Introdução a controles
No Power Apps, você pode adicionar vários elementos de IU (interface do usuário) a seu aplicativo de tela e configurar aspectos de sua aparência e comportamento diretamente na barra de ferramentas, na guia Propriedades ou na barra de fórmulas. Esses elementos da interface do usuário são chamados Controles. Muitos controles do Power Apps são semelhantes aos controles que você usa em outros aplicativos: rótulos, caixas de entrada de texto, listas suspensas e elementos de navegação.
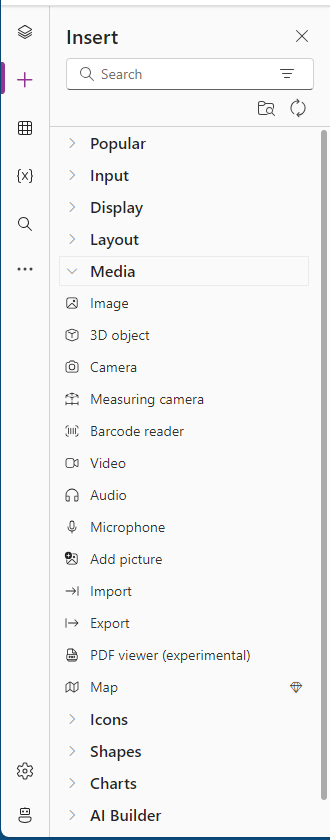
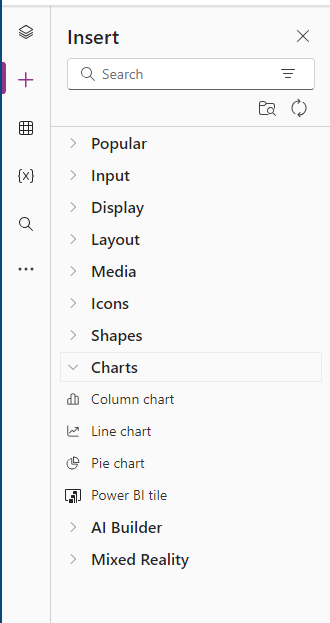
Todos os controles disponíveis no Power Apps podem ser encontrados na guia Inserir.

É possível configurar a aparência e o comportamento de um controle definindo uma ou mais de suas propriedades. Cada tipo de controle tem um conjunto diferente de propriedades. Algumas propriedades, como Altura e Largura, são comuns a quase todos os tipos de controle, mas outras propriedades, como ChevronFill, são específicas a determinados controles.
Além dos controles listados acima, há outros tipos que você pode adicionar para aprimorar os aplicativos:
Galerias: esses controles são contêineres de layout que mantêm um conjunto de controles que mostram os dados de uma fonte de dados.

Tabela de dados: o controle Tabela de dados exibe os dados de uma fonte de dados em um formato que inclui cabeçalhos de coluna para cada campo mostrado pelo controle. Como criador de apps, você tem controle total sobre quais campos são exibidos e sua ordem de exibição. Como o controle Galeria, o controle Tabela de dados mantém uma propriedade Selecionada, que aponta para a linha selecionada. Portanto, é possível vincular o controle Tabela de dados a outros controles.
Formulários: esses controles mostram detalhes sobre os dados e permitem criar e editar dados.
Mídia: esses controles permitem adicionar sons e imagens em segundo plano. Alguns dos controles mais populares incluem um botão de câmera (para que os usuários possam tirar fotos por meio do aplicativo) e um leitor de código de barras para capturar rapidamente informações de identificação.

Gráficos: esses controles permitem adicionar gráficos para que os usuários possam fazer análises instantâneas. Você também pode adicionar um Bloco do Power BI.

Ícones: esses controles incluem formas, gráficos e símbolos para aprimorar a interface do usuário. Eles são rapidamente reconhecidos pelos usuários, e isso facilita a interação com o aplicativo.
![]()
Personalizado: os componentes são blocos de construção reutilizáveis para aplicativos de tela, de forma que os criadores de aplicativos possam criar controles personalizados a serem usados em um aplicativo ou entre aplicativos com o uso de uma biblioteca de componentes. Os componentes podem usar recursos avançados, (como propriedades personalizadas) e habilitar recursos complexos.
Neste módulo, você aprende sobre alguns desses controles e suas propriedades e vê como fazer para incorporá-los ao aplicativo a fim de aprimorar a funcionalidade geral. Antes de desenvolver o aplicativo, tire um tempo para determinar a funcionalidade que quer oferecer e, então, selecione o controle que melhor se adapta a essas necessidades. Quanto mais familiarizado você estiver com os controles e como trabalhar com eles, mais fácil será projetar seu aplicativo.
Em alguns casos, determinados controles são quase intercambiáveis e, nessas situações, é possível usar o controle que preferir. Por exemplo, Lista Suspensa e Caixa de combinação são controles semelhantes. Uma diferença importante entre eles é que uma Caixa de Combinação permite pesquisar itens e selecionar vários itens. O controle Lista Suspensa não dá suporte a essa funcionalidade.