Conceba uma página personalizada para a sua aplicação condicionada por modelo
Este artigo fornece dicas para conceber uma página personalizada para ser usada numa aplicação condicionada por modelo.
Importante
As páginas personalizadas são uma nova funcionalidade com alterações significativas do produto e têm atualmente uma série de limitações conhecidas delineadas em Problemas conhecidos da página personalizada.
Comandos suportados numa página personalizada
A criação de páginas personalizadas suporta atualmente um subconjunto de comandos de aplicações de tela. A tabela abaixo lista os comandos atualmente suportados.
| Ctrl | Tipo de Controlo | Notas |
|---|---|---|
| Etiqueta1 | Apresentar | |
| Caixa de texto1 | Entrada | |
| Seletor de datas1 | Entrada | |
| Botão1 | Entrada | |
| Caixa de combinação1 | Entrada | |
| Caixa de verificação1 | Entrada | |
| Ativar/desativar1 | Entrada | |
| Grupo de botões de opção1 | Entrada | |
| Controlo de deslize1 | Entrada | |
| Classificação1 | Entrada | |
| Recipiente vertical | Esquema | Novo recipiente de disposição horizontal com capacidade de resposta |
| Recipiente horizontal | Esquema | Novo recipiente de disposição horizontal com capacidade de resposta |
| Editor de Texto Formatado | Entrada | |
| Galeria | Lista | |
| Ícone | Multimédia | |
| Imagem | Multimédia | |
| Editar Formulário | Entrada | |
| Formulário de exibição | Entrada | |
| Componente de código | Personalizar | Adicionar componentes de código a uma página personalizada |
| Componentes de tela (pré-visualização) | Personalizar | Adicionar componentes de tela a uma página personalizada |
1 O comando é um comando novo moderno. O comando foi introduzido para aplicações de tela no Teams. O comando baseia-se na biblioteca fluente de UI incluída com o Power Apps Component Framework.
Suporte de componentes personalizados para página personalizada
Pode adicionar componentes UX de pouco código (componentes de tela) e pró-código (componentes de código) personalizados ao seu ambiente e disponibilizá-los a todos os fabricantes. Para artigos de extensibilidade UX específicos de página personalizada, consulte adicionar componentes de tela a uma página personalizada para a sua aplicação condicionada por modelo e adicionar componentes de código a uma página personalizada para a sua aplicação condicionada por modelo.
Em geral, a abordagem de extensibilidade de pouco código é mais simples de compilar, testar e tem um custo de manutenção mais baixo. Recomendamos avaliar primeiro os componentes de tela e, em seguida, usar componentes de código apenas se houver necessidade de uma personalização mais complexa e avançada.
Mais informações:
- Galeria de componentes de tela
- Amostra de componentes de código
- Recursos de comunidade de componentes de código
Possibilitar esquema reativo com o comando do recipiente
Os esquemas reativos de página personalizada são definidos através da compilação de uma hierarquia de contentores de esquema horizontal e comandos de recipientes de esquema vertical. Estes comandos encontram-se no estruturador de aplicações de tela em Esquema no separador Inserir.
Defina a altura e a largura mínimas do ecrã no objeto Aplicação para impedir barras de deslocação de nível de página e utilizar uma barra de deslocação do corpo vertical.
MinScreenHeight=200
MinScreenWidth=200
Opcionalmente, o tamanho da conceção de página personalizada pode ser ajustado em Definições > Ecrã com Tamanho definido como Personalizado. Em seguida, defina a Largura e Altura como um tamanho de página personalizado de ambiente de trabalho mais típico, como a largura de 1080 e a altura de 768. Alterar esta definição após a adição de controlos ao ecrã pode causar a reposição de algumas propriedades do esquema.
Defina o contentor superior para encher todo o espaço e redimensione com base no espaço disponível.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Moldagem horizontal de um contentor de altura flexível
Para suportar as páginas que se ajustam do ambiente de trabalho para uma largura estreita, ative estas propriedades num contentor horizontal com altura flexível. Sem estas definições, a página irá recortar os controlos quando a página for estreita.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Os contentores ou controlos subordinados diretamente debaixo deste contentor devem ser definidos para ter uma largura mínima que permita que a página se ajuste numa largura de 300 px. Considere o preenchimento no contentor ou no controlo, bem como nos contentores principais.
