Tela inicial
Um aplicativo Android leva algum tempo para iniciar, especialmente quando o aplicativo é iniciado pela primeira vez em um dispositivo. Uma tela inicial pode exibir o progresso da inicialização para o usuário ou para indicar a identidade visual.
Visão geral
Um aplicativo Android leva algum tempo para iniciar, especialmente durante a primeira vez que o aplicativo é executado em um dispositivo (às vezes isso é chamado de inicialização a frio). A tela inicial pode exibir o progresso da inicialização para o usuário ou pode exibir informações de marca para identificar e promover o aplicativo.
Este guia discute uma técnica para implementar uma tela inicial em um aplicativo Android. Ele abrange as seguintes etapas:
Criando um recurso desenhável para a tela inicial.
Definir um novo tema que exibirá o recurso desenhável.
Adicionar uma nova Atividade ao aplicativo que será usada como a tela inicial definida pelo tema criado na etapa anterior.
Requisitos
Este guia pressupõe que o aplicativo tenha como alvo o nível 21 ou superior da API do Android. O aplicativo também deve ter os pacotes NuGet Xamarin.Android.Support.v4 e Xamarin.Android.Support.v7.AppCompat adicionados ao projeto.
Implementando uma tela inicial
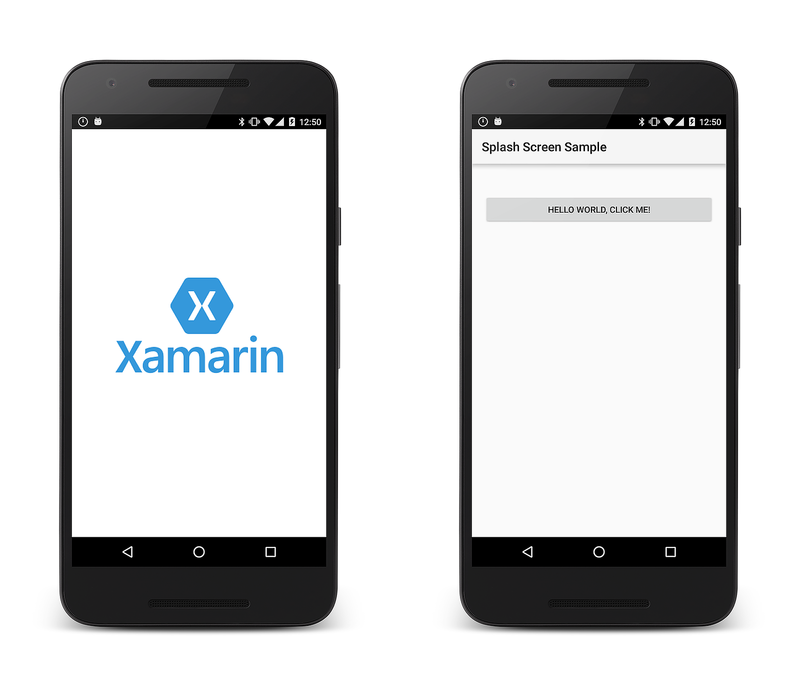
A maneira mais rápida de renderizar e exibir a tela inicial é criar um tema personalizado e aplicá-lo a uma Atividade que exibe a tela inicial. Quando a Atividade é renderizada, ela carrega o tema e aplica o recurso desenhável (referenciado pelo tema) ao plano de fundo da atividade. Essa abordagem evita a necessidade de criar um arquivo de layout.
A tela inicial é implementada como uma Atividade que exibe o desenho com marca, executa quaisquer inicializações e inicia quaisquer tarefas. Depois que o aplicativo é inicializado, a Atividade da tela inicial inicia a Atividade principal e se remove da pilha traseira do aplicativo.
Criando um desenho para a tela inicial
A tela inicial exibirá um XML desenhável no plano de fundo da Atividade da tela inicial. É necessário usar uma imagem bitmap (como um PNG ou JPG) para que a imagem seja exibida.
