Exercício: criar um aplicativo de tela com o Copilot no Power Apps
Neste exercício, você criará um aplicativo móvel usando o Copilot no Power Apps. Os agentes de campo usarão este aplicativo para navegar no estoque imobiliário e gerenciar compromissos para exibições e os dados serão armazenados no Dataverse.
Observação
O Power Apps requer uma licença do Microsoft 365 ou uma avaliação gratuita. Saiba mais sobre as opções de licenciamento. Os produtos da Microsoft incluem Power Apps e Power Automate.
Observação
Neste laboratório, os resultados dos dados podem ser diferentes daqueles mostrados nas capturas de tela e nas imagens. A razão é que o Power Apps usa OpenAI para gerar dados para o laboratório e os dados mudam diariamente.
Observação
Na parte superior da página inicial do Power Apps, você pode ver uma opção Avaliar a nova experiência de dados. Essa opção deve estar desativada.
Criar um aplicativo de tela com linguagem natural
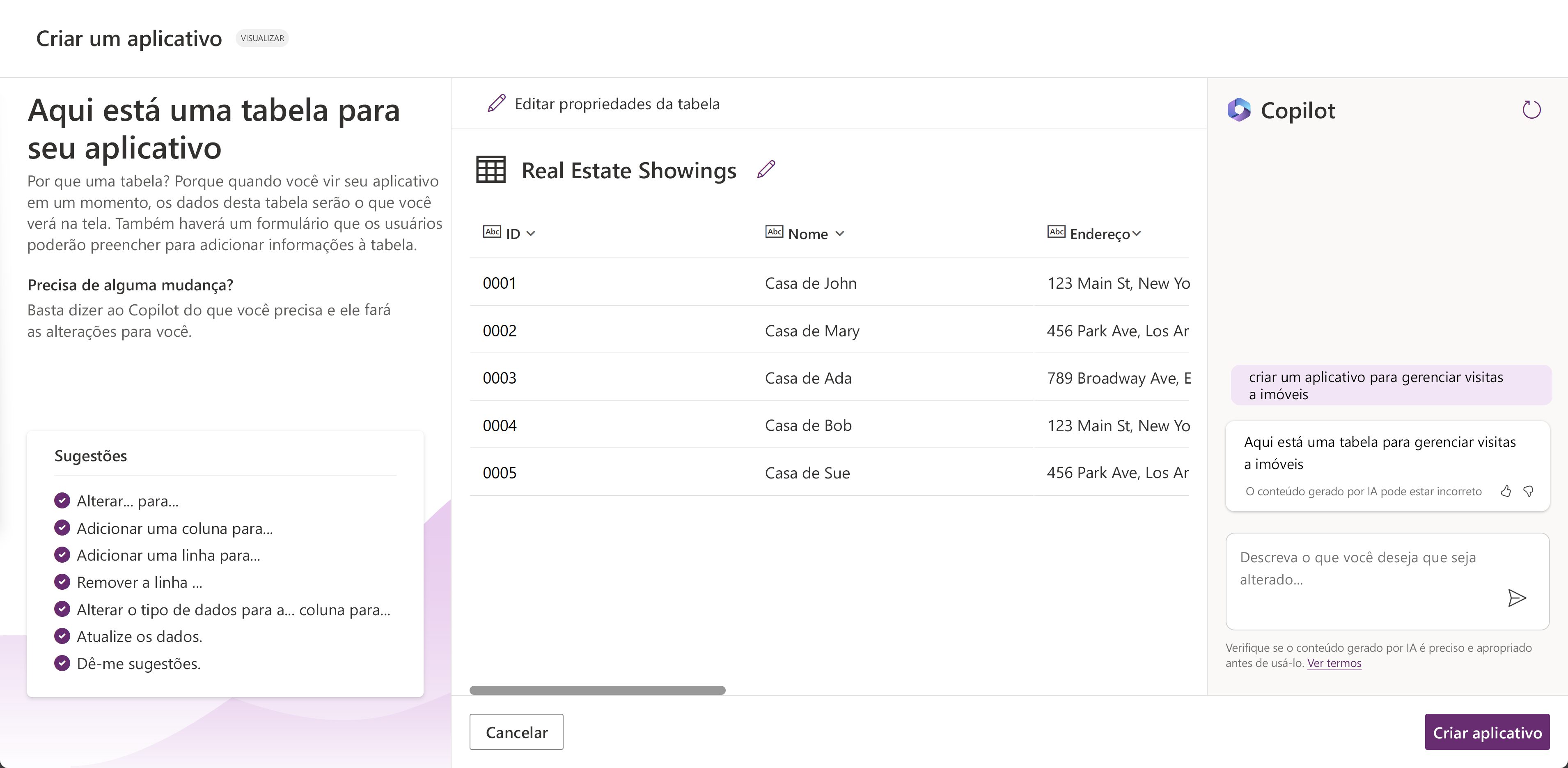
Na página inicial do Power Apps, no campo de texto central, insira o seguinte prompt para procurar uma tabela gerada por IA:
build an app to manage real estate showingsSelecione o botão Enviar.
