Exibições de tabela no Xamarin.Mac
Este artigo aborda o trabalho com exibições de tabela em um aplicativo Xamarin.Mac. Ele descreve a criação de exibições de tabela no Xcode e no Construtor de Interfaces e a interação com elas no código.
Ao trabalhar com C# e .NET em um aplicativo Xamarin.Mac, você tem acesso às mesmas Exibições de Tabela que um desenvolvedor que trabalha e Objective-C o Xcode tem. Como o Xamarin.Mac se integra diretamente ao Xcode, você pode usar o Construtor de Interfaces do Xcode para criar e manter seus Modos de Exibição de Tabela (ou, opcionalmente, criá-los diretamente no código C#).
Um Modo de Exibição de Tabela exibe dados em um formato tabular contendo uma ou mais colunas de informações em várias linhas. Com base no tipo de Exibição de tabela que está sendo criada, o usuário pode classificar por coluna, reorganizar colunas, adicionar colunas, remover colunas ou editar os dados contidos na tabela.
Neste artigo, abordaremos as noções básicas de como trabalhar com Exibições de Tabela em um aplicativo Xamarin.Mac. É altamente recomendável que você trabalhe primeiro no artigo Olá, Mac , especificamente nas seções Introdução ao Xcode e ao Construtor de Interfaces e Saídas e Ações , pois ele aborda os principais conceitos e técnicas que usaremos neste artigo.
Talvez você queira dar uma olhada na seção Expondo classes/métodos C# para Objective-Cdo documento Internos do Xamarin.Mac também, ele explica os Register comandos e Export usados para conectar suas classes C# a Objective-C objetos e elementos de interface do usuário.
Introdução às exibições de tabela
Um Modo de Exibição de Tabela exibe dados em um formato tabular contendo uma ou mais colunas de informações em várias linhas. As Exibições de Tabela são exibidas dentro das Exibições de Rolagem (NSScrollView) e, a partir do macOS 10.7, você pode usar qualquer uma NSView em vez de Células (NSCell) para exibir linhas e colunas. Dito isso, você ainda pode usar NSCell , no entanto, normalmente subclasse NSTableCellView e criará suas linhas e colunas personalizadas.
Uma Exibição de Tabela não armazena seus próprios dados, em vez disso, depende de uma Fonte de Dados (NSTableViewDataSource) para fornecer as linhas e colunas necessárias, conforme necessário.
O comportamento de uma Exibição de Tabela pode ser personalizado fornecendo uma subclasse do Delegado de Exibição de Tabela (NSTableViewDelegate) para dar suporte ao gerenciamento de colunas de tabela, tipo para selecionar funcionalidade, seleção e edição de linhas, rastreamento personalizado e exibições personalizadas para colunas e linhas individuais.
Ao criar Exibições de Tabela, a Apple sugere o seguinte:
- Permita que o usuário classifique a tabela clicando em Cabeçalhos de coluna.
- Crie cabeçalhos de coluna que são substantivos ou frases nominais curtas que descrevem os dados que estão sendo mostrados nessa coluna.
Para obter mais informações, consulte a seção Visualizações de conteúdo das Diretrizes de interface humana do OS X da Apple.
