Introdução
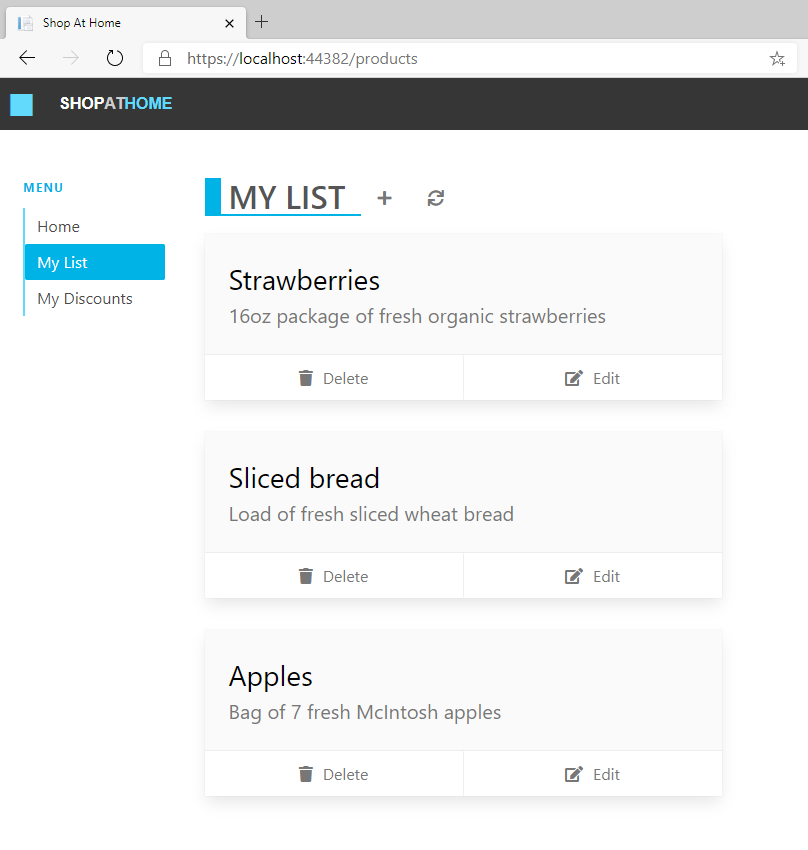
A sua empresa está a lançar uma aplicação Web de lista de compras. Através do site, os clientes podem adicionar, editar, ver e remover itens da lista.
À medida que você cria o aplicativo, suas primeiras preocupações são que seu aplicativo e sua API sejam hospedados com segurança, estejam disponíveis globalmente e sejam publicados automaticamente. Em vez de configurar um servidor web para lidar com essas preocupações, você decide usar uma solução de hospedagem que atenda seus ativos e API facilmente, sem muita instalação ou configuração.
O que são as Aplicações Web Estáticas do Azure?
As Aplicações Web Estáticas do Azure resolvem os problemas difíceis, desde o seu código fonte até à disponibilidade global.
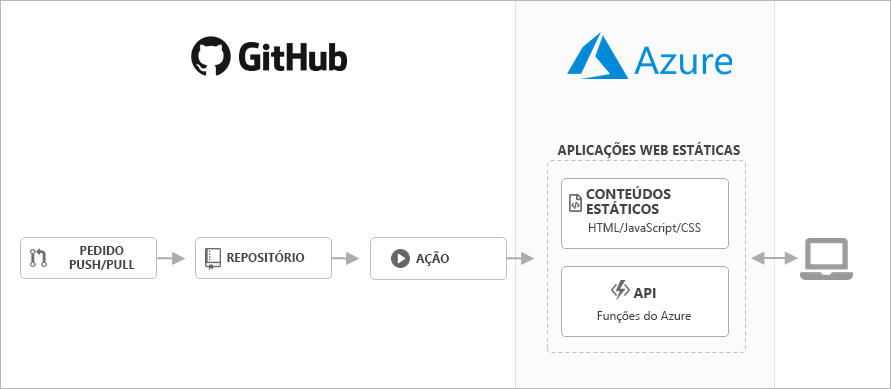
Enquanto você permanece focado no desenvolvimento de seu aplicativo, os Aplicativos Web Estáticos do Azure o criam e hospedam automaticamente a partir do GitHub ou do Azure DevOps.
Os aplicativos Web estáticos são comumente criados usando estruturas WebAssembly como estruturas e bibliotecas Blazor e JavaScript. Estas aplicações incluem HTML, CSS, JavaScript e elementos de imagem que compõem a aplicação. Sob uma arquitetura de servidor Web tradicional, esses arquivos são servidos a partir de um único servidor ao lado de quaisquer pontos de extremidade de API necessários.
Com as Aplicações Web Estáticas do Azure, os elementos estáticos são separados de um servidor Web tradicional e são apresentados a partir de pontos distribuídos globalmente pelo mundo. Essa distribuição torna o serviço de arquivos mais rápido, pois os arquivos estão fisicamente mais próximos dos usuários finais. Os pontos finais de API são alojados com recurso a uma arquitetura sem servidor, o que evita a necessidade de um servidor completo de back-end.
O modelo das Aplicações Web Estáticas do Azure é que obtém exatamente o que precisa.

Quando você cria um recurso de Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho de Ações do GitHub ou DevOps do Azure no repositório de código-fonte do aplicativo. O fluxo de trabalho monitoriza um ramo à sua escolha. Sempre que você envia por push commits ou cria solicitações pull na ramificação monitorada, o fluxo de trabalho cria e implanta automaticamente seu aplicativo e sua API no Azure.
O Azure aloja e apresenta a sua aplicação Web, enquanto as Funções do Azure alimentam a funcionalidade de API de back-end, o que proporciona dimensionamento horizontal e vertical automático com base na procura da API.
Funcionalidades principais
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático como HTML, CSS, JavaScript e imagens mais perto de seus usuários.
- Suporte integrado à API fornecido pelo Azure Functions.
- Integração de primeira classe do GitHub e do Azure DevOps que aciona compilações e implantações a cada alteração de repositório.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de pré-visualização exclusivos para a pré-visualização de pedidos Pull
Objetivos de aprendizagem
Neste módulo, você cria, modifica e implanta um aplicativo Web e uma API nos Aplicativos Web Estáticos do Azure.
Este módulo fornece um aplicativo Blazor de exemplo e uma API escrita em C#.
O que irá fazer
Assim que escolher a sua aplicação cliente, irá:
- Compile e execute seu aplicativo Blazor.
- Crie sua API com o Azure Functions.
- Modifique seu aplicativo Web para fazer solicitações HTTP para sua API.
- Criar e implementar automaticamente a aplicação Web no Azure a partir de um repositório do GitHub com o GitHub Actions.
- Finalmente, você explora e inicia seu aplicativo.

Próximos passos
Deve estar a pensar que precisa de criar os recursos do Azure primeiro, mas as Aplicações Web Estáticas do Azure consideram o seu fluxo de trabalho diário. Uma abordagem mais natural consiste em começar primeiro com o código no GitHub antes de criar recursos no Azure.