Depois que o Copilot AI gerar uma tabela com base em seu prompt, examine a tabela para exibir as colunas criadas para o início de sua tabela.
Suas próximas etapas são modificar e adicionar à tabela já gerada.
Na caixa de texto, na parte inferior do painel Copilot à direita da tela, insira o seguinte texto:
add a column to track client full nameSelecione o botão Enviar.
O Copilot notificará você de que a tabela foi atualizada e a nova coluna deverá ser mostrada como sendo adicionada à tabela.
Digite o seguinte texto no chat:
add a column to track client emailSelecione o botão Enviar.
Uma nova coluna é adicionada à tabela e exibe o email do cliente.
Observação
Os dados gerados em sua tabela podem ser diferentes dos dados mostrados na tabela nas capturas de tela deste laboratório.
Observação
A seção Sugestões no canto inferior esquerdo da tela fornece diversas sugestões sobre como adicionar e modificar sua tabela.
À direita da tela, parece que você está conversando com um Copilot enquanto adiciona e modifica sua tabela. Esta área é em que você pode navegar e exibir as alterações ou adições feitas a sua tabela.
Edite a coluna Status na tabela.
Observação
Se você não tiver uma coluna de status, talvez seja necessário adicioná-la por meio do chat do Copilot primeiro usando instruções como:
add a status column to track the status of the showingstatus should have options for Pending, Confirmed, and Cancelledset the default choice of Status to Pending
Na caixa de texto do painel Copilot, insira o seguinte texto e envie-o:
add an option for “Completed” to the Status columnO sistema pode demorar um minuto para carregar. Quando isso acontece, a coluna Status é exibida como atualizada e inclui a opção Concluído.
Selecione o menu suspenso de nome da coluna de Status e selecione Exibir coluna, em que você pode exibir as propriedades das colunas e os detalhes e dados do status atual.
Observação
Se as opções de coluna não forem as mesmas mostradas na captura de tela, insira o seguinte comando na caixa de texto do painel Copilot e envie-o:
the status choices should be Pending, Confirmed, Cancelled, and CompletedSelecione o X no canto superior direito do painel para fechá-lo.
A seguir, você adicionará mais dados a sua tabela e às colunas existentes.
Na caixa de texto do painel Copilot, insira e envie o seguinte texto:
add 5 more rows of dataMais cinco linhas de dados são adicionadas para cada coluna existente na tabela.
Sua tabela deve ter diversas colunas. No entanto, para continuar seguindo os módulos deste roteiro de aprendizagem, tente remover algumas colunas que você não usará.
A lista de colunas de que você precisa é:
- ID
- Endereço
- Data
- Hora
- Status
- Nome do Agente
- Nome completo do cliente
- Email do Cliente
Use o que você aprendeu com a janela do Copilot Chat para ajustar sua tabela para corresponder à lista anterior. Consulte a seção Sugestões se precisar remover uma coluna, alterar o nome de uma coluna ou adicionar uma coluna.
Para criar o aplicativo, selecione o botão Criar aplicativo no canto inferior direito da tela.
Quando o aplicativo for carregado pela primeira vez, uma caixa de diálogo poderá ser mostrada informando Bem-vindo ao Power Apps Studio. Nesse caso, selecione o botão Ignorar.
