Teste de unidade JavaScript e TypeScript no Visual Studio
Você pode escrever e executar testes de unidade no Visual Studio usando algumas das estruturas JavaScript mais populares sem a necessidade de alternar para um prompt de comando. São apoiados os projetos Node.js e ASP.NET Core.
As estruturas suportadas são:
- Mocha (mochajs.org)
- Jasmim (Jasmine.github.io)
- Fita adesiva (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
As estruturas suportadas são:
- Mocha (mochajs.org)
- Jasmim (Jasmine.github.io)
- Fita adesiva (github.com/substack/tape)
- Jest (jestjs.io)
Se sua estrutura favorita não for suportada, consulte Adicionar suporte para uma estrutura de teste de unidade para obter informações sobre como adicionar suporte.
Escrever testes de unidade para um projeto baseado em CLI (.esproj)
Os projetos baseados em CLI suportados no Visual Studio 2022 funcionam com o Test Explorer. Vitest é a estrutura de teste integrada para projetos React e Vue (anteriormente Jest), e Karma e Jasmine é usado para projetos Angular. Por padrão, você poderá executar os testes padrão fornecidos por cada estrutura, bem como quaisquer testes adicionais que você escrever. Basta pressionar o botão Executar no Gerenciador de Testes. Se você ainda não tiver o Test Explorer aberto, poderá encontrá-lo selecionando Test>Test Explorer na barra de menus.
Para executar testes de unidade a partir da linha de comando, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, escolha Abrir no Terminale execute o comando específico para o tipo de teste.
Para obter informações sobre como configurar testes de unidade, consulte o seguinte:
Um exemplo simples também é fornecido aqui. No entanto, use os links anteriores para obter informações completas.
Adicionar um teste de unidade (.esproj)
O exemplo a seguir é baseado no modelo de projeto TypeScript React fornecido no Visual Studio 2022 versão 17.12 ou posterior, que é o modelo
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto React e escolha Editar Arquivo de Projeto.
Verifique se as propriedades a seguir estão presentes no arquivo de .esproj do
com os valores mostrados. <PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>Este exemplo especifica Vitest como a estrutura de teste. Você pode especificar Mocha, Tape, Jasmine ou Jest em vez disso.
O elemento
especifica que seus testes de unidade estarão na pasta src da raiz do projeto. Também é comum especificar a pasta de teste . No Explorador de Soluções, clique com o botão direito do mouse no nó npm e escolha Instalar novos pacotes npm.
Use a caixa de diálogo de instalação do pacote npm para instalar os seguintes pacotes npm:
- vitest
Estes pacotes são adicionados ao arquivo package.json nas dependências.
Observação
Se estiveres a utilizar o jest, é necessário o pacote npm jest-editor-support, assim como o pacote jest.
Em package.json, adicione a seção
testno final da seçãoscripts:"scripts": { ... "test": "vitest" },No Gerenciador de Soluções, clique com o botão direito do mouse na pasta src e escolha Adicionar
Novo Item App.test.tsx .Isso adiciona o novo arquivo na pasta src.
Adicione o seguinte código a App.test.tsx.
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Abra o Test Explorer (escolha Test>Test Explorer) e o Visual Studio descobre e exibe testes. Se os testes não estiverem sendo exibidos inicialmente, reconstrua o projeto para atualizar a lista.

Observação
Para TypeScript, não use a opção
outfileno tsconfig.json, porque o Test Explorer não poderá encontrar seus testes de unidade. Você pode usar a opçãooutdir, mas certifique-se de que os arquivos de configuração, comopackage.jsonetsconfig.json, estejam na raiz do projeto.
Executar testes (.esproj)
Você pode executar os testes clicando no link Executar todos os no Gerenciador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Test Explorer atualiza e mostra os resultados automaticamente. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
A ilustração a seguir mostra o exemplo com um segundo teste de unidade adicionado.

