Compreender o mapeamento da vista de dados nos visuais do Power BI
Este artigo discute o mapeamento da exibição de dados e descreve como as funções de dados são usadas para criar diferentes tipos de elementos visuais. Ele explica como especificar requisitos condicionais para funções de dados e os diferentes dataMappings tipos.
Cada mapeamento válido produz uma exibição de dados. Você pode fornecer vários mapeamentos de dados sob determinadas condições. As opções de mapeamento suportadas são:
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"single": { ... },
"table": { ... },
"matrix": { ... }
}
]
O Power BI cria um mapeamento para uma exibição de dados somente se o mapeamento válido também estiver definido em dataViewMappings.
Em outras palavras, pode ser definido emdataViewMappings, categorical mas outros mapeamentos, como table ou single, podem não ser. Nesse caso, o Power BI produz uma exibição de dados com um único categorical mapeamento, enquanto table outros mapeamentos permanecem indefinidos. Por exemplo:
"dataViewMappings": [
{
"categorical": {
"categories": [ ... ],
"values": [ ... ]
},
"metadata": { ... }
}
]
Condições
A conditions seção estabelece regras para um mapeamento de dados específico. Se os dados corresponderem a um dos conjuntos de condições descritos, o visual aceita os dados como válidos.
Para cada campo, você pode especificar um valor mínimo e máximo. O valor representa o número de campos que podem ser vinculados a essa função de dados.
Nota
Se uma função de dados for omitida na condição, ela poderá ter qualquer número de campos.
No exemplo a seguir, o category é limitado a um campo de dados e o measure é limitado a dois campos de dados.
"conditions": [
{ "category": { "max": 1 }, "measure": { "max": 2 } },
]
Você também pode definir várias condições para uma função de dados. Nesse caso, os dados são válidos se qualquer uma das condições for cumprida.
"conditions": [
{ "category": { "min": 1, "max": 1 }, "measure": { "min": 2, "max": 2 } },
{ "category": { "min": 2, "max": 2 }, "measure": { "min": 1, "max": 1 } }
]
No exemplo anterior, uma das duas condições a seguir é necessária:
- Exatamente um campo de categoria e exatamente duas medidas
- Exatamente duas categorias e exatamente uma medida
Mapeamento de dados único
O mapeamento de dados simples é a forma mais simples de mapeamento de dados. Ele aceita um único campo de medida e retorna o total. Se o campo for numérico, ele retornará a soma. Caso contrário, ele retorna uma contagem de valores exclusivos.
Para usar o mapeamento de dados único, defina o nome da função de dados que você deseja mapear. Esse mapeamento funciona apenas com um único campo de medida. Se um segundo campo for atribuído, nenhuma exibição de dados será gerada, portanto, é uma boa prática incluir uma condição que limite os dados a um único campo.
Nota
Esse mapeamento de dados não pode ser usado em conjunto com nenhum outro mapeamento de dados. Destina-se a reduzir os dados a um único valor numérico.
Por exemplo:
{
"dataRoles": [
{
"displayName": "Y",
"name": "Y",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{
"Y": {
"max": 1
}
}
],
"single": {
"role": "Y"
}
}
]
}
A exibição de dados resultante ainda pode conter outros tipos de mapeamento, como tabela ou categórica, mas cada mapeamento contém apenas o único valor. A prática recomendada é acessar o valor somente em um único mapeamento.
{
"dataView": [
{
"metadata": null,
"categorical": null,
"matrix": null,
"table": null,
"tree": null,
"single": {
"value": 94163140.3560001
}
}
]
}
O exemplo de código a seguir processa o mapeamento de exibições de dados simples:
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewSingle = powerbi.DataViewSingle;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private valueText: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.valueText = document.createElement("p");
this.target.appendChild(this.valueText);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const singleDataView: DataViewSingle = dataView.single;
if (!singleDataView ||
!singleDataView.value ) {
return
}
this.valueText.innerText = singleDataView.value.toString();
}
}
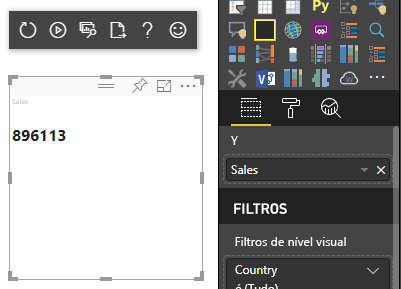
O exemplo de código anterior resulta na exibição de um único valor do Power BI:

Mapeamento categórico de dados
O mapeamento de dados categóricos é usado para obter agrupamentos independentes ou categorias de dados. As categorias também podem ser agrupadas usando "agrupar por" no mapeamento de dados.
