Tutorial: Utilizar a API Web de portais
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste tutorial, irá configurar uma página Web e um modelo Web personalizado que utilizará a API Web para ler, escrever, atualizar e eliminar registos da tabela de contactos.
Nota
Poderá alterar os nomes de coluna ou utilizar uma tabela diferente, ao mesmo tempo que segue os passos neste exemplo.
Passo 1. Criar definições do site
Antes de poder utilizar os portais API Web, tem de ativar as definições de site necessárias com a aplicação Gestão do Portal. As definições do site dependem da tabela que pretende utilizar quando interage com a API Web.
Aceder a Power Apps.
No painel esquerdo, selecione Aplicações.
Selecione a aplicação Gestão do Portal .

No painel esquerdo da aplicação Gestão do Portal , selecione Definições do Site.

Selecione Novo.
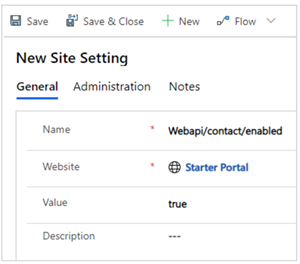
Na caixa Nome , introduza Webapi/contact/enabled.
Na lista do Site , selecione o seu registo do site.
Na caixa Valor , introduza true.

Selecione Guardar e Fechar.
Selecione Novo.
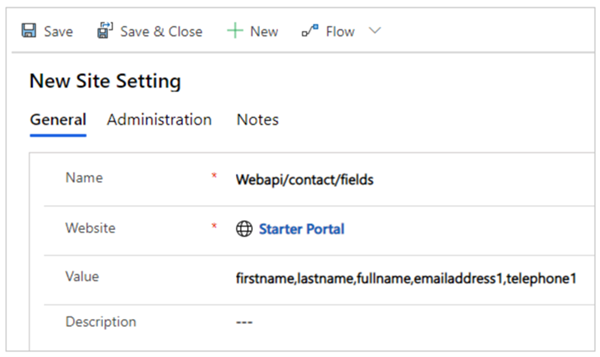
Na caixa Nome , introduza Webapi/contact/fields.
Na lista do Site , selecione o seu registo do site.
Na caixa Valor , introduza
nome,apelido,nome completo,endereço de e-mail 1,telefone 1
Selecione Guardar e Fechar.
Selecione Novo.
Na caixa Nome , introduza Webapi/error/innererror.

Na lista do Site , selecione o seu registo do site.
Na caixa Valor , introduza true.
Selecione Guardar e Fechar.
Verifique as definições do site para a API Web.
Passo 2. Configurar permissões
Terá de configurar permissões para que os utilizadores possam utilizar a funcionalidade API web. Neste exemplo, irá ativar a tabela Contactos para as permissões de tabela, criar uma função Web utilizando a API Web, adicionar as permissões de tabela para a tabela Contactos para esta função Web e, em seguida, adicionar a função Web aos utilizadores para lhe permitir utilizar a API Web.
No painel esquerdo da aplicação Gestão do Portal , selecione Permissões de Tabela.
Selecione Novo.
Na caixa Nome , introduza Permissão de Tabela de Contactos.
Na lista Nome da Tabela , selecione Contacto (contacto).
Na lista do Site , selecione o seu registo do site.
Na lista Tipo de Acesso , selecione Global.
Selecione os privilégios Ler, Escrever, Criar e Eliminar.
Selecione Guardar e Fechar.

Criar uma função da Web
Pode utilizar uma função da Web existente no seu website ou criar uma nova função da Web.
Selecione Funções web no painel esquerdo.
Selecione Novo.
Na caixa Nome , introduza o Utilizador da API Web (ou qualquer nome que melhor reflita a função do utilizador a aceder a esta funcionalidade).
Na lista do Site , selecione o seu registo do site.