O aplicativo de exemplo define um desenho chamado splash_screen.xml. Esse desenho usa uma lista de camadas para centralizar a imagem da tela inicial no aplicativo, conforme mostrado no seguinte xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="@color/splash_background"/>
</item>
<item>
<bitmap
android:src="@drawable/splash_logo"
android:tileMode="disabled"
android:gravity="center"/>
</item>
</layer-list>
Isso layer-list centraliza a imagem inicial em uma cor de plano de fundo especificada pelo @color/splash_background recurso. O aplicativo de exemplo define essa cor no arquivo Resources/values/colors.xml :
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="splash_background">#FFFFFF</color>
</resources>
Para obter mais informações sobre Drawable objetos, consulte a documentação do Google no Android Drawable.
Implementando um tema
Para criar um tema personalizado para a Atividade da tela inicial, edite (ou adicione) os valores/styles.xml de arquivo e crie um novo style elemento para a tela inicial. Um exemplo de valores/style.xml arquivo é mostrado abaixo com um style MyTheme.Splash nomeado:
<resources>
<style name="MyTheme.Base" parent="Theme.AppCompat.Light">
</style>
<style name="MyTheme" parent="MyTheme.Base">
</style>
<style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBar">true</item>
</style>
</resources>
MyTheme.Splash é muito espartano - ele declara o fundo da janela, remove explicitamente a barra de título da janela, e declara que é tela cheia. Se você quiser criar uma tela inicial que emule a interface do usuário do seu aplicativo antes que a atividade inflacione o primeiro layout, você pode usar windowContentOverlay em vez de windowBackground na sua definição de estilo. Nesse caso, você também deve modificar o splash_screen.xml desenhável para que ele exiba uma emulação da interface do usuário.
Criar uma atividade de splash
Agora precisamos de uma nova atividade para Android para lançar que tem a nossa imagem inicial e executa quaisquer tarefas de inicialização. O código a seguir é um exemplo de uma implementação de tela inicial completa:
[Activity(Theme = "@style/MyTheme.Splash", MainLauncher = true, NoHistory = true)]
public class SplashActivity : AppCompatActivity
{
static readonly string TAG = "X:" + typeof(SplashActivity).Name;
public override void OnCreate(Bundle savedInstanceState, PersistableBundle persistentState)
{
base.OnCreate(savedInstanceState, persistentState);
Log.Debug(TAG, "SplashActivity.OnCreate");
}
// Launches the startup task
protected override void OnResume()
{
base.OnResume();
Task startupWork = new Task(() => { SimulateStartup(); });
startupWork.Start();
}
// Simulates background work that happens behind the splash screen
async void SimulateStartup ()
{
Log.Debug(TAG, "Performing some startup work that takes a bit of time.");
await Task.Delay (8000); // Simulate a bit of startup work.
Log.Debug(TAG, "Startup work is finished - starting MainActivity.");
StartActivity(new Intent(Application.Context, typeof (MainActivity)));
}
}
SplashActivity usa explicitamente o tema que foi criado na seção anterior, substituindo o tema padrão do aplicativo.
Não há necessidade de carregar um layout OnCreate , pois o tema declara um desenho como plano de fundo.
É importante definir o NoHistory=true atributo para que a atividade seja removida da pilha traseira. Para evitar que o botão Voltar cancele o processo de inicialização, você também pode substituir OnBackPressed e fazer com que ele não faça nada:
public override void OnBackPressed() { }
O trabalho de inicialização é executado de forma assíncrona no OnResume. Isso é necessário para que o trabalho de inicialização não diminua ou atrase o aparecimento da tela de lançamento. Quando o trabalho for concluído, SplashActivity será iniciado MainActivity e o usuário poderá começar a interagir com o aplicativo.
Esse novo SplashActivity é definido como a atividade do iniciador para o aplicativo, definindo o MainLauncher atributo como true. Como SplashActivity agora é a atividade do iniciador, você deve editar MainActivity.cse remover o MainLauncher atributo de MainActivity:
[Activity(Label = "@string/ApplicationName")]
public class MainActivity : AppCompatActivity
{
// Code omitted for brevity
}
Modo Paisagem
A tela inicial implementada nas etapas anteriores será exibida corretamente nos modos retrato e paisagem. No entanto, em alguns casos, é necessário ter telas iniciais separadas para os modos retrato e paisagem (por exemplo, se a imagem inicial for de tela cheia).
Para adicionar uma tela inicial para o modo paisagem, use as seguintes etapas:
Na pasta Recursos/desenhável, adicione a versão paisagem da imagem da tela inicial que você deseja usar. Neste exemplo, splash_logo_land.png é a versão paisagem do logotipo que foi usado nos exemplos acima (ele usa letras brancas em vez de azuis).
