Opções de layout em Xamarin.Forms
Cada Xamarin.Forms modo de exibição tem as propriedades HorizontalOptions e VerticalOptions, do tipo LayoutOptions. Este artigo explica o efeito que cada valor LayoutOptions tem no alinhamento e na expansão de uma exibição.
Visão geral
A LayoutOptions estrutura encapsula duas preferências de layout:
- Alinhamento – o alinhamento preferencial da vista, que determina sua posição e tamanho dentro de seu layout pai.
- Expansão – usado apenas por um
StackLayout, e indica se a exibição deve usar espaço extra, se estiver disponível.
Essas preferências de layout podem ser aplicadas a um View, em relação ao seu pai, definindo a HorizontalOptions propriedade ou VerticalOptions do View para um dos campos públicos da LayoutOptions estrutura. Os campos públicos são os seguintes:
Os campos Start, Center, End e Fill são usados para definir o alinhamento do modo de exibição dentro do layout pai:
- Para alinhamento horizontal, o
Startposiciona oViewdo lado esquerdo do layout pai e, para o alinhamento vertical, posiciona oViewna parte superior do layout pai. - Para alinhamento horizontal e vertical, o
Centercentraliza horizontal ou verticalmente oView. - Para alinhamento horizontal, o
Endposiciona oViewdo lado direito do layout pai e, para o alinhamento vertical, posiciona oViewna parte inferior do layout pai. - Para alinhamento horizontal, o
Fillgarante que oViewpreencha a largura do layout pai e, para o alinhamento vertical, ele garante que oViewpreencha a altura do layout pai.
Os StartAndExpandvalores , CenterAndExpand, EndAndExpande FillAndExpand são usados para definir a preferência de alinhamento e se a vista ocupará mais espaço se estiver disponível no pai StackLayout.
Observação
O valor padrão das propriedades HorizontalOptions e VerticalOptions de uma exibição é LayoutOptions.Fill.
Alinhamento
O alinhamento controla como uma vista é posicionada dentro de seu layout pai quando o layout pai contém espaço não utilizado (ou seja, o layout pai é maior que o tamanho combinado de todos os seus filhos).
Um StackLayout só respeita os campos Start, Center, End e Fill LayoutOptions em modos de exibição filhos que estejam na direção oposta à orientação StackLayout. Portanto, as exibições filho dentro de um StackLayout orientado verticalmente podem definir suas propriedades HorizontalOptions como um dos campos Start, Center, End ou Fill. Da mesma forma, os modos de exibição filho dentro de um StackLayout orientado horizontalmente podem definir suas propriedades VerticalOptions como um dos campos Start, Center, End ou Fill.
Um StackLayout não respeita os campos Start, Center, End e Fill LayoutOptions em modos de exibição filhos que estejam na mesma direção que a orientação StackLayout. Portanto, um StackLayout orientado verticalmente ignorará os campos Start, Center, End ou Fill se eles estiverem definidos nas propriedades VerticalOptions das exibições filho. Da mesma forma, um StackLayout orientado horizontalmente ignora os campos Start, Center, End ou Fill se eles estiverem definidos nas propriedades HorizontalOptions das exibições filho.
Observação
LayoutOptions.Fill geralmente substitui as solicitações de tamanho especificadas usando as propriedades HeightRequest ou WidthRequest.
O exemplo de código XAML a seguir demonstra um orientado StackLayout verticalmente em que cada filho Label define sua HorizontalOptions propriedade como um dos quatro campos de alinhamento da LayoutOptions estrutura:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
O código C# equivalente é mostrado abaixo:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
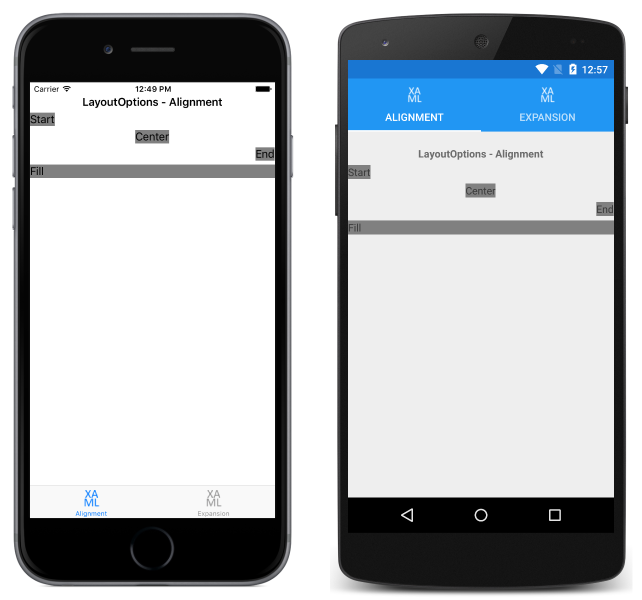
O código resulta no layout mostrado nas seguintes capturas de tela:
Expansão
A expansão controla se uma exibição ocupará mais espaço, se disponível, dentro de um StackLayout. Se o StackLayout contiver espaço não utilizado (ou seja, for StackLayout maior que o tamanho combinado de todos os seus filhos), o espaço não utilizado será compartilhado igualmente por todas as exibições filho que solicitarem expansão definindo suas HorizontalOptions propriedades or VerticalOptions como um LayoutOptions campo que usa o AndExpand sufixo. Observe que quando todo o espaço no StackLayout é usado, as opções de expansão não têm efeito.
