Tutorial: Trabalhar com a estrutura web do Django no Visual Studio
Este artigo é a primeira etapa de uma série de tutoriais de cinco partes que demonstra como trabalhar com o Django no Visual Studio. o Django é uma estrutura python de alto nível projetada para desenvolvimento rápido, seguro e escalonável na Web. O Visual Studio fornece modelos de projeto que você pode usar para simplificar a criação de aplicativos Web baseados em Django. Esta série de tutoriais explora a estrutura do Django no contexto dos modelos de projeto do Visual Studio.
Na Etapa 1 do tutorial, você aprenderá a:
- Criar um projeto de aplicativo Web Django usando o modelo Projeto Web Django em Branco
- Examinar o código clichê e executar o aplicativo
- Criar um repositório Git para o aplicativo Web Django
- Trabalhar com controles de código-fonte do Git
- Criar um ambiente virtual para o aplicativo Web Django
Pré-requisitos
Visual Studio 2022 no Windows com as seguintes opções selecionadas no Instalador do Visual Studio:
Na guia Cargas de trabalho, selecione a opção Desenvolvimento do Python. Para obter mais informações, consulte Instalar o suporte ao Python no Visual Studio.
Na guia Componentes individuais em Ferramentas de código, selecione a opção Git para Windows.
Visual Studio 2017 ou posterior no Windows com as seguintes opções selecionadas no Instalador do Visual Studio:
Na guia Cargas de Trabalho, selecione a opção Desenvolvimento Python. Para obter mais informações, consulte Instalar o suporte ao Python no Visual Studio.
Na guia Componentes individuais em Ferramentas de código, selecione as opções Git para Windows e Extensão do GitHub para Visual Studio.
Os modelos de projeto do Django no Visual Studio estão incluídos em todas as versões anteriores das Ferramentas do Python para Visual Studio. Os detalhes do modelo podem ser diferentes das descrições desta série de tutoriais, especialmente para versões anteriores da estrutura web do Django.
Não há suporte para o Visual Studio para Mac. Para obter mais informações, consulte O que está acontecendo com o Visual Studio para Mac? Visual Studio Code no Windows, Mac e Linux funciona bem com o Python por meio de extensões disponíveis.
Projetos do Visual Studio e projetos do Django
Na terminologia do Django, um projeto Django tem vários arquivos de configuração no nível do site, juntamente com um ou mais "aplicativos". Para criar um aplicativo Web completo, você pode implantar esses aplicativos em um host Da Web. Um projeto do Django pode conter vários aplicativos e o mesmo aplicativo pode estar em vários projetos do Django.
Um projeto do Visual Studio pode conter o projeto Django junto com vários aplicativos. Nesta série de tutoriais, o termo "projeto" refere-se ao projeto do Visual Studio. Quando o conteúdo se refere à parte "projeto Django" do aplicativo Web, ele se refere especificamente a um "projeto do Django".
Criar projeto e solução do Visual Studio
Na Etapa 1 desta série de tutoriais, você cria uma única solução do Visual Studio para conter vários projetos do Django. Cada projeto contém um único aplicativo Django. Você cria os projetos usando diferentes modelos de projeto do Django incluídos no Visual Studio. Mantendo os projetos na mesma solução, você pode alternar facilmente entre arquivos diferentes para comparação.
Quando você trabalha com o Django na linha de comando, geralmente inicia um projeto executando o comando django-admin startproject <project_name>. No Visual Studio, o modelo Projeto Web Django em Branco fornece a mesma estrutura dentro de um projeto e solução do Visual Studio.
Siga este procedimento para criar a solução e o projeto:
No Visual Studio, selecione Arquivo>Novo>Projeto e pesquise por "Django". Selecione o modelo Projeto Web Django Web Branco e selecione Avançar.
Configure seu novo projeto e solução:
Defina o Name do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto Django.
Especifique o Local para o Visual Studio salvar a solução e o projeto.
Desmarque a opção Colocar solução e projeto no mesmo diretório.
Defina o Nome da solução como LearningDjango. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione Criar.
Após um momento, o Visual Studio exibe o prompt arquivo de especificação de pacote do Python"requirements.txt" foi detectado no projeto "BasicProject".:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo requirements.txt que você pode usar para criar um ambiente virtual para o projeto.
