Tutorial: Registrar um aplicativo Angular em um locatário do Microsoft Entra ID
Para interagir com a plataforma de identidade da Microsoft, o Microsoft Entra ID deve estar ciente do aplicativo criado. Este tutorial mostra como registrar um aplicativo de página única (SPA) Angular em um locatário no centro de administração do Microsoft Entra.
Neste tutorial:
- Registrar o aplicativo em um locatário
- Adicionar um URI de redirecionamento ao aplicativo
- Registrar os identificadores exclusivos do aplicativo
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Essa conta do Azure deve ter permissões para gerenciar aplicativos. Qualquer uma das seguintes funções do Microsoft Entra inclui as permissões necessárias:
- Administrador da Aplicação
- Programador de aplicações
- Administrador de Aplicações na Cloud
Registar a aplicação e os identificadores de registo
Para concluir o registro, forneça um nome ao aplicativo, especifique os tipos de conta suportados e adicione um URI de redirecionamento. Uma vez registrado, o painel Visão geral do aplicativo exibe os identificadores necessários no código-fonte do aplicativo.
Inicie sessão no centro de administração do Microsoft Entra.
Se você tiver acesso a vários locatários, use o ícone
 Configurações no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.
Configurações no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.Navegue até Registros do aplicativo Aplicativos de identidade>>, selecione Novo registro.
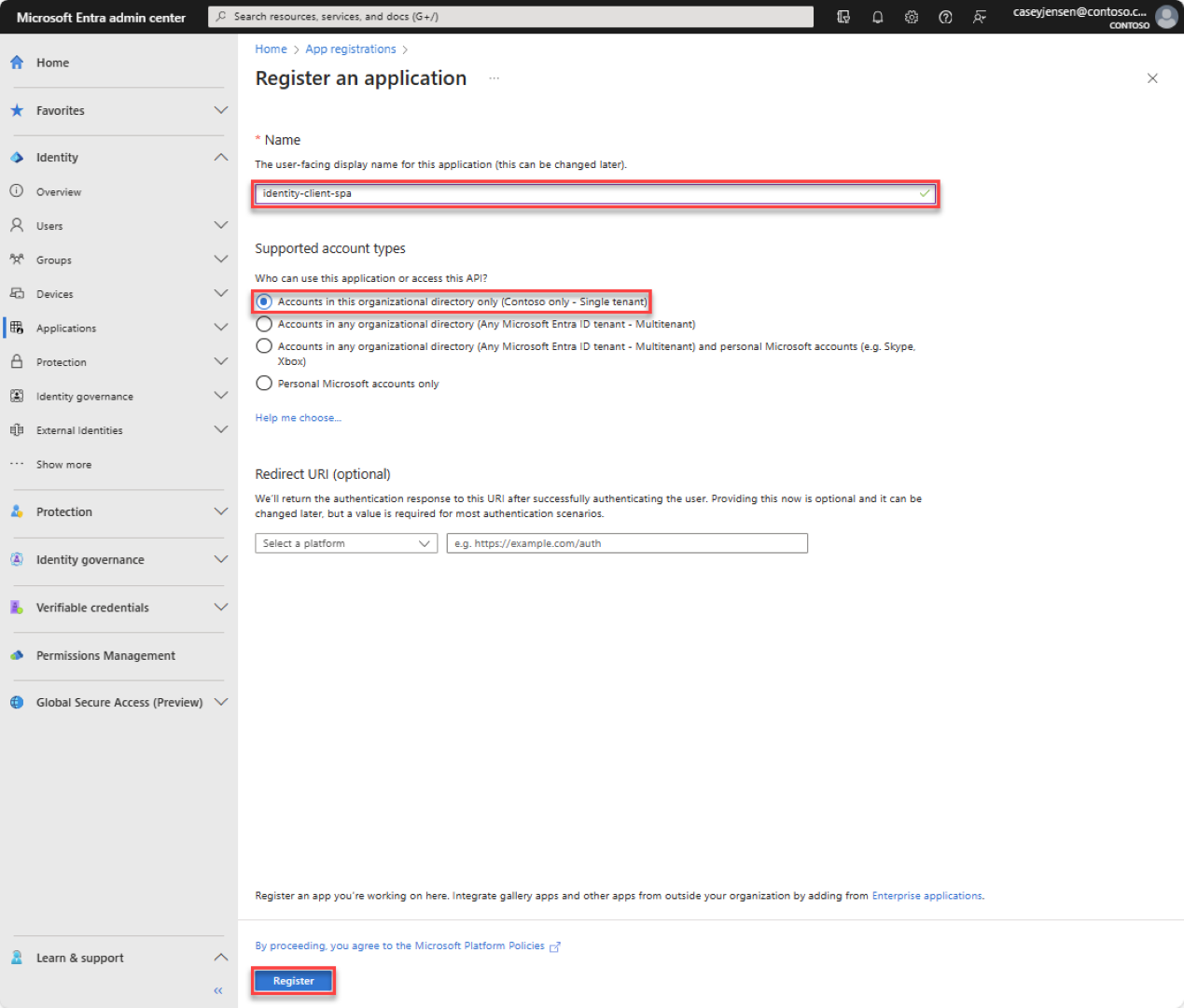
Insira um Nome para o aplicativo, como identity-client-spa.