Moldagem vertical de um contentor de largura flexível
Para suportar as páginas que se ajustam do ambiente de trabalho para uma largura estreita, ative estas propriedades num contentor vertical com largura flexível. Sem estas definições, a página irá recortar os controlos quando a página for estreita.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Os contentores ou controlos subordinados diretamente debaixo deste contentor devem ser definidos para ter uma altura mínima que permita que a página se ajuste numa largura de 300 px. Considere o preenchimento no contentor ou no controlo, bem como nos contentores principais.
Mais informações: criar esquemas reativos.
Recipiente vertical com cabeçalho fixo, corpo flexível, rodapé fixo
No Recipiente Vertical, defina Alinhamento (horizontal) como Stretch
Insira três comandos de Recipiente horizontal dentro do Recipiente vertical principal
No primeiro e terceiro comandos do recipiente horizontal do elemento subordinado, desative Altura Stretch e reduza a altura ao espaço necessário, como por exemplo Altura=80.
Recipiente horizontal com dois recipientes de elemento subordinado uniformes
No recipiente horizontal principal, defina Alinhamento (vertical) como Stretch.
Insira dois comandos de Recipiente vertical dentro do Recipiente horizontal principal.
Criar comandos de página personalizados para alinhar com os comandos de aplicações condicionada por modelo
Ao criar a página personalizada do estruturador de aplicações moderno, estas funcionalidades utilizam os valores predefinidos.
Tema para a página personalizada. Os valores temáticos dos comandos utilizados numa página personalizada são automaticamente definidos para corresponder ao tema azul predefinido do Interface Unificada. Este tema predefinido é utilizado tanto no estúdio como no runtime da aplicação. A seleção de temas explícitos é removida da experiência de criação de página personalizada.
Os comandos devem usar um tamanho de letra diferente, baseado na sua posição na hierarquia da página.
Nota
O texto da página personalizada tem um aumento de escala de 1,33, por isso tem de dividir o objetivo FontSize por 1,33 para obter o tamanho desejado.
Tipo de etiqueta Tamanho de letra alvo Tamanho de letra a utilizar Título da página 17 12.75 Etiquetas normais 14 10.52 Etiquetas pequenas 12 9.02 Os comandos de botões primários e secundários precisam das seguintes alterações de estilo:
Botões primários
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalBotões secundários
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Navegação por separador e acessibilidade do teclado para páginas personalizadas
As páginas personalizadas seguem o mesmo design de navegação por separador que é usado pela aplicação condicionada por modelo de alojamento. A estrutura semântica HTML alinhada visualmente ajuda os utilizadores a navegar sem erros em páginas personalizadas quando usam um teclado ou um leitor de ecrã. Note que, ao contrário de aplicações de tela autónomas, os comandos de página personalizados e outros elementos UX não precisam de atribuições explícitas de números de separadores. Os comandos modernos não têm uma propriedade TabIndex e utilizam a estrutura semântica HTML para navegação.