Criando e mantendo exibições de tabela no Xcode
Ao criar um novo aplicativo Xamarin.Mac Cocoa, você obtém uma janela padrão em branco por padrão. Esta janela é definida em um .storyboard arquivo incluído automaticamente no projeto. Para editar o design do Windows, no Gerenciador de Soluções, clique duas vezes no Main.storyboard arquivo:
Isso abrirá o design da janela no Construtor de Interfaces do Xcode:
Digite table na caixa de pesquisa do Inspetor de biblioteca para facilitar a localização dos controles de exibição de tabela:
Arraste uma Exibição de Tabela para o Controlador de Exibição no Editor de Interface, faça com que ela preencha a área de conteúdo do Controlador de Exibição e defina-a para onde ela encolhe e aumenta com a janela no Editor de Restrição:
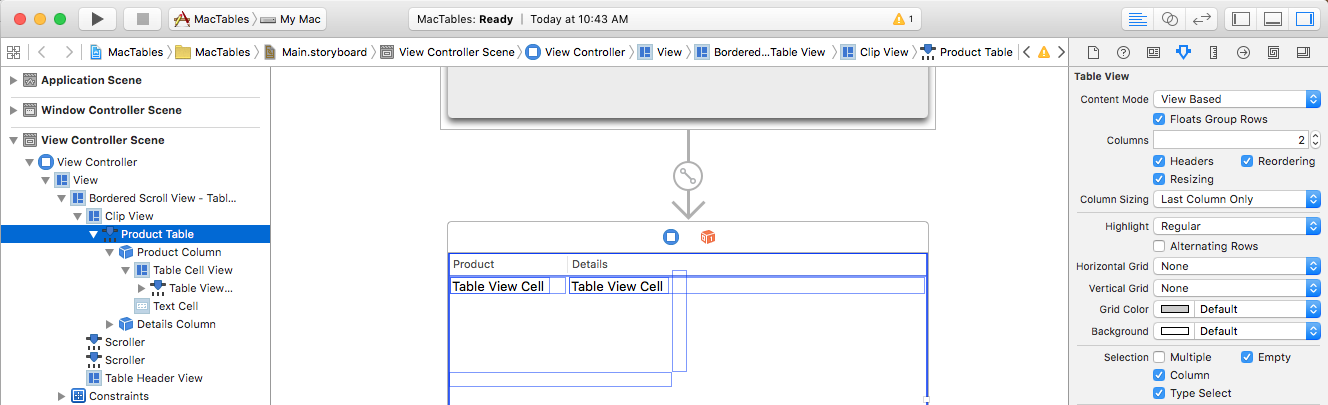
Selecione a Exibição de tabela na hierarquia de interface e as seguintes propriedades estarão disponíveis no Inspetor de atributos:
- Modo de conteúdo - Permite usar Exibições (
NSView) ou Células (NSCell) para exibir os dados nas linhas e colunas. A partir do macOS 10.7, você deve usar Visualizações. - Linhas de grupo flutuantes - Se
true, a exibição de tabela desenhará células agrupadas como se estivessem flutuando. - Colunas - Define o número de colunas exibidas.
- Cabeçalhos - Se
true, as colunas terão Cabeçalhos. - Reordenação - Se
true, o usuário poderá arrastar e reordenar as colunas na tabela. - Redimensionamento - Se
true, o usuário poderá arrastar cabeçalhos de coluna para redimensionar colunas. - Dimensionamento de coluna - Controla como a tabela dimensionará automaticamente as colunas.
- Realce - Controla o tipo de realce que a tabela usa quando uma célula é selecionada.
- Linhas Alternativas - Se
true, qualquer outra linha terá uma cor de fundo diferente. - Grade horizontal - Seleciona o tipo de borda desenhada entre as células horizontalmente.
- Grade vertical - Seleciona o tipo de borda desenhada entre as células verticalmente.
- Cor da grade - Define a cor da borda da célula.
- Plano de fundo - Define a cor de fundo da célula.
- Seleção - Permite controlar como o usuário pode selecionar células na tabela como:
- Múltiplo - Se
true, o usuário pode selecionar várias linhas e colunas. - Coluna - Se
true,o usuário pode selecionar colunas. - Seleção de tipo - Se
true, o usuário poderá digitar um caractere para selecionar uma linha. - Vazio - Se
trueo , o usuário não precisar selecionar uma linha ou coluna, a tabela não permitirá nenhuma seleção.
- Múltiplo - Se
- Salvamento automático - O nome sob o qual o formato das tabelas é salvo automaticamente.
- Informações da coluna - Se
true, a ordem e a largura das colunas serão salvas automaticamente. - Quebras de linha - Selecione como a célula lida com quebras de linha.
- Trunca a última linha visível - Se
true, a célula será truncada nos dados não caberá dentro de seus limites.
Importante
A menos que você esteja mantendo um aplicativo Xamarin.Mac herdado, NSView as Exibições de Tabela baseadas devem ser usadas em Exibições de NSCell Tabela baseadas. NSCell é considerado legado e pode não ter suporte no futuro.
Selecione uma Coluna da Tabela na Hierarquia da Interface e as seguintes propriedades estarão disponíveis no Inspetor de atributos:
- Título - Define o título da coluna.
- Alinhamento - Defina o alinhamento do texto dentro das células.
- Fonte do título - Seleciona a fonte para o texto do cabeçalho da célula.
- Chave de classificação - É a chave usada para classificar os dados na coluna. Deixe em branco se o usuário não puder classificar essa coluna.
- Seletor - É a ação usada para executar a classificação. Deixe em branco se o usuário não puder classificar essa coluna.