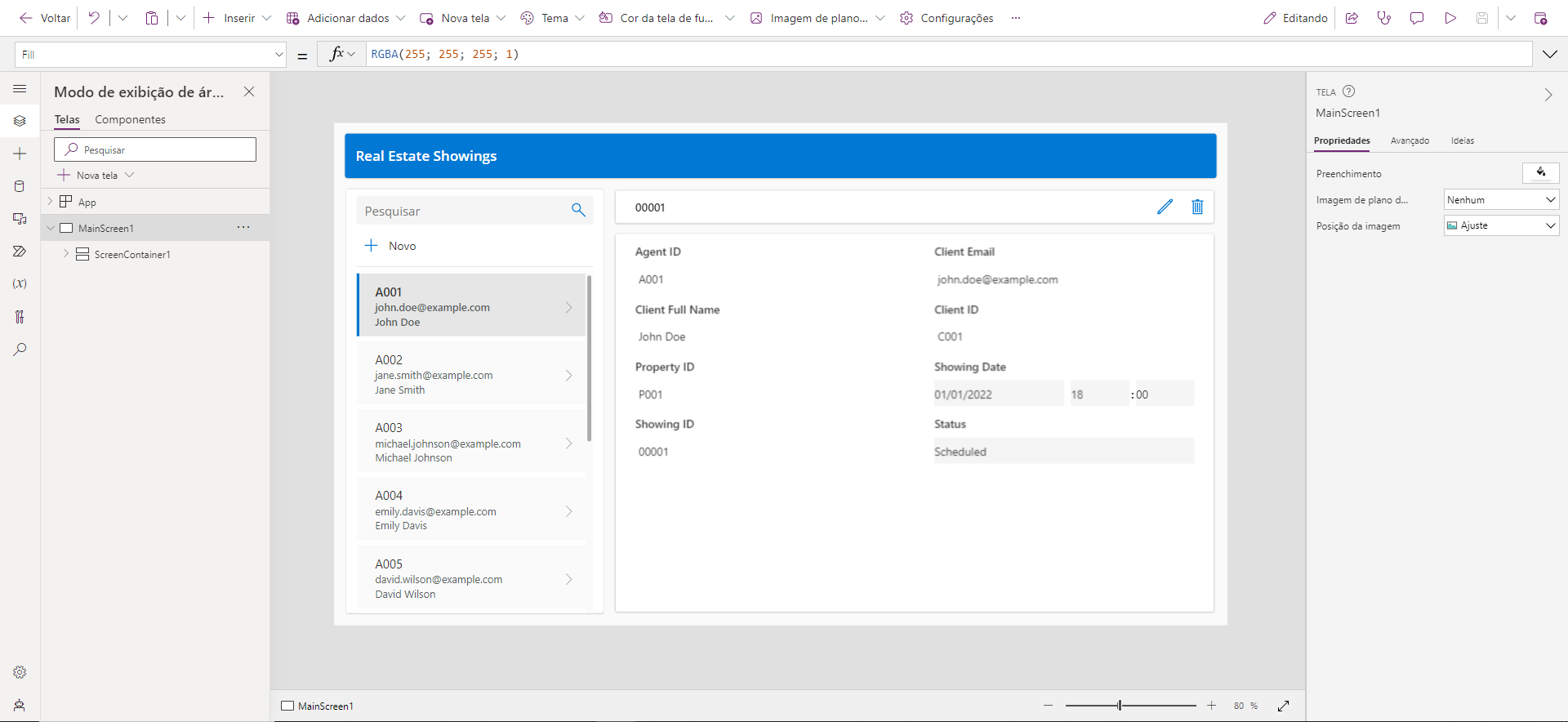
O aplicativo que foi criado para você deve ser mostrado no modo de Edição.
Modificar as Tabela de Exibições de Imóvel
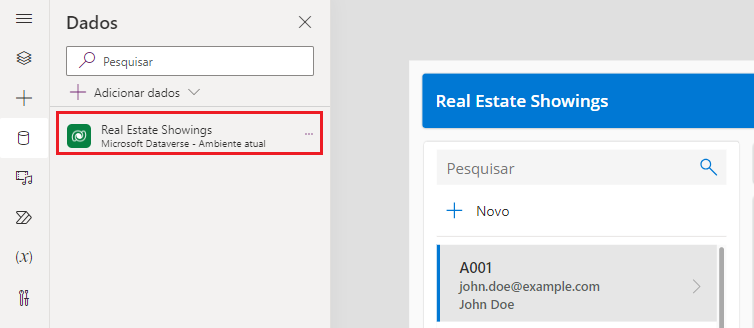
Selecione o ícone Dados na barra de navegação esquerda. O Copilot criou uma tabela do Dataverse que agora é exibida na seção Ambientes.