Selecione o X à direita para fechar o prompt. Posteriormente neste tutorial, você criará o ambiente virtual e garantirá que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
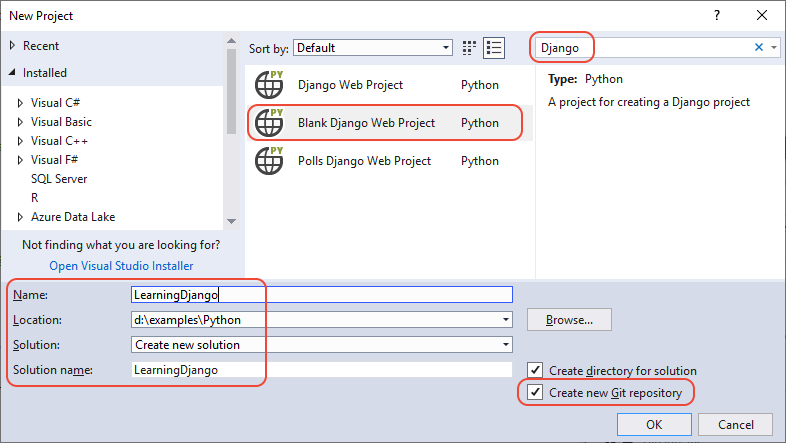
No Visual Studio, selecione Arquivo>Novo>Projeto e pesquise por "Django". Selecione o modelo Projeto Web Django Web Branco. (O modelo também é encontrado na caixa de diálogo em Python>Web na lista à esquerda.)
Na parte inferior da caixa de diálogo, configure seu novo projeto e solução:
Defina o Nome do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto Django.
Especifique o Local para o Visual Studio salvar a solução e o projeto.
Defina o Nome da solução como LearningDjango. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione a opção Criar diretório para solução (padrão).
Selecione a opção Criar novo repositório Git. O Visual Studio cria um repositório Git local quando cria a solução.
Se você não vir essa opção, execute o Instalador do Visual Studio. Na guia Componentes individuais, em Ferramentas de Código, adicione as opções Git para Windows e Extensão do GitHub para Visual Studio.
Selecione OK.
Após um momento, o Visual Studio exibe o prompt Este projeto requer pacotes externos:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo requirements.txt que faz referência ao pacote Django 1.x mais recente. Você pode selecionar Mostrar pacotes necessários para ver as dependências exatas.
Selecione a opção vou instalá-los sozinho para fechar a caixa de diálogo. Posteriormente neste tutorial, você criará o ambiente virtual e garantirá que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
Examinar os controles do Git
No próximo procedimento, você se familiariza com o suporte do Visual Studio para controle do código-fonte git.
Importante
No Visual Studio 2019 e posterior, a experiência de controle de versão do Git está ativada por padrão. Se você quiser saber mais sobre como ele se compara com o Team Explorer , consulte a comparação paralela do Git e Team Explorer na página .
Se você preferir continuar a usar Team Explorer em versões anteriores do Visual Studio, vá para Ferramentas>Opções>Ambiente>Recursos de Visualização e desmarque a caixa de seleção Nova experiência do usuário do Git.
Para confirmar o projeto no controle do código-fonte local, selecione Adicionar ao Controle do Código-Fonte na parte inferior direita na janela principal do Visual Studio e selecione Git:
A janela Criar repositório do Git é aberta, na qual você pode criar e enviar por push um novo repositório.
Depois de criar um repositório, a barra de controles Git aparecerá na parte inferior direita na janela principal do Visual Studio:
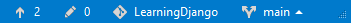
Da esquerda para a direita, a barra de controles git mostra o número de confirmações de saída/entrada (setas #/#), o número de alterações não confirmadas (lápis #), o nome do branch atual e o nome do repositório atual. Os controles Git também estão disponíveis no menu Git na barra de ferramentas principal.
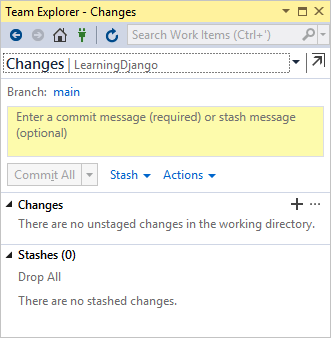
Na barra de controles do Git, selecione as alterações (lápis #) para abrir a janela Alterações do Git. Você também pode selecionar Exibir>alterações do Git (Ctrl+O, Ctrl+G):
Esta janela mostra detalhes sobre quaisquer alterações não confirmadas, incluindo alterações escondidas. Como seu projeto recém-criado já está comprometido com o controle do código-fonte automaticamente, você não vê nenhuma alteração pendente.