- Ordem - É a ordem de classificação dos dados das colunas.
- Redimensionamento - Seleciona o tipo de redimensionamento da coluna.
- Editável - Se
true, o usuário pode editar células em uma tabela baseada em células. - Oculto - Se
true, a coluna está oculta.
Você também pode redimensionar a coluna arrastando sua alça (centralizada verticalmente no lado direito da coluna) para a esquerda ou para a direita.
Vamos selecionar cada coluna em nossa exibição de tabela e dar à primeira coluna um título de Product e a segunda Details.
Selecione uma Exibição de célula de tabela (NSTableViewCell) na hierarquia de interface e as seguintes propriedades estarão disponíveis no Inspetor de atributos:
Essas são todas as propriedades de uma exibição padrão. Você também tem a opção de redimensionar as linhas para esta coluna aqui.
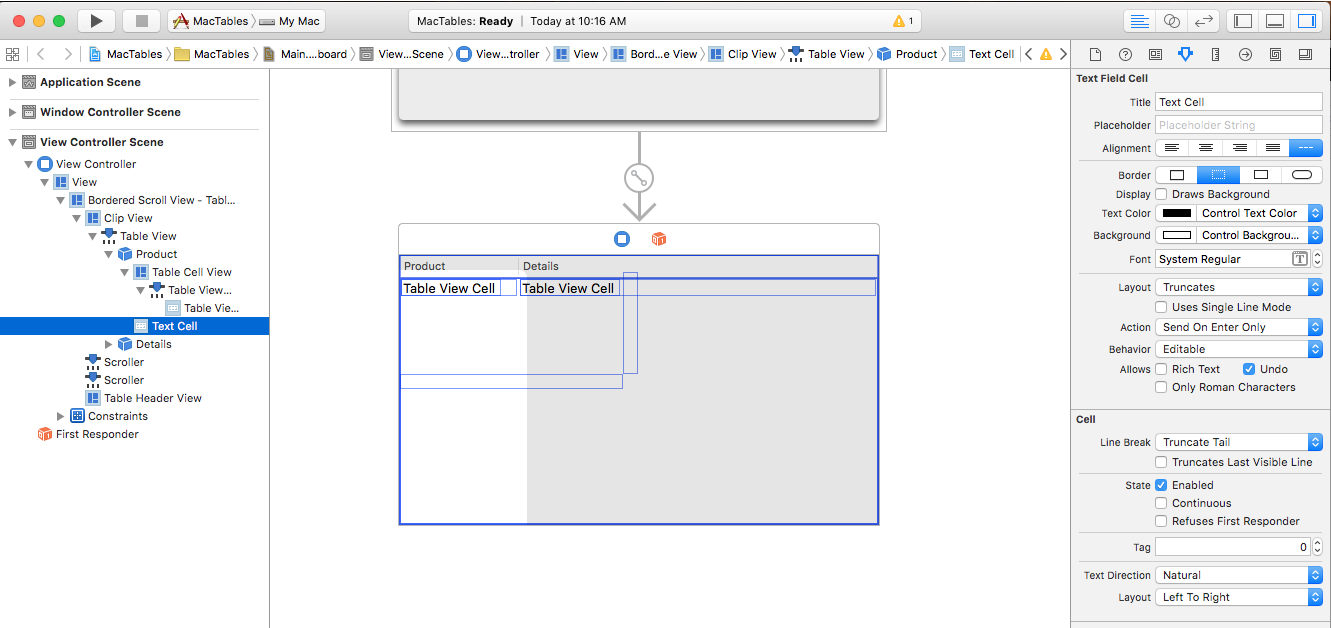
Selecione uma Célula de exibição de tabela (por padrão, é um NSTextField) na Hierarquia de interface e as seguintes propriedades estão disponíveis no Inspetor de atributos:
Você terá todas as propriedades de um campo de texto padrão para definir aqui. Por padrão, um campo de texto padrão é usado para exibir dados de uma célula em uma coluna.
Selecione uma Exibição de célula de tabela (NSTableFieldCell) na hierarquia de interface e as seguintes propriedades estarão disponíveis no Inspetor de atributos:
As configurações mais importantes aqui são:
- Layout - Selecione como as células nesta coluna são dispostas.
- Usa o modo de linha única - Se
true, a célula está limitada a uma única linha. - Largura do layout do primeiro tempo de execução - Se
true, a célula preferirá a largura definida para ela (manual ou automaticamente) quando for exibida na primeira vez que o aplicativo for executado. - Ação - Controla quando a Ação de Edição é enviada para a célula.