Observação
No momento, o Copilot é compatível apenas com o Dataverse. Você não pode usar nenhum outro ponto de acesso de dados no momento.
A seguir, você editará a tabela agora que o aplicativo foi criado.
No painel Dados, passe o cursor do mouse sobre a tabela. À direita da tabela, selecione as reticências (...).
No menu, selecione Editar dados.
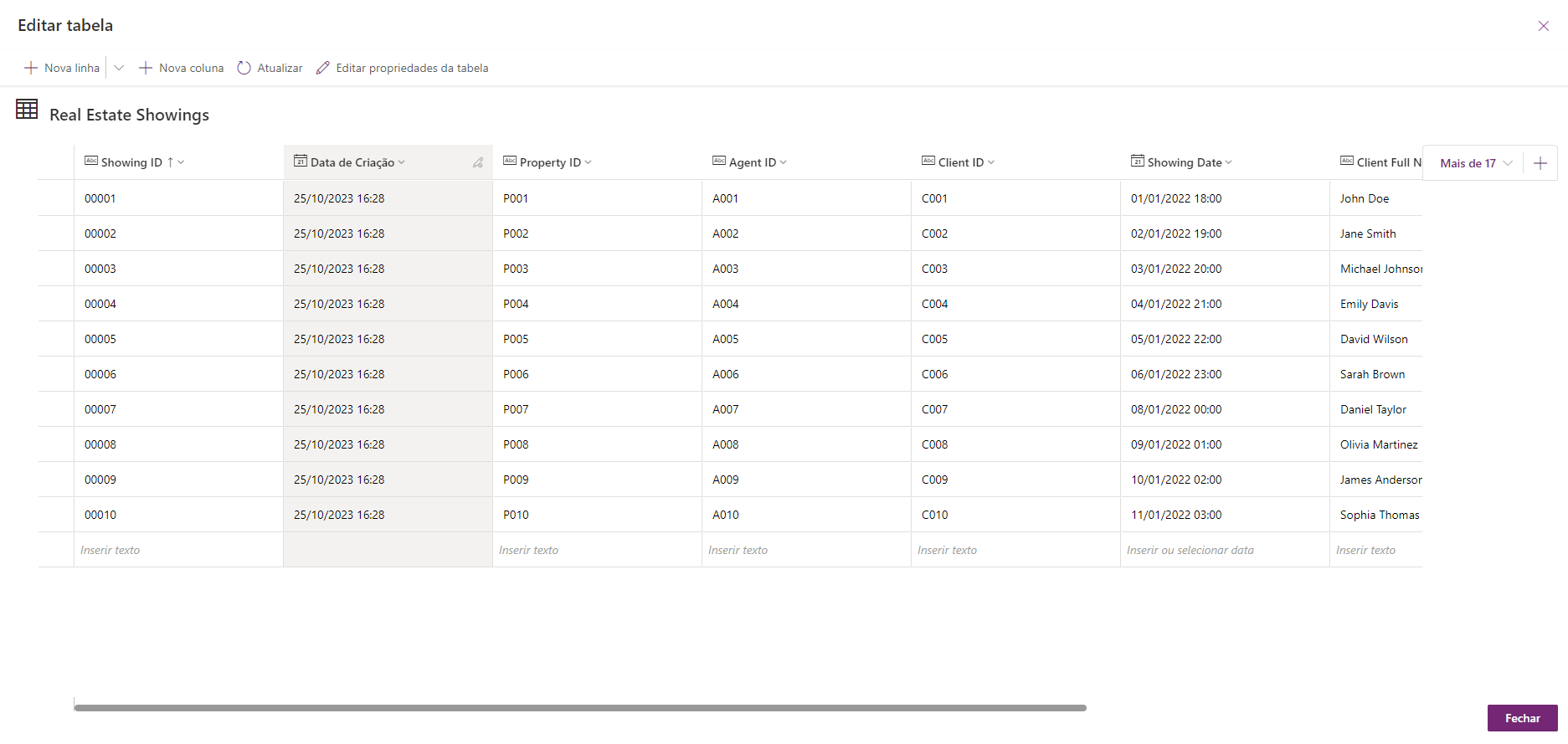
Na caixa de diálogo Editar tabela, você pode adicionar suas próprias colunas à tabela ou modificar colunas existentes.
