A API de Filtros Visuais em visuais do Power BI
A API de Filtros Visuais permite filtrar dados em visuais do Power BI. A principal diferença entre a API de filtro e outras maneiras de selecionar dados é como ela afeta outros elementos visuais no relatório. Quando um filtro é aplicado a um visual, apenas os dados filtrados serão visíveis em todos os elementos visuais, apesar do suporte de realce por outros elementos visuais.
Para habilitar a filtragem para o visual, o arquivo capabilities.json deve conter um filter objeto na general seção .
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Nota
As interfaces API de filtros visuais estão disponíveis no pacote powerbi-models . Este pacote também contém classes para criar instâncias de filtro.
npm install powerbi-models --saveSe você estiver usando uma versão mais antiga (anterior a 3.x.x) das ferramentas, inclua
powerbi-modelsno pacote visual. Para obter mais informações, consulte o pequeno guia, Adicionar a API de filtro avançado ao visual personalizado. Para descobrir qual versão você está usando, verifique oapiVersionno arquivo pbiviz.json .
Todos os filtros usam a IFilter interface, como mostrado no código a seguir:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Onde target é uma coluna de tabela na fonte de dados.
Existem três APIs de filtro:
A API de filtro básica
A interface de filtro básica é mostrada no código a seguir:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Em que:
operatoré uma enumeração com os valores In, NotIn e All.valuessão valores para a condição.
Exemplo de um filtro básico
O exemplo a seguir retorna todas as linhas em que col1 é igual ao valor 1, 2 ou 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
O equivalente SQL do exemplo acima é:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Para criar um filtro, você pode usar a classe BasicFilter em powerbi-models.
Se você estiver usando uma versão mais antiga da ferramenta, deverá obter uma instância de modelos no objeto window usando , conforme window['powerbi-models']mostrado no código a seguir:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
O visual invoca o filtro chamando o applyJsonFilter() método na interface do host, IVisualHostque é fornecido ao visual no método do construtor.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
A API de Filtro Avançado
A API de Filtro Avançado permite a seleção de pontos de dados multivisuais complexos e a filtragem de consultas baseadas em vários critérios, como LessThan, Contains, Is, IsBlank e assim por diante).
Este filtro foi introduzido na API Visuals versão 1.7.0.
Ao contrário da API Básica, na API de Filtro Avançado:
- O
targetrequer umtableecolumnnome (a API básica acabou de tercolumn). - Os operadores são And e Or (em oposição a In).
- O filtro usa condições (menor que, maior que etc.) em vez de valores com a interface:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Os operadores de condição para o operator parâmetro são: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank e "IsNotBlank"'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
O equivalente SQL é:
SELECT * FROM table WHERE col1 < 0;
Para obter o código de exemplo completo para usar a API de Filtro Avançado, vá para o repositório visual Sampleslicer.
A API de filtro de tupla (filtro de várias colunas)
A API de filtro de tupla foi introduzida na API de recursos visuais 2.3.0. É semelhante à API de filtro básico, mas permite definir condições para várias colunas e tabelas.
A interface do filtro é mostrada no código a seguir:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Onde
targeté uma matriz de colunas com nomes de tabelas:declare type ITupleFilterTarget = IFilterTarget[];O filtro pode endereçar colunas de várias tabelas.
$schemaé https://powerbi.com/product/schema#tuple.filterTypeé FilterType.Tuple.operatorpermite o uso apenas no operador In .valuesé uma matriz de tuplas de valor. Cada tupla representa uma combinação permitida dos valores da coluna de destino.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Exemplo completo:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Importante
A ordem dos nomes das colunas e dos valores das condições é importante.
O equivalente SQL do código acima é:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Restaurar o filtro JSON a partir da visualização de dados
A partir da API versão 2.2.0, você pode restaurar o filtro JSON de VisualUpdateOptions, conforme mostrado no código a seguir:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Quando você alterna marcadores, o Power BI chama o método do visual e o update visual obtém um objeto correspondente filter . Para obter mais informações, consulte Adicionar suporte de marcador para visuais do Power BI.
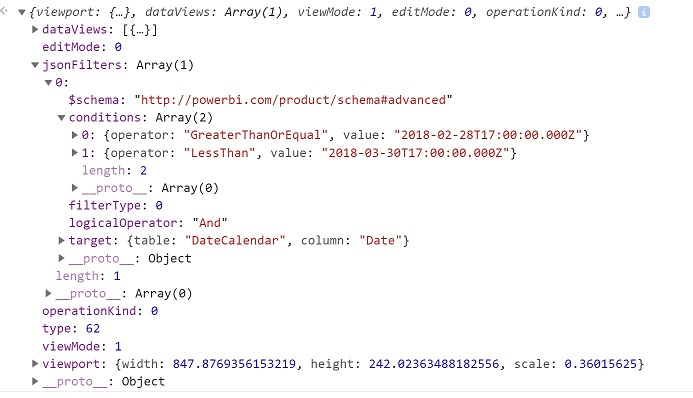
Exemplo de filtro JSON
Alguns exemplos de código de filtro JSON são mostrados na imagem a seguir:

Limpar o filtro JSON
Para redefinir ou limpar o filtro, passe um null valor para a API de filtro.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Conteúdos relacionados
Usar seleções de elementos visuais do Power BI para adicionar interatividade a um visual