Mapeamento básico de dados categóricos
Considere as seguintes funções de dados e mapeamentos:
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" }
},
"values": {
"select": [
{ "bind": { "to": "measure" } }
]
}
}
}
O exemplo anterior diz "Mapeie minha category função de dados para que, para cada campo em que arrasto para category, seus dados sejam mapeados para categorical.categories. Além disso, mapeie minha measure função de dados para categorical.values."
- para... in: Inclui todos os itens desta função de dados na consulta de dados.
- vincular... para: Produz o mesmo resultado que para... em mas espera que a função de dados tenha uma condição que a restrinja a um único campo.
Dados categóricos do grupo
O próximo exemplo usa as mesmas duas funções de dados do exemplo anterior e adiciona mais duas funções de dados denominadas grouping e measure2.
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Grouping with",
"name": "grouping",
"kind": "Grouping"
},
{
"displayName": "X Axis",
"name": "measure2",
"kind": "Grouping"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "grouping",
"select": [{
"bind": {
"to": "measure"
}
},
{
"bind": {
"to": "measure2"
}
}
]
}
}
}
}
]
A diferença entre esse mapeamento e o mapeamento básico é como categorical.values é mapeado. Quando você mapeia as measure funções e measure2 de dados para a função groupingde dados, os eixos x e y podem ser dimensionados adequadamente.
Dados hierárquicos do grupo
No exemplo seguinte, os dados categóricos são usados para criar uma hierarquia, que pode ser usada para dar suporte a ações de detalhamento .
O exemplo a seguir mostra as funções de dados e mapeamentos:
"dataRoles": [
{
"displayName": "Categories",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measures",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Series",
"name": "series",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
]
}
}
}
}
]
Considere os seguintes dados categóricos:
| País/Região | 2013 | 2014 | 2015 | 2016 |
|---|---|---|---|---|
| EUA | x | x | 650 | 350 |
| Canadá | x | 630 | 490 | x |
| México | 645 | x | x | x |
| Reino Unido | x | x | 831 | x |
O Power BI produz uma exibição de dados categórica com o seguinte conjunto de categorias.
{
"categorical": {
"categories": [
{
"source": {...},
"values": [
"Canada",
"USA",
"UK",
"Mexico"
],
"identity": [...],
"identityFields": [...],
}
]
}
}
Cada category um mapeia para um conjunto de values. Cada um deles values é agrupado por series, que é expresso em anos.
Por exemplo, cada values matriz representa um ano.
Além disso, cada values matriz tem quatro valores: Canadá, EUA, Reino Unido e México.
{
"values": [
// Values for year 2013
{
"source": {...},
"values": [
null, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
645 // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2014
{
"source": {...},
"values": [
630, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2015
{
"source": {...},
"values": [
490, // Value for `Canada` category
650, // Value for `USA` category
831, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2016
{
"source": {...},
"values": [
null, // Value for `Canada` category
350, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
}
]
}
O exemplo de código a seguir é para processar o mapeamento de exibição de dados categóricos. Este exemplo cria a estrutura hierárquica País/Região > Valor do Ano>.
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewCategorical = powerbi.DataViewCategorical;
import DataViewValueColumnGroup = powerbi.DataViewValueColumnGroup;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private categories: HTMLElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.categories = document.createElement("pre");
this.target.appendChild(this.categories);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const categoricalDataView: DataViewCategorical = dataView.categorical;
if (!categoricalDataView ||
!categoricalDataView.categories ||
!categoricalDataView.categories[0] ||
!categoricalDataView.values) {
return;
}
// Categories have only one column in data buckets
// To support several columns of categories data bucket, iterate categoricalDataView.categories array.
const categoryFieldIndex = 0;
// Measure has only one column in data buckets.
