Xamarin.Forms RefreshView
O RefreshView é um controle de contêiner que fornece pull para atualizar a funcionalidade de conteúdo rolável. Portanto, o filho de a RefreshView deve ser um controle rolável, como ScrollView, CollectionView, ou ListView.
RefreshView define as propriedades a seguir:
Command, do tipoICommand, que é executado quando uma atualização é acionada.CommandParameter, do tipoobject, que é o parâmetro passado paraCommand.IsRefreshing, do tipobool, que indica o estado atual doRefreshView.RefreshColor, do tipoColor, a cor do círculo de progresso que aparece durante a atualização.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Observação
No Universal Windows Platform, a direção de tração de a RefreshView pode ser definida com uma plataforma específica. Para obter mais informações, consulte RefreshView Direção de pull.
Criar um RefreshView
O exemplo a seguir mostra como criar uma instância de RefreshView em XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
Um RefreshView também pode ser criado no código:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
Neste exemplo, o RefreshView fornece pull para atualizar a funcionalidade para um ScrollView filho cujo filho é um FlexLayout. O FlexLayout usa um layout vinculável para gerar seu conteúdo vinculando-se a uma coleção de itens e define a aparência de cada item com um DataTemplate. Para obter mais informações sobre layouts associáveis, consulte Layouts vinculáveis no Xamarin.Forms.
O valor da propriedade RefreshView.IsRefreshing indica o estado atual do RefreshView. Quando uma atualização é acionada pelo usuário, essa propriedade fará a transição automaticamente para true. Assim que a atualização for concluída, você deverá redefinir a propriedade para false.
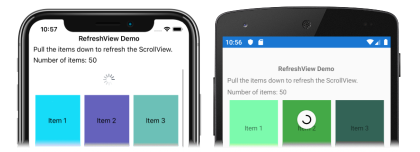
Quando o usuário inicia uma atualização, o ICommand definido pela propriedade Command é executado, o que deve atualizar os itens que estão sendo exibidos. Uma visualização de atualização é mostrada enquanto a atualização ocorre, que consiste em um círculo de progresso animado:
Observação
Definir manualmente a IsRefreshing propriedade como true acionará a visualização de atualização e executará a ICommand definição pela Command propriedade.
Aparência da RefreshView
Além das propriedades que RefreshView herdam da VisualElement classe, RefreshView também define a RefreshColor propriedade. Essa propriedade pode ser definida para definir a cor do círculo de progresso que aparece durante a atualização:
<RefreshView RefreshColor="Teal"
... />
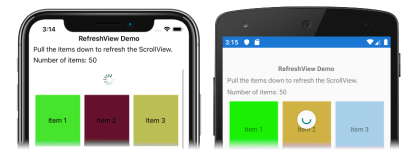
A captura de tela a seguir mostra um RefreshView com a RefreshColor propriedade definida:
Além disso, a BackgroundColor propriedade pode ser definida como uma Color que representa a cor de fundo do círculo de progresso.
Observação
No iOS, a BackgroundColor propriedade define a cor da tela de fundo do que contém o círculo de UIView progresso.
Desabilitar um RefreshView
Um aplicativo pode entrar em um estado em que pull para atualizar não é uma operação válida. Nesses casos, o RefreshView pode ser desabilitado definindo a propriedade IsEnabled dele como false. Isso impedirá que os usuários possam acionar o pull para atualizar.
Como alternativa, ao definir a Command propriedade, o CanExecute delegado do ICommand pode ser especificado para habilitar ou desabilitar o comando.