- Comportamento - Define se uma célula é selecionável ou editável.
- Rich Text - Se
true, a célula pode exibir texto formatado e estilizado. - Desfazer - Se
true, a célula assume a responsabilidade por seu comportamento de desfazer.
Selecione a Exibição de Célula de Tabela (NSTableFieldCell) na parte inferior de uma Coluna de Tabela na Hierarquia de Interface:
Isso permite que você edite a Exibição de Célula de Tabela usada como padrão base para todas as células criadas para a coluna fornecida.
Adicionando ações e saídas
Assim como qualquer outro controle de interface do usuário do Cocoa, precisamos expor nosso Modo de Exibição de Tabela e suas colunas e células ao código C# usando Ações e Saídas (com base na funcionalidade necessária).
O processo é o mesmo para qualquer elemento de Exibição de Tabela que queremos expor:
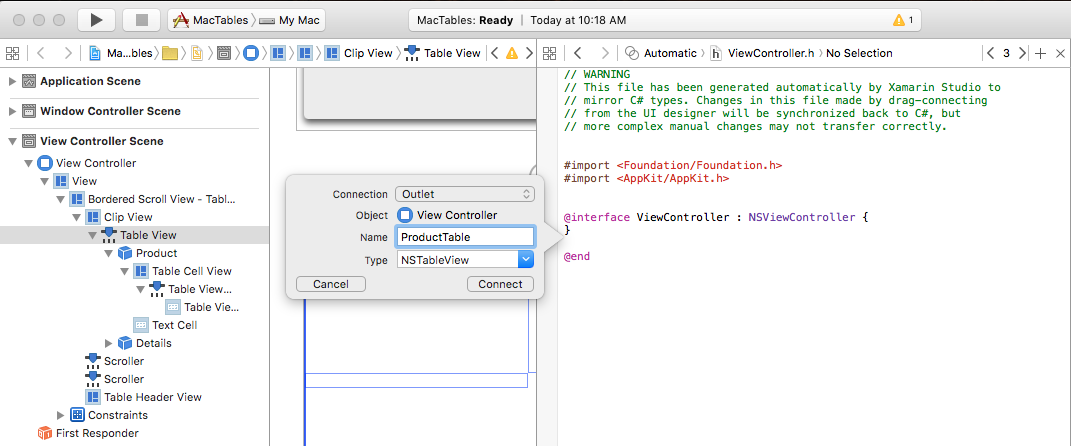
Alterne para o Editor Assistente e verifique se o
ViewController.harquivo está selecionado:Selecione a Exibição de tabela na hierarquia de interface, clique com a tecla Control pressionada e arraste para o
ViewController.harquivo.Crie uma saída para a exibição de tabela chamada
ProductTable:Crie saídas para as colunas das tabelas , bem chamadas
ProductColumneDetailsColumn:Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Em seguida, escreveremos o código para exibir alguns dados para a tabela quando o aplicativo for executado.
Preenchendo a exibição de tabela
Com nosso Modo de Exibição de Tabela projetado no Construtor de Interfaces e exposto por meio de um Outlet, em seguida, precisamos criar o código C# para preenchê-lo.
Primeiro, vamos criar uma nova Product classe para armazenar as informações das linhas individuais. No Gerenciador de Soluções, clique com o botão direito do mouse no Projeto e selecione Adicionar>Novo Arquivo... Selecione Geral>Classe Vazia, digite Product para o Nome e clique no botão Novo:
Faça com que o Product.cs arquivo tenha a seguinte aparência:
using System;
namespace MacTables
{
public class Product
{
#region Computed Properties
public string Title { get; set;} = "";
public string Description { get; set;} = "";
#endregion
#region Constructors
public Product ()
{
}
public Product (string title, string description)
{
this.Title = title;
this.Description = description;
}
#endregion
}
}
Em seguida, precisamos criar uma subclasse de NSTableDataSource para fornecer os dados para nossa tabela conforme solicitado. No Gerenciador de Soluções, clique com o botão direito do mouse no Projeto e selecione Adicionar>Novo Arquivo... Selecione Geral>Classe Vazia, digite ProductTableDataSource para o Nome e clique no botão Novo.