Na barra de controles git, selecione as confirmações (setas #/#) e, em seguida, selecione Exibir Todas as Confirmações:
A janela do repositório Git é aberta. Você também pode selecionar Exibir> do repositório Git (Ctrl+O, Ctrl+R):
Esta janela mostra detalhes do repositório atual no painel esquerdo e do branch atual com commits de saída/entrada no painel direito.
Para ver a exibição de diferenças do arquivo, selecione um commit no painel central. A versão anterior é exibida no lado esquerdo e a versão revisada é exibida no lado direito. Os detalhes também contêm o autor da mudança, o responsável pela confirmação da mudança e a mensagem de confirmação.
Como você selecionou a opção Criar novo repositório Git na caixa de diálogo Novo Projeto, o projeto já está comprometido com o controle do código-fonte local assim que o processo de criação for concluído. Neste procedimento, você se familiariza com os controles Git do Visual Studio e a janela do Team Explorer na qual você trabalha com o controle do código-fonte.
Examine os controles Git no canto inferior da janela principal do Visual Studio. Da esquerda para a direita, esses controles mostram os commits não enviados (seta #), as alterações não confirmadas (lápis #), o nome do repositório e o branch atual:
Selecione as alterações (lápis #) e o Visual Studio abrirá a janela Team Explorer na página Alterações. Como o projeto recém-criado já é confirmado automaticamente no controle do código-fonte, você não verá as alterações pendentes.
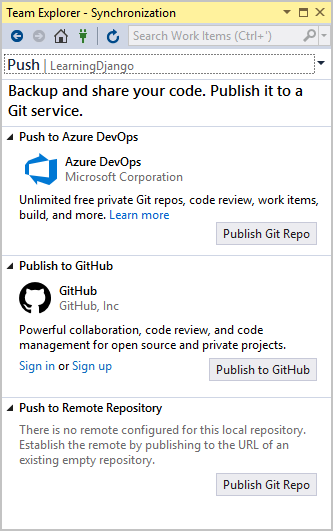
Na barra de status do Visual Studio, selecione os commits (seta #) para abrir a página Sincronização no Team Explorer. Como você tem apenas um repositório local, a página fornece opções fáceis para publicar o repositório em repositórios remotos diferentes.
Você pode selecionar o serviço desejado para seus próprios projetos. Este tutorial mostra o uso do GitHub, em que o código de exemplo concluído para o tutorial é mantido no repositório Microsoft/python-sample-vs-learning-django.
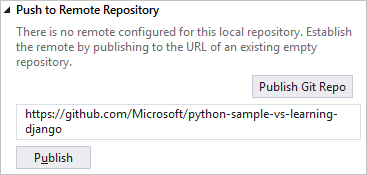
Quando você seleciona qualquer um dos controles Publicar, o Team Explorer solicita mais informações. Por exemplo, quando você publica o exemplo deste tutorial, o repositório em si é criado primeiro, em que a opção Push to Remote Repository é usada com a URL do repositório.
Se você não tiver um repositório existente, as opções Publicar no GitHub e Enviar para o Azure DevOps permitirão criar um diretamente no Visual Studio.
Dica
Para navegar rapidamente no Team Explorer, selecione o cabeçalho Alterações ou Push para ver um menu pop-up das páginas disponíveis.
À medida que você trabalha nesta série de tutoriais, tenha o hábito de usar periodicamente os controles Git no Visual Studio para confirmar e enviar alterações por push. As etapas do tutorial lembram você nos momentos apropriados.
Usar o controle do código-fonte desde o início
Há várias vantagens em usar o controle do código-fonte desde o início de um projeto. Ao usar o controle do código-fonte desde o início de um projeto, especialmente se você também usar um repositório remoto, você obterá backup externo regular do seu projeto. Ao contrário da manutenção de um projeto apenas em um sistema de arquivos local, o controle do código-fonte também fornece um histórico de alterações completo e a capacidade fácil de reverter um único arquivo ou todo o projeto para um estado anterior. O histórico de alterações ajuda a determinar a causa das regressões (falhas de teste).