Para algumas estruturas de teste de unidade, os testes de unidade geralmente são executados no código JavaScript gerado.
Observação
Na maioria dos cenários de TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Observação
Atualmente, não há suporte para testes de perfil de desempenho e cobertura de código.
Escrever testes de unidade para o ASP.NET Core
Para adicionar suporte para teste de unidade de JavaScript e TypeScript em um projeto ASP.NET Core, você precisa adicionar suporte a TypeScript, Npm e teste de unidade ao projeto incluindo os pacotes NuGet necessários.
Adicionar um teste de unidade (ASP.NET Core)
O exemplo a seguir é baseado no modelo de projeto ASP.NET Core Model-View-Controller e inclui a adição de um teste de unidade Jest ou Mocha.
Crie um projeto de Modelo ASP.NET CoreView-Controller.
Para obter um projeto de exemplo, consulte Adicionar TypeScript a um aplicativo ASP.NET Core existente. Para suporte a testes de unidade, recomendamos que você comece com um modelo de projeto ASP.NET Core padrão.
No Gerenciador de Soluções (painel direito), clique com o botão direito do mouse no nó do projeto ASP.NET Core e selecione Gerenciar Pacotes NuGet para Soluções.
Na guia Explorar, procure os seguintes pacotes e instale cada um:
- Microsoft.TypeScript.MSBuild
- Npm
- Microsoft.JavaScript.UnitTest
Use o pacote NuGet para adicionar suporte a TypeScript em vez do pacote npm TypeScript.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e escolha Editar Arquivo de Projeto.
O arquivo de .csproj
é aberto no Visual Studio. Adicione os seguintes elementos ao arquivo de .csproj
no elemento . Este exemplo especifica Jest ou Mocha como a estrutura de teste. Em vez disso, poderia especificar Fita ou Jasmim.
O elemento
JavaScriptTestRootespecifica que os seus testes de unidade estarão na pasta da raiz do projeto.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto ASP.NET Core e selecione Adicionar > Novo Item. Escolha o TypeScript JSON Configuration Filee, em seguida, selecione Adicionar.
Se não vir todos os modelos de item, selecione Mostrar Todos os Modelos e, em seguida, escolha o modelo de item.
O Visual Studio adiciona o arquivo tsconfig.json à raiz do projeto. Você pode usar esse arquivo para configurar opções para o compilador TypeScript.
Abra tsconfig.json e substitua o código padrão pelo seguinte código:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Para o Jest, se pretender compilar testes TypeScript para JavaScript, remova a pasta testes da seção de excluir.
O scripts pasta é onde você pode colocar o código TypeScript para seu aplicativo. Para obter um projeto de exemplo que adiciona código, consulte Adicionar TypeScript a um aplicativo ASP.NET Core existente.
Clique com o botão direito do mouse no projeto no Explorador de Soluções e escolha Adicionar>Novo Elemento (ou pressione Ctrl + SHIFT + A). Use a caixa de pesquisa para localizar o arquivo npm, escolha o Arquivo de Configuração npm , use o nome padrão e clique em Adicionar .
Um arquivo package.json é adicionado à raiz do projeto.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm em Dependências e escolha Instalar novos pacotes npm.
Observação
Em alguns cenários, o Explorador de Soluções pode não mostrar o nó npm devido a um problema conhecido descrito aqui. Se você precisar ver o nó npm, poderá descarregar o projeto (clique com o botão direito do mouse no projeto e escolha Descarregar projeto ) e, em seguida, recarregar o projeto para fazer com que o nó npm reapareça. Como alternativa, você pode adicionar as entradas do pacote ao package.json e instalar criando o projeto.
Use a caixa de diálogo de instalação do pacote npm para instalar os seguintes pacotes npm:
Em package.json, adicione a seção
testno final da seçãoscripts:No Gerenciador de Soluções, clique com o botão direito do mouse na pasta de teste
e escolha Adicionar Novo Item e, em seguida, adicione um novo arquivo chamadoApp.test.tsx .Isso adiciona o novo arquivo na pasta de teste.
Adicione o seguinte código a App.test.tsx.
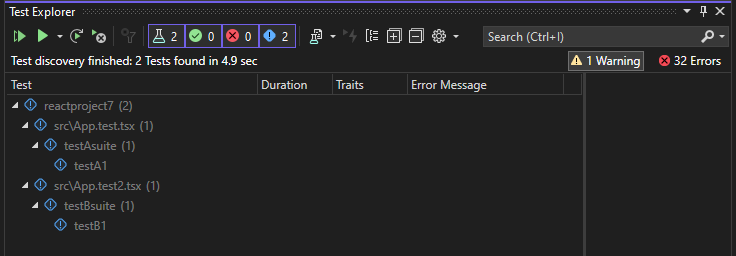
Abra o Explorador de Testes (escolha Testes>Windows>Explorador de Testes) e o Visual Studio descobre e exibe os testes. Se os testes não estiverem sendo exibidos inicialmente, reconstrua o projeto para atualizar a lista. A ilustração a seguir mostra o exemplo Jest, com dois arquivos de teste de unidade diferentes.

