Criar a sua aplicação de separador básica
Os separadores são páginas Web com suporte para o Teams incorporadas no Microsoft Teams e uma boa forma de começar a desenvolver para o Teams. Você pode adicioná-las como parte de um canal dentro de uma equipe, chat em grupo ou aplicativo pessoal para um usuário individual.

Neste tutorial, irá aprender sobre uma aplicação de separador básica do Teams de uma das seguintes formas:
- GitHub Codespaces: a instância de codespace permite-lhe experimentar uma aplicação do Teams instantaneamente. Abre o Visual Studio Code (VS Code), onde a extensão do Teams Toolkit, o código fonte da aplicação e todas as dependências são pré-empacotadas automaticamente.
- Guia passo a passo: permite-lhe configurar o seu ambiente de desenvolvimento e criar uma aplicação do Teams desde o início.
Antes de criar o seu espaço de código, certifique-se de que tem os seguintes pré-requisitos:
- Uma conta do GitHub para criar a instância do codespace
- Uma conta do Microsoft 365 com permissão de carregamento de aplicações personalizadas
- Um inquilino do Microsoft 365
Dica
O GitHub Codespaces oferece um plano gratuito com uma quantidade fixa de utilização por mês. Se precisar de libertar mais espaço, aceda a github.com/codespaces e elimine o espaço de código de que já não precisa.