// To support several columns on data bucket, iterate years.values array in map function
const measureFieldIndex = 0;
let categories: PrimitiveValue[] = categoricalDataView.categories[categoryFieldIndex].values;
let values: DataViewValueColumnGroup[] = categoricalDataView.values.grouped();
let data = {};
// iterate categories/countries-regions
categories.map((category: PrimitiveValue, categoryIndex: number) => {
data[category.toString()] = {};
// iterate series/years
values.map((years: DataViewValueColumnGroup) => {
if (!data[category.toString()][years.name] && years.values[measureFieldIndex].values[categoryIndex]) {
data[category.toString()][years.name] = []
}
if (years.values[0].values[categoryIndex]) {
data[category.toString()][years.name].push(years.values[measureFieldIndex].values[categoryIndex]);
}
});
});
this.categories.innerText = JSON.stringify(data, null, 6);
console.log(data);
}
}
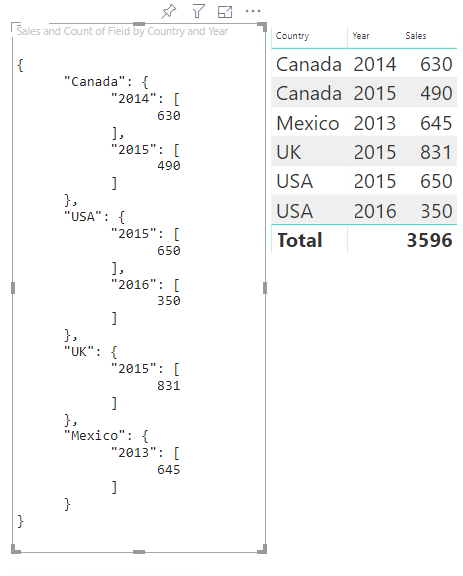
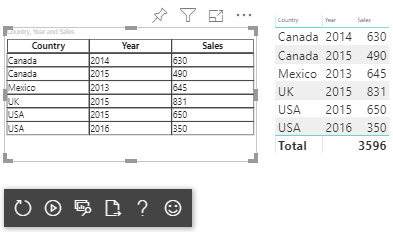
Aqui está o visual resultante:

Tabelas de mapeamento
A exibição de dados de tabela é essencialmente uma lista de pontos de dados onde os pontos de dados numéricos podem ser agregados.
Por exemplo, use os mesmos dados na seção anterior, mas com os seguintes recursos:
"dataRoles": [
{
"displayName": "Column",
"name": "column",
"kind": "Grouping"
},
{
"displayName": "Value",
"name": "value",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
}
]
}
}
}
]
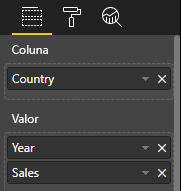
Visualize a visualização de dados da tabela como este exemplo:
| País/Região | Anual | Sales |
|---|---|---|
| EUA | 2016 | 100 |
| EUA | 2015 | 50 |
| Canadá | 2015 | 200 |
| Canadá | 2015 | 50 |
| México | 2013 | 300 |
| Reino Unido | 2014 | 150 |
| EUA | 2015 | 75 |
Vinculação de dados:

O Power BI exibe seus dados como a exibição de dados da tabela. Não assuma que os dados estão ordenados.
{
"table" : {
"columns": [...],
"rows": [
[
"Canada",
2014,
630
],
[
"Canada",
2015,
490
],
[
"Mexico",
2013,
645
],
[
"UK",
2014,
831
],
[
"USA",
2015,
650
],
[
"USA",
2016,
350
]
]
}
}
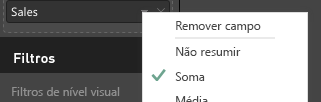
Para agregar os dados, selecione o campo desejado e, em seguida, escolha Soma.

Exemplo de código para processar o mapeamento da exibição de dados da tabela.
