Adicionar dicas de ferramentas aos visuais do Power BI
As dicas de ferramentas são uma maneira elegante de fornecer mais informações contextuais e detalhes para pontos de dados em um visual. A API de dicas de ferramentas do Power BI pode lidar com as seguintes interações:
- Mostrar uma dica de ferramenta.
- Oculte uma dica de ferramenta.
- Mova uma dica de ferramenta.
As dicas de ferramentas podem exibir um elemento textual com um título, um valor em uma determinada cor e opacidade em um conjunto especificado de coordenadas. Esses dados são fornecidos à API e o host do Power BI os renderiza da mesma forma que renderiza dicas de ferramentas para visuais nativos.
Você pode alterar o estilo de suas dicas de ferramentas ou adicionar ações de perfuração ativando o recurso de dicas de ferramentas modernas.
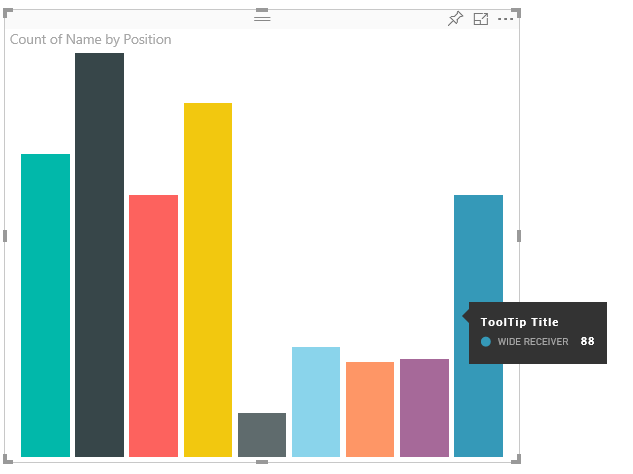
A imagem a seguir mostra uma dica de ferramenta em um gráfico de barras de exemplo:

A imagem da dica de ferramenta acima ilustra uma única categoria e valor de barra. Você pode estender a dica de ferramenta para exibir vários valores.
Gerenciar dicas de ferramentas
Você pode gerenciar as dicas de ferramentas em seu visual através da ITooltipService interface. ITooltipService Notifica o host de que uma dica de ferramenta precisa ser exibida, removida ou movida.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Seu visual deve detetar eventos do mouse dentro do visual e chamar o , e hide() delega, conforme necessário, move()com o show()conteúdo apropriado preenchido nos objetos Tooltipoptions.
TooltipShowOptions e TooltipHideOptions , por sua vez, definir o que exibir e como se comportar nesses eventos.
Chamar esses métodos envolve eventos do usuário, como movimentos do mouse e eventos de toque, por isso é uma boa ideia criar ouvintes para esses eventos, que, por sua vez, invocariam os TooltipService membros.
O exemplo a seguir agrega em uma classe chamada TooltipServiceWrapper.
A classe TooltipServiceWrapper
A ideia básica por trás dessa classe é manter a instância do , ouvir eventos do TooltipServicemouse D3 sobre elementos relevantes e, em seguida, fazer as chamadas para show() e hide() os elementos quando necessário.
A classe mantém e gerencia qualquer estado e lógica relevantes para esses eventos, que são principalmente voltados para interface com o código D3 subjacente. A interface e conversão D3 está fora do escopo deste artigo.
O código de exemplo neste artigo é baseado no visual SampleBarChart. Você pode examinar o código-fonte em barChart.ts.
Criar TooltipServiceWrapper
O construtor de gráfico de barras agora tem um TooltipServiceWrapper membro, que é instanciado no construtor com a instância do host tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
A TooltipServiceWrapper classe mantém a tooltipService instância, também como o elemento D3 raiz dos parâmetros visual e de toque.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
O único ponto de entrada para essa classe registrar ouvintes de eventos é o addTooltip método.
O método addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- seleção: d3. Elemento de seleção>: os elementos d3 sobre os quais as dicas de<ferramentas são manipuladas.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: O delegado para preencher o conteúdo da dica de ferramenta (o que exibir) por contexto.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: O delegado para recuperar o ID do ponto de dados (não usado neste exemplo).
- reloadTooltipDataOnMouseMove? booleano: um booleano que indica se os dados da dica de ferramenta devem ser atualizados durante um evento MouseMove (não usado neste exemplo).
Como você pode ver, addTooltip sai sem ação se o tooltipService estiver desativado ou não houver seleção real.
Chamar o método show para exibir uma dica de ferramenta
Em addTooltip seguida, o método escuta o evento D3 mouseover , conforme mostrado no código a seguir:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: extrai o contexto dos elementos selecionados D3 em um tooltipEventArgs. Ele também calcula as coordenadas.
- getTooltipInfoDelegate: Em seguida, ele cria o conteúdo da dica de ferramenta a partir do tooltipEventArgs. É um retorno de chamada para a classe BarChart, porque é a lógica do visual. É o conteúdo de texto real a ser exibido na dica de ferramenta.
- getDataPointIdentity: Não utilizado neste exemplo.
- this.visualHostTooltipService.show: A chamada para exibir a dica de ferramenta.
Manipulação adicional pode ser encontrada no exemplo para mouseout e mousemove eventos.
Para obter mais informações, consulte o repositório visual SampleBarChart.
Preencher o conteúdo da dica de ferramenta pelo método getTooltipData
A classe BarChart foi adicionada com um membro, que simplesmente extrai o category, valuee color do ponto de dados em um getTooltipData elemento VisualTooltipDataItem[].
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Na implementação anterior, o header membro é constante, mas você pode usá-lo para implementações mais complexas, que exigem valores dinâmicos. Você pode preencher o com mais de um elemento, o VisualTooltipDataItem[] que adiciona várias linhas à dica de ferramenta. Pode ser útil em elementos visuais, como gráficos de barras empilhadas, onde a dica de ferramenta pode exibir dados de mais de um único ponto de dados.
Chamar o método addTooltip
A etapa final é chamar o addTooltip método quando os dados reais podem mudar. Esta chamada ocorre no BarChart.update() método. Uma chamada é feita para monitorar a seleção de todos os elementos da "barra", passando apenas o BarChart.getTooltipData(), como mencionado anteriormente.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Adicionar suporte a dicas de ferramentas à página de relatório
Para adicionar suporte a dicas de ferramentas de página de relatório (a capacidade de modificar dicas de ferramentas no painel de formato da página de relatório), adicione um tooltipsobjeto no arquivo capabilities.json .
Por exemplo:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
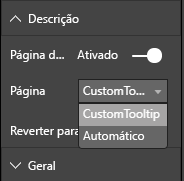
Em seguida, você pode definir as dicas de ferramentas no painel Formatação da página do relatório.
supportedTypes: A configuração da dica de ferramenta suportada pelo visual e refletida nos campos bem.default: Especifica se a vinculação "automática" de dicas de ferramentas por meio do campo de dados é suportada.canvas: Especifica se as dicas de ferramentas da página de relatório são suportadas.
roles: (Opcional) Depois de definido, ele instrui quais funções de dados estão vinculadas à opção de dica de ferramenta selecionada nos campos.

