Pré-visualizar uma aplicação
Quando cria uma aplicação, é útil pré-visualizar a aplicação e ver o seu aspeto para os seus utilizadores. Utilize a funcionalidade pré-visualizar a aplicação para ver como a aplicação aparece em vários dispositivos e tamanhos diferentes. A pré-visualização de uma aplicação é especialmente importante quando está a criar uma aplicação reativa.
Para pré-visualizar uma aplicação, abra a aplicação para edição no Power Apps Studio, no menu de ações, selecione o  Pré-visualizar a aplicação.
Pré-visualizar a aplicação.
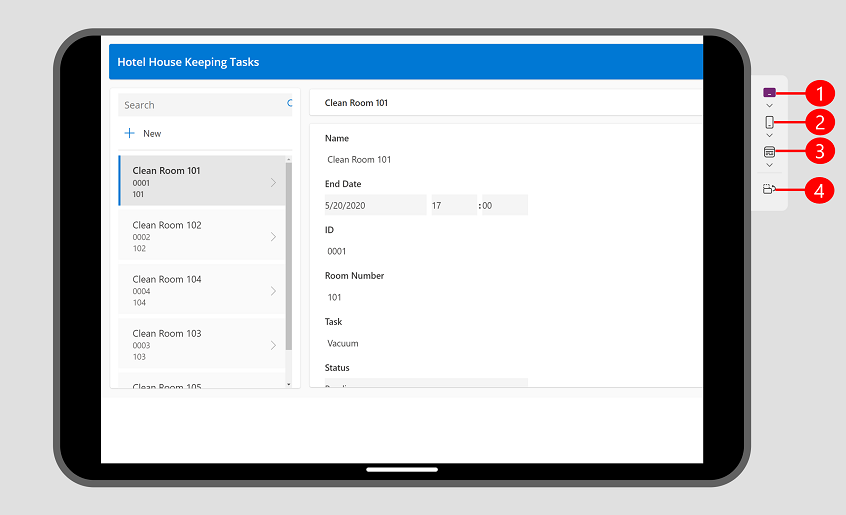
Utilize as opções de pré-visualização para ver o aspeto da aplicação em diferentes dispositivos utilizando o seletor de dispositivos.

Legenda:
- Dispositivos Tablet: permite-lhe selecionar a partir de dispositivos tablets comuns de vários fabricantes, juntamente com a capacidade de seleção de um tamanho personalizado com base nas suas necessidades. Esta opção mostra uma moldura do dispositivo e uma zona de segurança do dispositivo, apresentada como a área preta na parte superior e inferior ou nas laterais, dependendo da orientação do dispositivo. Também mostra uma área preta com a barra inicial na parte inferior.
- Dispositivos móveis: permite-lhe selecionar a partir de telefones comuns de diferentes fabricantes, juntamente com a capacidade de seleção de um tamanho personalizado com base nas suas necessidades. Esta opção mostra uma moldura do dispositivo e uma zona de segurança do dispositivo, apresentada como a área preta na parte superior e inferior ou nas laterais, dependendo da orientação do dispositivo. Também mostra uma área preta com a barra inicial na parte inferior.
- Vista web: veja o aspeto da sua aplicação num browser web. Pode selecionar um tamanho de janela para preencher a janela do browser ou pode selecionar o tamanho da tela para ver como o aspeto da aplicação na sua criação sem sair da pré-visualização.
- Alternador da Orientação: alterne entre a orientação vertical e horizontal. A opção Alternador da Orientação é desativada se a definição Bloquear Orientação estiver ativada.
Se estiver a desenvolver uma aplicação reativa, o conteúdo da aplicação ajusta-se ao tamanho do ecrã do dispositivo que está a ser utilizado.
Assista a este vídeo para saber como o seletor de dispositivos o ajuda a confirmar se a aplicação se está a ajustar corretamente.
Definições de apresentação
O comportamento da aplicação com cada opção de pré-visualização é determinado pelo tipo de aplicação e pelas definições de apresentação.
Se uma aplicação for criada utilizando o esquema de telefone, pode fazer a sua pré-visualização nos dispositivos web e tablets utilizando o seletor de dispositivos. No entanto, se uma aplicação não for criada utilizando um esquema reativo, a mesma aparece numa forma de telefone na web e num tablet selecionado. É-lhe enviada uma mensagem que explica o motivo pelo qual a pré-visualização é restrita. Se quiser que uma aplicação seja reativa aos tamanhos de telefone, tablet e web, recomendamos que selecione a opção tablet quando criar uma aplicação. Pode utilizar contentores de esquema automático reativos para determinar o fluxo do conteúdo para tamanhos de ecrã diferentes, incluindo telefones. Mais informações: Criar aplicações de tela com capacidade de resposta
Em Definições de apresentação:
- Dimensionar para Ajustar: Quando definido como Ligado, toda a aplicação é dimensionada para se ajustar ao espaço disponível. Se estiver disponível um espaço mais pequeno na aplicação, pode encontrar espaço vazio nas laterais para acomodar o dimensionamento. Quando um utilizador reproduzir aplicação, também irá ver o espaço vazio.
- Bloquear Orientação: quando definido como Ligado, o botão Mudar Orientação no seletor de dispositivos é desativado.
Problemas conhecidos
Se a definição Dimensionar para Ajustar estiver ligada e Bloquear Proporção estiver desligada, a sua pré-visualização não vai ser precisa. Esta configuração não é recomendada. Mais informações: Alterar o tamanho do ecrã e a orientação de aplicações de tela
Se Dimensionar para Ajustar estiver desligada e redimensionar a janela do browser no modo de pré-visualização, a pré-visualização não será precisa. Para resolver o problema, feche e reabra a pré-visualização assim que a janela do browser se aproximar no tamanho pretendido.