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
// ...
import DataViewMetadataColumn = powerbi.DataViewMetadataColumn;
import DataViewTable = powerbi.DataViewTable;
import DataViewTableRow = powerbi.DataViewTableRow;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private table: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.table = document.createElement("table");
this.target.appendChild(this.table);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const tableDataView: DataViewTable = dataView.table;
if (!tableDataView) {
return
}
while(this.table.firstChild) {
this.table.removeChild(this.table.firstChild);
}
//draw header
const tableHeader = document.createElement("th");
tableDataView.columns.forEach((column: DataViewMetadataColumn) => {
const tableHeaderColumn = document.createElement("td");
tableHeaderColumn.innerText = column.displayName
tableHeader.appendChild(tableHeaderColumn);
});
this.table.appendChild(tableHeader);
//draw rows
tableDataView.rows.forEach((row: DataViewTableRow) => {
const tableRow = document.createElement("tr");
row.forEach((columnValue: PrimitiveValue) => {
const cell = document.createElement("td");
cell.innerText = columnValue.toString();
tableRow.appendChild(cell);
})
this.table.appendChild(tableRow);
});
}
}
O arquivo de style/visual.less estilos visuais contém o layout da tabela:
table {
display: flex;
flex-direction: column;
}
tr, th {
display: flex;
flex: 1;
}
td {
flex: 1;
border: 1px solid black;
}
O visual resultante tem esta aparência:

Mapeamento de dados matriciais
O mapeamento de dados de matriz é semelhante ao mapeamento de dados de tabela, mas as linhas são apresentadas hierarquicamente. Qualquer um dos valores de função de dados pode ser usado como um valor de cabeçalho de coluna.
{
"dataRoles": [
{
"name": "Category",
"displayName": "Category",
"displayNameKey": "Visual_Category",
"kind": "Grouping"
},
{
"name": "Column",
"displayName": "Column",
"displayNameKey": "Visual_Column",
"kind": "Grouping"
},
{
"name": "Measure",
"displayName": "Measure",
"displayNameKey": "Visual_Values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"matrix": {
"rows": {
"for": {
"in": "Category"
}
},
"columns": {
"for": {
"in": "Column"
}
},
"values": {
"select": [
{
"for": {
"in": "Measure"
}
}
]
}
}
}
]
}
Estrutura hierárquica dos dados matriciais
O Power BI cria uma estrutura de dados hierárquica. A raiz da hierarquia de árvore inclui os dados da coluna Pais da Category função de dados com filhos da coluna Filhos da tabela de função de dados.
Modelo semântico:
| Principais | Subordinados | Netos | Colunas | Valores |
|---|---|---|---|---|
| Pai1 | Criança1 | Grande criança1 | Col1 | 5 |
| Pai1 | Criança1 | Grande criança1 | Col2 | 6 |
| Pai1 | Criança1 | Grande filho2 | Col1 | 7 |
| Pai1 | Criança1 | Grande filho2 | Col2 | 8 |
| Pai1 | Criança2 | Grande criança3 | Col1 | 5 |
| Pai1 | Criança2 | Grande criança3 | Col2 | 3 |
| Pai1 | Criança2 | Grande criança4 | Col1 | 4 |
| Pai1 | Criança2 | Grande criança4 | Col2 | 9 |
| Pai1 | Criança2 | Grande criança5 | Col1 | 3 |
| Pai1 | Criança2 | Grande criança5 | Col2 | 5 |
| Pai2 | Criança3 | Grande filho6 | Col1 | 1 |
| Pai2 | Criança3 | Grande filho6 | Col2 | 2 |
| Pai2 | Criança3 | Grande criança7 | Col1 | 7 |
| Pai2 | Criança3 | Grande criança7 | Col2 | 1 |
| Pai2 | Criança3 | Grande criança8 | Col1 | 10 |
| Pai2 | Criança3 | Grande criança8 | Col2 | 13 |
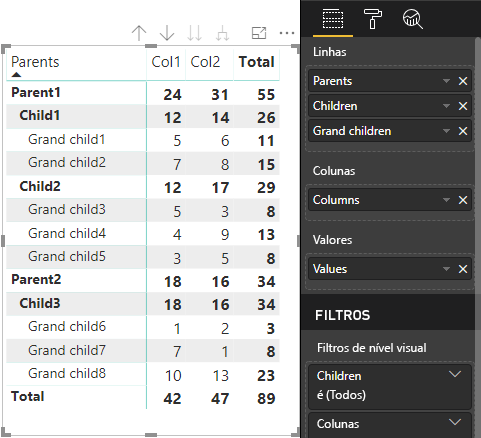
O visual de matriz principal do Power BI renderiza os dados como uma tabela.