Para obter mais informações, consulte Diretrizes de uso de dicas de ferramentas da página de relatório.
Para exibir a dica de ferramenta da página de relatório, depois que o host do Power BI chama ITooltipService.Show(options: TooltipShowOptions) ou ITooltipService.Move(options: TooltipMoveOptions), ele consome o selectionId (identities propriedade do argumento anterior options ). Para ser recuperado pela dica de ferramenta, SelectionId deve representar os dados selecionados (categoria, série e assim por diante) do item sobre o qual você passou o mouse.
Um exemplo de envio do selectionId para chamadas de exibição de dica de ferramenta é mostrado no código a seguir:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
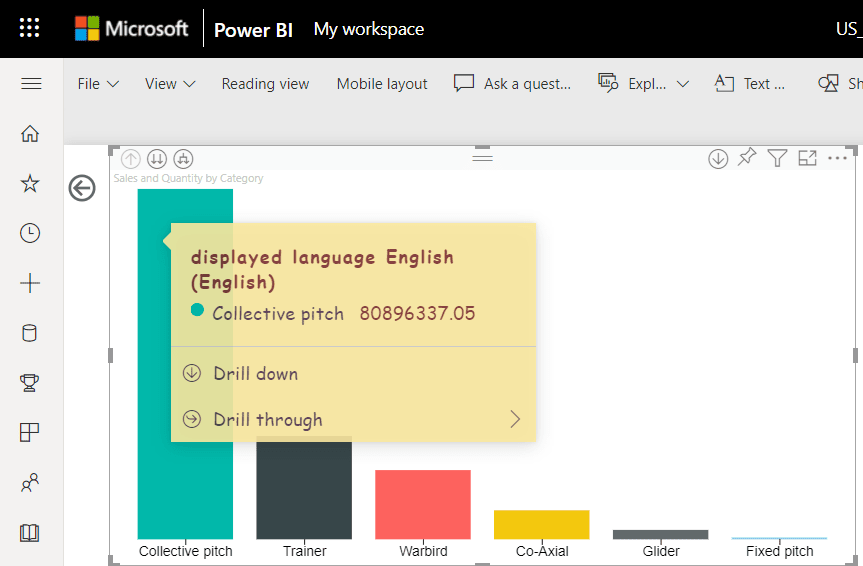
Adicionar suporte a dicas de ferramentas modernas à página de relatório
A partir da API versão 3.8.3, você também pode criar dicas de ferramentas visuais modernas. As dicas de ferramentas visuais modernas adicionam ações de detalhamento de ponto de dados às suas dicas de ferramentas e atualizam o estilo para corresponder ao tema do relatório. Para descobrir qual versão você está usando, verifique o apiVersion no arquivo pbiviz.json .

Para gerenciar o suporte a dicas de ferramentas modernas da página de relatório, adicione a supportEnhancedTooltips propriedade ao tooltipsobjeto no arquivo capabilities.json .
Por exemplo:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Veja um exemplo do recurso de dicas de ferramentas modernas que está sendo usado no código SampleBarChart .
Nota
Adicionar esse recurso ao arquivo capabilities.json dá ao usuário a possibilidade de habilitar esse recurso para o relatório. Lembre-se de que o usuário ainda terá que habilitar o recurso moderno de dica de ferramenta nas configurações do relatório.