Selecione Guardar.
Adicionar permissões de tabela relacionadas
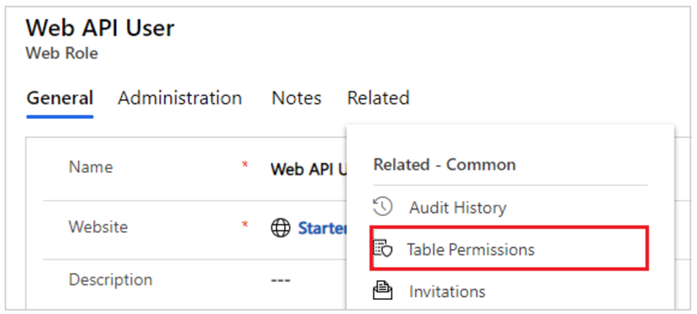
Com a função da Web nova ou existente, selecione Relacionado > Permissões da Tabela.

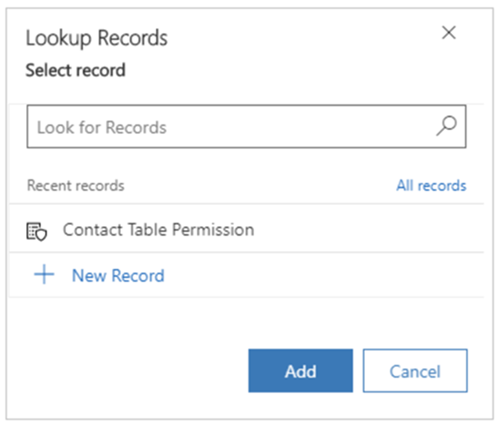
Selecione Adicionar Permissão de Tabela Existente.
Selecione Permissão de Tabela de Contactos, criado anteriormente.

Selecione Adicionar.
Selecione Guardar e Fechar.

Adicionar contactos à função da Web
No painel esquerdo, selecione Contactos.
Selecione um contacto que pretenda utilizar neste exemplo para a API Web.
Nota
Este contacto é a conta de utilizador utilizada neste exemplo para testar a API Web. Certifique-se de que seleciona o contacto correto no seu portal.
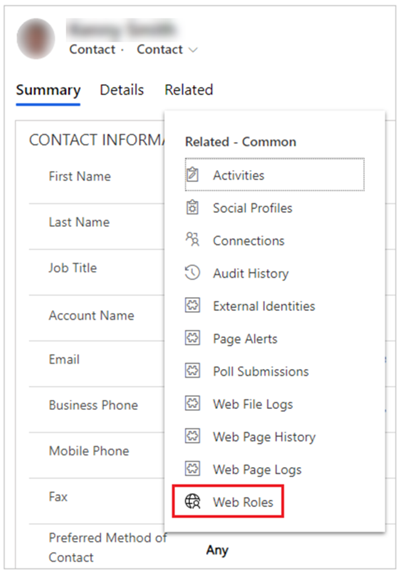
Selecione Relacionadas > Funções Web.

Selecione Adicionar Função Web Existente.
Selecione a função de Utilizador da API Web , criada anteriormente.
Selecione Adicionar.

Selecione Guardar e Fechar.
Passo 3. Criar uma página Web
Agora que ativou a API Web e configura as permissões do utilizador, crie uma página web com código de amostra para visualizar, editar, criar e eliminar registos.
No painel esquerdo da aplicação Gestão do Portal , selecione Páginas Web.
Selecione Novo.
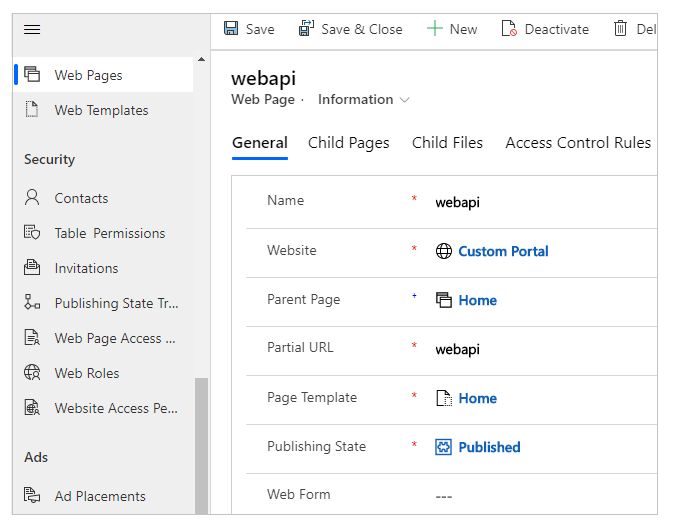
Na caixa Nome, insira webapi.
Na lista do Site, selecione o seu registo do site.
Para a Página Principal, selecione Home Page.
Para URL parcial, insira webapi.
Para Modelo de Página, selecione Home Page.
Para Estado de Publicação selecione Publicado.
Selecione Guardar.