Observação
Para TypeScript, não use a opção
outfileno tsconfig.json, porque o Test Explorer não poderá encontrar seus testes de unidade. Você pode usar a opçãooutdir, mas certifique-se de que os arquivos de configuração, comopackage.jsonetsconfig.json, estejam na raiz do projeto.
Executar testes (ASP.NET Core)
Você pode executar os testes clicando no link Executar todos os no Gerenciador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Test Explorer atualiza e mostra os resultados automaticamente. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
A ilustração a seguir mostra o exemplo Jest, com um segundo teste de unidade adicionado.

Para algumas estruturas de teste de unidade, os testes de unidade geralmente são executados no código JavaScript gerado.
Observação
Na maioria dos cenários de TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Observação
Atualmente, não há suporte para testes de perfilagem e cobertura de código.
Adicionar suporte para uma estrutura de teste de unidade
Você pode adicionar suporte para estruturas de teste adicionais implementando a lógica de descoberta e execução usando JavaScript.
Observação
Para ASP.NET Core, adicione o pacote NuGet Microsoft.JavaScript.UnitTest ao seu projeto para adicionar suporte.
Para fazer isso, adicione uma pasta com o nome da estrutura de teste em:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Se você não vir a pasta NodeJsTools em um projeto ASP.NET Core, adicione a carga de trabalho de desenvolvimento Node.js usando o Visual Studio Installer. Essa carga de trabalho inclui suporte para testes de unidade JavaScript e TypeScript.
Esta pasta tem de conter um ficheiro JavaScript com o mesmo nome que exporta as duas funções seguintes:
find_testsrun_tests
Para obter um bom exemplo das implementações de find_tests e run_tests, consulte a implementação para a estrutura de teste de unidade Mocha em:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
A descoberta de estruturas de teste disponíveis ocorre no início do Visual Studio. Se uma estrutura for adicionada enquanto o Visual Studio está em execução, reinicie o Visual Studio para detetar a estrutura. No entanto, você não precisa reiniciar ao fazer alterações na implementação.
Testes de unidade no .NET Framework
Você não está limitado a escrever testes de unidade apenas em seus projetos Node.js e ASP.NET Core. Quando você adiciona as propriedades TestFramework e TestRoot a qualquer projeto C# ou Visual Basic, esses testes serão enumerados e você pode executá-los usando a janela Test Explorer.
Para habilitar isso, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções, escolha Descarregar projetoe, em seguida, escolha Editar projeto. Em seguida, no arquivo de projeto, adicione os dois elementos a seguir a um grupo de propriedades.
Importante
Verifique se o grupo de propriedades ao qual você está adicionando os elementos não tem uma condição especificada. Isso pode causar um comportamento inesperado.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Em seguida, adicione seus testes à pasta raiz de teste que você especificou e eles estarão disponíveis para execução na janela Test Explorer. Se eles não aparecerem inicialmente, talvez seja necessário reconstruir o projeto.
Teste de unidade .NET Core e .NET Standard
Além das propriedades anteriores descritas para o .NET Framework, você também precisa instalar o pacote NuGet Microsoft.JavaScript.UnitTest e definir a propriedade:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Algumas estruturas de teste podem exigir pacotes npm adicionais para deteção de teste. Por exemplo, jest requer o pacote jest-editor-support npm. Se necessário, verifique a documentação da estrutura específica.
Escrever testes de unidade num projeto Node.js (.njsproj)
Para projetos Node.js, antes de adicionar testes de unidade ao seu projeto, verifique se a estrutura que você planeja usar está instalada localmente em seu projeto. Isso é fácil de fazer usando a janela de instalação do pacote npm .
A maneira preferida de adicionar testes de unidade ao seu projeto é criando uma pasta de testes