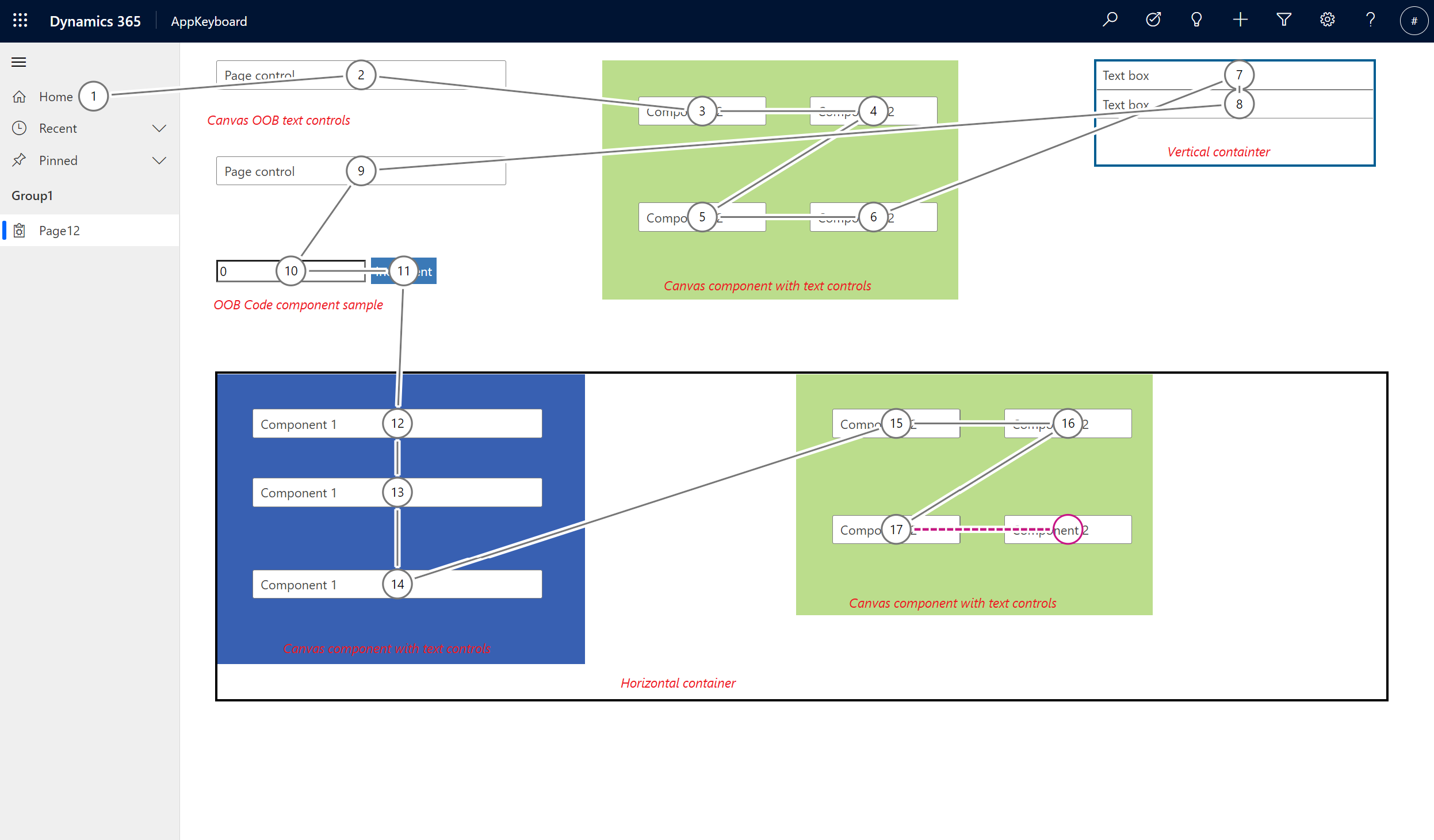
Vários elementos como comandos, tela e componentes de código, contentores e assim por diante podem ser afinados com base na sua posição no esquema da página personalizada. A navegação por separador segue a navegação por ordem Z. Os separadores individuais param dentro de elementos de agrupamento maiores como componentes, os recipientes são navegados primeiro antes do separador passar para o elemento seguinte na árvore do modelo do objeto de documento (DOM).
Aqui está um exemplo de navegação com a página com comandos, código e componentes de tela e contentores.
Nota
Os comandos e elementos sobrepostos na página personalizada não terão o seu DOM unido para que as paragens do separador não possam sincronizar a partir do esquema visual. O mesmo se aplica ao posicionamento dinâmico do elemento utilizando fórmulas.
Consulte também
Vista geral da página personalizada de uma aplicação condicionada por modelo
Utilizar o Power Fx numa página personalizada
Adicione uma página personalizada à sua aplicação condicionada por modelo