Inserir um visual Q&A autônomo
Ponta
Tente inserir um Q&A ou experimentar nossas APIs cliente na seção Explorar nossas APIs do do Power BI Embedded Analytics Playground.
Este artigo aborda as etapas para inserir um visual Q&A autônomo em seu aplicativo.
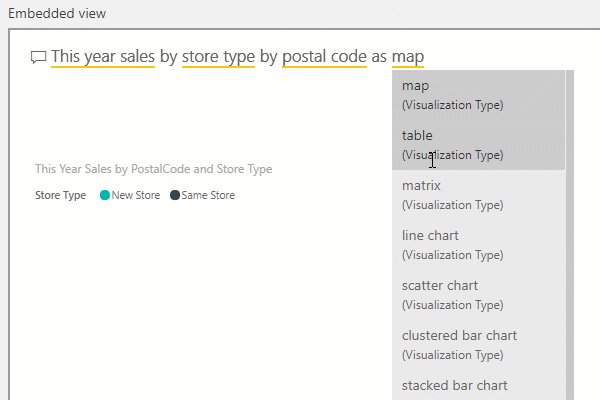
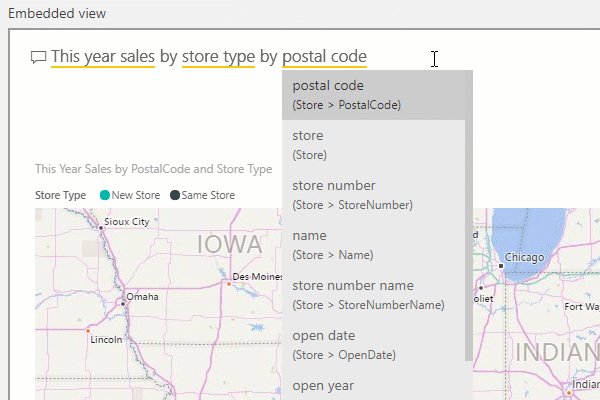
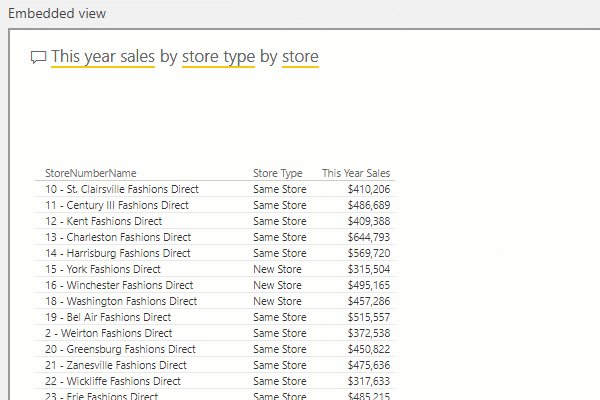
Esse recurso fornece uma maneira para os usuários fazerem perguntas. Em seguida, eles recebem respostas imediatas na forma de visuais como gráficos ou grafos. Saiba mais sobre esse recurso em Criar um visual Q&A no Power BI.

Como inserir q&A
Ao inserir conteúdo do Power BI em um aplicativo, você usa um objeto de configuração para definir o conteúdo que está inserindo e especificar as configurações do conteúdo. Em seguida, você passa esse objeto para a API.
Ao inserir q&A, use um objeto de configuração do tipo ILoadQnaConfiguration:
interface ILoadQnaConfiguration {
accessToken: string;
datasetIds: string[];
embedUrl: string;
question?: string;
tokenType?: models.TokenType;
type: string;
viewMode?: models.QnaMode;
}
Essa interface contém as seguintes propriedades:
accessToken- O token que fornece acesso aos dados do Power BI que você está inserindo. Consulte Entenda as diferentes soluções de inserção para saber mais sobre tokens de acesso.datasetIds– As IDs dos conjuntos de dados que definem os esquemas de dados que o Q&A inserido usa. Você pode usar uma de API de conjuntos de dadospara obter os conjuntos de dados. Dois exemplos são: - Conjuntos de dados do – Obter conjunto de dados no grupo
- Conjuntos de dados – Obter conjuntos de dados no grupo
Nota
Atualmente, você só pode configurar um conjunto de dados.
embedUrl- A URL do conjunto de dados do Q&A que você está inserindo. Essa URL torna-se a origem do elemento htmliframeque contém o Q&A inserido. Especificamente, a API atribui a URL ao atributosrcdoiframe. Você pode usar uma de API de conjuntos de dadospara obter essa URL. Dois exemplos são: - Conjuntos de dados do – Obter conjunto de dados no grupo
- Conjuntos de dados – Obter conjuntos de dados no grupo
question- A pergunta que determina a visualização exibida pela API. Essa propriedade é usada apenas no modo de resultado.tokenType- O tipo de token que lhe dá acesso aos dados do Power BI que você está inserindo.- Use
models.TokenType.Aadse você estiver inserindo para sua organização (o usuário possui os dados). - Use
models.TokenType.Embedse você estiver inserindo para seus clientes (o aplicativo possui os dados).
Consulte Entender as diferentes soluções de inserção para obter mais informações.
- Use
type- O tipo de conteúdo que você está inserindo. Use'qna'para Q&A.viewMode- O modo do Q&A inserido. Dois modos estão disponíveis:-
Interactive- O usuário pode inserir perguntas. A API exibe as perguntas e atualiza o visual adequadamente. -
ResultOnlyVocê fornece uma pergunta específica. A API exibe essa pergunta e seu visual.
-
Este exemplo mostra como inserir q&A:
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
datasetIds: [aDatasetID],
embedUrl: anEmbedUrl,
question: aTextQuestion,
tokenType: aTokenType,
type: 'qna',
viewMode: QnaMode.ResultOnly
};
// Get a reference to the HTML element that contains the embedded Q&A.
let embedContainer = $('#embedContainer')[0];
// Embed the Q&A.
let visual = powerbi.embed(embedContainer, embedConfiguration);
Alterar a pergunta exibida
Se você usar um viewMode de ResultOnly e fornecer uma pergunta, poderá usar o método setQuestion para alterar a pergunta exibida. Em seguida, a API altera o visual exibido.
Você pode usar esse método para uma lista de perguntas frequentes. À medida que o usuário passa pelas perguntas, você pode exibir as respostas dentro do elemento inserido.
A classe do PowerBI JavaScript
setQuestion(question: string): Promise<void>
O parâmetro question contém uma pergunta no formato de texto.
Este exemplo mostra como usar esse método para alterar a pergunta exibida:
// Get a reference to the embedded Q&A HTML element.
let qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
let qna = powerbi.get(qnaContainer);
// Change the displayed question.
await qna.setQuestion("This year sales");
Capturar as perguntas dos usuários
Se você usar um viewMode de Interactive, a API poderá notificar seu aplicativo quando o visual exibido for alterado. Sempre que o visual é alterado em resposta a uma consulta de entrada atualizada, o componente inserido emite um evento visualRendered. Se o aplicativo ouvir esse tipo de evento, seu código poderá responder à nova consulta.
Por exemplo, você pode registrar as perguntas inseridas pelos usuários. Você pode usar essas perguntas mais tarde, para fins de IA ou telemetria.
Use código como estas linhas para escutar eventos visualRendered:
qna.on("visualRendered", function(event) {
...
});
Consulte Como lidar com eventos para obter mais informações sobre como ouvir eventos.
Considerações e limitações
O Q&A inserido usa esquemas de dados. Atualmente, você só pode configurar um esquema, não vários esquemas.