Exercício – Criar uma Aplicação Web Estática do Azure
Neste exercício, você cria uma instância de Aplicativos Web Estáticos do Azure, incluindo uma Ação do GitHub que cria e publica automaticamente seu aplicativo.
Criar uma Aplicação Web Estática
Agora que você criou seu repositório GitHub, pode criar uma instância de Aplicativos Web Estáticos a partir do portal do Azure.
Este módulo usa a área restrita do Azure para fornecer uma assinatura gratuita e temporária do Azure que você pode usar para concluir o exercício. Antes de continuar, certifique-se de ativar a sandbox na parte superior desta página.
Certifique-se de que inicia sessão no portal do Azure com a mesma conta que utilizou para ativar o sandbox.
Na home page do Azure, em Serviços do Azure, selecione Criar um recurso. O painel Criar um recurso é exibido.
Na caixa de pesquisa do marketplace , procure e selecione Static Web App. O painel Aplicativo Web estático é exibido.
Selecione Criar. O painel Criar aplicativo Web estático é exibido. Configure seu novo aplicativo e vincule-o ao repositório GitHub.
Na guia Noções básicas, insira os seguintes valores para cada configuração.
Definição Value Detalhes do Projeto Subscrição Subscrição de Assistente Grupo de Recursos [Nome do grupo de recursos do sandbox] Detalhes do aplicativo Web estático Nome Atribuir um nome à aplicação. Os carateres válidos são a-z(não sensível a maiúsculas e minúsculas),0-9e-.Plano de alojamento Nível de preços para seu aplicativo Selecione Grátis Azure Functions e detalhes de preparo Região para API do Azure Functions e ambientes de preparo Selecione a região mais próxima de si Detalhes da implantação Origem Selecione GitHub Conta do GitHub Selecione Entrar com o GitHub. O painel Autorizar Aplicativos Web Estáticos do Azure é exibido. Selecione Autorizar Azure-App-Service-Static-Web-Apps. Introduzir a palavra-passe. Organization Selecione a Organização onde criou o repositório Repositório my-static-blazor-app Filial main Detalhes da construção Predefinições de construção Blazor Localização da aplicação Cliente Localização da API Api Local de saída wwwroot Selecione Rever + criar>Criar.
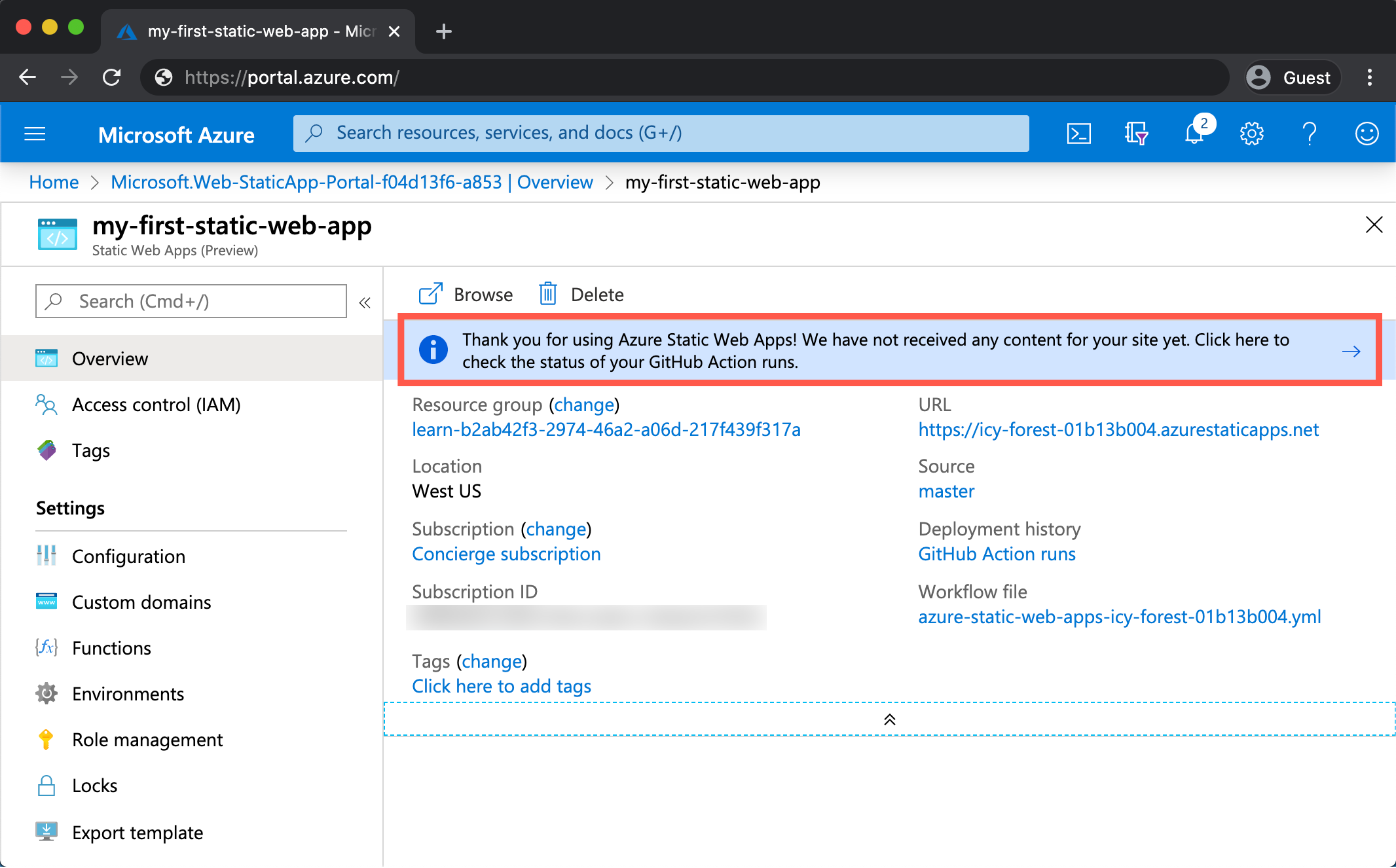
Após a conclusão da implantação, selecione Ir para o recurso. O painel Aplicativo Web estático é exibido.
Rever a ação do GitHub Actions
Nesta fase, a sua instância de Aplicações Web Estáticas é criada no Azure, mas a sua aplicação ainda não está implementada. A Ação do GitHub que o Azure cria em seu repositório é executada automaticamente para acionar a primeira compilação e implantação do seu aplicativo, mas leva alguns minutos para ser concluída.
Você pode verificar o status de sua ação de compilação e implantação selecionando o link a seguir para ir para a página Ações do seu repositório GitHub:

Depois que você estiver lá:
Selecione Azure Static Web Apps CI/CD (CI/CD das Aplicações Web Estáticas do Azure).
Selecione a confirmação intitulada ci: add Azure Static Web Apps workflow file.
Selecione o link Criar e implantar trabalho
A partir daqui, pode observar o progresso da sua aplicação à medida que é compilada.
Ver site
Após o GitHub Actions concluir a criação e publicação da aplicação Web, pode navegar para ver a aplicação em execução.
Selecione a ligação URL no portal do Azure para aceder à aplicação no browser.
Seu aplicativo agora está disponível globalmente, mas ainda diz Carregando dados porque ainda não há dados ou API. Irá adicionar a API para a sua aplicação Web na secção seguinte.
Parabéns! Você implantou seu primeiro aplicativo nos Aplicativos Web Estáticos do Azure!
Nota
Não se preocupe se vir uma página Web a indicar que a aplicação ainda não foi compilada e implementada. Experimente atualizar o browser dentro de instantes. A ação do GitHub Actions é executada automaticamente quando são criadas as Aplicações Web Estáticas do Azure. Por isso, se vir a página inicial, significa que a aplicação ainda está a ser implementada.
Próximos passos
A aplicação tem uma API em falta para a lista de compras. Em seguida, você explora como adicionar uma API do Azure Functions ao seu aplicativo que publica no Azure ao lado dos ativos estáticos.