Xamarin.Forms Etiqueta
Exibir texto em Xamarin.Forms
A Label visualização é usada para exibir texto, tanto de uma linha quanto de várias linhas. Os rótulos podem ter decorações de texto, texto colorido e usar fontes personalizadas (famílias, tamanhos e opções).
Decorações de texto
As decorações de texto sublinhado e tachado podem ser aplicadas a Label instâncias definindo a Label.TextDecorations propriedade como um ou mais TextDecorations membros de enumeração:
NoneUnderlineStrikethrough
O exemplo XAML a seguir demonstra a configuração da Label.TextDecorations propriedade:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Este é o código C# equivalente:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
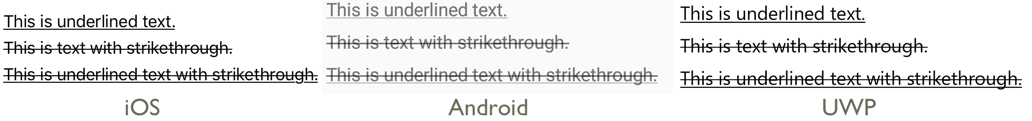
As capturas de tela a seguir mostram os membros de TextDecorations enumeração aplicados às Label instâncias:

Observação
Decorações de texto também podem ser aplicadas a instâncias Span. Para obter mais informações sobre a Span classe, consulte Texto formatado.
Texto de transformação
Um Label pode transformar o uso de maiúsculas e minúsculas de seu texto, armazenada na propriedade Text, definindo a propriedade TextTransform como um valor da enumeraçãoTextTransform. Essa enumeração tem quatro valores:
Noneindica que o texto não será transformado.Defaultindica que o comportamento padrão da plataforma será usado. Este é o valor padrão da propriedadeTextTransform.Lowercaseindica que o texto será transformado em minúsculas.Uppercaseindica que o texto será transformado em maiúscula.
O exemplo a seguir mostra a transformação de texto em letras maiúsculas:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Este é o código C# equivalente:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Espaçamento de caracteres
O espaçamento entre caracteres pode ser aplicado a Label instâncias definindo a Label.CharacterSpacing propriedade como um double valor:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Este é o código C# equivalente:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
O resultado é que os caracteres no texto exibido pelo Label são unidades CharacterSpacing independentes do dispositivo separadas e espaçadas.
Novas linhas
Há duas técnicas principais para forçar o texto em uma Label em uma nova linha, a partir do XAML:
- Use o caractere de feed de linha unicode, que é " ".
- Especifique o texto usando a sintaxe do elemento de propriedade.
O código a seguir mostra um exemplo de ambas as técnicas:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
Em C#, o texto pode ser forçado em uma nova linha com o caractere "\n":
Label label = new Label { Text = "First line\nSecond line" };
Cores
Os rótulos podem ser definidos para usar uma cor de texto personalizada por meio da propriedade associável TextColor .
É necessário um cuidado especial para garantir que as cores sejam utilizáveis em cada plataforma. Como cada plataforma tem padrões diferentes para cores de texto e plano de fundo, você precisará ter cuidado para escolher um padrão que funcione em cada uma.
O exemplo XAML a seguir define a cor do texto de um Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Este é o código C# equivalente:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
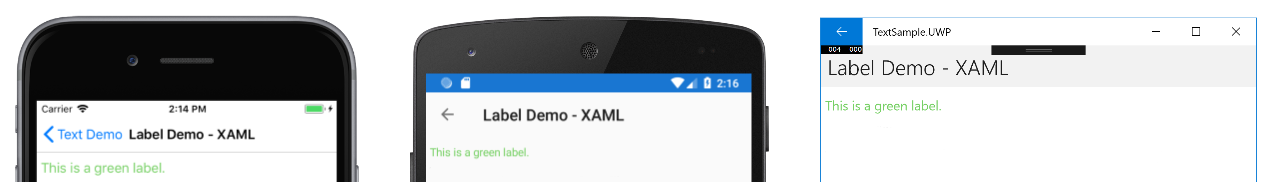
As capturas de tela a seguir mostram o resultado da configuração da TextColor propriedade:

Para obter mais informações sobre cores, consulte Cores.
Fontes
Para obter mais informações sobre como especificar fontes em um Label, consulte Fontes.
Truncamento e quebra automática
Os rótulos podem ser definidos para lidar com texto que não cabe em uma linha de várias maneiras, expostos pela LineBreakMode propriedade. LineBreakMode é uma enumeração com os seguintes valores:
- HeadTruncation – trunca o cabeçalho do texto, mostrando o final.
- CharacterWrap – quebra o texto em uma nova linha em um limite de caractere.
- MiddleTruncation – exibe o início e o fim do texto, com o meio substituído por reticências.
- NoWrap – não quebra o texto, exibindo apenas a quantidade de texto que cabe em uma linha.
- TailTruncation – mostra o início do texto, truncando o final.
- Quebra automática de palavras – quebra o texto no limite da palavra.
Exibir um número específico de linhas
O número de linhas exibidas por a Label pode ser especificado definindo a Label.MaxLines propriedade como um int valor:
- Quando
MaxLinesfor -1, que é seu valor padrão, oLabelrespeita o valor da propriedadeLineBreakModepara mostrar apenas uma linha, possivelmente truncada ou todas as linhas com todo o texto. - Quando
MaxLinesfor 0, oLabelnão é exibido. - Quando
MaxLinesfor 1, o resultado é idêntico à configuração da propriedadeLineBreakModecomoNoWrap,HeadTruncation,MiddleTruncationouTailTruncation. No entanto, oLabelirá respeita o valor da propriedadeLineBreakModeem relação ao posicionamento de reticências, se aplicável. - Quando
MaxLinesfor maior que 1, oLabelirá exibir até o número especificado de linhas, respeitando o valor da propriedadeLineBreakModeem relação ao posicionamento de reticências, se aplicável. No entanto, definir a propriedadeMaxLinescomo um valor maior que 1 não terá efeito se a propriedadeLineBreakModeestiver definida comoNoWrap.
O exemplo XAML a seguir demonstra como definir a propriedade MaxLines em um Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Este é o código C# equivalente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
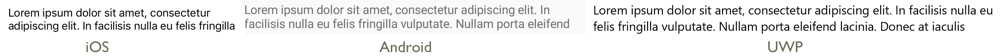
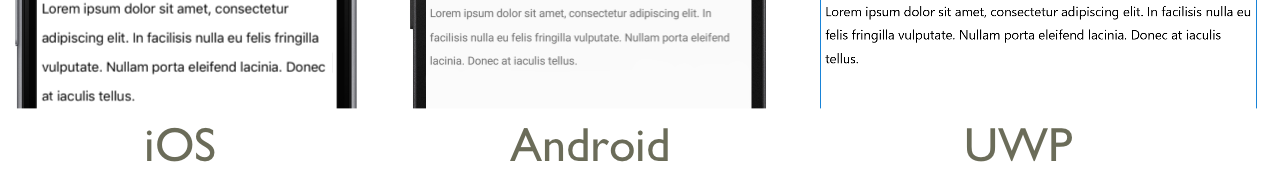
As capturas de tela a seguir mostram o resultado da configuração MaxLines da propriedade como 2, quando o texto é longo o suficiente para ocupar mais de 2 linhas:

Exibir HTML
A Label classe tem uma TextType propriedade, que determina se a Label instância deve exibir texto sem formatação ou texto HTML. Essa propriedade deve ser definida como um dos membros da enumeração TextType:
Textindica que oLabelirá exibir texto sem formatação e é o valor padrão da propriedadeLabel.TextType.Htmlindica que oLabelirá exibir texto HTML.
Portanto, Label as instâncias podem exibir HTML definindo a Label.TextType propriedade como Html, e a Label.Text propriedade como uma string HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
No exemplo acima, os caracteres de aspas duplas no HTML precisam ser escapados usando o símbolo \.
No XAML, as cadeias de caracteres HTML podem se tornar ilegível devido ao escape adicional dos símbolos < e >:
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Como alternativa, para maior legibilidade, o HTML pode ser embutido em uma seção CDATA:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
Neste exemplo, a propriedade Label.Text é definida como a cadeia de caracteres HTML que está embutida na seção CDATA. Isso funciona porque a propriedade Text é a ContentProperty da classe Label.
As capturas de tela a seguir mostram um Label HTML exibido:

Importante
A exibição de HTML em um Label é limitada às marcas HTML compatíveis com a plataforma subjacente.
Texto formatado
Os rótulos expõem uma FormattedText propriedade que permite a apresentação de texto com várias fontes e cores no mesmo modo de exibição.
A propriedade FormattedText é do tipo FormattedString, que compreende uma ou mais instâncias Span, definida por meio da propriedade Spans. As seguintes Span propriedades podem ser usadas para definir a aparência visual:
BackgroundColor– a cor do plano de fundo do vão.CharacterSpacing, do tipodoubleé o espaçamento entre os caracteres doSpantexto.Font– a fonte do texto no intervalo.FontAttributes– os atributos de fonte para o texto no intervalo.FontFamily– a família de fontes à qual pertence a fonte do texto no intervalo.FontSize– o tamanho da fonte do texto no intervalo.ForegroundColor– a cor do texto no intervalo. Essa propriedade está obsoleta e foi substituídaTextColorpela propriedade.LineHeight- o multiplicador a ser aplicado à altura da linha padrão do vão. Para obter mais informações, consulte Altura da linha.Style– o estilo a aplicar ao vão.Text– o texto do vão.TextColor– a cor do texto no intervalo.TextDecorations- as decorações a serem aplicadas ao texto no intervalo. Para obter mais informações, consulte Decorações de texto.
As BackgroundColorpropriedades , Text, e Text associáveis têm um modo de associação padrão de OneWay. Para obter mais informações sobre esse modo de associação, consulte O modo de associação padrão no guia Modo de associação.
Além disso, a propriedade GestureRecognizers pode ser usada para definir uma coleção de reconhecedores de gestos que responderão a gestos no Span.
Observação
Não é possível exibir HTML em um Span.
O exemplo XAML a seguir demonstra uma propriedade FormattedText que consiste em três instâncias Span:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Este é o código C# equivalente:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Importante
A Text propriedade de a Span pode ser definida por meio da associação de dados. Para obter mais informações, confira Associação de dados.
Observe que a Span também pode responder a quaisquer gestos adicionados à coleção do GestureRecognizers span. Por exemplo, a TapGestureRecognizer foi adicionado ao segundo Span nos exemplos de código acima. Portanto, quando esse Span for tocado, o TapGestureRecognizer irá responder executando o ICommand definido pela propriedade Command. Para obter mais informações sobre reconhecedores de gestos, consulte Xamarin.Forms Gestos.
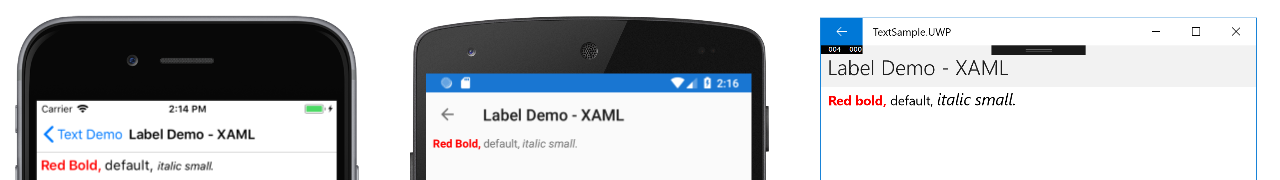
As capturas de tela a seguir mostram o resultado da configuração FormattedString da propriedade como três Span instâncias:

Altura da linha
A altura vertical de a Label e a Span pode ser personalizada definindo a Label.LineHeight propriedade ou Span.LineHeight como um double valor. No iOS e no Android, esses valores são multiplicadores da altura da linha original e, na Plataforma Universal do Windows (UWP), o Label.LineHeight valor da propriedade é um multiplicador do tamanho da fonte do rótulo.
Observação
- No iOS, as propriedades e
Span.LineHeightalteram a altura da linha do texto que cabe em uma única linha e oLabel.LineHeighttexto que se encaixa em várias linhas. - No Android, as
Label.LineHeightpropriedades eSpan.LineHeightalteram apenas a altura da linha do texto que se encaixa em várias linhas. - Na UWP, a
Label.LineHeightpropriedade altera a altura da linha do texto que é quebrado em várias linhas e aSpan.LineHeightpropriedade não tem efeito.
O exemplo XAML a seguir demonstra como definir a propriedade LineHeight em um Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Este é o código C# equivalente:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
As capturas de tela a seguir mostram o resultado da configuração Label.LineHeight da propriedade como 1.8:

O exemplo XAML a seguir demonstra como definir a propriedade LineHeight em um Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Este é o código C# equivalente:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
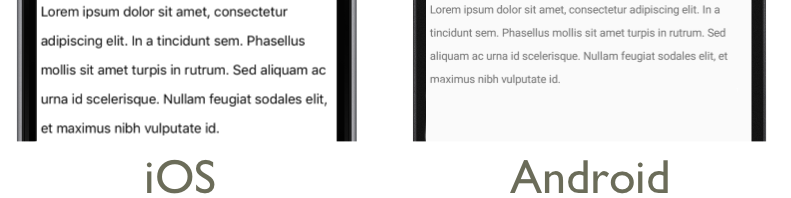
As capturas de tela a seguir mostram o resultado da configuração Span.LineHeight da propriedade como 1.8:

Preenchimento
O preenchimento representa o espaço entre um elemento e seus elementos filho e é usado para separar o elemento de seu próprio conteúdo. O preenchimento pode ser aplicado a Label instâncias definindo a Label.Padding propriedade como um Thickness valor:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Este é o código C# equivalente:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Importante
No iOS, quando é criado um Label que define a Padding propriedade, o preenchimento será aplicado e o valor do preenchimento poderá ser atualizado posteriormente. No entanto, quando é criado um Label que não define a Padding propriedade, tentar defini-lo posteriormente não terá efeito.
No Android e na Plataforma Universal do Windows, o valor da Padding propriedade pode ser especificado quando o Label é criado ou posterior.
Para obter mais informações sobre preenchimento, consulte Margens e preenchimento.
Hiperlinks
O texto exibido pelas instâncias Label e Span instâncias podem ser transformados em hiperlinks com a seguinte abordagem:
- Definir as propriedades
TextColoreTextDecorationdoLabelouSpan. - Adicionar um
TapGestureRecognizerà coleçãoGestureRecognizersdoLabelouSpancuja propriedadeCommandse associa a umICommande cuja propriedadeCommandParametercontém a URL a ser aberta. - Definir o
ICommandque será executado peloTapGestureRecognizer. - Escrever o código que será executado pelo
ICommand.
O exemplo de código a seguir mostra um Label cujo conteúdo é definido a partir de várias Span instâncias:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://video2.skills-academy.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
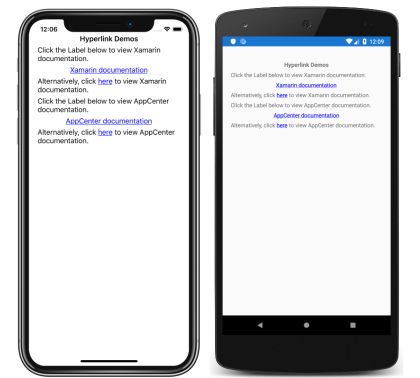
Neste exemplo, a primeira e a terceira Span instâncias compreendem texto, enquanto a segunda Span representa um hiperlink tocável. Ele tem sua cor de texto definida como azul e tem uma decoração de texto sublinhado. Isso cria a aparência de um hiperlink, conforme mostrado nas capturas de tela a seguir:
Quando o hiperlink for tocado, o TapGestureRecognizer irá responder executando o ICommand definido por sua propriedade Command. Além disso, a URL especificada pela propriedade CommandParameter será passada para o parâmetro ICommand como um parâmetro.
O code-behind da página XAML contém a implementação TapCommand:
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
O TapCommand executa o método Launcher.OpenAsync, passando o valor da propriedade TapGestureRecognizer.CommandParameter como um parâmetro. O Launcher.OpenAsync método é fornecido pelo Xamarin.Essentialse abre a URL em um navegador da Web. Portanto, o efeito geral é que, quando o hiperlink é tocado na página, um navegador da Web é exibido e a URL associada ao hiperlink é navegada.
Criando uma classe de hiperlink reutilizável
A abordagem anterior para criar um hiperlink requer escrever código repetitivo sempre que você precisar de um hiperlink em seu aplicativo. No entanto, as classes Label e Span podem ser divididas em subclasse para criar classes HyperlinkLabel e HyperlinkSpan, com o reconhecimento de gestos e o código de formatação de texto adicionados lá.
O exemplo de código a seguir mostra uma HyperlinkSpan classe:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
A classe HyperlinkSpan define uma Url propriedade e associada BindableProperty, e o construtor define a aparência do hiperlink e o TapGestureRecognizer que irá responde quando o hiperlink for tocado. Quando um HyperlinkSpan for tocado, o TapGestureRecognizer irá responder executando o método Launcher.OpenAsync para abrir a URL, especificada pela propriedade Url, em um navegador da Web.
A classe HyperlinkSpan pode ser consumida adicionando uma instância da classe ao XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://video2.skills-academy.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Estilizando rótulos
As seções anteriores abordaram a configuração Label e Span as propriedades por instância. No entanto, os conjuntos de propriedades podem ser agrupados em um estilo que é aplicado consistentemente a uma ou várias exibições. Isso pode aumentar a legibilidade do código e facilitar a implementação das alterações de design. Para obter mais informações, consulte Estilos.