Estenda elementos visuais com dicas de ferramentas de página de relatório
Este artigo destina-se a você como um autor de relatório projetando relatórios do Power BI. Ele fornece sugestões e recomendações ao criar dicas de ferramentas de página de relatório.
Sugestões
As dicas de ferramentas da página de relatório podem melhorar a experiência dos usuários do relatório. As dicas de ferramentas da página permitem que os usuários do relatório obtenham insights mais profundos de forma rápida e eficiente a partir de um visual. Eles podem ser associados a diferentes objetos de relatório:
- Elementos visuais: visualmente a visual, você pode configurar quais elementos visuais revelarão sua dica de ferramenta de página. Por visual, é possível que o visual não revele nenhuma dica de ferramenta, use como padrão as dicas de ferramentas visuais (configuradas no painel de campos visuais) ou use uma dica de ferramenta de página específica.
- Cabeçalhos visuais: você pode configurar visuais específicos para exibir uma dica de ferramenta de página. Os usuários do relatório podem revelar a dica de ferramenta da página quando passam o cursor sobre o ícone de cabeçalho visual — certifique-se de educar os usuários sobre esse ícone.
Nota
Um visual de relatório só pode revelar uma dica de ferramenta de página quando os filtros de página de dica de ferramenta são compatíveis com o design do visual. Por exemplo, um visual que agrupa por produto é compatível com uma página de dica de ferramenta que filtra por produto.
As dicas de ferramentas da página não suportam interatividade. Se quiser que os usuários do relatório interajam, crie uma página de detalhamento.
Aqui estão alguns cenários de design sugeridos:
Perspetiva diferente
Uma dica de ferramenta de página pode visualizar os mesmos dados que o visual de origem. Isso é feito usando os mesmos grupos visuais e dinâmicos, ou usando diferentes tipos visuais. As dicas de ferramentas de página também podem aplicar filtros diferentes dos filtros aplicados ao visual de origem.
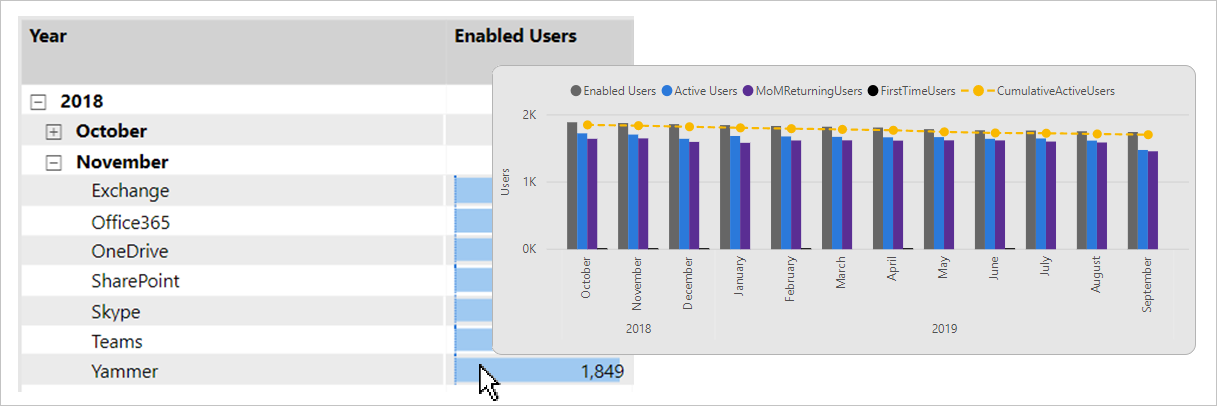
O exemplo a seguir mostra o que acontece quando o usuário do relatório passa o cursor sobre o valor EnabledUsers . O contexto de filtro para o valor é Yammer em novembro de 2018.

Uma dica de ferramenta de página é revelada. Ele apresenta um visual de dados diferente (gráfico de linhas e colunas agrupadas) e aplica um filtro de tempo contrastante. Observe que o contexto de filtro para o ponto de dados é novembro de 2018. No entanto, a dica de ferramenta da página exibe tendências ao longo de um ano inteiro de meses.
Adicionar detalhe
Uma dica de ferramenta de página pode exibir detalhes adicionais e adicionar contexto.
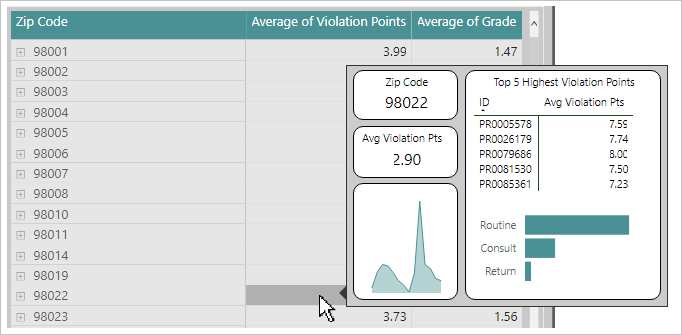
O exemplo a seguir mostra o que acontece quando o usuário do relatório passa o cursor sobre o valor Média de Pontos de Violação, para o CEP 98022.

