Ícones de aplicativos no Xamarin.iOS
Os tópicos a seguir serão abordados em detalhes:
- Ícones de aplicativos, Spotlight e configurações - Os diferentes tipos de ícones necessários para um aplicativo iOS.
- Gerenciando ícones com catálogos de ativos - Gerenciando ícones de aplicativos usando catálogos de ativos.
- iTunes Artwork - Fornece o iTunes Artwork necessário para o método Ad-Hoc de entrega do seu aplicativo.
Ícones de aplicativos, Spotlight e configurações
Da mesma forma que um aplicativo Xamarin.iOS pode usar ativos de imagem para controles de interface do usuário e como ícones de documento, os ativos de imagem podem ser usados para fornecer ícones de aplicativo. As seguintes capturas de tela de um iPad ilustram os três usos de ícones no iOS:
Ícone do aplicativo - Todo aplicativo iOS deve definir um ícone de aplicativo. Este é o ícone que o usuário tocará na tela inicial do iOS para iniciar o aplicativo. Além disso, esse ícone é usado pelo Game Center, se aplicável. Exemplo:
Ícone do Spotlight - Sempre que o usuário insere o nome de um aplicativo em uma Pesquisa do Spotlight, esse ícone é exibido. Exemplo:
Ícone de configurações - Se o usuário entrar no aplicativo Configurações em seu dispositivo iOS, esse ícone será exibido no final da lista Configurações do aplicativo. Exemplo:
Os seguintes tamanhos e resoluções de ativos de imagem serão necessários para oferecer suporte a todos os tipos de ícones exigidos por um aplicativo Xamarin.iOS direcionado ao iOS 5 até o iOS 9 (ou superior):
Tamanhos de ícones do iPhone
iPhone: iOS 9 & 10 (iPhone 6 & 7 Plus)
Ícone 3x Ícone do Aplicativo 180x180 Spotlight 120x120 Configurações 87x87 iPhone: iOS 7 & 8
Ícone 1x 2x Ícone do Aplicativo 60x601 120x120 Spotlight 40x402 80x80 Configurações - - iPhone: iOS 5 & 6
Ícone 1x 2x Ícone do Aplicativo 57 x 57 114x114 Spotlight 29 x 29 58x58 Configurações 29x293, 4 58x583, 4
Tamanhos de ícones do iPad
iPad: iOS 9 & 10
Ícone 2x (iPad Pro) Ícone do Aplicativo 167x1676 Spotlight 120x1206 Configurações 58x585 iPad: iOS 7 & 8
Ícone 1x 2x Ícone do Aplicativo 76 x 76 152x152 Spotlight 40x40 80x80 Configurações - - iPad: iOS 5 & 6
Ícone 1x 2x Ícone do Aplicativo 72x72 144x144 Spotlight 50 x 50 100x100 Configurações 29x293, 5 58x583, 5
- O Visual Studio para Mac e o Xcode não oferecem mais suporte à configuração de imagem 1x para iOS 7.
- A definição de uma imagem de 1x para o iOS 7 não é suportada ao usar Catálogos de Ativos.
- O iOS 7 & 8 usa os mesmos tamanhos de imagem do iOS 5 & 6.
- Usa as mesmas imagens e tamanhos que o ícone do Spotlight.
- Usa os mesmos ícones de tamanho do iPhone.
- Suportado apenas com conjuntos de imagens do catálogo de ativos.
Para obter mais informações sobre ícones, consulte a documentação de Tamanhos de ícones e imagens da Apple.
Gerenciando ícones com catálogos de ativos
Para ícones, um conjunto de imagens especial AppIcon pode ser adicionado ao Assets.xcassets arquivo no projeto do aplicativo. Todas as versões da imagem necessárias para suportar todas as resoluções são incluídas no xcasset e agrupadas. Um editor especial no Visual Studio para Mac permite que o desenvolvedor inclua e configure essas imagens graficamente.