Edite o ProductTableDataSource.cs arquivo e faça com que ele fique parecido com o seguinte:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacTables
{
public class ProductTableDataSource : NSTableViewDataSource
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Constructors
public ProductTableDataSource ()
{
}
#endregion
#region Override Methods
public override nint GetRowCount (NSTableView tableView)
{
return Products.Count;
}
#endregion
}
}
Essa classe tem armazenamento para os itens do nosso Modo de Exibição de Tabela e substitui o GetRowCount para retornar o número de linhas na tabela.
Finalmente, precisamos criar uma subclasse de NSTableDelegate para fornecer o comportamento para nossa tabela. No Gerenciador de Soluções, clique com o botão direito do mouse no Projeto e selecione Adicionar>Novo Arquivo... Selecione Geral>Classe Vazia, digite ProductTableDelegate para o Nome e clique no botão Novo.
Edite o ProductTableDelegate.cs arquivo e faça com que ele fique parecido com o seguinte:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacTables
{
public class ProductTableDelegate: NSTableViewDelegate
{
#region Constants
private const string CellIdentifier = "ProdCell";
#endregion
#region Private Variables
private ProductTableDataSource DataSource;
#endregion
#region Constructors
public ProductTableDelegate (ProductTableDataSource datasource)
{
this.DataSource = datasource;
}
#endregion
#region Override Methods
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)tableView.MakeView (CellIdentifier, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = CellIdentifier;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = false;
}
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
#endregion
}
}
Quando criamos uma instância do ProductTableDelegate, também passamos uma instância do ProductTableDataSource que fornece os dados para a tabela. O GetViewForItem método é responsável por retornar uma exibição (dados) para exibir a célula de uma determinada coluna e linha. Se possível, uma exibição existente será reutilizada para exibir a célula, caso contrário, uma nova exibição deverá ser criada.
Para preencher a tabela, vamos editar o ViewController.cs arquivo e fazer com que o AwakeFromNib método se pareça com o seguinte:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
}
Se executarmos o aplicativo, o seguinte será exibido:
Classificação por coluna
Vamos permitir que o usuário classifique os dados na tabela clicando em um cabeçalho de coluna. Primeiro, clique duas vezes no Main.storyboard arquivo para abri-lo para edição no Construtor de Interfaces. Selecione a Product coluna, insira Title para a Chave de classificação, compare: para o Seletor e selecione Ascending para a Ordem:
Selecione a Details coluna, insira Description para a Chave de classificação, compare: para o Seletor e selecione Ascending para a Ordem:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Agora vamos editar o ProductTableDataSource.cs arquivo e adicionar os seguintes métodos:
public void Sort(string key, bool ascending) {
// Take action based on key
switch (key) {
case "Title":
if (ascending) {
Products.Sort ((x, y) => x.Title.CompareTo (y.Title));
} else {
Products.Sort ((x, y) => -1 * x.Title.CompareTo (y.Title));
}
break;
case "Description":
if (ascending) {
Products.Sort ((x, y) => x.Description.CompareTo (y.Description));
} else {
Products.Sort ((x, y) => -1 * x.Description.CompareTo (y.Description));
}
break;
}
}
public override void SortDescriptorsChanged (NSTableView tableView, NSSortDescriptor[] oldDescriptors)
{
// Sort the data
if (oldDescriptors.Length > 0) {
// Update sort
Sort (oldDescriptors [0].Key, oldDescriptors [0].Ascending);
} else {
// Grab current descriptors and update sort
NSSortDescriptor[] tbSort = tableView.SortDescriptors;
Sort (tbSort[0].Key, tbSort[0].Ascending);
}
// Refresh table
tableView.ReloadData ();
}
O Sort método nos permite classificar os dados na Fonte de Dados com base em um determinado Product campo de classe em ordem crescente ou decrescente. O método substituído SortDescriptorsChanged será chamado sempre que o uso clicar em um Cabeçalho de Coluna. Será passado o valor da chave que definimos no Construtor de Interfaces e a ordem de classificação dessa coluna.
Se executarmos o aplicativo e clicarmos nos cabeçalhos das colunas, as linhas serão classificadas por essa coluna:
Seleção de linha
Se você quiser permitir que o usuário selecione uma única linha, clique duas vezes no Main.storyboard arquivo para abri-lo para edição no Construtor de Interfaces. Selecione a Exibição de tabela na hierarquia da interface e desmarque a caixa de seleção Múltiplo no Inspetor de atributos:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Em seguida, edite o ProductTableDelegate.cs arquivo e adicione o seguinte método:
public override bool ShouldSelectRow (NSTableView tableView, nint row)
{
return true;
}
Isso permitirá que o usuário selecione qualquer linha única na Exibição de tabela. Retorne false para qualquer ShouldSelectRow linha que você não deseja que o usuário possa selecionar ou false para cada linha se você não quiser que o usuário possa selecionar nenhuma linha.