O controle do código-fonte é essencial se várias pessoas estiverem trabalhando em um projeto, pois ele gerencia substituições e fornece resolução de conflitos. O controle do código-fonte é basicamente uma forma de automação, preparando para automatizar o gerenciamento de compilações, testes e versões. É a primeira etapa no uso do Azure DevOps para um projeto e, como as barreiras à entrada são tão baixas, não há razão para não usar o controle do código-fonte desde o início.
Para obter mais informações sobre o controle do código-fonte como automação, consulte A Fonte da Verdade: a função de repositórios no DevOps, um artigo na Revista MSDN escrito para aplicativos móveis que se aplica também a aplicativos Web.
Impedir que o Visual Studio confirme projetos automaticamente
Siga estas etapas para impedir que o Visual Studio confirme automaticamente um novo projeto:
Selecione Ferramentas>Opções>Controle do Código-Fonte>Configurações Globais do Git.
Desmarque a opção Confirmar alterações após mesclagem por padrão e selecione OK.
Abra a página Configurações no Team Explorer e selecione Git>Configurações globais.
Desmarque a opção Confirmar alterações após mesclagem por padrão e selecione Atualizar.
Criar ambiente virtual e excluir controle do código-fonte
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes django necessários que o projeto requer. Você pode usar a janela Alterações do Git para excluir a pasta do ambiente do controle do código-fonte.
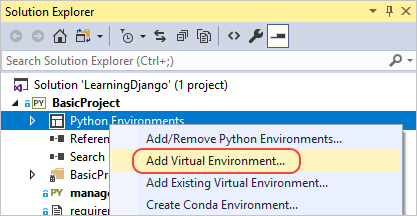
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e selecione Adicionar Ambiente.
Na caixa de diálogo Adicionar ambiente, selecione Criar para aceitar os valores padrão. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas
envé uma convenção padrão.)Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde vários minutos enquanto o Visual Studio baixa e instala pacotes. Para o Django e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Você pode ver o progresso na janela Saída no Visual Studio.
Na barra de controles git, selecione as alterações não confirmadas (que agora mostram 99+) para abrir a janela Alterações do Git:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre poderá recriar o ambiente usando o arquivo requirements.txt.
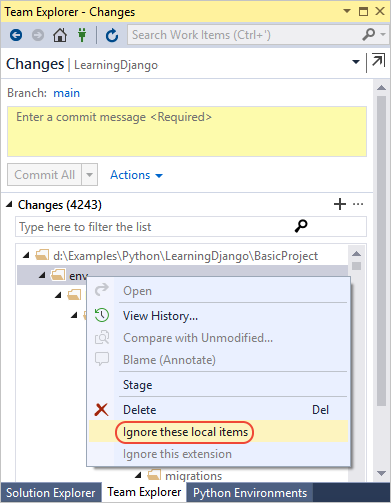
Para excluir o ambiente virtual do controle de código-fonte, na janela Alterações do Git, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são o arquivo de projeto (.py) e o arquivo .gitignore, que contém uma entrada adicional para a pasta de ambiente virtual.
Para ver as diferenças do arquivo .gitignore, na janela Alterações do Git, clique duas vezes no arquivo.
Na janela Alterações do Git, insira uma mensagem de commit, como "Alterações iniciais do projeto":
No menu suspenso Commit, selecione Fazer Commit em Etapas e Efetuar Push.
Você pode abrir a janela do Repositório Git e confirmar se os commits em etapas aparecem no Histórico Local do branch atual.
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes django necessários que o projeto requer. Em seguida, você pode usar do Team Explorer para excluir a pasta do ambiente do controle do código-fonte.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e selecione Adicionar Ambiente Virtual:
A caixa de diálogo Adicionar Ambiente Virtual é aberta e mostra a mensagem, Encontramos um arquivo requirements.txt. A mensagem indica que o Visual Studio usa o arquivo para configurar o ambiente virtual:
Selecione Criar para aceitar as configurações padrão. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas
envé uma convenção padrão.)Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde vários minutos enquanto o Visual Studio baixa e instala pacotes. Para o Django e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Você pode ver o progresso na janela Saída no Visual Studio.
Na barra de controles do Git, selecione as alterações não confirmadas (que agora mostram 99+) para abrir a página Alterações do Git no Team Explorer:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre poderá recriar o ambiente usando o arquivo requirements.txt.
