Demonstração de exibições de relatório de captura
Os indicadores de relatório do Power BI capturar o estado atual de uma página de relatório inserida, incluindo o estado de seus visuais e qualquer fatia ou filtragem. Os usuários podem retornar o relatório a esse estado acessando o indicador capturado ou compartilhado. Você pode usar as APIs de Cliente do Power BI para salvar exibições com indicadores com relatórios e permitir que os usuários de relatório capturem e compartilhem seus próprios indicadores.
As exibições do relatório Capture demonstram no playground de análise integrada do Power BI usa a API de indicadores para permitir que os usuários acessem, capturem, salvem e compartilhem indicadores.
Os usuários podem:
- Veja exibições com indicadores salvas como parte do relatório.
- Use filtros, segmentações de dados e outros controles para criar uma exibição de relatório personalizada.
- Capture o modo de exibição atual salvando um indicador.
- Compartilhe a exibição capturada com outras pessoas enviando-lhes um link.
- Retorne às exibições com indicadores que eles criaram durante a sessão de exibição atual.
Capturar a experiência de demonstração de exibições de relatório
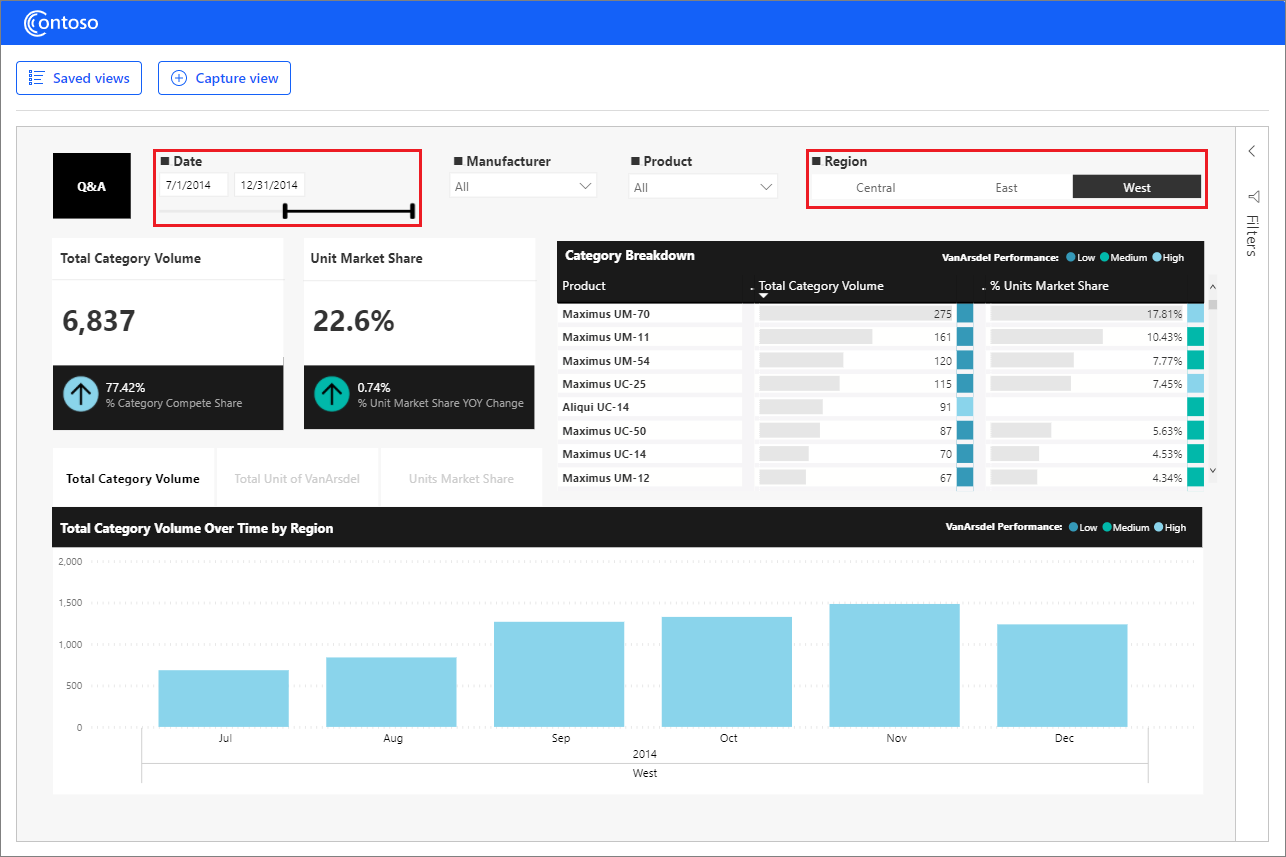
Nas exibições do relatório Capture demonstração, um conglomerado imaginário chamado Contoso mostra seus dados de desempenho em um relatório inserido do Power BI. O relatório usa um Q&A, dois cartões de várias linhas, uma matriz e gráficos de colunas para mostrar dados de 2014 para todos os seus fabricantes, produtos e regiões. Os visuais têm controles de filtro e segmentação, para que os usuários possam restringir e exibir partes dos dados.
Configurar um modo de exibição
Um Gerente de Vendas na região Oeste seleciona Oeste para exibir apenas os dados da região Oeste e usa o controle deslizante de data para restringir o período até o segundo semestre do ano.