A Exibição de tabela (NSTableView) contém os seguintes métodos para trabalhar com a seleção de linha:
DeselectRow(nint)- Desmarca a linha fornecida na tabela.SelectRow(nint,bool)- Seleciona a linha fornecida. Passefalsepara o segundo parâmetro para selecionar apenas uma linha por vez.SelectedRow- Retorna a linha atual selecionada na tabela.IsRowSelected(nint)- Retornatruese a linha fornecida for selecionada.
Seleção de várias linhas
Se você quiser permitir que o usuário selecione várias linhas, clique duas vezes no Main.storyboard arquivo para abri-lo para edição no Construtor de Interfaces. Selecione a Exibição de tabela na hierarquia da interface e marque a caixa de seleção Múltiplo no Inspetor de atributos:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Em seguida, edite o ProductTableDelegate.cs arquivo e adicione o seguinte método:
public override bool ShouldSelectRow (NSTableView tableView, nint row)
{
return true;
}
Isso permitirá que o usuário selecione qualquer linha única na Exibição de tabela. Retorne false para qualquer ShouldSelectRow linha que você não deseja que o usuário possa selecionar ou false para cada linha se você não quiser que o usuário possa selecionar nenhuma linha.
A Exibição de tabela (NSTableView) contém os seguintes métodos para trabalhar com a seleção de linha:
DeselectAll(NSObject)- Desmarca todas as linhas da tabela. Usethispara o primeiro parâmetro para enviar o objeto que está fazendo a seleção.DeselectRow(nint)- Desmarca a linha fornecida na tabela.SelectAll(NSobject)- Seleciona todas as linhas da tabela. Usethispara o primeiro parâmetro para enviar o objeto que está fazendo a seleção.SelectRow(nint,bool)- Seleciona a linha fornecida. Passefalsepara o segundo parâmetro, limpe a seleção e selecione apenas uma única linha, passetruepara estender a seleção e inclua esta linha.SelectRows(NSIndexSet,bool)- Seleciona o conjunto de linhas fornecido. Passefalsepara o segundo parâmetro, limpe a seleção e selecione apenas essas linhas, passetruepara estender a seleção e inclua essas linhas.SelectedRow- Retorna a linha atual selecionada na tabela.SelectedRows- Retorna umNSIndexSetcontendo os índices das linhas selecionadas.SelectedRowCount- Retorna o número de linhas selecionadas.IsRowSelected(nint)- Retornatruese a linha fornecida for selecionada.
Digite para selecionar a linha
Se você quiser permitir que o usuário digite um caractere com a Exibição de tabela selecionada e selecione a primeira linha que tem esse caractere, clique duas vezes no Main.storyboard arquivo para abri-lo para edição no Construtor de Interfaces. Selecione a Exibição de tabela na hierarquia de interface e marque a caixa de seleção Seleção de tipo no Inspetor de atributos:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Agora vamos editar o ProductTableDelegate.cs arquivo e adicionar o seguinte método:
public override nint GetNextTypeSelectMatch (NSTableView tableView, nint startRow, nint endRow, string searchString)
{
nint row = 0;
foreach(Product product in DataSource.Products) {
if (product.Title.Contains(searchString)) return row;
// Increment row counter
++row;
}
// If not found select the first row
return 0;
}
O GetNextTypeSelectMatch método pega o dado searchString e retorna a linha do primeiro Product que tem essa string em seu Title.
Se executarmos o aplicativo e digitarmos um caractere, uma linha será selecionada:
Reordenando colunas
Se você quiser permitir que o usuário arraste colunas de reordenação na Exibição de tabela, clique duas vezes no Main.storyboard arquivo para abri-lo para edição no Construtor de Interfaces. Selecione a Exibição de tabela na hierarquia de interface e marque a caixa de seleção Reordenação no Inspetor de atributos:
Se dermos um valor para a propriedade Salvamento automático e marcarmos o campo Informações da coluna, todas as alterações feitas no layout da tabela serão salvas automaticamente para nós e restauradas na próxima vez que o aplicativo for executado.