Para excluir o ambiente virtual do controle de código-fonte, na página Alterações, clique com o botão direito do mouse na pasta env e selecione Ignorar esses itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são o arquivo de projeto (.py) e o arquivo .gitignore, que contém uma entrada adicional para a pasta de ambiente virtual.
Para visualizar as diferenças do arquivo .gitignore, clique duas vezes no arquivo.
Insira uma mensagem de commit, selecione Confirmar Todos e efetue push dos commits para o repositório remoto, se desejar.
Entender a finalidade dos ambientes virtuais
Um ambiente virtual é uma ótima maneira de isolar as dependências exatas do aplicativo. Esse método de isolamento evita conflitos em um ambiente global do Python e ajuda tanto em testes quanto na colaboração. Ao longo do tempo, à medida que você desenvolve um aplicativo, você invariavelmente traz muitos pacotes úteis do Python. Mantendo pacotes em um ambiente virtual específico do projeto, você pode atualizar facilmente o arquivo requirements.txt do projeto que descreve esse ambiente, que está incluído no controle do código-fonte. Quando você copia o projeto para outros computadores, incluindo servidores de build, servidores de implantação e outros computadores de desenvolvimento, é fácil recriar o ambiente. Você pode recriar o ambiente usando apenas o arquivo requirements.txt, razão pela qual o ambiente não precisa estar no controle do código-fonte. Para obter mais informações, consulte Usar ambientes virtuais.
Remover o ambiente virtual no controle do código-fonte
Você pode remover um ambiente virtual depois que ele estiver sob controle do código-fonte. Siga estas etapas:
Edite seu arquivo de .gitignore para excluir a pasta:
Abra o arquivo selecionando Arquivo>Abrir>Arquivo.
Você também pode abrir o arquivo do Team Explorer. Na página Configurações, selecione Configurações do Repositório. Vá para a seção Ignorar e Arquivos de Atributos e selecione o link Editar ao lado de .gitignore.
Localize a seção que está no final e que possui o comentário
# Python Tools for Visual Studio (PTVS).Depois dessa seção, adicione uma nova linha para a pasta de ambiente virtual, como
/BasicProject/env.
Abra uma janela de comando e vá para a pasta (como BasicProject) que tem a pasta de ambiente virtual, como env.
Execute o comando
git rm -r envpara remover o ambiente virtual que está atualmente sob controle do código-fonte.Confirme suas alterações com o comando
git commit -m 'Remove venv'ou confirme-as na página Alterações do Team Explorer.
Examinar o código padrão
Nesta seção, você examinará o código clichê no arquivo project (.py) que o Visual Studio cria com base na seleção do modelo.
Nota
O código clichê é o mesmo se você criar o projeto no Visual Studio a partir do modelo do Django ou gerar o projeto usando o comando da CLI django-admin startproject <project_name>.
Abra Gerenciador de Soluções para exibir seus arquivos de solução e de projeto. O projeto inicial contém apenas dois arquivos, manage.py e requirements.txt:
O arquivo requirements.txt especifica as dependências do pacote do Django. A presença desse arquivo é o que convida você a criar um ambiente virtual ao criar o projeto pela primeira vez.
O arquivo manage.py é o utilitário administrativo de linha de comando do Django que o Visual Studio define automaticamente como o arquivo de inicialização do projeto. Execute o utilitário na linha de comando usando
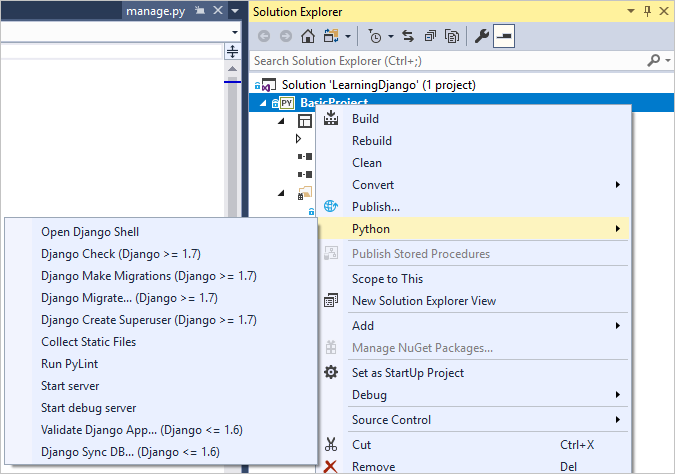
python manage.py <command> [options]comando.Para tarefas comuns do Django, o Visual Studio fornece comandos de menu convenientes. Clique com o botão direito do mouse no projeto no do Gerenciador de Soluções e selecione python para ver a lista de comandos. Você usa vários desses comandos nesta série de tutoriais.