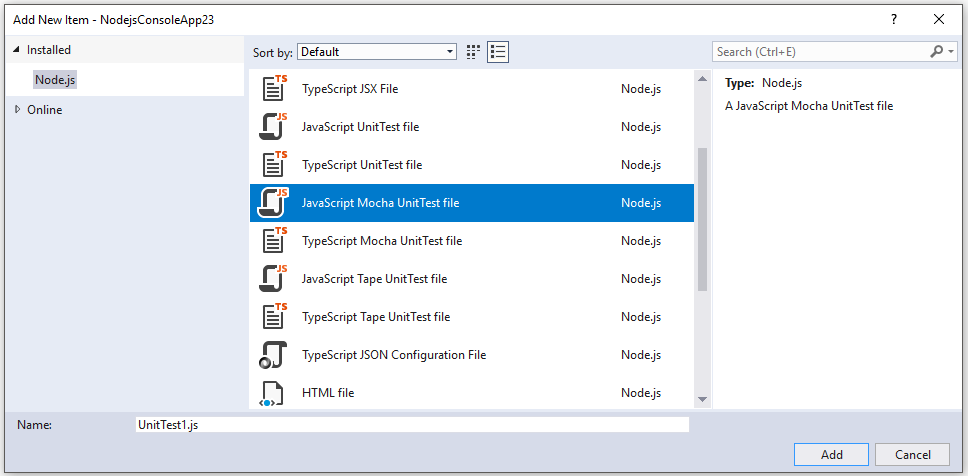
Você pode adicionar testes em branco simples ao seu projeto, usando a caixa de diálogo Adicionar Novo Item. JavaScript e TypeScript são suportados no mesmo projeto.

Para um teste de unidade Mocha, use o seguinte código:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
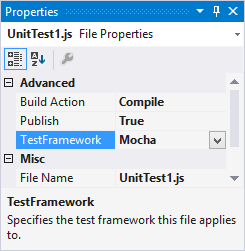
Se não tiveres definido as opções de teste unitário nas propriedades do projeto, deves garantir que a propriedade Test Framework na janela de Propriedades esteja configurada para o quadro de teste correto para os teus ficheiros de teste de unidade. Isso é feito automaticamente pelos modelos de arquivo de teste de unidade.

Observação
As opções de teste de unidade terão preferência sobre as configurações para arquivos individuais.
Depois de abrir o Test Explorer (escolha Test>Windows>Test Explorer), o Visual Studio descobre e exibe testes. Se os testes não aparecem inicialmente, reconstrua o projeto para atualizar a lista.

Observação
Para TypeScript, não use a opção outdir ou outfile no tsconfig.json, porque o Test Explorer não conseguirá encontrar seus testes de unidade.
Executar testes (Node.js)
Você pode executar testes no Visual Studio ou na linha de comando.
Executar testes no Visual Studio
Você pode executar os testes clicando no link Executar Todos no Explorador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Test Explorer atualiza e mostra os resultados automaticamente. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
Para TypeScript, os testes de unidade são executados em relação ao código JavaScript gerado.
Observação
Na maioria dos cenários de TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Observação
Atualmente, não oferecemos suporte a testes de perfil ou cobertura de código.
Executar testes a partir da linha de comando
Você pode executar os testes a partir de prompt de comando do desenvolvedor para Visual Studio usando o seguinte comando:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Este comando mostra uma saída semelhante à seguinte:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Observação
Se você receber um erro indicando que vstest.console.exe não pode ser encontrado, certifique-se de ter aberto o prompt de comando do desenvolvedor e não um prompt de comando normal.