Uma dica de ferramenta de página é revelada. Apresenta atributos e estatísticas específicas para o CEP 98022.
Adicionar ajuda
Os cabeçalhos visuais podem ser configurados para revelar dicas de ferramentas de página para cabeçalhos visuais. Você pode adicionar documentação de ajuda a uma dica de ferramenta de página usando caixas de texto ricamente formatadas. Também é possível adicionar imagens e formas.
Curiosamente, botões, imagens, caixas de texto e formas também podem revelar uma dica de ferramenta de página de cabeçalho visual.
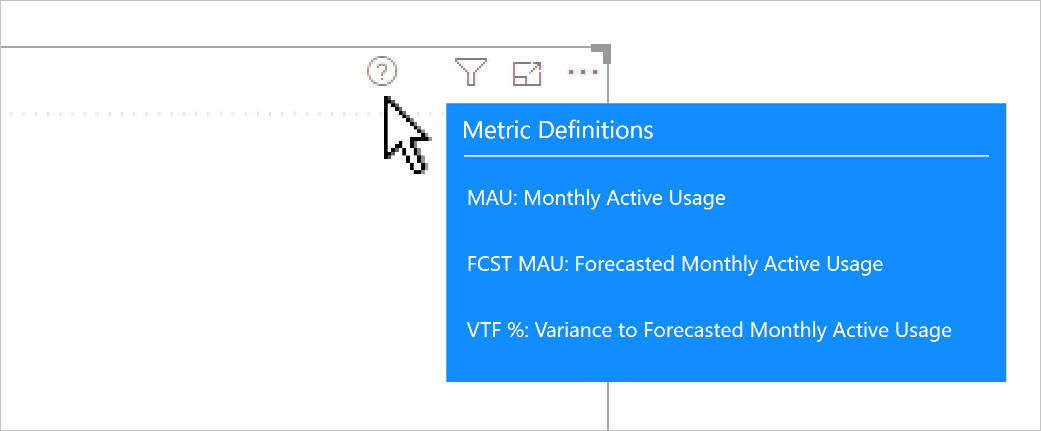
O exemplo a seguir mostra o que acontece quando o usuário do relatório passa o cursor sobre o ícone de cabeçalho visual.

Uma dica de ferramenta de página é revelada. Apresenta texto formatado em quatro caixas de texto e uma forma (linha). A dica de ferramenta da página transmite ajuda descrevendo cada sigla exibida no visual.
Recomendações
No momento do design do relatório, recomendamos as seguintes práticas:
- Tamanho da página: configure a dica de ferramenta da página para ser pequena. Você pode usar a opção Dica de ferramenta integrada (320 pixels de largura, 240 pixels de altura). Ou, você pode definir dimensões personalizadas. Tome cuidado para não usar um tamanho de página muito grande — isso pode obscurecer os elementos visuais na página de origem.
- Visualização de página: no designer de relatórios, defina a exibição de página como Tamanho Real (o modo de exibição de página padrão é Ajustar à Página). Dessa forma, você pode ver o tamanho real da dica de ferramenta da página à medida que a projeta.
- Estilo: considere criar sua dica de ferramenta de página para usar o mesmo tema e estilo do relatório. Desta forma, os utilizadores sentem que estão no mesmo relatório. Ou crie um estilo complementar para suas dicas de ferramentas e certifique-se de aplicar esse estilo a todas as dicas de ferramentas de página.
- Filtros de dica de ferramenta: atribua filtros à dica de ferramenta de página para que você possa visualizar um resultado realista à medida que a projeta. Certifique-se de remover esses filtros antes de publicar o relatório.
- Visibilidade da página: sempre oculte páginas de dicas de ferramentas — os usuários não devem navegar diretamente para elas.
Conteúdos relacionados
Para obter mais informações relacionadas a este artigo, confira os seguintes recursos:
- Criar dicas de ferramentas com base em páginas de relatório no Power BI Desktop
- Personalizando dicas de ferramentas no Power BI Desktop
- Usar elementos visuais para aprimorar relatórios do Power BI
- Perguntas? Tente perguntar à Comunidade do Power BI
- Sugestões? Contribua com ideias para melhorar o Power BI