Na pasta Recursos/desenhável, crie uma versão paisagem do
layer-listdesenho que foi definida anteriormente (por exemplo, splash_screen_land.xml). Nesse arquivo, defina o caminho do bitmap para a versão paisagem da imagem da tela inicial. No exemplo a seguir, splash_screen_land.xml usa splash_logo_land.png:<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <color android:color="@color/splash_background"/> </item> <item> <bitmap android:src="@drawable/splash_logo_land" android:tileMode="disabled" android:gravity="center"/> </item> </layer-list>Crie a pasta Resources/values-land se ela ainda não existir.
Adicione os arquivos colors.xml e style.xml a values-land (estes podem ser copiados e modificados a partir dos arquivos de valores/colors.xml e valores/style.xml existentes).
Modifique valores-terra/style.xml para que ele use a versão paisagem do desenho para
windowBackground. Neste exemplo, splash_screen_land.xml é usado:<resources> <style name="MyTheme.Base" parent="Theme.AppCompat.Light"> </style> <style name="MyTheme" parent="MyTheme.Base"> </style> <style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowBackground">@drawable/splash_screen_land</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowActionBar">true</item> </style> </resources>Modifique values-land/colors.xml para configurar as cores que você deseja usar para a versão paisagem da tela inicial. Neste exemplo, a cor do plano de fundo de splash é alterada para azul para o modo paisagem:
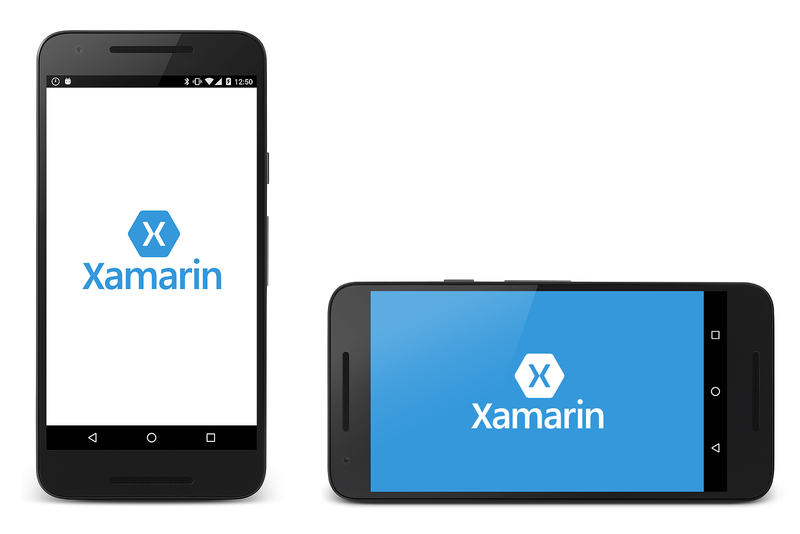
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="primary">#2196F3</color> <color name="primaryDark">#1976D2</color> <color name="accent">#FFC107</color> <color name="window_background">#F5F5F5</color> <color name="splash_background">#3498DB</color> </resources>Compile e execute o aplicativo novamente. Gire o dispositivo para o modo paisagem enquanto a tela inicial ainda é exibida. A tela inicial muda para a versão paisagem:
Observe que o uso de uma tela inicial no modo paisagem nem sempre fornece uma experiência perfeita. Por padrão, o Android inicia o aplicativo no modo retrato e faz a transição para o modo paisagem, mesmo que o dispositivo já esteja no modo paisagem. Como resultado, se o aplicativo for iniciado enquanto o dispositivo estiver no modo paisagem, o dispositivo apresentará brevemente a tela inicial retrato e, em seguida, animará a rotação da tela inicial retrato para a tela inicial paisagem. Infelizmente, essa transição inicial de retrato para paisagem ocorre mesmo quando ScreenOrientation = Android.Content.PM.ScreenOrientation.Landscape é especificada nos sinalizadores da Atividade de splash. A melhor maneira de contornar essa limitação é criar uma única imagem de tela inicial que renderiza corretamente nos modos retrato e paisagem.
Resumo
Este guia discutiu uma maneira de implementar uma tela inicial em um aplicativo Xamarin.Android; ou seja, aplicar um tema personalizado à atividade de inicialização.