Para criar uma aplicação de separador do Teams com o GitHub Codespaces, siga estes passos:
Selecione o botão seguinte para abrir o GitHub Codespaces.
Se ainda não o tiver feito, poderá ser-lhe pedido para iniciar sessão na conta do GitHub.
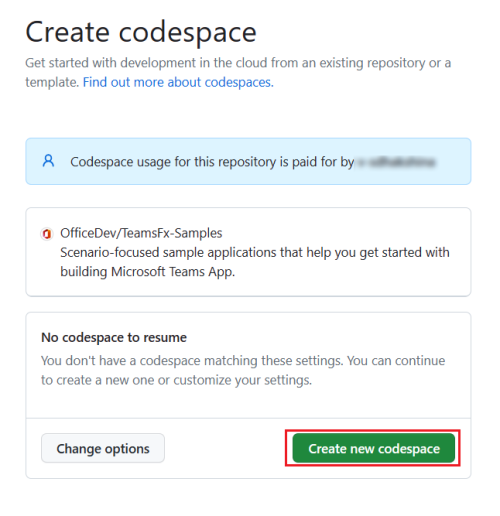
Selecione Criar novo espaço de código.

É apresentada a página Configurar o seu espaço de código .

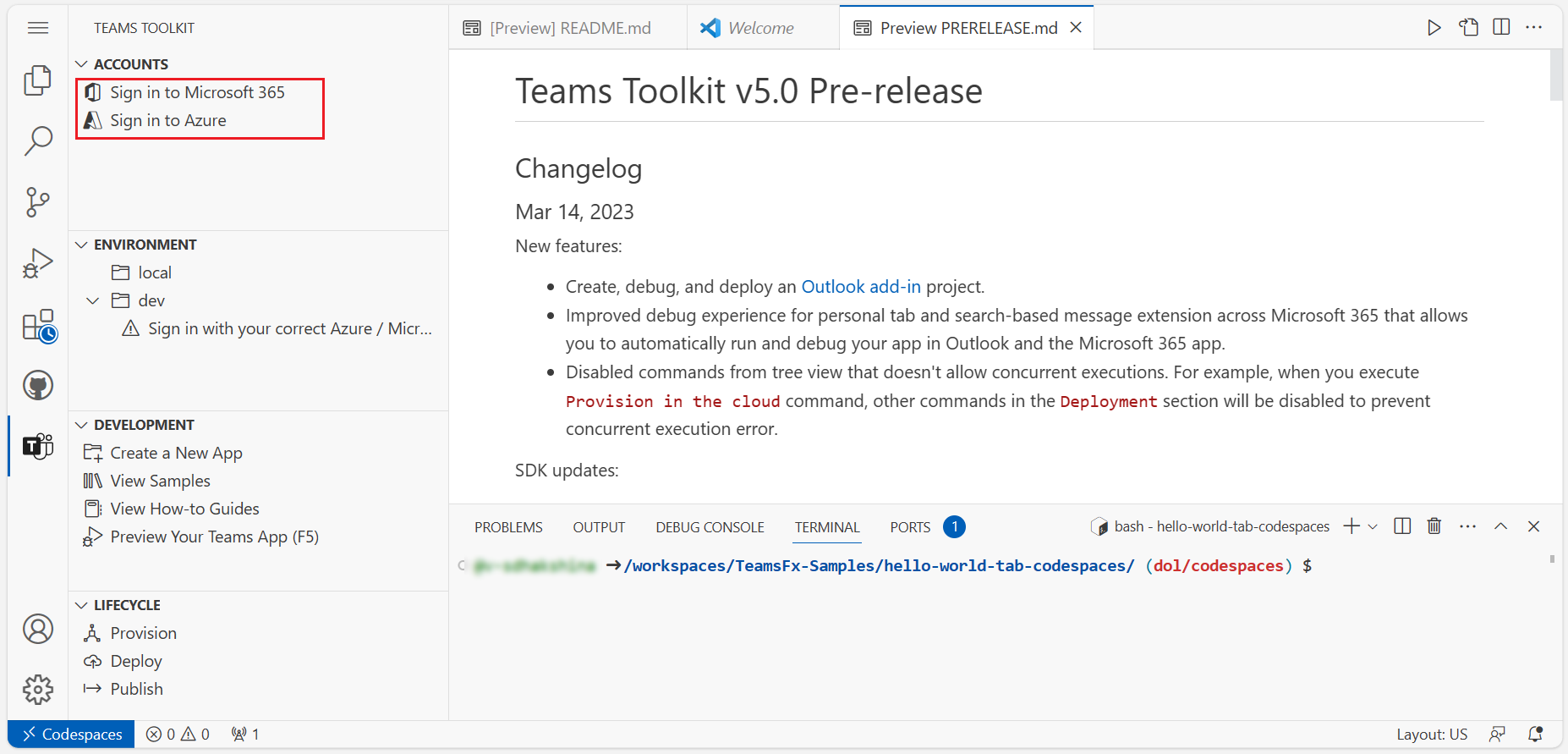
O Teams Toolkit prepara o projeto da aplicação de separador automaticamente e abre-o no VS Code no browser. O ícone do Toolkit do Teams é apresentado na barra de atividade do VS Code.
Selecione Iniciar sessão no Microsoft 365 e Iniciar sessão no Azure para iniciar sessão com a sua conta do Microsoft 365.
Observação
Quando cria a sua aplicação, o GitHub Codespaces carrega-a para o cliente do Teams num novo separador. Se o seu browser bloquear separadores de pop-up ou janelas, terá de permitir que os pop-ups da sua aplicação sejam abertos.
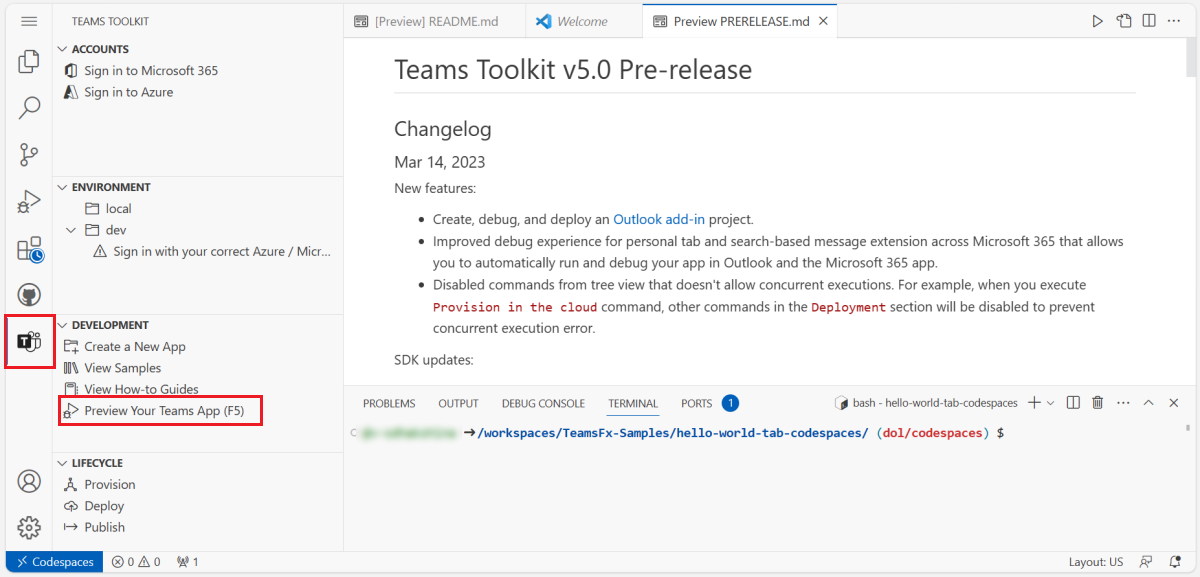
Selecione Pré-visualizar a sua Aplicação teams (F5) para criar a sua aplicação de separador.