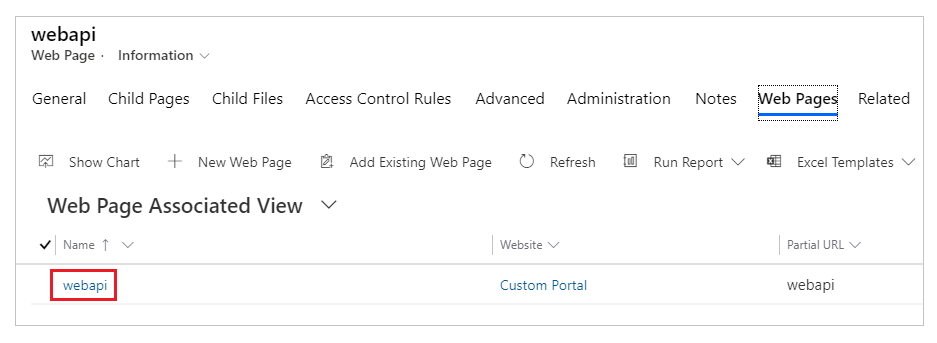
Selecione Relacionadas > Páginas Web.

A partir da Vista Associada da Página Web, selecione webapi.

Desloque-se até à secção de Conteúdo e, em seguida, vá para Copiar (HTML) (Desenhador HTML).

Selecione o separador HTML.

Copie o seguinte fragmento de código de exemplo e cole-o no Desenhador HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Selecione Guardar e Fechar.
Passo 4. Limpar a cache dos portais
Criou uma página de amostra webapi para testar a funcionalidade da API Web. Antes de começar, certifique-se de que a cache dos portais Power Apps foi limpa para que as alterações da aplicação Gestão do Portal sejam refletidas no seu portal.
IMPORTANTE: limpar a cache do lado do servidor do portal causa uma degradação temporária do desempenho do portal enquanto os dados são recarregados a partir do Microsoft Dataverse.
Para limpar a cache:
Inicie sessão no seu portal como membro da Função administradores web.
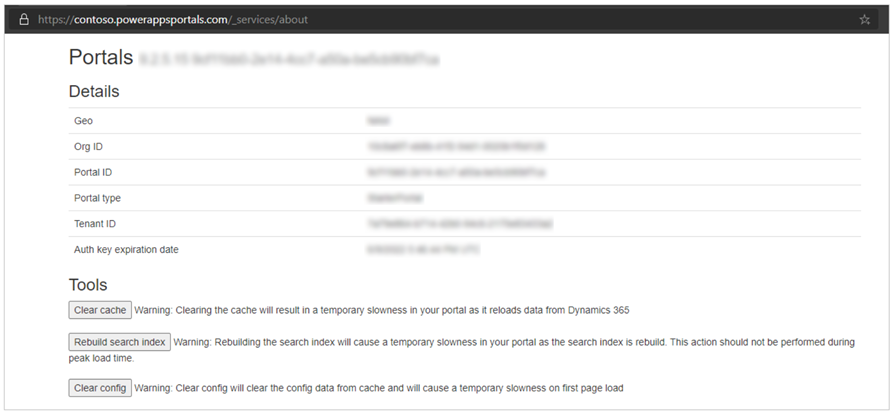
Altere o URL ao acrescentar /_‑services/about no final. Por exemplo, se o URL do portal for https://contoso.powerappsportals.com, altere-o para https://contoso.powerappsportals.com/_services/about.

