Criar o primeiro cartão ajustável
Os cartões adaptáveis no Power Automate podem partilhar blocos de informações ou recolher dados através de um formulário para uma determinada origem de dados.
Em qualquer dos casos, vai precisar de esboçar os conjuntos de dados que irá partilhar e/ou os dados que o formulário terá de recolher.
Gorjeta
Utilize blocos de dados simples em vez de matrizes de tabelas complexas.
Pré-requisitos
Microsoft Teams com a aplicação Fluxos de Trabalho instalada.
Adicionar uma ação
Neste procedimento, vai adicionar uma ação que irá utilizar os dados das ações anteriores no fluxo para publicar informações num canal do Microsoft Teams.
Inicie sessão no Power Automate.
Selecione Os meus fluxos na barra de navegação superior.
Selecione Novo fluxo>Fluxo de cloud instantâneo.
Nomeie o seu fluxo.
Selecione Acionar manualmente um fluxo como acionador.
Selecione Criar.
No estruturador, selecione Novo Passo.
Procure Microsoft Teams e, em seguida, selecione Publicar um cartão adaptável num canal do Teams e aguardar resposta como ação.
Selecione a Equipa e o Canal no qual quer publicar o cartão.
Cole este JSON na caixa Mensagem.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Faça as seguintes substituições no JSON.
Importante
Não remova as aspas ao fazer as substituições. Pode rever as escolhas do automóvel conforme as suas necessidades:
Texto a alterar Novo texto Header Tagline Text Consultar o Power Automate Poll Header Modelo de Automóvel Preferencial Poll Question Vote no seu modelo de automóvel preferido nas opções listadas aqui. Substitua o texto em latim por um motivo, ou contexto empresarial, relacionado com o motivo pelo qual está a realizar a sondagem. Estamos a fazer uma sondagem aos nossos colaboradores para determinar se devemos fornecer locais de estacionamento personalizados dimensionados para os automóveis mais populares. Choice 1 (substituir em ambos os locais) Tesla Choice 2 (substituir em ambos os locais) Lexus Choice 3 (substituir em ambos os locais) Honda Selecione Novo Passo e, em seguida, procure e selecione uma das ações Enviar e-mail às quais tem acesso.
Forneça o destinatário do e-mail como a pessoa que selecionou o botão instantâneo (utilize a etiqueta E-mail do conteúdo dinâmico do acionador).
Configure o Corpo do e-mail da seguinte forma. Substitua as palavras entre chavetas “{}” por tokens dinâmicos:
A sua resposta à sondagem foi {acPollChoices} (acPollChoices é o conteúdo dinâmico da ação aguardar resposta). Foi submetida por {Nome de Utilizador} (Nome de Utilizador é o conteúdo dinâmico do acionador)
Testar o cartão ajustável
Para testar o seu trabalho, execute o fluxo que criou anteriormente e confirme o seguinte:
A execução do fluxo não apresentou erros e aguarda pela resposta ao mostrar o indicador de espera da ação do Cartão Ajustável no ecrã de execução.
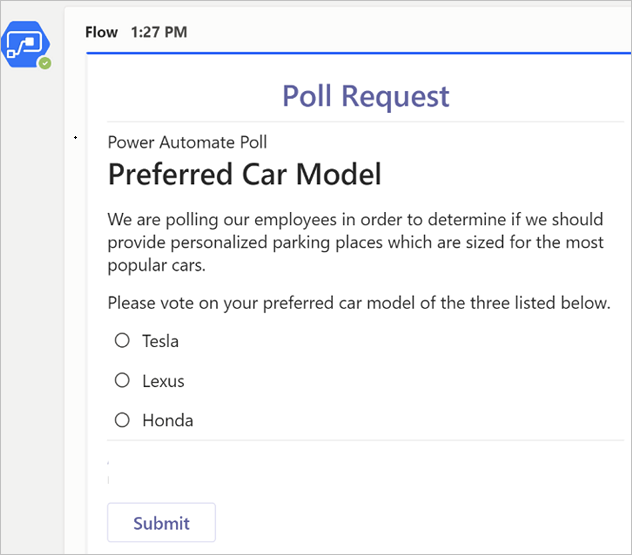
O canal do Teams tem o novo cartão ajustável publicado.
Quando responder ao cartão ao selecionar um modelo de automóvel e ao selecionar o botão Submeter na secção inferior do cartão ajustável:
Não deverão ocorrer erros no cartão ajustável.
A execução do fluxo é concluída com êxito.
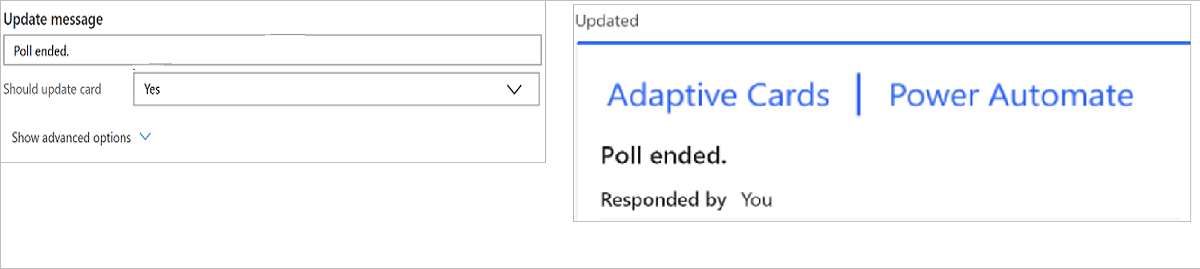
A substituição do cartão será relevante após a submissão se tiver configurado a área Atualizar mensagem na parte inferior das ações Aguardar resposta (mostradas junto ao cartão de substituição correspondente). Caso contrário, todas as submissões irão simplesmente repor o formulário.