O GitHub Codespaces cria a sua aplicação de separador, carrega-a para o cliente do Teams e abre-a num separador do browser separado.
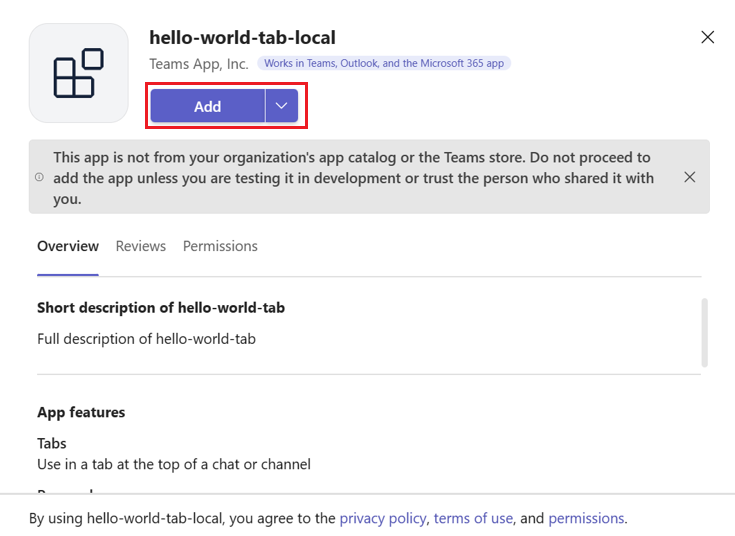
Quando a caixa de diálogo da aplicação for apresentada, selecione Adicionar para instalar a sua aplicação de separador no Teams.

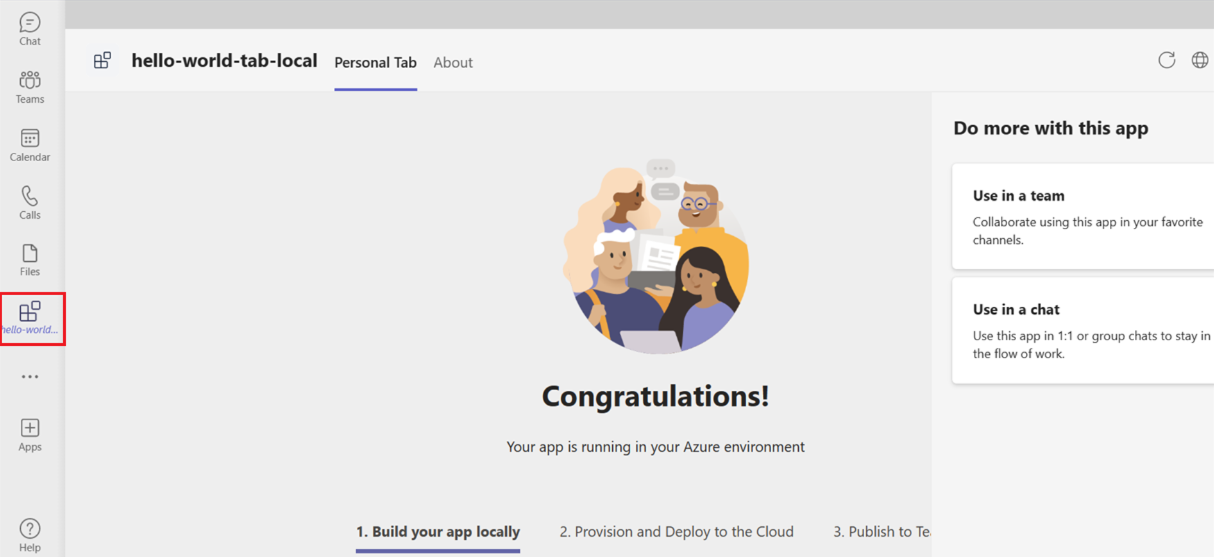
A aplicação de separador é instalada no cliente do Teams e é aberta.
Criou com êxito a aplicação de separador e carregou no cliente do Teams.
Se um bot for aquilo em que está interessado, selecione o seguinte:
Se quiser criar uma aplicação de extensão de mensagem, selecione o seguinte: