrastar e largar ao adicionar a etiqueta meta necessária à secção
do seu documento, conforme descrito em Mostrar a caixa de ferramentas e ativar a edição de arrastar e largar. Efetue o seguinte procedimento conforme necessário, enquanto trabalha no separador Estruturar>HTML:
- Em cada parte da estrutura onde pretende poder arrastar um ou mais elementos da estrutura, adicione código para criar um recipiente de dados, conforme descrito em Criar um contentor em que os utilizadores podem adicionar elementos de estrutura.
- Se preferir posicionar elementos da estrutura diretamente no código sem utilizar a funcionalidade de arrastar e soltar, pode introduzir o código necessário diretamente no separador Estruturar>HTML. Os elementos que adicionar desta forma não suportarão a funcionalidade de arrastar e largar, mas irão fornecer definições no painel Propriedades do separador Estruturar>Estruturador. Com esta técnica, só pode colocar elementos de texto, imagem, separador e botão (crie recipientes e utilize a funcionalidade de arrastar e largar para outros tipos de elementos da estrutura). Consulte a tabela após este procedimento para as estruturas de HTML necessárias para criar cada um destes elementos; copie/cole este código diretamente a partir da tabela, conforme necessário.
Agora, pode aceder ao separador Estruturar>Estruturador e arrastar os elementos da estrutura para cada um dos recipientes configurados e, em seguida, utilizar o painel Propriedades para configurar cada elemento de estrutura que tenha arrastado ou colado diretamente no código.
| Tipo do elemento de estrutura | Colar este código | Notas |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Pode introduzir conteúdo HTML entre as tags <p> diretamente aqui ou aceder ao Estruturador para utilizar o editor de texto formatado para o efeito. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
A forma mais fácil de alterar a origem da imagem e/ou a ligação de imagem é aceder ao Estruturador e utilizar o painel Propriedades. No entanto, também pode editar os seguintes atributos diretamente no HTML:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Não edite qualquer um deste código diretamente no editor de HTML. Em vez disso, aceda ao Estruturador e utilize o painel Propriedades. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Não edite qualquer um deste código diretamente no editor de HTML. Em vez disso, aceda ao Estruturador e utilize o painel Propriedades. |
Para obter mais informações sobre como os elementos de estrutura aparecem no código, consulte Identificar elementos de estrutura.
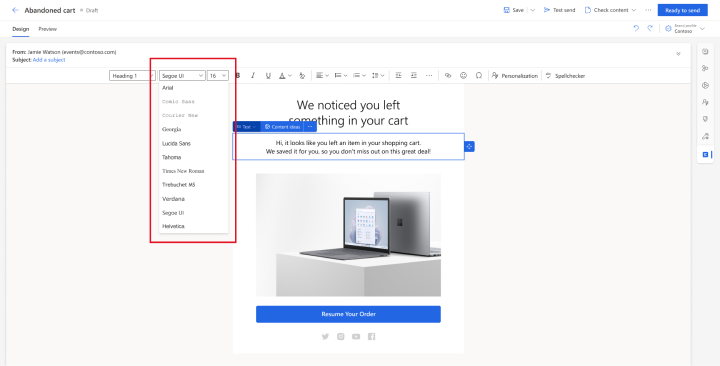
Adicionar novos tipos de letra à barra de ferramentas de elementos de texto
Os elementos de texto fornecem uma barra de ferramentas de formatação de pop-up no estruturador, incluindo um menu para aplicar um tipo de letra ao texto selecionado.

Para adicionar novos tipos de letra a este seletor, adicione uma tag <meta> com o seguinte formato ao <head> do documento:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Em que <lista de tipos de letra> é uma lista de nomes de tipo de letra separados por ponto e vírgula.
Adicionar definições ao separador Estilos
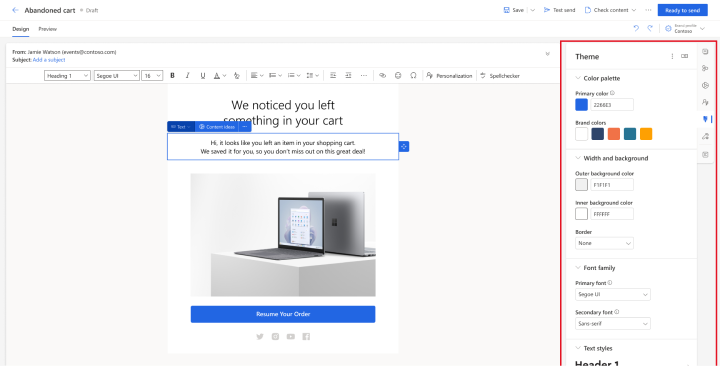
Uma funcionalidade útil dos modelos da configuração inicial é o facto de fornecerem definições de estilo globais no separador Estilos, o que permite aos utilizadores ajustar rapidamente a família de tipos de letra, a paleta de cores e outras definições globais ativadas para o modelo. Cada modelo inclui apenas as definições de estilo que fazem sentido para essa estrutura específica e, do mesmo modo, pode estruturar modelos que fornecem apenas as definições de estilo adequadas para si e para os seus utilizadores.