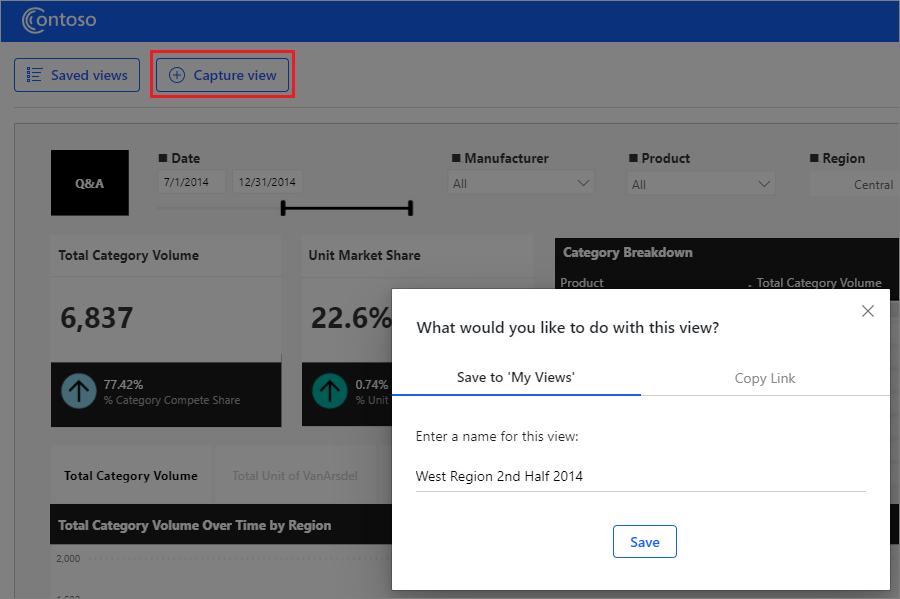
O Gerenciador de Vendas pode salvar ou compartilhar o modo de exibição configurado selecionando modo de exibição capturar. Uma caixa de diálogo pop-up dá a opção de Salvar em 'Meus Modos de Exibição' ou Copiar Link.

Salvar um indicador
Para salvar um indicador, o Gerenciador de Vendas seleciona Salvar em 'Meus Modos de Exibição', insere um nome para o modo de exibição e seleciona Salvar.
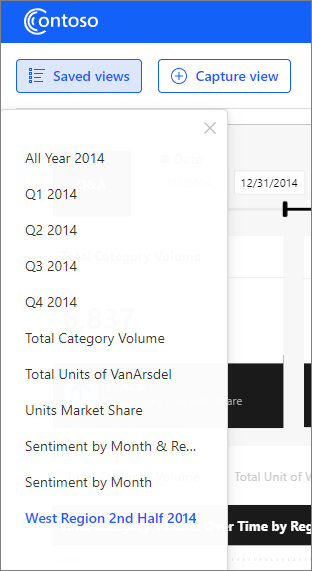
A caixa de diálogo é fechada e um painel mostrando a lista de indicadores salvos é exibido, com o novo indicador salvo realçado. Selecionar qualquer indicador na lista realça o indicador e exibe essa exibição. Selecionar o símbolo de fechamento ou o botão Exibições salvas fecha o painel de indicadores.

Compartilhar um indicador
Para obter um link para a exibição a ser enviada aos stakeholders, o Gerenciador de Vendas seleciona

Veja um modo de exibição com indicadores
Para acessar qualquer exibição de indicador salvo durante a sessão de exibição de relatório atual, os usuários podem selecionar exibições salvas para remover a lista de indicadores e selecionar a exibição que desejam ver. O nome do indicador realça e o relatório exibe o modo de exibição com indicadores.
Os indicadores salvos na criação do relatório estão disponíveis para todos os usuários em todas as sessões. Você também pode salvar indicadores criados pelo usuário entre sessões, mas nesta demonstração, os indicadores criados pelos usuários estão disponíveis somente durante a mesma sessão de exibição ou por URL direta.
Os destinatários de links de indicador compartilhado podem usar os links em seus navegadores para abrir relatórios diretamente para as exibições com indicadores.
Capturar o código de exibições de relatório
O código para implementar a demonstração está no repositório PowerBI-Embedded-Showcases GitHub.
O aplicativo
código HTML cria o contêiner e os elementos do relatório,o botão de exibições salvas e a lista suspensa e a caixa de diálogo e o botão do modo de exibição captura do. O relatório JavaScript insira o relatório com uma lista salva de indicadores, carrega o relatório com o primeiro, o ano inteiro de 2014 exibição com indicadores ativo e implementa as funções de captura, salvamento, compartilhamento e seleção do indicador.
No relatório classe BookmarksManager, apply aplica um indicador salvo anteriormente por nome, capture captura e retorna uma cadeia de caracteres que representa o estado atual do relatório e applyState aplica um estado capturado anteriormente. Ao aplicar um indicador salvo, você pode especificar o indicador name ou state.
Para obter mais informações sobre operações de indicador e APIs, consulte indicadores de relatório.
Aplicar uma exibição com indicadores na carga do relatório
O código de exibição decodifica o nome do indicador da URL de exibição id argumento e obtém esse indicador do armazenamento local. A vitrine usa o armazenamento local para simplificar, mas você pode usar qualquer banco de dados. O atributo bookmark no relatório embedConfiguration aplica o indicador na carga.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Capturar uma exibição e salvá-la na lista de indicadores
O código de demonstração captura o estado do relatório atual, adiciona o novo nome do indicador à lista de indicadores e abre a lista de indicadores suspensos com o novo indicador ativo.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Mostrar uma exibição selecionada na lista de indicadores
Esse código define um indicador selecionado como ativo, realça-o na lista de indicadores e aplica o estado ativo.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}
Conteúdo relacionado
- aprimorar a experiência dos usuários com indicadores
- do Power BI Embedded Analytics Playground