Para usar um catálogo de ativos, execute estas etapas:
Clique duas vezes no
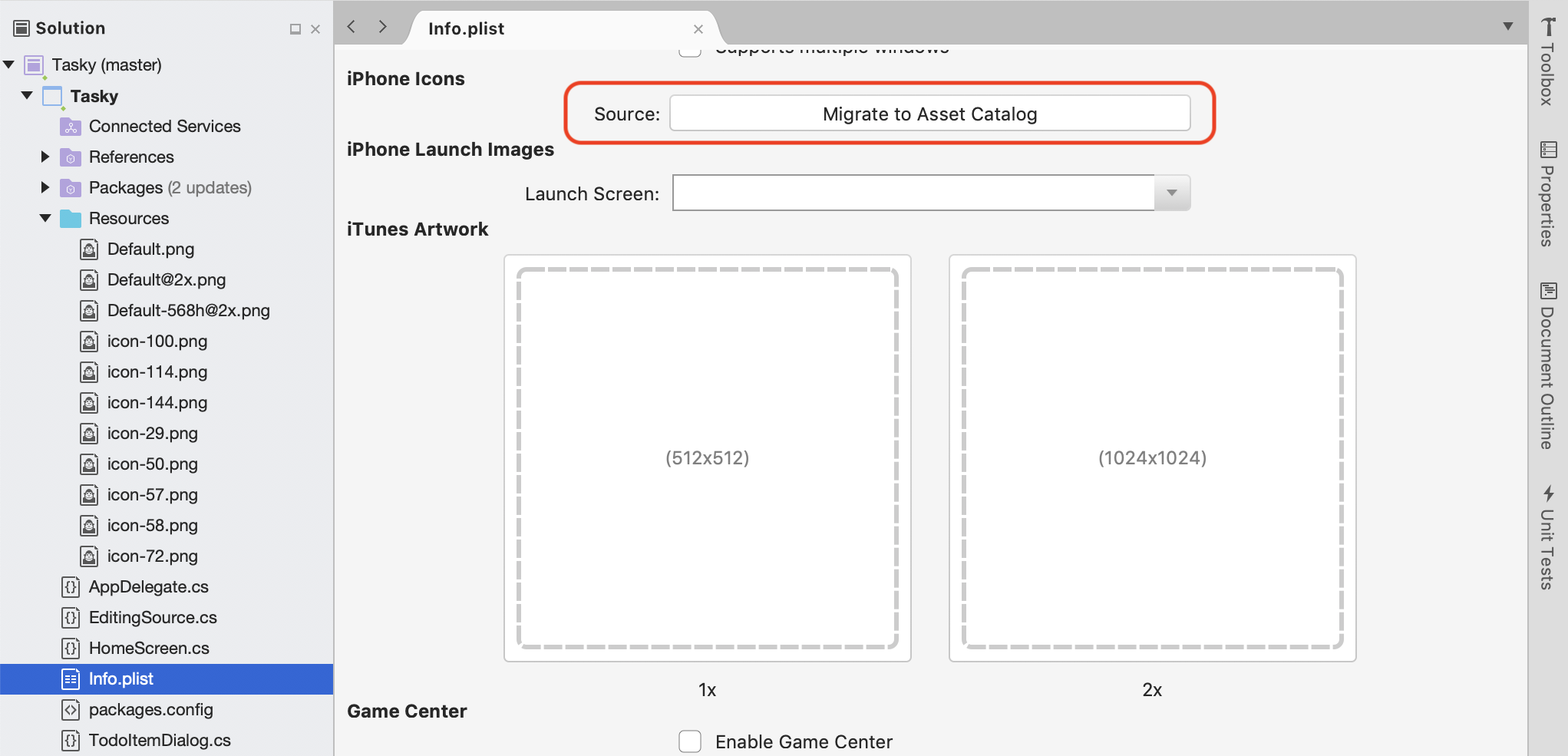
Info.plistarquivo no Gerenciador de Soluções para abri-lo para edição.Role para baixo até a seção Ícones do iPhone.
