Adicionar uma caixa de lista, uma lista pendente, uma caixa de combinação ou botões de opção a uma aplicação de tela
Mostre uma única coluna de dados (por exemplo, de uma tabela com várias colunas) numa aplicação de tela para que os utilizadores possam selecionar um ou mais itens numa lista.
- Adicione uma caixa de listagem para permitir que os utilizadores selecionem mais do que uma opção.
- Adicione uma lista pendente ou uma caixa de combinação para ocupar menos espaço num ecrã.
- Adicione um conjunto de botões de opção para obter um efeito de design específico.
Este tópico centra-se nas caixas de listagens e nos botões de opção, mas os mesmos princípios também se aplicam às listas pendentes.
Pré-requisitos
- Criar uma aplicação de tela em branco.
- Mais informações sobre como adicionar e configurar controlos.
Criar uma lista simples
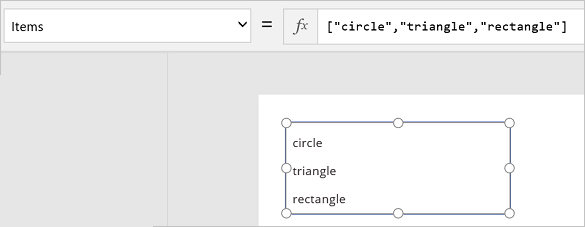
Adicione um controlo Caixa de listagem denominado MyListBox e defina a propriedade Itens para esta expressão:
["circle","triangle","rectangle"]O estruturador será semelhante ao seguinte:

No separador Inserir, selecione Ícones, selecione o círculo e mova-o para baixo de MyListBox:

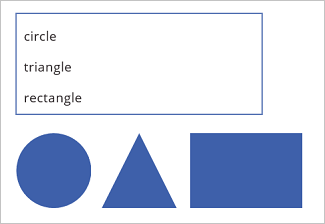
Adicione um triângulo e um retângulo e, em seguida, disponha as formas numa linha abaixo de MyListBox:

Defina a propriedade Visible das formas seguintes para as funções seguintes:
Forma Definir função Visible como círculo If("circle" in MyListBox.SelectedItems.Value, true)triângulo If("triangle" in MyListBox.SelectedItems.Value, true)retângulo If("rectangle" in MyListBox.SelectedItems.Value, true)Mantenha premida a tecla Alt e selecione uma ou mais formas em MyListBox.
Apenas aparecem a forma ou formas que selecionar.
Nestes passos, utilizou uma expressão para criar uma lista de itens. Pode aplicar o que escolheu a outros elementos dentro da sua empresa. Por exemplo, pode utilizar um controlo Menu pendente para apresentar imagens dos produtos, descrições dos produtos e assim sucessivamente.
Adicionar botões de opção
No separador Home Page, selecione Novo Ecrã e, em seguida, selecione Em branco.
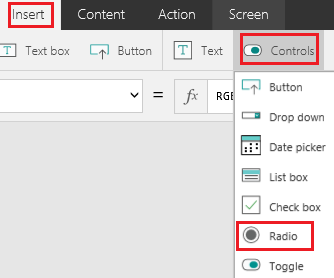
No separador Inserir, selecione Controlos e, em seguida, Botão de opção.

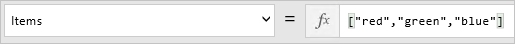
Mude o nome do controlo Botão de opção para Escolhas e defina a propriedade Items para esta fórmula:
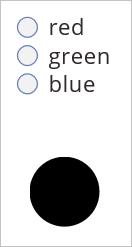
["red","green","blue"]
Se for preciso, redimensione o controlo para mostrar todas as opções.
No separador Inserir, selecione Ícones e, em seguida, o círculo.
Defina a propriedade Fill do círculo para a função seguinte:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)Nesta fórmula, o círculo muda de cor consoante o botão de opção que escolher.
Mova o círculo para baixo do controlo Botão de opção, tal como neste exemplo:

Mantenha premida a tecla Alt e selecione um botão de opção diferente para alterar a cor do círculo.
Adicione um item a uma lista existente
Adicione um controlo Botão e atribua-lhe o nome "btnReset".
Não sabe como adicionar, atribuir um nome e configurar um controlo?
Defina a propriedade OnSelect em btnReset para a seguinte fórmula:
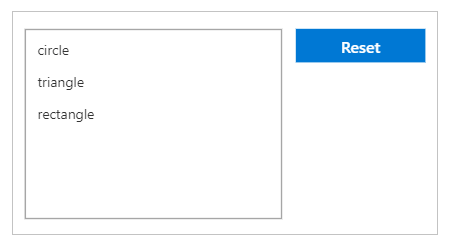
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})Defina a propriedade Text no btnReset para
"Reset".Adicione um controlo de caixa de lista chamado lbItems e coloque a sua propriedade itens para
MyItems.Mantenha a tecla Alt premida e prima o botão Repor.
Nota
A caixa de lista deve preencher com os itens da coleção "MyItems".
Organize a caixa de lista e o botão para que estejam alinhados verticalmente.

Adicione um controlo de Entrada de texto e designe-o "txtAdd".
Definir propriedade de texto do txtAdd para
"".Adicione um controlo de Botão e denomine-o "btnAdd".
Definir a propriedade de Text de btnAdd para
"Add".Defina a propriedade OnSelect de btnAdd para a seguinte fórmula:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)Nota
- A função collect adicionará o texto da entrada de texto como um item na coleção.
- A função de repor irá redefinir a entrada de texto de volta ao seu estado padrão.
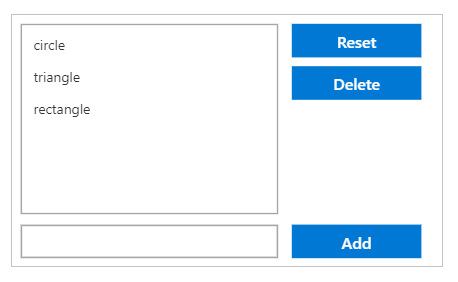
Organize txtAdd e btnAdd para que estejam alinhados verticalmente por baixo de lbItems e btnReset.

Pré-visualizar a aplicação pressionando F5.
Adicione um valor de texto a controlo de entrada de texto txtAdd.
Prima o botão Adicionar.
Nota
A caixa de lista deve preencher com os itens da coleção MyItems.
(Opcional) Remova um item de uma lista existente
Adicione um controlo Botão e atribua-lhe o nome "btnDelete".
Definir a propriedade Text de btnDelete como
"Delete".Defina a propriedade OnSelect de btnDelete para a seguinte fórmula:
Remove(MyItems, lbItems.Selected)Organize btnDelete para que seja alinhado verticalmente por baixo do btnReset

Pré-visualizar a aplicação pressionando F5.
Prima o botão Repor para reiniciar a caixa de lista.
Prima um item na caixa de lista para o selecionar.
- Prima o botão Eliminar para eliminar o artigo.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).