Tutorial: Adicionar opções de formatação ao visual do Circle Card
Ao criar um visual, você pode adicionar opções para personalizar suas propriedades. Alguns dos itens que podem ser formatados de forma personalizada incluem:
- Título
- Fundo
- Border
- Sombra
- Cores
Neste tutorial, irá aprender a:
- Adicione propriedades de formatação ao seu visual.
- Empacotar o visual
- Importar o visual personalizado para um relatório do Power BI Desktop ou Service
Pré-requisito
Este tutorial explica como adicionar propriedades de formatação comuns a um visual. Usaremos o visual do cartão Circle como exemplo. Vamos adicionar a capacidade de alterar a cor e a espessura do círculo. Se você não tiver a pasta de projeto do cartão Circle que criou nesse tutorial, refaça o tutorial antes de continuar.
Adicionar opções de formatação
No PowerShell, navegue até a pasta do projeto do cartão de círculo e inicie o visual do cartão de círculo. O seu visual está agora a ser executado enquanto está alojado no seu computador.
pbiviz startNo Power BI, selecione o painel Formatar.
Você deve ver opções gerais de formatação, mas não quaisquer opções de formatação visual.

No Visual Studio Code, abra o
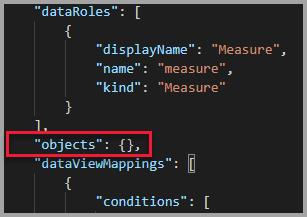
capabilities.jsonarquivo.Antes da matriz dataViewMappings , adicione objetos.
"objects": {},
Guarde o ficheiro
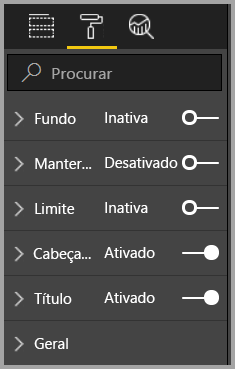
capabilities.json.No Power BI, reveja novamente as opções de formatação.
Nota
Se não vir as opções de formatação alteradas, selecione Recarregar Visual Personalizado.

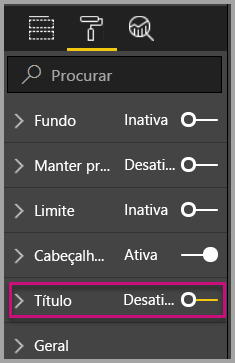
Defina a opção Título como Desativado. Observe que o visual não exibe mais o nome da medida no canto superior esquerdo.


Adicionar opções de formatação personalizadas
Agora vamos adicionar um novo grupo chamado cor para configurar a cor do círculo e a espessura do contorno do círculo.
No PowerShell, digite Ctrl+C para interromper o visual personalizado.
No Visual Studio Code, no
capabilities.jsonarquivo, insira o seguinte fragmento JSON no objeto rotulado objetos."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Este fragmento JSON descreve um grupo chamado circle, que consiste em duas variáveis - circleColor e circleThickness.
Guarde o ficheiro
capabilities.json.No painel Explorer, vá para a pasta src e selecione settings.ts. Este arquivo representa as configurações para o visual inicial.
settings.tsNo arquivo, substitua as linhas de importação e duas classes pelo código a seguir.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Este módulo define as duas classes. A classe CircleSettings define duas propriedades com nomes que correspondem aos objetos definidos no arquivo capabilities.json (circleColor e circleThickness) e define valores padrão. A classe VisualSettings define o objeto circle de acordo com as propriedades descritas no
capabilities.jsonarquivo.Guarde o ficheiro
settings.ts.Abra o ficheiro
visual.ts.No arquivo, importe o
visual.tsarquivo :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";e na classe Visual adicione as seguintes propriedades:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Esta propriedade armazena uma referência ao objeto VisualSettings , descrevendo as configurações visuais.
Na classe Visual, insira o seguinte como a primeira linha do construtor:
this.formattingSettingsService = new FormattingSettingsService();Na classe Visual, adicione o seguinte método após o método update.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Esta função é chamada em cada renderização do painel de formatação. Ele permite que você selecione quais dos objetos e propriedades você deseja expor aos usuários no painel de propriedades.
No método update, após a declaração da variável radius, adicione o código a seguir.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Este código recupera as opções de formato. Ele ajusta qualquer valor passado para a propriedade circleThickness e o converte em um número entre zero e 10.

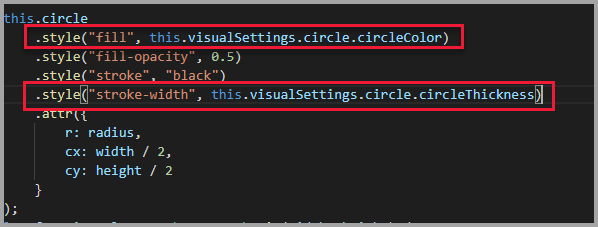
No elemento circle, modifique os valores passados para o estilo de preenchimento e o estilo de largura do traçado da seguinte maneira:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Guarde o ficheiro
visual.ts.No PowerShell, inicie o visual.
pbiviz startNo Power BI, na barra de ferramentas flutuante acima do visual, selecione Alternar Recarga Automática.

Nas opções de formato visual, expanda Círculo.

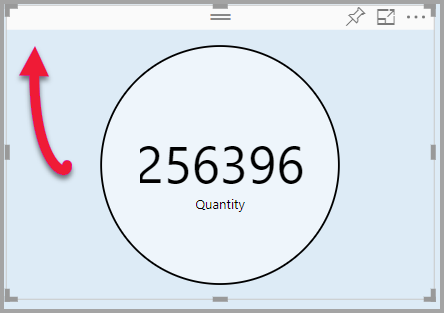
Modifique a opção de cor e espessura .
Modifique a opção de espessura para um valor menor que zero e um valor maior que 10. Em seguida, observe que o visual atualiza o valor para um mínimo ou máximo tolerável.
Depuração
Para obter dicas sobre como depurar seu visual personalizado, consulte o guia de depuração.
Empacotando o visual personalizado
Agora que o visual está concluído e pronto para ser usado, é hora de empacotá-lo. Um visual empacotado pode ser importado para relatórios ou serviços do Power BI para ser usado e aproveitado por outras pessoas.
Quando o visual estiver pronto, siga as instruções em Empacotar um visual do Power BI e, se desejar, compartilhe-o com outras pessoas para que elas possam importá-lo e apreciá-lo.