Além dos dois arquivos, o projeto também tem uma subpasta com o mesmo nome do projeto. Esta pasta contém os arquivos básicos de projeto do Django:
- __init__.py: um arquivo vazio que informa ao Python que essa pasta é um pacote do Python.
- settings.py: as configurações do projeto Django, que você modifica ao desenvolver um aplicativo Web.
- urls.py: um sumário para o projeto Django, que você modifica ao desenvolver seu aplicativo Web.
- wsgi.py: um ponto de entrada para servidores Web compatíveis com WSGI para atender ao seu projeto. Este arquivo normalmente fica no estado em que se encontra, pois ele fornece os ganchos para os servidores Web de produção.
Gerar requisitos após a instalação do pacote
O Visual Studio pode gerar um arquivo requirements.txt de um ambiente virtual depois que você instala outros pacotes.
- Em Gerenciador de Soluções, expanda o nó Ambientes do Python, clique com o botão direito do mouse no ambiente virtual e selecione Gerar requirements.txt.
É uma boa prática usar esse comando periodicamente conforme você modifica o ambiente. Confirme alterações no arquivo requirements.txt para o controle do código-fonte, juntamente com quaisquer outras alterações de código que dependam desse ambiente. Se você configurar a integração contínua em um servidor de build, deverá gerar o arquivo e confirmar alterações sempre que modificar o ambiente.
Executar o projeto
Agora você está pronto para executar seu projeto no Visual Studio seguindo este procedimento:
No Visual Studio, selecione Depurar>Iniciar Depuração (F5) ou selecione Servidor Web na barra de ferramentas principal (o navegador que você vê pode variar):
Qualquer um dos comandos executa o servidor usando o comando
manage.py runserver <port>, que inicia o servidor Web interno no Django.O código inicia o aplicativo usando a porta especificada no servidor de desenvolvimento do Django.
Se o Visual Studio postar a mensagem Falha ao iniciar o depurador e indicar que nenhum arquivo de inicialização foi encontrado, clique com o botão direito do mouse no arquivo manage.py no do Gerenciador de Soluções e selecione Definir como Arquivo de Inicialização.
Quando o servidor é iniciado, uma janela do console é aberta para exibir o log do servidor. O Visual Studio abre automaticamente um navegador com a página
http://localhost:<port>. Como seu projeto do Django não tem aplicativos, o Django mostra apenas uma página padrão para confirmar se o código atual está funcionando conforme o esperado.Quando terminar, feche a janela do console, que interrompe o servidor de desenvolvimento do Django. Você também pode selecionar Depurar>Interromper Depuração.
Usar o servidor Web e a estrutura do Django
O Django tem um servidor Web interno que você pode usar para fins de desenvolvimento. Ao executar seu aplicativo Web Django localmente, você usa o servidor interno de desenvolvimento web do Django. Um exemplo desse cenário é quando você depura seu aplicativo Web Django no Visual Studio.
Ao implantar seu aplicativo Web Django em um host Web, você usa o servidor Web no host, em vez do servidor Web Interno do Django. O módulo wsgi.py no projeto Django cuida da conexão com os servidores de produção.
Comparar comandos de Depuração com comandos de Python do projeto,
Há uma diferença entre usar os comandos do menu Depurar e os comandos do servidor que estão listados no submenu Python do projeto.
Além dos comandos de depuração de menu e dos botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos Iniciar servidor do Python> ou Iniciar servidor de depuração do Python> no menu de contexto do projeto.
Além dos comandos do menu Depuração e botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos Python>Executar servidor ou Python>Executar servidor de depuração no menu de contexto do projeto.
Ambos os comandos abrem uma janela de console na qual você vê a URL local (localhost:port) para o servidor em execução. No entanto, você deve abrir manualmente um navegador com essa URL e executar o servidor de depuração não inicia automaticamente o depurador do Visual Studio. Você pode anexar um depurador ao processo em execução mais tarde, se desejar usando o comando Depurar>Anexar ao Processo.