O visual obtém sua estrutura de dados conforme descrito no código a seguir (apenas as duas primeiras linhas da tabela são mostradas aqui):
{
"metadata": {...},
"matrix": {
"rows": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Parent1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 1,
"levelValues": [...],
"value": "Child1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 2,
"levelValues": [...],
"value": "Grand child1",
"identity": {...},
"values": {
"0": {
"value": 5 // value for Col1
},
"1": {
"value": 6 // value for Col2
}
}
},
...
]
},
...
]
},
...
]
}
},
"columns": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Col1",
"identity": {...}
},
{
"level": 0,
"levelValues": [...],
"value": "Col2",
"identity": {...}
},
...
]
}
},
"valueSources": [...]
}
}
Expandir e recolher cabeçalhos de linha
Para a API 4.1.0 ou posterior, os dados de matriz suportam cabeçalhos de linha em expansão e recolhimento. A partir da API 4.2 você pode expandir/recolher todo o nível programaticamente. O recurso de expandir e recolher otimiza a busca de dados para o dataView, permitindo que o usuário expanda ou recolha uma linha sem buscar todos os dados para o próximo nível. Ele busca apenas os dados para a linha selecionada. O estado de expansão do cabeçalho da linha permanece consistente nos marcadores e até mesmo nos relatórios salvos. Não é específico para cada visual.
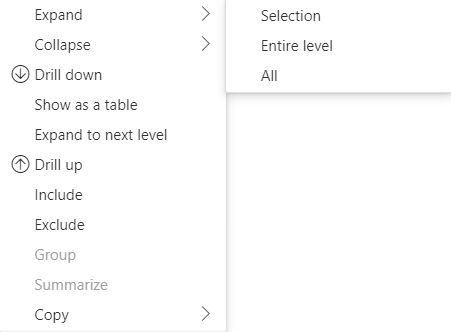
Os comandos Expandir e recolher podem ser adicionados ao menu de contexto fornecendo o dataRoles parâmetro para o showContextMenu método.

Para expandir um grande número de pontos de dados, use a API de busca de mais dados com a API expandir/recolher.
Recursos da API
Os seguintes elementos foram adicionados à API versão 4.1.0 para permitir a expansão e o recolhimento de cabeçalhos de linha:
A
isCollapsedbandeira noDataViewTreeNode:interface DataViewTreeNode { //... /** * TRUE if the node is Collapsed * FALSE if it is Expanded * Undefined if it cannot be Expanded (e.g. subtotal) */ isCollapsed?: boolean; }O
toggleExpandCollapsemétodo naISelectionMangerinterface:interface ISelectionManager { //... showContextMenu(selectionId: ISelectionId, position: IPoint, dataRoles?: string): IPromise<{}>; // dataRoles is the name of the role of the selected data point toggleExpandCollapse(selectionId: ISelectionId, entireLevel?: boolean): IPromise<{}>; // Expand/Collapse an entire level will be available from API 4.2.0 //... }O
canBeExpandedsinalizador no DataViewHierarchyLevel:interface DataViewHierarchyLevel { //... /** If TRUE, this level can be expanded/collapsed */ canBeExpanded?: boolean; }
Requisitos visuais
Para habilitar o recurso de recolher de expansão em um visual usando a exibição de dados de matriz:
Adicione o seguinte código ao arquivo capabilities.json:
"expandCollapse": { "roles": ["Rows"], //”Rows” is the name of rows data role "addDataViewFlags": { "defaultValue": true //indicates if the DataViewTreeNode will get the isCollapsed flag by default } },Confirme se as funções podem ser perfuradas:
"drilldown": { "roles": ["Rows"] },Para cada nó, crie uma instância do construtor de seleção chamando o
withMatrixNodemétodo no nível de hierarquia do nó selecionado e criando umselectionIdarquivo . Por exemplo:let nodeSelectionBuilder: ISelectionIdBuilder = visualHost.createSelectionIdBuilder(); // parantNodes is a list of the parents of the selected node. // node is the current node which the selectionId is created for. parentNodes.push(node); for (let i = 0; i < parentNodes.length; i++) { nodeSelectionBuilder = nodeSelectionBuilder.withMatrixNode(parentNodes[i], levels); } const nodeSelectionId: ISelectionId = nodeSelectionBuilder.createSelectionId();Crie uma instância do gerenciador de seleção e use o
selectionManager.toggleExpandCollapse()método, com o parâmetro doselectionId, que você criou para o nó selecionado. Por exemplo:// handle click events to apply expand\collapse action for the selected node button.addEventListener("click", () => { this.selectionManager.toggleExpandCollapse(nodeSelectionId); });
Nota
- Se o nó selecionado não for um nó de linha, o PowerBI ignorará as chamadas de expansão e recolhimento e os comandos expandir e recolher serão removidos do menu de contexto.