Em Tipos de conta suportados, selecione Contas somente neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajude-me a escolher .
Selecione Registar.
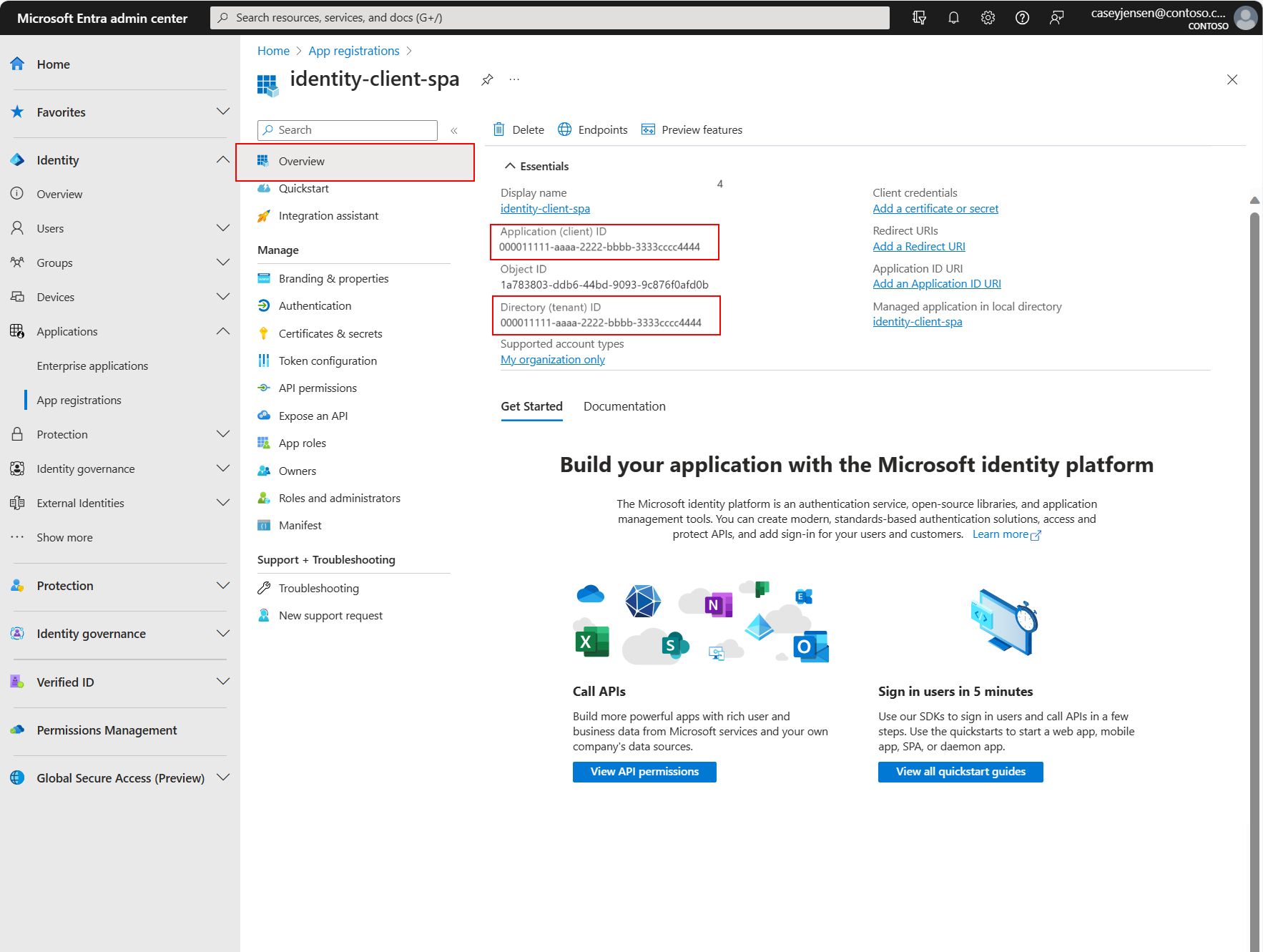
O painel Visão geral do aplicativo é exibido quando o registro é concluído. Registre o ID do diretório (locatário) e o ID do aplicativo (cliente) a serem usados no código-fonte do aplicativo.
Nota
Os tipos de conta suportados podem ser alterados consultando Modificar as contas suportadas por um aplicativo.
Adicionar um URI de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerir, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataforma e, em seguida, selecione a opção SPA.
- Para os URIs de redirecionamento, digite
http://localhost:4200. - Selecione Configurar para salvar as alterações.