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Agora vamos editar o ProductTableDelegate.cs arquivo e adicionar o seguinte método:
public override bool ShouldReorder (NSTableView tableView, nint columnIndex, nint newColumnIndex)
{
return true;
}
O ShouldReorder método deve retornar true para qualquer coluna que deseja permitir que seja arrastada reordenada para o newColumnIndex, caso contrário, retorne false;
Se executarmos o aplicativo, podemos arrastar os cabeçalhos das colunas para reordenar nossas colunas:
Editando células
Se você quiser permitir que o usuário edite os valores de uma determinada célula, edite o ProductTableDelegate.cs arquivo e altere o GetViewForItem método da seguinte maneira:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = tableColumn.Title;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = true;
view.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.Tag].Title = view.StringValue;
break;
case "Details":
DataSource.Products [(int)view.Tag].Description = view.StringValue;
break;
}
};
}
// Tag view
view.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Agora, se executarmos o aplicativo, o usuário pode editar as células na Visualização de Tabela:
Usando imagens em exibições de tabela
Para incluir uma imagem como parte da célula em um NSTableView, você precisará alterar a forma como os dados são retornados NSTableViewDelegate's GetViewForItem pelo método da Exibição de tabela para usar um NSTableCellView em vez do .NSTextField Por exemplo:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Para obter mais informações, consulte a seção Usando imagens com exibições de tabela de nossa documentação Trabalhando com imagens .
Adicionando um botão Excluir a uma linha
Com base nos requisitos do seu aplicativo, pode haver ocasiões em que você precise fornecer um botão de ação para cada linha da tabela. Como exemplo disso, vamos expandir o exemplo de Exibição de Tabela criado acima para incluir um botão Excluir em cada linha.
Primeiro, edite o Main.storyboard no Construtor de Interfaces do Xcode, selecione a Exibição de Tabela e aumente o número de colunas para três (3). Em seguida, altere o Título da nova coluna para Action:
Salve as alterações no Storyboard e retorne ao Visual Studio para Mac para sincronizar as alterações.
Em seguida, edite o ViewController.cs arquivo e adicione o seguinte método público:
public void ReloadTable ()
{
ProductTable.ReloadData ();
}
No mesmo arquivo, modifique a criação do novo Delegado de Exibição de Tabela dentro do método da ViewDidLoad seguinte maneira:
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (this, DataSource);
Agora, edite o ProductTableDelegate.cs arquivo para incluir uma conexão privada com o View Controller e usar o controller como um parâmetro ao criar uma nova instância do delegado:
#region Private Variables
private ProductTableDataSource DataSource;
private ViewController Controller;
#endregion
#region Constructors
public ProductTableDelegate (ViewController controller, ProductTableDataSource datasource)
{
this.Controller = controller;
this.DataSource = datasource;
}
#endregion
Em seguida, adicione o seguinte novo método privado à classe:
private void ConfigureTextField (NSTableCellView view, nint row)
{
// Add to view
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
// Configure
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
// Wireup events
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch (view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
// Tag view
view.TextField.Tag = row;
}
Isso pega todas as configurações de Text View que estavam sendo feitas anteriormente no GetViewForItem método e as coloca em um único local que pode ser chamado (já que a última coluna da tabela não inclui um Text View, mas um Button).
Por fim, edite o GetViewForItem método e faça com que ele fique parecido com o seguinte:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
// Configure the view
view.Identifier = tableColumn.Title;
// Take action based on title
switch (tableColumn.Title) {
case "Product":
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
ConfigureTextField (view, row);
break;
case "Details":
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
ConfigureTextField (view, row);
break;
case "Action":
// Create new button
var button = new NSButton (new CGRect (0, 0, 81, 16));
button.SetButtonType (NSButtonType.MomentaryPushIn);
button.Title = "Delete";
button.Tag = row;
// Wireup events
button.Activated += (sender, e) => {
// Get button and product
var btn = sender as NSButton;
var product = DataSource.Products [(int)btn.Tag];
// Configure alert
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = $"Are you sure you want to delete {product.Title}? This operation cannot be undone.",
MessageText = $"Delete {product.Title}?",
};
alert.AddButton ("Cancel");
alert.AddButton ("Delete");
alert.BeginSheetForResponse (Controller.View.Window, (result) => {
// Should we delete the requested row?
if (result == 1001) {
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
}
});
};
// Add to view
view.AddSubview (button);
break;
}
}
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tag.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
view.TextField.Tag = row;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
view.TextField.Tag = row;
break;
case "Action":
foreach (NSView subview in view.Subviews) {
var btn = subview as NSButton;
if (btn != null) {
btn.Tag = row;
}
}
break;
}
return view;
}
Vejamos várias seções desse código com mais detalhes. Primeiro, se uma nova NSTableViewCell ação estiver sendo criada, será executada com base no nome da coluna. Para as duas primeiras colunas (Produto e Detalhes), o novo ConfigureTextField método é chamado.