Para adicionar uma definição ao separador Estilos, tem de efetuar o seguinte procedimento:
- Adicione uma tag
<meta>ao<head>do documento para criar a definição. - Configure estilos e/ou tags de HTML que apliquem as definições criadas pela META tag.
As seguintes subsecções explicam como efetuar cada um destes procedimentos.
Adicionar uma META tag para criar a definição
A tag <meta> necessária assume o seguinte formato:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Em que:
- <name> identifica a META tag, que também tem de referenciar nos estilos e nas tags de HTML em que a definição será aplicada.
- <initial-value> é um valor predefinido adequado para o estilo.
- <data-type> identifica o tipo de valor fornecido pelos utilizadores. Esta definição afeta o tipo de controlo que é apresentado no separador Estilos. Tem de utilizar um dos valores listados na tabela seguinte.
- <label> especifica o texto a ser mostrado no separador Estilos para a definição..
| Valor de tipo de dados | Descrição |
|---|---|
| color | Define uma cor utilizando valores de hashtag como #000 ou #1a32bf. Cria um controlo de seletor de cores no separador Estilos. |
| font | Define o nome de uma família de tipos de letra. Também pode definir pilhas de tipos de letra através da utilização de uma lista separada por vírgulas de nomes de tipos de letra por ordem de preferência. Cria um campo de entrada simples no separador Estilos. |
| number | Define um valor numérico sem unidade (utilize o texto para permitir que unidades como px ou em sejam especificadas em conjunto com o valor). Cria um campo de entrada com botões para cima/para baixo que também podem ser utilizados para incrementar/diminuir o valor atual no separador Estilos. |
| picture | Define uma origem de imagem (como um URL). Cria um campo de entrada simples no separador Estilos. |
| text | Define um valor que pode incluir texto e números. Utilize também este tipo de dados para valores numéricos que poderão incluir uma unidade (como px ou em). Cria um campo de entrada simples no separador Estilos. |
Nota
A etiqueta apresentada no separador Estilos pode ser apresentada em parênteses retos, tal como "[O Meu Estilo]". Os parênteses retos indicam que o texto apresentado não tem uma tradução disponível. Se optar por um valor suportado por qualquer um dos modelos de configuração inicial (por exemplo, "Cor 1"), nesse caso estará disponível uma tradução e, como tal, os parêntesis retos não serão apresentados.
Nota
Uma definição de estilo utilizando uma tag <meta>, conforme descrito aqui, só é apresentada no separador Estilos quando essa definição também é referenciada em pelo menos um estilo ou tag de HTML real, conforme descrito nas secções seguintes.
Adicionar comentários CSS para implementar definições de estilo no cabeçalho
As definições efetuadas no separador Estilos podem ser aplicadas aos estilos CSS estabelecidos no <head> do seu documento HTML rodeando um valor CSS com dois comentários CSS que contêm o valor do atributo name para a META tag xrm/designer/setting correspondente. O par de comentários CSS assume o seguinte formato:
/* @<tag-name> */ <value> /* @<tag-name> */
Em que:
- <tag-name> é o atributo de nome para a META tag xrm/designer/setting que estabelece a definição relevante do separador Estilos.
- <value> é um valor que será substituído quando um utilizador editar a definição relevante do separador Estilos.
Importante
Só pode utilizar estes pares de comentários CSS em estilos e classes definidos nas tags <style> na secção <head>. Além disso, tem de existir apenas um conjunto de tags <style> presente, com todos os estilos CSS configurados no mesmo.
Eis um exemplo onde pode ver uma META tag xrm/designer/setting que cria um controlo de seletor de cores chamado "Cor 1" no separador Estilos. Em seguida, é aplicado um estilo CSS a esta definição para estabelecer uma cor de texto para os elementos <h1>.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Adicionar atributos de referência de propriedade para implementar definições de estilo no corpo
As definições especificadas no separador Estilos podem ser aplicadas a valores de atributo a qualquer tag de HTML no <body> do seu documento adicionando um atributo do seguinte formulário a cada tag relevante:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Em que:
- <attr> é o nome do atributo a ser criado.
-
<tag-name> é o valor do atributo
namepara a META tag que estabelece a definição. - Se forem necessários múltiplos atributos, terão de ser separados por um ponto e vírgula num atributo de referência de propriedade único.
Eis um exemplo no qual pode ver META tags xrm/designer/setting que criam duas definições para controlar uma imagem de destaque (faixa) no documento, com os controlos "hero image" e "hero image height" no separador Estilos. A propriedade property-reference é, em seguida, utilizada numa tag <img> para implementar essas definições.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Como tal, neste exemplo, a tag <img> seria resolvido para algo como:
<img src="picture.jpg" height="100px">