Selecione o cabeçalho da coluna ID na tabela.
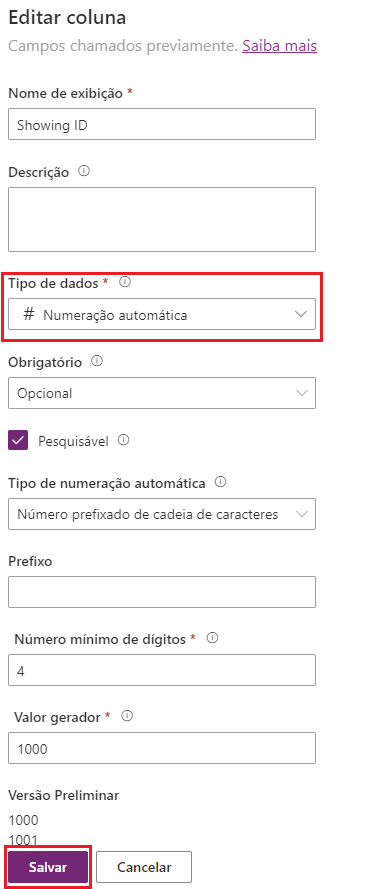
No menu suspenso, selecione a opção Editar coluna.
Neste exemplo, você não deseja que o Tipo de dados seja Uma única linha de texto. Para alterar esse valor, vá para o painel Editar coluna e, no menu suspenso Tipo de data, selecione # Numeração automática.
Selecione Salvar.
Selecione o botão Fechar no canto inferior direito da caixa de diálogo Editar tabela.
A tabela agora deve ser mostrada como Atualizada no painel Dados.
Modificar a interface do usuário do aplicativo de tela
Modifique a galeria do aplicativo para que exiba os dados relevantes. Selecione o ícone da Exibição em árvore para retornar à Exibição em árvore.
Na tela principal do aplicativo, selecione RecordsGallery1 para exibir Real Estate Showings e selecione o botão de edição para colocar a galeria no modo de edição.
Selecione o Título e defina o valor do Texto com a seguinte fórmula:
ThisItem.AddressSelecione o Subtítulo e defina o valor do Texto com a seguinte fórmula:
ThisItem.'Client Email'Selecione o Corpo e defina o valor do Texto com a seguinte fórmula:
ThisItem.StatusUm único registro na galeria agora deve ser semelhante à imagem a seguir.
Na tela principal do aplicativo, selecione o controle Formulário.
No painel Propriedades à direita, na propriedade Campos, selecione Editar campos.
No painel Campos, expanda o campo ID.
No menu suspenso Tipo de controle, altere o tipo para Exibir texto.
Como você alterou anteriormente o campo ID para Numeração automática, não deseja que os usuários insiram seus próprios números; o Dataverse insere automaticamente os números para você.
No painel Campos, selecione o X no canto superior direito para fechar o painel.
Faça uma nova solicitação de uma propriedade que é exibido no aplicativo selecionando o botão Reproduzir na parte superior da tela.
No painel esquerdo, selecione o botão +Novo.
Embora você possa modificar o formulário para preencher automaticamente os campos, neste laboratório você concluirá esta etapa manualmente para observar como o aplicativo funciona.
Preencha os campos com as seguintes informações:
- Nome do Agente: < Seu nome >
- Nome Completo do Cliente: < Seu nome >
- Email do Cliente: < Seu email >
- Data: < Qualquer data futura >
- Hora: < Qualquer hora futura >
- Status:
Pending - Endereço:
210 Pine Road, Portland, OR 97204
Observação
Este endereço é um dos endereços do arquivo do Microsoft Excel no Módulo 1 e é o mesmo arquivo que você carregou e transformou na tabela Real Estate Properties.
Embora normalmente você tenha um campo de pesquisa para a tabela Real Estate Properties, este laboratório não fornece um para simplificar.
Escolha a marca de seleção no canto superior direito da tela.
Selecione o X no canto superior direito para fechar o aplicativo.
Se for mostrado uma caixa de diálogo dizendo Você sabia?, selecione OK.
A nova solicitação é adicionada à esquerda da lista de solicitações.
Na parte superior da tela, selecione o botão Salvar para salvar o novo aplicativo que você criou.
Se o sistema solicitar, salve o nome do aplicativo como Real Estate Showings.
Saia do aplicativo para retornar à página inicial do Power Apps.