Testar um visual personalizado do Power BI antes de enviá-lo para publicação
Antes de publicar seu visual no AppSource, ele deve passar nos testes listados neste artigo. É importante testar seu visual antes de enviá-lo. Se o seu visual não passar nos casos de teste exigidos, ele será rejeitado.
Para obter mais informações sobre o processo de publicação, consulte Publicar visuais do Power BI no Partner Center.
Testando uma nova versão de um visual publicado
Por padrão, o Power BI carrega a versão publicada mais recente do visual do AppSource, mesmo se você importar o visual de um arquivo local.
Os números de versão consistem em quatro dígitos no seguinte formato: X.X.X.X.
Ao testar ou atualizar um visual já publicado, verifique se você está usando a versão correta do visual sem alterar o GUID. Para substituir a versão do AppSource por uma versão de arquivo local, habilite o modo de desenvolvedor no serviço Power BI Desktop ou Power BI.
Importante
Ao testar ou depurar uma nova versão de um visual disponível no AppSource, não altere o GUID do visual. Em vez disso, use o modo de desenvolvedor.
Habilitar o modo de desenvolvedor no Power BI Desktop
No Power BI Desktop, o modo de desenvolvedor é válido para apenas uma sessão. Se você abrir uma nova instância do Power BI Desktop para teste, precisará habilitar o modo de desenvolvedor novamente.
Para ativar o modo de programador, siga estes passos:
- Abra Power BI Desktop.
- Selecione Opções e configurações de arquivo>.
- Selecionar Opções.
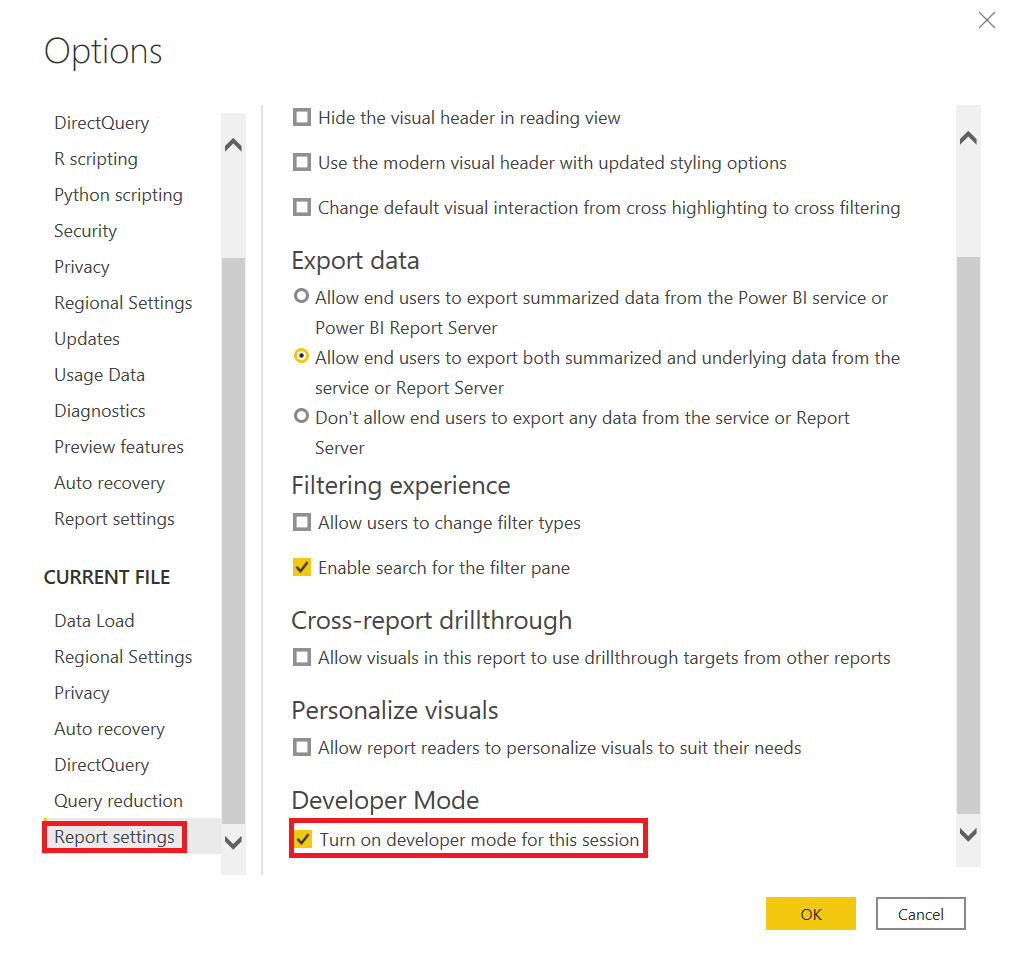
- Na janela Opções, na lista ARQUIVO ATUAL, selecione Configurações de relatório.