Clique no botão Migrar para o catálogo de ativos :

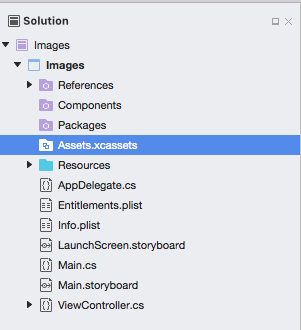
No Gerenciador de Soluções, clique duas vezes no
Assets.xcassetsarquivo para abri-lo para edição:
Selecione
AppIconna lista de ativos para exibir oIcon Editor:
Clique em determinado tipo de ícone e selecione um arquivo de imagem para o tipo/tamanho necessário ou arraste uma imagem de uma pasta e solte-a no tamanho desejado.
Clique no botão Abrir para incluir a imagem no projeto e defini-la no xcasset.
Repita para todas as imagens necessárias.
Esse é o método preferido de incluir e gerenciar ativos de imagem que serão usados para fornecer ícones de Aplicativo, Spotlight e Configurações para um aplicativo.
Arte do iTunes
Se estiver usando o método Ad-Hoc de entrega do aplicativo (seja para usuários corporativos ou para testes beta em dispositivos reais), o desenvolvedor também precisa incluir uma imagem 512x512 e uma imagem 1024x1024 que serão usadas para representar o aplicativo no iTunes.
Para especificar a Arte do iTunes, faça o seguinte:
Clique duas vezes no
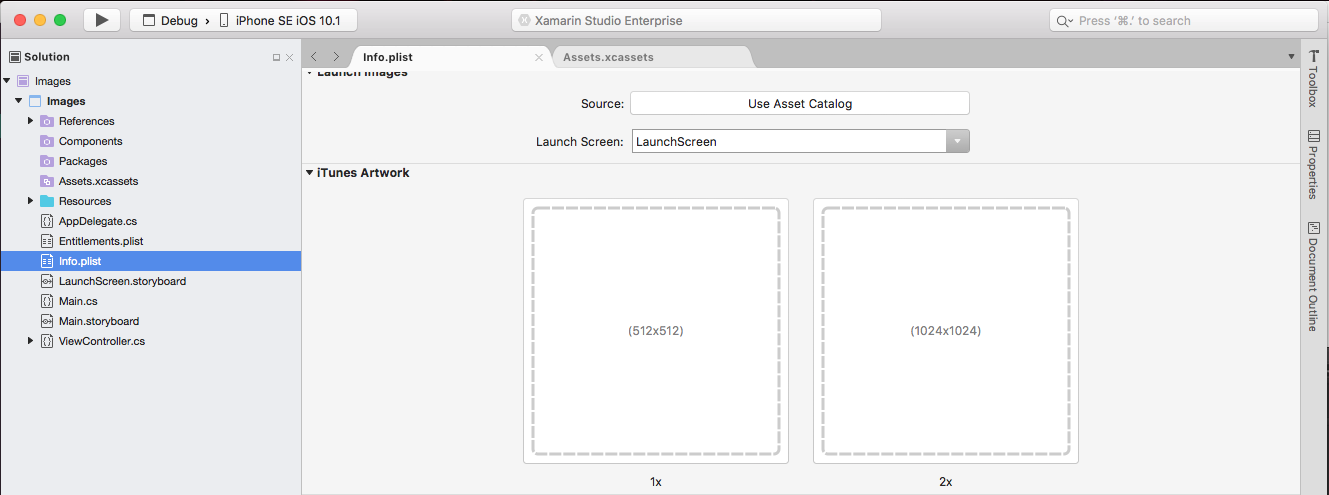
Info.plistarquivo no Gerenciador de Soluções para abri-lo para edição.Role até a seção iTunes Artwork do editor:

Para qualquer imagem ausente, clique na miniatura no editor, selecione o arquivo de imagem para a arte do iTunes desejada na caixa de diálogo Abrir arquivo e clique no botão OK .
Repita esta etapa até que todas as imagens necessárias tenham sido especificadas para o aplicativo.