Para a coluna Ação , uma nova NSButton é criada e adicionada à Célula como uma Subvisualização:
// Create new button
var button = new NSButton (new CGRect (0, 0, 81, 16));
button.SetButtonType (NSButtonType.MomentaryPushIn);
button.Title = "Delete";
button.Tag = row;
...
// Add to view
view.AddSubview (button);
A propriedade do botão Tag é usada para manter o número da linha que está sendo processada no momento. Esse número será usado posteriormente quando o usuário solicitar que uma linha seja excluída no evento do Activated Button:
// Wireup events
button.Activated += (sender, e) => {
// Get button and product
var btn = sender as NSButton;
var product = DataSource.Products [(int)btn.Tag];
// Configure alert
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = $"Are you sure you want to delete {product.Title}? This operation cannot be undone.",
MessageText = $"Delete {product.Title}?",
};
alert.AddButton ("Cancel");
alert.AddButton ("Delete");
alert.BeginSheetForResponse (Controller.View.Window, (result) => {
// Should we delete the requested row?
if (result == 1001) {
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
}
});
};
No início do manipulador de eventos, obtemos o botão e o produto que está na linha da tabela fornecida. Em seguida, um alerta é apresentado ao usuário confirmando a exclusão da linha. Se o usuário optar por excluir a linha, a linha fornecida será removida da Fonte de Dados e a tabela será recarregada:
// Remove the given row from the dataset
DataSource.Products.RemoveAt((int)btn.Tag);
Controller.ReloadTable ();
Por fim, se a Célula de Exibição de Tabela estiver sendo reutilizada em vez de ser criada nova, o código a seguir a configurará com base na Coluna que está sendo processada:
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tag.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
view.TextField.Tag = row;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
view.TextField.Tag = row;
break;
case "Action":
foreach (NSView subview in view.Subviews) {
var btn = subview as NSButton;
if (btn != null) {
btn.Tag = row;
}
}
break;
}
Para a coluna Ação , todas as Subexibições são verificadas até que sejam NSButton encontradas e, em seguida, sua Tag propriedade é atualizada para apontar para a Linha atual.
Com essas alterações em vigor, quando o aplicativo for executado, cada linha terá um botão Excluir :
Quando o usuário clicar em um botão Excluir , um alerta será exibido solicitando que ele exclua a linha fornecida:
Se o usuário escolher excluir, a linha será removida e a tabela será redesenhada:
Exibições de tabela de associação de dados
Usando técnicas de codificação de chave-valor e associação de dados em seu aplicativo Xamarin.Mac, você pode diminuir bastante a quantidade de código que precisa escrever e manter para preencher e trabalhar com elementos de interface do usuário. Você também tem o benefício de desacoplar ainda mais seus dados de suporte (Modelo de Dados) de sua interface de usuário front-end (Model-View-Controller), levando a um design de aplicativo mais fácil de manter e mais flexível.
A codificação de valor-chave (KVC) é um mecanismo para acessar as propriedades de um objeto indiretamente, usando chaves (strings especialmente formatadas) para identificar propriedades em vez de acessá-las por meio de variáveis de instância ou métodos de acesso (get/set). Ao implementar acessadores compatíveis com Codificação de Chave-Valor em seu aplicativo Xamarin.Mac, você obtém acesso a outros recursos do macOS, como KVO (Observação de Chave-Valor), Associação de Dados, Dados Principais, associações Cocoa e capacidade de script.
Para obter mais informações, consulte a seção Associação de dados de exibição de tabela de nossa documentação de associação de dados e codificação de chave-valor.
Resumo
Este artigo examinou detalhadamente como trabalhar com Exibições de Tabela em um aplicativo Xamarin.Mac. Vimos os diferentes tipos e usos de Exibições de Tabela, como criar e manter Exibições de Tabela no Construtor de Interfaces do Xcode e como trabalhar com Exibições de Tabela no código C#.