- No Modo de desenvolvedor, selecione a opção Ativar modo de desenvolvedor para esta sessão .

Habilitar o modo de desenvolvedor no serviço Power BI
No serviço Power BI, o modo de desenvolvedor é mantido por conta de usuário. Sempre que um usuário carregar o pacote do arquivo local, o Power BI ignorará a versão AppSource do visual.
Para habilitar o modo de desenvolvedor no serviço do Power BI, siga as instruções em Configurar o serviço do Power BI para desenvolver um visual.
Casos de teste gerais
Verifique se o seu visual passa nos casos de teste gerais.
| Caso de teste | Resultados esperados |
|---|---|
| Crie um gráfico de colunas empilhadas com Categoria e Valor. Converta-o para o seu visual e, em seguida, de volta para o gráfico de colunas. | Nenhum erro aparece após essas conversões. |
| Crie um medidor com três medidas. Converta-o para o seu visual e, em seguida, de volta para Gauge. | Nenhum erro aparece após essas conversões. |
| Faça seleções no seu visual. | Outros elementos visuais refletem as seleções. |
| Selecione elementos em outros elementos visuais. | Seu visual mostra dados filtrados de acordo com a seleção em outros visuais. |
| Verifique as condições min/max dataViewMapping . | Os buckets de campo podem aceitar vários campos, um único campo ou são determinados por outros buckets. As condições min/max dataViewMapping devem ser configuradas corretamente nos recursos do seu visual. |
| Remova todos os campos em ordens diferentes. | O visual é limpo corretamente à medida que os campos são removidos em ordem arbitrária. Não há erros no console ou no navegador. |
| Abra o painel Formato com cada configuração de bucket possível. | Este teste não aciona exceções de referência nula. |
| Filtre dados usando o painel Filtro no nível visual, de página e de relatório. | As dicas de ferramentas estão corretas após a aplicação dos filtros. As dicas de ferramentas mostram o valor filtrado. |
| Filtre dados usando uma segmentação de dados. | As dicas de ferramentas estão corretas após a aplicação dos filtros. As dicas de ferramentas mostram o valor filtrado. |
| Filtre dados usando um visual publicado. Por exemplo, selecione uma fatia de pizza ou uma coluna. | As dicas de ferramentas estão corretas após a aplicação dos filtros. As dicas de ferramentas mostram o valor filtrado. |
| Se houver suporte para filtragem cruzada, verifique se os filtros funcionam corretamente. | A seleção aplicada filtra outros elementos visuais nesta página do relatório. |
| Selecione com as teclas Ctrl, Alt e Shift. | Nenhum comportamento inesperado aparece. |
| Altere o Modo de exibição para Tamanho real, Ajustar à página e Ajustar à largura. | As coordenadas do mouse são precisas. |
| Redimensione o seu visual. | O visual reage corretamente ao redimensionamento. |
| Defina o tamanho do relatório para o mínimo. | Não há erros de exibição. |
| Verifique se as barras de rolagem funcionam corretamente. | Barras de rolagem devem existir, se necessário. Verifique os tamanhos das barras de rolagem. As barras de rolagem não devem ser muito largas ou altas. A posição e o tamanho das barras de rolagem devem estar de acordo com outros elementos do seu visual. Verifique se as barras de rolagem são necessárias para tamanhos diferentes do visual. |
| Fixe seu visual em um Painel. | O visual é exibido corretamente. |
| Adicione várias versões do seu visual a uma única página de relatório. | Todas as versões do visual são exibidas e funcionam corretamente. |
| Adicione várias versões do seu visual a várias páginas de relatório. | Todas as versões do visual são exibidas e funcionam corretamente. |
| Alternar entre páginas de relatório. | O visual é exibido corretamente. |
| Teste a vista de Leitura e a vista de Edição para o seu visual. | Todas as funções funcionam corretamente. |
| Se o visual usa animações, adicione, altere e exclua elementos do visual. | A animação de elementos visuais funciona corretamente. |
| Abra o painel Propriedade . Ative e desative propriedades, insira texto personalizado, estresse as opções disponíveis e insira dados incorretos. | O visual responde corretamente. |
