Ícones de aplicativos alternativos no Xamarin.iOS
Este artigo aborda o uso de ícones de aplicativos alternativos no Xamarin.iOS.
A Apple adicionou várias melhorias ao iOS 10.3 que permitem que um aplicativo gerencie seu ícone:
ApplicationIconBadgeNumber- Obtém ou define o emblema do ícone do aplicativo no Springboard.SupportsAlternateIcons- Setrueo aplicativo tiver um conjunto alternativo de ícones.AlternateIconName- Retorna o nome do ícone alternativo atualmente selecionado ounullse estiver usando o ícone principal.SetAlternameIconName- Use este método para alternar o ícone do aplicativo para o ícone alternativo fornecido.
![]()
Adicionando ícones alternativos a um projeto Xamarin.iOS
Para permitir que um aplicativo alterne para um ícone alternativo, uma coleção de imagens de ícone precisará ser incluída no projeto de aplicativo Xamarin.iOS. Essas imagens não podem ser adicionadas ao projeto usando o método típico Assets.xcassets , elas devem ser adicionadas à pasta Recursos diretamente.
Faça o seguinte:
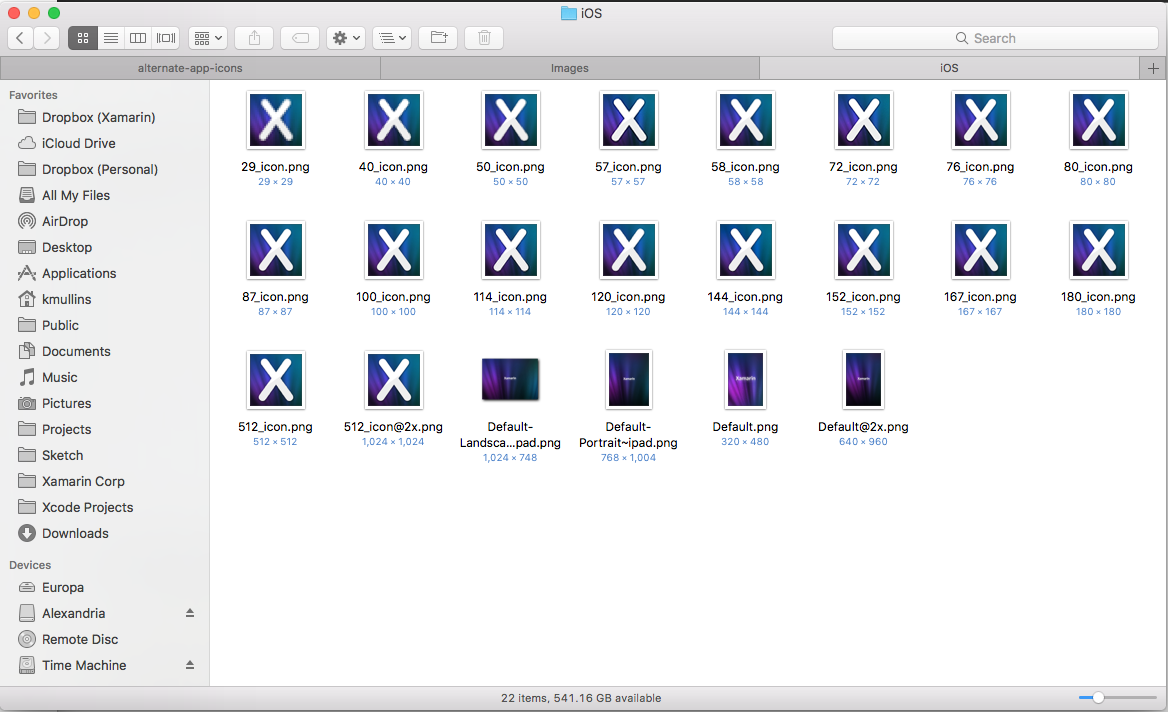
Selecione as imagens de ícone necessárias em uma pasta, selecione todas e arraste-as para a pasta Recursos no Gerenciador de Soluções:

Quando solicitado, selecione Copiar, Usar a mesma ação para todos os arquivos selecionados e clique no botão OK:

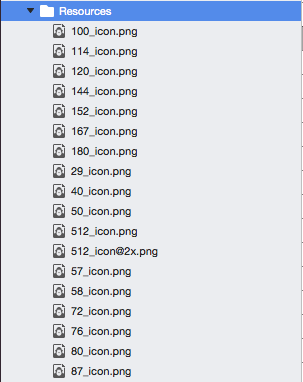
A pasta Recursos deve ter a seguinte aparência quando concluída:

Modificando o arquivo Info.plist
Com as imagens necessárias adicionadas à pasta Recursos, a chave CFBundleAlternateIcons precisará ser adicionada ao arquivo Info.plist do projeto. Essa chave definirá o nome do novo ícone e as imagens que o compõem.
Faça o seguinte:
- No Gerenciador de Soluções, clique duas vezes no arquivo Info.plist para abri-lo para edição.
- Alterne para o modo de exibição de Código-fonte.
- Adicione uma chave de ícones de pacote e deixe o Tipo definido como Dicionário.
- Adicione uma
CFBundleAlternateIconschave e defina o Tipo como Dicionário. - Adicione uma
AppIcon2chave e defina o Tipo como Dicionário. Esse será o nome do novo conjunto de ícones de aplicativo alternativo. - Adicionar uma
CFBundleIconFileschave e definir o Tipo como Matriz - Adicione uma nova cadeia de caracteres à
CFBundleIconFilesmatriz para cada arquivo de ícone, deixando de fora a extensão e os sufixos@2x,@3x, etc. (exemplo100_icon). Repita esta etapa para cada arquivo que compõe o conjunto de ícones alternativos. - Adicione uma
UIPrerenderedIconchave aoAppIcon2dicionário, defina o Tipo como Booleano e o valor como Não. - Salve as alterações no arquivo.
O arquivo Info.plist resultante deve ter a seguinte aparência quando concluído:
![]()
Ou assim se aberto em um editor de texto:
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>AppIcon2</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>100_icon</string>
<string>114_icon</string>
<string>120_icon</string>
<string>144_icon</string>
<string>152_icon</string>
<string>167_icon</string>
<string>180_icon</string>
<string>29_icon</string>
<string>40_icon</string>
<string>50_icon</string>
<string>512_icon</string>
<string>57_icon</string>
<string>58_icon</string>
<string>72_icon</string>
<string>76_icon</string>
<string>80_icon</string>
<string>87_icon</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
Gerenciando o ícone do aplicativo
Com as imagens de ícone incluídas no projeto Xamarin.iOS e o arquivo Info.plist configurado corretamente, o desenvolvedor pode usar um dos muitos novos recursos adicionados ao iOS 10.3 para controlar o ícone do aplicativo.
A SupportsAlternateIcons propriedade da UIApplication classe permite que o desenvolvedor veja se um aplicativo oferece suporte a ícones alternativos. Por exemplo:
// Can the app select a different icon?
PrimaryIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
AlternateIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
A ApplicationIconBadgeNumber propriedade da UIApplication classe permite que o desenvolvedor obtenha ou defina o número de selo atual do ícone do aplicativo no Springboard. O valor padrão é zero (0). Por exemplo:
// Set the badge number to 1
UIApplication.SharedApplication.ApplicationIconBadgeNumber = 1;
A AlternateIconName propriedade da UIApplication classe permite que o desenvolvedor obtenha o nome do ícone de aplicativo alternativo selecionado no momento ou retorna null se o aplicativo estiver usando o ícone principal. Por exemplo:
// Get the name of the currently selected alternate
// icon set
var name = UIApplication.SharedApplication.AlternateIconName;
if (name != null ) {
// Do something with the name
}
A SetAlternameIconName propriedade da classe permite que o desenvolvedor altere o ícone do UIApplication aplicativo. Passe o nome do ícone para selecionar ou null retornar ao ícone principal. Por exemplo:
partial void UsePrimaryIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName (null, (err) => {
Console.WriteLine ("Set Primary Icon: {0}", err);
});
}
partial void UseAlternateIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName ("AppIcon2", (err) => {
Console.WriteLine ("Set Alternate Icon: {0}", err);
});
}
Quando o aplicativo for executado e o usuário selecionar um ícone alternativo, um alerta como o seguinte será exibido:
![]()
Se o usuário voltar para o ícone principal, um alerta como o seguinte será exibido:
![]()
Resumo
Este artigo abordou a adição de ícones de aplicativos alternativos a um projeto Xamarin.iOS e o uso deles dentro do aplicativo.