A notificação por e-mail contém o corpo que mostra quem submeteu a resposta e qual o automóvel selecionado.
Parabéns! Acabou de criar o seu primeiro cartão ajustável interativo!

Sugestões para resolver problemas de cartões ajustáveis
Problemas mais comuns que encontrará ao criar cartões ajustáveis:
Os erros de execução de fluxos são geralmente causados por um dos seguintes fatores:
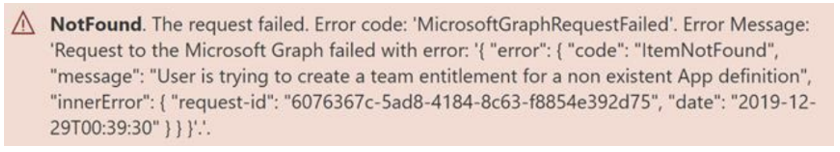
- A aplicação Fluxos de Trabalho não está instalado no Microsoft Teams – Instalar a aplicação Fluxos de Trabalho no Microsoft Teams.
Neste caso, o erro pode ser semelhante à seguinte captura de ecrã:

JSON formatado incorretamente – normalmente, não é tão complexo quanto o esperado. Em geral, são apenas situações em que:
Existem aspas curvas ou aspas em falta nos valores do JSON. Verifique sempre o JSON para assegurar que todos os valores de texto e números estão entre aspas. Todas as aspas devem ser retas e não curvas.
Pode validar o formato do JSON ao colá-lo no Card Payload Editor.
URLs de Imagens em Falta – todos os valores das imagens nos Cartões Ajustáveis devem referir-se a um URL válido. O conteúdo de imagem completo não é suportado diretamente num Cartão Ajustável. Teste as ligações das imagens ao colar o URL no browser para ver se é apresentada uma imagem.
Os Cartões Ajustáveis podem não ter o aspeto esperado devido a restrições de estilo e esquema:
Verifique se os valores de marcador de posição, os estilos de texto e a linguagem de margem de lucro cumprem os requisitos do esquema de Cartões Adaptáveis (reveja as Melhores práticas do esquema para Cartões Adaptáveisaqui)
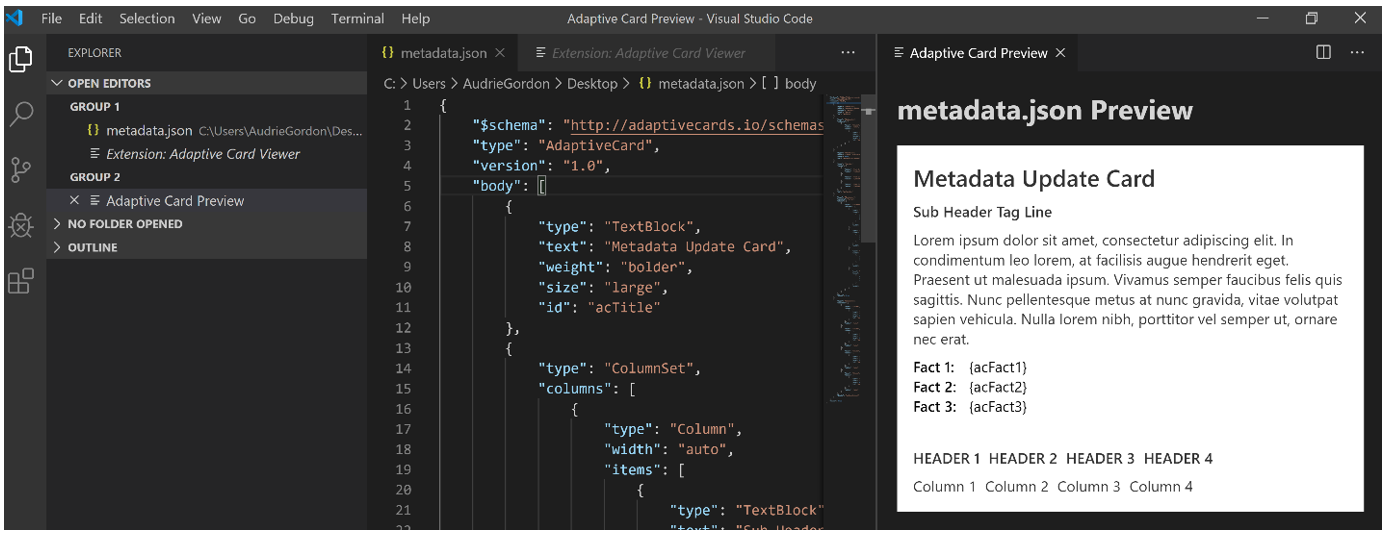
Tire partido do validador de Cartões adaptáveis do Visual Studio Code. Para o instalar a partir da aplicação Visual Studio Code, abra o Mercado de Extensões e procure por Visualizador de Cartões Adaptáveis.

Captura de ecrã truncada da extensão do Visualizador de Cartões adaptáveis instalada no Visual Studio Code (atalho: Ctrl+V+A depois de ativado).
Os erros após a submissão do Cartão Ajustável devem-se geralmente à:
Utilização de uma ação, que não inclui “aguardar resposta” no nome

Tentativa de submeter o cartão mais de uma vez. Cada Cartão Ajustável só pode ser submetido uma vez e todas as submissões adicionais serão ignoradas.