- O
dataRolesparâmetro é necessário para oshowContextMenumétodo somente se o visual suportadrilldownouexpandCollapserecursos. Se o visual suportar esses recursos, mas o dataRoles não tiver sido fornecido, um erro será enviado para o console ao usar o visual do desenvolvedor ou se a depuração de um visual público com o modo de depuração habilitado.
Considerações e limitações
- Depois de expandir um nó, novos limites de dados serão aplicados ao DataView. O novo DataView pode não incluir alguns dos nós apresentados no DataView anterior.
- Ao usar expandir ou recolher, os totais são adicionados mesmo que o visual não os solicite.
- Não há suporte para expansão e recolhimento de colunas.
Manter todas as colunas de metadados
Para a API 5.1.0 ou posterior, há suporte para manter todas as colunas de metadados. Esse recurso permite que o visual receba os metadados de todas as colunas, independentemente de quais sejam suas projeções ativas.
Adicione as seguintes linhas ao seu ficheiro capabilities.json :
"keepAllMetadataColumns": {
"type": "boolean",
"description": "Indicates that visual is going to receive all metadata columns, no matter what the active projections are"
}
Definir essa propriedade como true resultará no recebimento de todos os metadados, inclusive de colunas recolhidas. Defini-lo ou false deixá-lo indefinido resultará no recebimento de metadados apenas em colunas com projeções ativas (expandidas, por exemplo).
Algoritmo de redução de dados
O algoritmo de redução de dados controla quais dados e quantos dados são recebidos na visualização de dados.
A contagem é definida para o número máximo de valores que a exibição de dados pode aceitar. Se houver mais do que valores de contagem , o algoritmo de redução de dados determina quais valores devem ser recebidos.
Tipos de algoritmos de redução de dados
Existem quatro tipos de configurações de algoritmo de redução de dados:
top: Os primeiros valores de contagem são retirados do modelo semântico.bottom: Os últimos valores de contagem são retirados do modelo semântico.sample: O primeiro e o último itens estão incluídos, e contar o número de itens com intervalos iguais entre eles. Por exemplo, se você tiver um modelo semântico [0, 1, 2, ... 100] e uma contagem de 9, você recebe os valores [0, 10, 20 ... 100].window: Carrega uma janela de pontos de dados de cada vez contendo elementos de contagem . Atualmente,topewindowsão equivalentes. No futuro, uma configuração de janela será totalmente suportada.
Por padrão, todos os visuais do Power BI têm o algoritmo de redução de dados superior aplicado com a contagem definida como 1000 pontos de dados. Esse padrão é equivalente a definir as seguintes propriedades no arquivo capabilities.json :
"dataReductionAlgorithm": {
"top": {
"count": 1000
}
}
Você pode modificar o valor de contagem para qualquer valor inteiro até 30000. Os visuais do Power BI baseados em R podem suportar até 150000 linhas.
Uso do algoritmo de redução de dados
O algoritmo de redução de dados pode ser usado no mapeamento de exibição de dados categóricos, de tabela ou de matriz.
No mapeamento de dados categóricos, você pode adicionar o algoritmo à seção "categorias" e/ou "grupo" de para mapeamento de values dados categóricos.
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" },
"dataReductionAlgorithm": {
"window": {
"count": 300
}
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
],
"dataReductionAlgorithm": {
"top": {
"count": 100
}
}
}
}
}
}
No mapeamento da exibição de dados da tabela, aplique o algoritmo de redução de dados à rows seção da tabela de mapeamento da Exibição de Dados.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"top": {
"count": 2000
}
}
}
}
}
]
Você pode aplicar o algoritmo de redução de dados às rows seções e columns da matriz de mapeamento do Modo de Exibição de Dados.