| Salve o relatório e abra-o novamente. | Todas as configurações de propriedades persistem. |
| Alterne as páginas do relatório e volte. | Todas as configurações de propriedades persistem. |
| Teste todas as funcionalidades do seu visual, incluindo as diferentes opções que o visual oferece. | Todos os monitores e recursos funcionam corretamente. |
| Teste todos os tipos de dados numéricos, de data e de caracteres, como nos testes a seguir. | Todos os dados estão formatados corretamente. |
| Revise a formatação de valores de dica de ferramenta, rótulos de eixo, rótulos de dados e outros elementos visuais com formatação. | Todos os elementos estão formatados corretamente. |
| Verifique se os rótulos de dados usam a cadeia de caracteres de formato. | Todos os rótulos de dados estão formatados corretamente. |
| Ative e desative a formatação automática para valores numéricos nas dicas de ferramentas. | As dicas de ferramentas exibem valores corretamente. |
| Teste entradas de dados com diferentes tipos de dados, incluindo numéricos, texto, data-hora e cadeias de caracteres de formato diferentes do modelo. Teste diferentes volumes de dados, como milhares de linhas, uma linha e duas linhas. | Todos os monitores e recursos funcionam corretamente. |
| Forneça dados incorretos para seu visual, como null, infinito, valores negativos e tipos de valores errados. | Todos os monitores e recursos funcionam corretamente. |
Teste de navegador opcional
A equipe do AppSource valida um visual nas versões mais atuais do Windows dos navegadores Google Chrome, Microsoft Edge e Mozilla Firefox. Opcionalmente, teste seu visual nos seguintes navegadores.
| Caso de teste | Resultados esperados |
|---|---|
| Windows | |
| Google Chrome (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Mozilla Firefox (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Microsoft Edge (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Microsoft Internet Explorer 11 (opcional) | Todos os monitores e recursos funcionam corretamente. |
| macOS | |
| Chrome (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Firefox (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Safari (versão anterior) | Todos os monitores e recursos funcionam corretamente. |
| Linux | |
| Firefox (versões mais recentes e anteriores) | Todos os monitores e recursos funcionam corretamente. |
| iOS móvel | |
| Apple Safari iPad (versão anterior do Safari) | Todos os monitores e recursos funcionam corretamente. |
| Chrome iPad (versão mais recente do Safari) | Todos os monitores e recursos funcionam corretamente. |
| Telemóvel Android | |
| Chrome (versões anteriores e mais recentes) | Todos os monitores e recursos funcionam corretamente. |
Testes de desktop
Teste seu visual na versão atual do Power BI Desktop.
| Caso de teste | Resultados esperados |
|---|---|
| Teste todos os recursos do seu visual. | Todos os monitores e recursos funcionam corretamente. |
| Importe, guarde, abra um ficheiro e publique no serviço Web do Power BI utilizando o botão Publicar no Power BI Desktop. | Todos os monitores e recursos funcionam corretamente. |
| Altere a cadeia de caracteres de formato numérico para ter zero casas decimais ou três casas decimais, aumentando ou diminuindo a precisão. | O visual é exibido corretamente. |
Testes de desempenho
Seu visual deve funcionar em um nível aceitável. Use ferramentas de desenvolvedor para validar seu desempenho. Não confie em pistas visuais e nos registros de tempo do console.
| Caso de teste | Resultados esperados |
|---|---|
| Crie um visual com muitos elementos visuais. | O visual deve funcionar bem e não congelar a aplicação. Não deve haver problemas de desempenho com elementos como velocidade de animação, redimensionamento, filtragem e seleção. Confira estas dicas para um desempenho ideal. |
Conteúdos relacionados
- Publicar visuais do Power BI no Partner Center
- Obtenha uma certificação visual do Power BI
- Dicas de desempenho para criar visuais personalizados de qualidade do Power BI
Mais perguntas? Pergunte à Comunidade do Power BI.