Um StackLayout só pode expandir exibições filho na direção de sua orientação. Portanto, um orientado StackLayout verticalmente pode expandir as exibições secundárias que definem suas VerticalOptions propriedades como um dos StartAndExpandcampos , CenterAndExpand, EndAndExpand, ou FillAndExpand , se o StackLayout contiver espaço não utilizado. Da mesma forma, um orientado StackLayout horizontalmente pode expandir exibições secundárias que definem suas HorizontalOptions propriedades para um dos StartAndExpandcampos , CenterAndExpand, EndAndExpand, ou FillAndExpand , se contiver StackLayout espaço não utilizado.
A StackLayout não pode expandir as exibições secundárias na direção oposta à sua orientação. Portanto, em um , orientado StackLayoutverticalmente, definir a HorizontalOptions propriedade em uma exibição secundária como StartAndExpand tem o mesmo efeito que definir a propriedade como Start.
Observação
Observe que a ativação da expansão não altera o tamanho de uma exibição, a menos que use LayoutOptions.FillAndExpand.
O exemplo de código XAML a seguir demonstra um orientado StackLayout verticalmente em que cada filho Label define sua VerticalOptions propriedade como um dos quatro campos de expansão da LayoutOptions estrutura:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
O código C# equivalente é mostrado abaixo:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
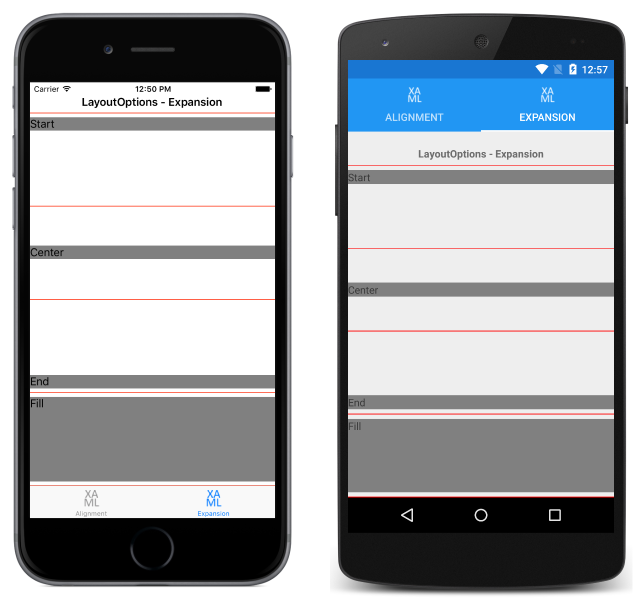
O código resulta no layout mostrado nas seguintes capturas de tela:
Cada um Label ocupa a mesma quantidade de espaço dentro do StackLayout. No entanto, somente o último Label, que define sua propriedade VerticalOptions como FillAndExpand tem um tamanho diferente. Além disso, cada um Label é separado por um pequeno vermelho BoxView, o que permite que o espaço Label que ocupa seja facilmente visualizado.
Resumo
Este artigo explicou o efeito que cada LayoutOptions valor de estrutura tem no alinhamento e na expansão de uma vista, em relação ao seu pai. Os Startcampos , Center, Ende Fill são usados para definir o alinhamento da vista dentro do layout pai, e os StartAndExpandcampos , CenterAndExpand, EndAndExpand, e FillAndExpand são usados para definir a preferência de alinhamento e para determinar se a vista ocupará mais espaço, se disponível, dentro de um StackLayout.