Suporte ao modo de alto contraste em visuais do Power BI
A configuração de alto contraste do Windows facilita a visualização de texto e elementos gráficos, exibindo cores mais distintas. Este artigo descreve como adicionar suporte ao modo de alto contraste aos visuais do Power BI. Para obter mais informações, consulte Suporte de alto contraste no Power BI.
Para exibir uma implementação de suporte de alto contraste, vá para o repositório visual PowerBI-visuals-sampleBarChart.
Para exibir um visual no modo de alto contraste, você precisa:
- Detete o modo e as cores de alto contraste durante a inicialização.
- Desenhe o visual corretamente na implementação.
Inicialização
O membro colorPalette de tem várias propriedades para o modo de options.host alto contraste. Use essas propriedades para determinar se o modo de alto contraste está ativo e, em caso afirmativo, quais cores usar.
Detetar que o Power BI está no modo de alto contraste
Se
host.colorPalette.isHighContrastfortrue, o modo de alto contraste está ativo, e o visual deve desenhar-se de acordo.Obtenha cores de alto contraste
Ao exibir no modo de alto contraste, o visual deve limitar-se às seguintes configurações:
A cor de primeiro plano é usada para desenhar quaisquer linhas, ícones, texto e contorno ou preenchimento de formas.
A cor do plano de fundo é usada para o plano de fundo e como a cor de preenchimento das formas delineadas.
A cor selecionada em primeiro plano é usada para indicar um elemento selecionado ou ativo.
A cor do hiperlink é usada apenas para o texto do hiperlink .
Nota
Se uma cor secundária for necessária, a cor de primeiro plano pode ser usada com alguma opacidade (os visuais nativos do Power BI usam 40% de opacidade). Use isso com moderação para manter os detalhes visuais fáceis de ver.
Durante a inicialização, você pode armazenar os seguintes valores em seu constructor método:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Ou, você pode armazenar o objeto durante a host inicialização e acessar as propriedades relevantes colorPalette durante uma atualização.
Implementação
As implementações específicas de suporte de alto contraste variam de visual para visual e dependem dos detalhes do design gráfico. Para manter detalhes importantes fáceis de distinguir com cores limitadas, o modo de alto contraste normalmente requer um design ligeiramente diferente do modo padrão.
Os visuais nativos do Power BI seguem estas diretrizes:
- Todos os pontos de dados usam a mesma cor (primeiro plano).
- Todos os textos, eixos, setas e linhas usam a cor de primeiro plano.
- As formas espessas são desenhadas como contornos com traços espessos (pelo menos dois pixels) e preenchimento de cor de fundo.
- Quando os pontos de dados são relevantes, eles são distinguidos por diferentes formas de marcador e as linhas de dados são distinguidas por diferentes traços.
- Quando um elemento de dados é realçado, todos os outros elementos alteram sua opacidade para 40%.
- Para segmentações de dados e elementos de filtro ativos, use a cor selecionada em primeiro plano.
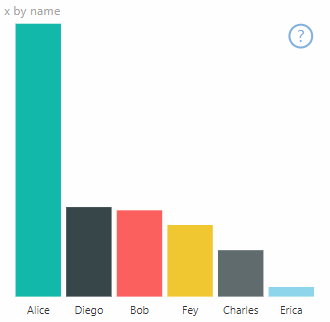
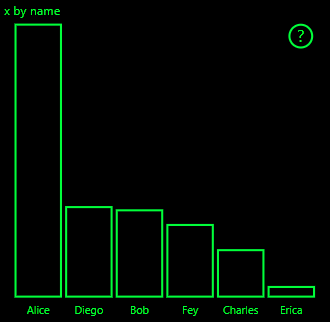
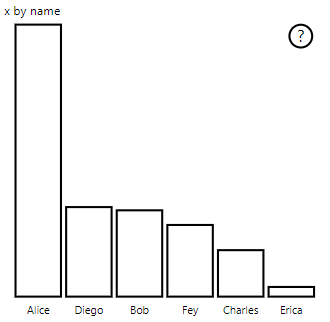
O gráfico de barras de exemplo a seguir é desenhado com dois pixels de contorno de primeiro plano espesso e preenchimento de plano de fundo. Compare a aparência com as cores padrão e com os seguintes temas de alto contraste:
Exemplo
O código a visualTransform seguir mostra um lugar na função que foi alterada para oferecer suporte a alto contraste. Ele é chamado como parte da renderização durante a atualização. Para obter a implementação completa desse código, consulte o barChart.ts arquivo no repositório visual PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}