NOTA: Tem de ser membro da função da Web Administradores para limpar a cache. Se vir um ecrã em branco, verifique as atribuições da função web.
Selecione Limpar cache.
Mais informações: Limpar a cache do lado do servidor para um portal
Passo 5. Utilizar a API Web para ler, ver, editar, criar e eliminar
A página Web da amostra com o URL webapi criado anteriormente está agora pronta para testes.
Para testar a funcionalidade API Web:
Inicie sessão no seu portal com a conta de utilizador que foi atribuída à função Utilizador API Web que criou anteriormente.
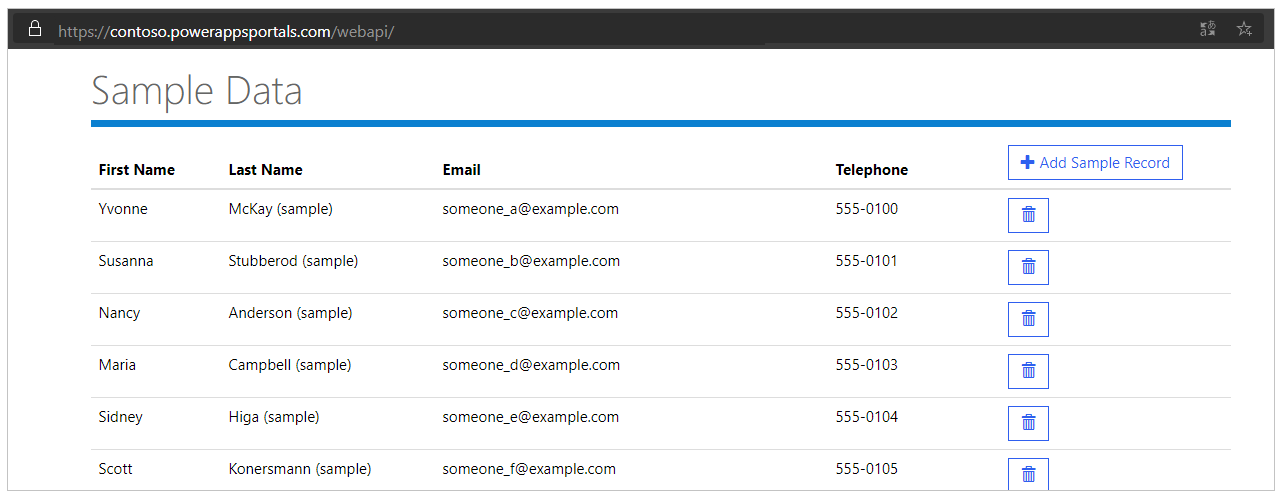
Vá à página web webapi criada anteriormente. Por exemplo, https://contoso.powerappsportals.com/webapi. A API Web irá obter os registos do Micrsoft Dataverse.

Selecione Adicionar Registo de Exemplo para adicionar o registo de exemplo do script.
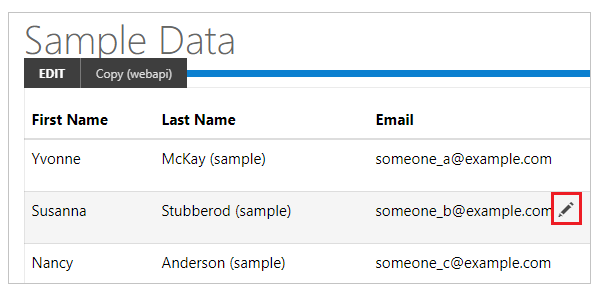
Selecionar um campo. Neste exemplo, selecionámos E-mail para alterar o endereço de e-mail de um contacto.

Selecione
 para eliminar um registo.
para eliminar um registo.
Agora que criou uma página Web com uma amostra para ler, editar, criar e eliminar registos, poderá personalizar os formulários e o esquema.
Próximo passo
Compor pedidos HTTP e processar erros
Consulte também
Descrição geral de API Web de portais
Operações de escrita, atualização e eliminação de portais com a API Web
Os portais leem operações através da API Web
Configurar permissões de coluna
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).